eISSN: 2093-8462 http://jesk.or.kr
Open Access, Peer-reviewed

eISSN: 2093-8462 http://jesk.or.kr
Open Access, Peer-reviewed
Jiwon Choi
, Yanghee Nam
10.5143/JESK.2022.41.4.285 Epub 2022 August 31
Abstract
Objective: This study intends to propose an optimal interaction method to turn on and off of overlaid display of AR-HUD.
Background: AR-HUD is expected to gradually expand its market share in the vehicle display market in the future. However, AR-HUD provides too much information, which may interfere with the driver's vision. In addition, since it is located outside the driver's operating range, the interaction method may differ from that of other vehicle displays. Therefore, it is necessary to explore and understand how users can turn on or turn off the information by interacting with AR-HUD familiarly and naturally.
Method: Three representative types were derived by collecting and analyzing existing HUD studies for vehicle operation, and four types of AR-HUD interactions were presented. Based on this, user research was conducted to find the most optimal interaction for the on-off function of the displayed information. The user study evaluated the frequency and score for the user-selected optimal interactions during the on-off control for each type of display prototype case.
Results: As a result of the experiment, the highest optimal method was shown at turning on the major information with wheel gesture (66.67%), turning off the major information with mid-air gesture (40%), turning off the pop-up information with mid-air gesture (88.89%), turning on the minor information with wheel gesture (50%) and turning off the minor information with mid-air gesture (60%).
Conclusion: Through the results of this study, users prefer wheel gesture and mid-air gesture as interactions to turn on and off overlaid information of AR-HUD. In addition, wheel gesture was preferred when information was turned on and mid-air gesture was preferred when it was turned off. It is assumed that they are divided by whether it requires accurate pointing or not.
Application: This study is expected to be helpful in determining the method of providing an optimized on-off interaction according to the displayed information type in the future AR-HUD interface development.
Keywords
HUD (Head-Up Display) AR (Augmented Reality) Interaction On-Off
AR-HUD는 길 안내나 운전 보조 정보를 실제 외부 환경과 결합하여 전면 유리에 제공하는 기술로(Schneider et al., 2019), 기존의 HUD (Head-Up Display)가 지닌 표시 정보의 부정합 문제를 보완할 차세대 디스플레이 방식으로 인식되고 있다(Rusch et al., 2013). AR-HUD는 HUD 보다 운전자의 인지 부하를 더 줄일 것으로 기대됨에 따라 연구개발이 활발하게 진행되고 있다.
AR-HUD의 이전 단계에 해당하는 HUD는 속도와 RPM만 제공하던 초기에서 크게 발전하여, 오늘날에는 내비게이션, 인포테인먼트, 외부 환경 등 많은 양의 정보를 제공하고 있다(Park and Park, 2019). 하지만, 전면 유리에 너무 많은 정보가 노출되면 운전자의 시야를 방해하게 되기 때문에(Joo et al., 2017), HUD의 정보가 증가할수록 항목을 추가 또는 제거하거나 위치를 변경하는 등 운전자가 HUD의 요소를 조작할 수 있는 기능이 중요해진다(Brand et al., 2016). 하지만 오늘날 차량에 장착된 대다수의 HUD는 단방향으로 시각 정보를 표시하는 디바이스로, 사용자가 HUD를 조작하기 어렵다는 문제점을 갖는다. 제조업체에서는 HUD 자체를 켜거나 끌 수 있는 등의 제어 기능을 제공하지만, 제공되는 항목이나 위치, 디자인을 변경하기 위해서는 사용자가 차량 주행 중에 시도하기에 복잡한 조작 과정을 거쳐야 하기 때문에 이러한 제어 기능은 사용자의 주의력을 감소시키고 교통사고의 위험에 노출시킬 수 있다. HUD 항목의 위치나 디자인의 경우 사용자가 자신의 신체적 특징이나 취향에 의해 변경하기 때문에 매번 변경할 필요가 없지만, 항목은 주행 상황에 의해 필요 여부가 변동될 수 있어 항목을 끄고 켜는 기능은 사용자가 주행 중에도 제어할 필요가 있다.
특히, 전면 유리의 하단에서만 정보를 제공하는 HUD와 달리, AR-HUD는 AR 정보가 도로 위 또는 전방에 위치한 차량, 장애물 등에 정합되어 제공되기 때문에 다양한 정보를 정확하게 전달할 수 있다는 장점도 있지만, HUD 보다 운전자의 시야를 방해하고 필요 이상의 정보를 제공할 가능성이 커진다. 따라서 AR-HUD의 표시 정보는 오버레이가 꼭 필요한 정보들로 이루어져야 하며, 주행 중에도 사용자가 필요에 따라 직접 조작하여 항목들을 끄고 켤 수 있는 인터랙션을 가능하게 할 필요가 있다.
HUD 또는 AR-HUD의 인터랙션과 관련된 연구들이 진행되어 왔으나(Poitschke et al., 2011; Yoon et al., 2013; Ishizaki et al., 2014; Lauber et al., 2014; Brand et al., 2016; Prabhakar et al., 2020), 화면을 조작하는 특정 기능에 대해 적절한 인터랙션 방식을 탐색하기보다 포인팅 및 클릭을 위한 인터랙션을 도출하는 데에 초점을 맞추고 있었다. 또한 연구자가 고안한 인터랙션에 대해 주행 안전성, 인식률 등 오로지 기술 관점으로 적절성에 대한 평가가 이루어졌기 때문에, 사용자가 수용하고 사용하기에 적절한 인터랙션인지 확인해 볼 필요가 있다.
이에 본 연구에서는 현재까지 제시된 AR-HUD의 인터랙션을 대상으로 표시 정보를 On-Off 하는 기능에 초점을 맞춰 적합한 인터랙션을 선정하고자 한다. 이를 위해 첫째, 선행연구를 통해 HUD 제조사별 사례와 현재 출시된 AR-HUD의 사례를 확인하여 HUD와 AR-HUD에서 제공하고 있는 표시 정보를 수집하였고, 선행연구에서 나타난 HUD 인터랙션 방식을 조사하여 그 구조를 분석하였으며, 기존 디바이스에서 제시되고 있는 인터페이스 가이드라인을 통해 On-Off 제어에 대한 어포던스를 확인하였다. 둘째로 HUD와 AR-HUD에서 제공하고 있는 표시 정보의 특징, 제공하고 있는 제조사 수, 사용자 선호도 등에 따라 정보 유형을 구분하고, 선행연구에서 제시된 인터랙션 방식을 On-Off 제어에 적합한 방식으로 재정의하여 프로토타입을 제작하였다. 최종적으로 표시 정보의 유형별로 적절한 인터랙션 방식을 확인하기 위하여 사용자조사를 실시하였고 그 결과를 제시한다.
2.1 Information of AR-HUD
초기 HUD는 간단한 정보만 작은 크기로 표시하였다. 이는 차량 공간의 한계로 인해 영상이 맺히는 거리의 제약 때문이었으나, 현재에 이르러 이러한 기술적 제약이 개선되면서 표시 정보의 카테고리가 크게 확장되었다. 이에 문헌조사를 통해 다양해진 HUD 및 AR-HUD 표시 정보의 종류에 대하여 수집하였다.
Park and Park (2019)가 15개 메이저 완성차 제조사의 HUD를 분석한 바에 따르면 차량 상태와 안전 정보, 내비게이션, 커뮤니케이션, 외부 환경으로 구성된 5개의 카테고리 내에서 27개 종류의 표시 정보를 제공하고 있었다. 가장 많은 제조사에서 제공하고 있는 정보는 현재 속도와 크루즈 컨트롤 정보, 내비게이션 방향 지시 정보로, 14개의 제조사가 채택하고 있으며, 그 다음으로 많이 채택된 정보는 차간 거리(11개), 도로 경고 사인(11개), 차선이탈(9개)이다.
Beck and Park (2019)는 17개 메이저 완성차 제조사의 HUD와 6개 모바일 APP의 HUD에서 제공하는 22개 종류의 표시 정보에 대하여 선호도를 조사하였다. 그 결과, 현재 속도, 제한 속도, 내비게이션 방향 지시 정보, 차량 상태 경고, 크루즈 컨트롤 정보, 오디오 상태, 교통 신호 등의 순으로 표시 정보를 선호하였다.
Kim and Pan (2015)은 8개 완성차 제조사의 HUD와 3개 모바일 APP의 HUD에서 제공하는 표시 정보를 분석하였다. 그 결과 25개 종류의 표시 정보를 확인하였으며, 제조사는 현재 속도(10개), 제한 속도(8개), 내비게이션(8개) 등의 순서로 표시 정보를 채택하고 있었다.
AR-HUD에서 추가로 제공하고 있는 표시 정보가 있는지 확인하기 위하여, AR-HUD가 탑재되어 출시된 차량 모델 Mercedes Benz의 S-Class(2021년형)와 Volkswagen의 ID.3에서 제공하고 있는 표시 정보를 살펴보았다. Mercedes Benz의 S-Class(2021년형)에서는 AR 방향 지시와 AR 전방 차량 강조 표시 정보가 추가로 제공되고 있었고, Volkswagen의 ID.3에서는 AR 방향 지시, AR 전방 차량 강조, 차선 이탈 시 AR 차선 안내, AR 목적지 표시 정보가 추가로 제공되고 있었다.
문헌조사를 통해 HUD에서 나타나는 표시 정보의 종류를 Table 1과 같이 정리하였다. 얼마나 많은 제조사에서 채택하고 있는 표시 정보인지 제시한 연구인 Park and Park (2019)와 Kim and Pan (2015)의 경우, 각 표시 정보를 제공하는 제조사의 수를 함께 기재하였으며, 제조사 수가 많은 순으로 나열하였다. 또한 선호도를 분석한 연구인 Beck and Park (2019)의 경우, 선호도 순서대로 표시 정보를 나열하였다.
|
Researcher/vehicle |
HUD information |
|
Park and Park (2019) |
Current speed (14), Cruise control-related information (14),
Navigation instructions (14), Collision warning (11), Road signs notification
(11), Lane keeping-related information (9), Gear shift-related information (8),
System messages (7), Remaining distance (7), Radio-related information (6),
RPM/Tachometer (5), Fuel-related information (5), Audio player status (5),
Compass heading (4), Phone call-related information (4), High beam status (3),
Outside temperature (3), Turn signal status (2), Parking assist status (2),
Hybrid system status (2), Race car-related information (2), Brake assist
status (2), Night vision-related warning (2), Voice recognition system status
(2), Electronic stability control status (1), |
|
Beck and Park (2019) |
Current speed, Speed limit, Turn-by-turn navigation instructions,
Maintenance warning, Cruise control status, Audio player status, Traffic
sign, Distance to destination, Gear position, RPM, Low fuel warning, Turn signal
indicators, Forward collision warning, Battery voltage, Lane departure
warning, Engine operating status, Current time, Eco status, Daily
information, Call information, HVAC (Heat, ventilating and air conditioning)
status, Driving distance |
|
Kim and Pan (2015) |
Current speed (10), Speed limit (8), Navigation instructions (8),
Inter-vehicle distance (3), Multimedia (3), Distance to destination (3), Road
signs (3), Smart cruise control (2), Fuel status (2), Lane departure warning (2),
Blind spot warning (2), Current time (2), Collision warning (2), Traffic
Situation (1), Human detection (1), Obstacle Recognition (1), Lane Change (1),
Parkable area (1), Driving direction (1), Gas Station guide (1), Destination (1),
Overspeed warning (1), In-vehicle temperature (1), Present position (1),
Estimated time of arrival (1) |
|
2021 Mercedes Benz,
S-Class |
AR Navigation
instructions, AR Marker of detected vehicle, Current speed, Speed limit,
Navigation instructions, Distance to destination, Estimated time of arrival,
Cruise |
|
2021 Volkswagen, ID.3 |
AR Navigation
instructions, AR Marker of detected vehicle, AR Marker of Lane (when you
depart the lane), AR Destination sign, Current speed, Speed limit, Cruise control-related
information, Navigation instructions |
2.2 Interaction of AR-HUD
HUD 또는 AR-HUD의 인터랙션은 주행 중에도 안전하게 조작할 수 있도록 주로 전방을 주시할 수 있는 행위들로 이루어지고 있다. 본 절에서는 AR-HUD에서 활용 가능한 인터랙션을 자세히 살펴보기 위하여 선행연구를 조사 · 분석하였다.
Yoon et al. (2013)은 운전대를 잡은 상태에서 손가락이 펴진 개수로 HUD를 조작하는 휠 제스처 인터랙션과 인터페이스를 제안하였다. HUD에서 선택할 수 있는 기능에 점자가 디스플레이에 표시되어 있고, 센서가 부착된 장갑을 착용한 채로 점자의 개수만큼 손가락의 개수를 펼쳐 해당 기능을 클릭하는 방식으로 인터랙션을 정의하였다. 또한 점자의 색을 통해 왼손과 오른손의 구분하는 인터페이스에 관해서도 이야기하고 있었다.
Lauber et al. (2014)은 센터페시아의 터치스크린을 HUD 윈도우에 미러링하여 센터페시아의 터치스크린을 안전하게 조작하기 위한 인터랙션을 연구하였다. 해당 연구는 센터페시아의 터치스크린을 조작하기 위해 연구되었으나, 동일한 방법으로 AR-HUD를 조작할 수 있으므로 분석 대상에 포함하였다. 센터페시아의 터치스크린에 사용자가 손가락을 터치하거나 가까이 가져가면 그 위치가 HUD 상에 표시되고, 스티어링 휠의 버튼을 누르거나 센터페시아의 터치스크린을 터치하여 클릭하는 방식이다. 이 연구는 별도 조작부의 인터페이스를 HUD에 그대로 표시함으로써 전방과 무관한 화면이 중첩되는 문제를 가진다.
Brand et al. (2016)은 Leap Motion을 활용하여 공중 제스처로 HUD를 조작하는 인터랙션에 대해 연구하였다. 검지 손가락으로 표시 정보를 가리키면 HUD 상에서 표시 정보의 영역이 표시되고, 이때 검지 손가락을 앞으로 찌르면 클릭이 되는 방식으로 인터랙션을 정의하였다.
Poitschke et al. (2011)은 아이트래킹 기술과 스티어링 휠의 버튼 활용하여 차량의 여러 디스플레이를 조작하는 인터랙션에 대해 연구하였다. 클릭하고자 하는 표시 정보를 바라보고, 스티어링 휠의 버튼을 눌러 클릭하는 방식으로 인터랙션을 정의하였다. 또한 버튼뿐 아니라 스크롤을 활용할 수 있다고 이야기하였다. 하지만 사용자는 운전 시 사이드 미러나 전방을 주시하기 위하여 시선을 다양하게 활용하므로, 시선 조작의 피로도가 높고 정확도는 낮을 수 있다는 문제점을 가진다. 특히 이 연구는 여러 디스플레이를 조작하고자 하였기 때문에 인터페이스의 복잡성으로 인해 이러한 문제점이 극대화될 수 있다.
Prabhakar et al. (2020)은 아이트래킹 기술과 Leap Motion을 활용하여 시선과 공중 제스처로 HUD를 조작하는 인터랙션에 대해 연구하였다. 시선 인터랙션을 하는 도중에 손가락을 움직이면 아이트래킹이 중단되고, 공중 제스처로 인터랙션을 이어갈 수 있는 방식이다. 하지만 이러한 복합적인 인터랙션은 사용자가 운전 중에 조작하기에 복잡하기 때문에 인지적 부하가 증가할 우려가 있다.
선행연구를 통해 휠 제스처, 미러링을 활용한 스크린 터치, 공중 제스처, 시선추적을 활용한 휠 버튼 조작, 시선추적을 활용한 공중 제스처 등 HUD 인터랙션을 위한 다양한 시도를 이해할 수 있었는데, 주행 중에 AR-HUD를 조작할 수 있는 인터랙션을 탐색하고자 하므로 운전자가 운전 조작을 하지 않는 자율주행 환경에서 사용될 HUD 인터랙션을 제시한 연구는 제외하였다. 또한 같은 이유로 웨어러블 디바이스를 착용해야만 구현할 수 있는 HUD 인터랙션을 제시한 연구는 분석에서 제외하였으나, 글러브를 사용한 Yoon et al. (2013)의 연구는 카메라나 Leap Motion을 활용한다면 웨어러블 디바이스 없이도 구현할 수 있는 인터랙션으로 판단되어 분석 대상에 포함하였다.
2.3 Interface of On-Off
사용자는 수많은 디바이스를 사용하면서 필요나 취향에 따라 표시 정보를 켜거나 꺼왔다. 차량에 장착되는 AR-HUD의 경우 표시 정보가 주변 도로 환경에 오버레이 되어 보여 운전 시야를 방해할 가능성이 높다. 따라서 운전 중인 사용자가 원할 때 빠르게 표시 정보의 On-Off를 조작할 수 있도록 익숙하고 행동유도성이 높은 인터페이스를 적용하는 것이 중요하기 때문에 표시 정보의 On-Off를 제어할 때 사용되는 통상적인 인터페이스와 이를 사용하는 과정을 탐색하였다.
탐색 대상으로 대다수의 사용자에게 익숙한 디바이스로 평가되고 있는 스마트폰을 선정하였다. 국내에서 점유율이 가장 높은 모바일 운영 체제인 안드로이드와 iOS에서 On-Off 제어과 유사한 기능을 찾은 후, 각 체제에서 해당 기능에 대해 제시하고 디자인 가이드라인을 분석하였다. 이를 통해 해당 기능의 인터페이스와 사용자에게 인터랙션을 유도하는 어포던스를 확인하였다.
표시 정보의 On-Off 기능과 유사한 기능을 탐색한 결과, '표시 정보 On' 기능과 유사하게 특정 정보를 화면에 띄우거나 불러오기 위한 스마트폰의 기능으로는 '정보 추가' 기능이 있었다. '표시 정보 Off' 기능과 유사하게 특정 정보를 화면에서 없애기 위한 스마트폰의 기능으로는 '정보 삭제' 기능을 확인할 수 있었다.
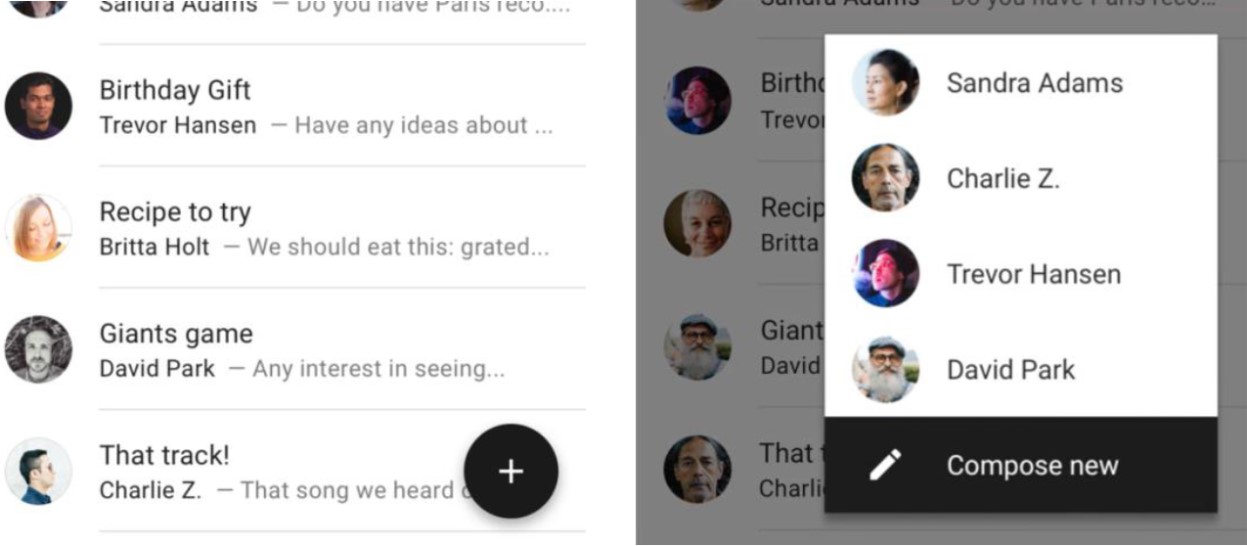
안드로이드 체제의 가이드라인에 따르면 스마트폰에서 특정 정보를 추가하는 기능의 인터페이스는 다음과 같다. 사용자가 언제든 바로 누를 수 있도록 Figure 1과 같이 화면에 floating action button이 항시 보인다. 사용자가 해당 버튼을 누르면 버튼의 위로 action menu가 나타나 사용자가 추가하고자 하는 정보를 선택한다.

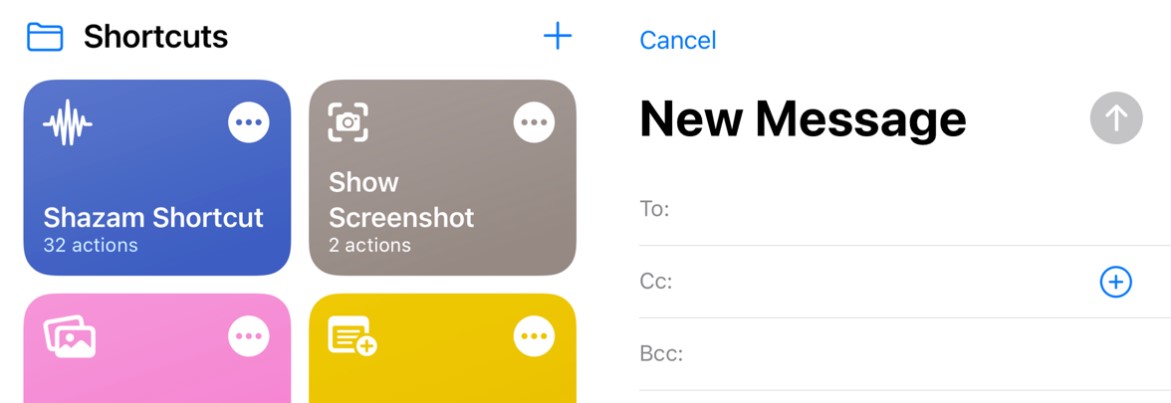
iOS 체제의 가이드라인에 따른 스마트폰의 추가 기능 인터페이스는 다음과 같다. 사용자가 새로운 아이템 또는 항목을 추가하거나 생성할 수 있도록 Figure 2와 같이 add button을 표시한다. 사용자가 해당 버튼을 누르면 사용자가 추가할 수 있는 정보가 나열된 리스트나 컬렉션이 나타나고 사용자는 추가하고자 하는 정보를 선택하는 방식으로 특정 정보를 화면에 불러온다.
결과적으로 스마트폰을 활용하는 대다수의 사용자에게 + 아이콘의 버튼은 어포던스로 활용되어 정보를 추가하기 위한 인터랙션을 유도하고 있으며, 사용자가 해당 버튼을 눌러 정보들이 보이면 그 중에 원하는 정보를 선택하는 방식으로 정보 추가 기능을 사용하고 있음을 확인할 수 있었다.

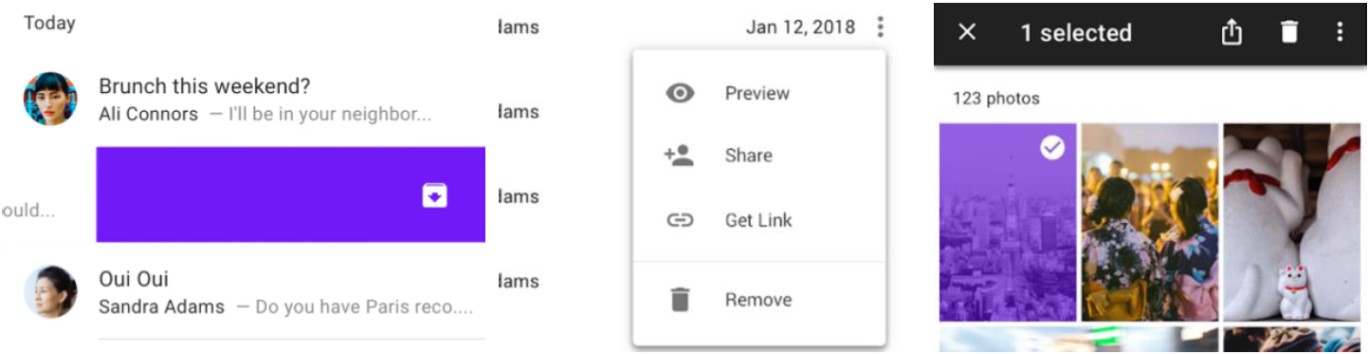
다음으로 스마트폰에서 특정 정보를 삭제하는 기능에 대한 가이드라인을 살펴보면, 안드로이드 체제는 삭제 기능에 대하여 별도의 가이드라인을 제시하지 않았다. 따라서 안드로이드 체제에서의 애플리케이션은 다른 가이드라인에 삭제 기능을 포함시켜 사용자에게 제공하고 있었는데, 주로 삭제 기능이 포함되는 가이드라인은 Figure 3와 같이 크게 세 가지로 나타났다. 첫 번째는 같이 특정 정보를 선택한 뒤 왼쪽 또는 오른쪽으로 swipe 함으로써 특정 기능을 수행할 수 있다는 가이드라인에 삭제 기능을 포함시킨 방식이다. 두 번째로는 특정 정보의 좌측에 위치한 더보기 아이콘을 눌렀을 때 dropdown menu가 나타난다는 가이드라인에 삭제 기능을 포함시킨 방식이다. 세 번째로는 사용자가 특정 정보를 선택했을 때 화면 상단이 선택한 항목에 대한 작업을 돕는 contextual action bar로 변환될 수 있다는 가이드라인에 삭제 기능을 포함시킨 방식이다.

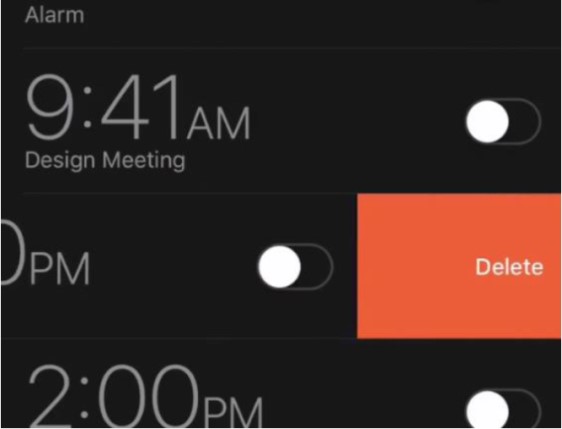
iOS 체제의 가이드라인에 따른 스마트폰의 삭제 기능 인터페이스는 앞서 안드로이드 체제에서 설명한 방식 중 첫 번째 방식의 인터페이스와 같다. 특정 정보를 Figure 4와 같이 좌측으로 길게 미는 방식으로 삭제가 이루어진다.
따라서 스마트폰을 활용하는 대다수의 사용자에게 삭제 기능에 대해 어포던스로 작용되는 요소가 있다고 보기 어렵지만, 많은 경우에서 삭제하고자 하는 정보를 한쪽 방향으로 길게 밀어내는 방식으로 정보 삭제 기능을 사용하고 있음을 확인할 수 있었다.

앞 장에서 정리한 AR-HUD 표시 정보와 인터랙션 방식, On-off의 인터페이스에 대한 조사를 바탕으로, 본 장에서는 운전 중인 사용자가 앞 유리에 디스플레이된 오버레이 표시 정보를 On-Off 하는 관점에서 적합한 인터랙션 방식을 찾고자 프로토타입을 제작하고 사용자조사를 실행하였다.
이를 위해 먼저, AR-HUD 표시 정보를 유형화하고 On-Off 제어에 적합한 인터랙션 방식을 정리한 뒤, AR-HUD 표시 정보 유형과 인터랙션 방식 쌍에 대해 사용자조사를 수행함으로써 그 관계를 파악하였다.
3.1 Categorizing the Information of AR-HUD
선행연구 및 사례를 통해 나타난 AR-HUD의 표시 정보들 가운데 중복되는 항목을 통폐합하면 총 53개로 정리될 수 있다. 이러한 표시 정보는 정보 내용이 갖는 특성에 따라 사용자들이 On-Off 하고자 하는 방식이 달라질 수 있다. 예를 들어 '현재 속도'나 현재 도로의 '제한 속도'와 같이 운전 중인 사용자가 지속해서 인지해야 하는 필수 정보라면 사용자가 운전 중에 해당 정보를 개별적으로 On-Off 할 가능성은 낮다고 보이며, 필요나 상황에 따라 AR-HUD 자체를 켜거나 끌 수 있도록 모든 정보를 한 번에 On-Off 하는 방식이 주행 중인 사용자에게 효율적인 방식으로 보인다. '오디오 정보'와 같이 편의성을 위한 부수적인 정보거나 지속적인 확인이 불필요한 정보라면, 주행 중인 사용자가 필요로 하는 시점에 원하는 표시 정보를 개별적으로 On-Off 하는 것이 운전 시야를 확보할 수 있도록 도와줄 것이다. '연료 부족 경고'와 같이 특정 상황에서 갑자기 나타나는 알림 성격의 정보의 경우는 사용자가 직접 On 할 수 있는 표시 정보가 아니며, 표시 정보가 나타났을 때 사용자가 해당 정보를 인지한 후 바로 Off 할 수 있다면 운전 시야에 방해되지 않을 것으로 사료된다. 따라서 AR-HUD의 표시 정보를 유형화하여 각 유형에 맞은 인터랙션을 찾아낼 필요가 있다.
AR-HUD의 표시 정보를 구분하는 기준은 디스플레이에 등장하는 특성과 중요도로 나뉠 수 있다. 첫 번째로, 디스플레이에 등장하는 특성에 따라 AR-HUD의 표시 정보는 일반 정보와 팝업 정보로 구분될 수 있다. 팝업 정보의 경우, 특정 상황에서 갑자기 등장하는 정보와 경고성 정보가 이에 해당한다. 일반 정보는 팝업 정보와 사용자가 원하면 항시 디스플레이에 떠 있는 정보이다. 일반 정보는 운전에 필수적인지, 즉 중요도에 따라 주요 정보와 보조 정보로 구분할 수 있다. 중요도의 기준에 제조사의 관점과 사용자의 관점을 모두 포함하기 위하여, 본 연구에서는 Park and Park (2019)의 연구와 Kim and Pan (2015)에서 10개 이상의 메이저 완성차 제조사에서 채택한 표시 정보들과 Beck and Park (2019)의 사용자 선호도 연구에서 운전자의 선호도가 높은 상위 5개의 정보들 중 팝업 정보를 제외한 일반 정보를 주요 정보로 보았다. 따라서 주요 정보는 현재 속도, 제한 속도, 내비게이션 방향 지시, 크루즈 컨트롤 정보라 보았으며, 이 외에 선행연구에서 제시된 일반 정보는 모두 보조 정보로 분류하였다. 따라서 본 연구에서 AR-HUD 표시 정보의 유형을 Table 2와 같이 구분하였다.
Type |
AR-HUD information |
|
|
General |
Major |
Current speed, Speed limit, Turn-by-turn
navigation instructions, Cruise control information |
|
Minor |
Lane keeping-related information, Gear position,
Remaining distance, RPM, Fuel-related information, Driving direction (incl.
compass heading), Audio-related information (incl. player status,
multimedia), Phone call-related information (w/o notification), High beam
status, Turn signal status, Parking assist status, Hybrid system status, Race
car-related information, Brake assist status, Electronic stability control
status, Eco-driving status, |
|
|
Pop-up information |
Forward collision warning, Road/Traffic signs
notification, Lane departure warning, System message (incl. maintenance
warning), Low fuel warning, Phone call notification, Night vision-related
warning, Blind spot warning, Overspeed warning, AR Marker of Lane, |
|
3.2 Categorizing the Interaction of On-Off
그 다음으로 사용자조사에 활용할 On-Off 인터랙션을 정의하기 위하여 선행연구에서 나타난 AR-HUD의 인터랙션 방식을 정리하였다. 사용자조사에서 실물 차량에 AR-HUD 및 인터랙션 시스템을 다양한 케이스별로 구축하는 것은 많은 리소스와 프로그램 제작이 필요하므로 본 논문에서는 AR-HUD 용으로 태블릿 PC를 이용하고 오즈의 마법사(Wizard of OZ) 방식을 활용하고자 하였다. 따라서 시선추적 시스템이 갖추어지지 않은 오즈의 마법사를 활용한 실험 환경에서, 앞서 선행연구 조사를 통해 살펴본 인터랙션 방식 중 Brand et al. (2016)의 '공중 제스처'와 Prabhakar et al. (2020)의 '시선추적을 활용한 공중 제스처'는 실험 참여자의 조작 과정이 매우 유사할 것으로 예측되었다. 결과적으로 본 연구에서 활용한 AR-HUD 인터랙션 방식에 대하여 Yoon et al. (2013)의 휠 제스처, Lauber et al. (2014)의 미러링을 활용한 스크린 터치, Brand et al. (2016)과 Prabhakar et al. (2020)의 공중 제스처, Poitschke et al. (2011)의 시선추적을 활용한 휠 버튼 조작 등 Table 3과 같이 총 네 가지 방식으로 정리하였다.
|
Interaction |
Researcher |
Method |
|
Wheel gesture |
Yoon et al. (2013) |
With holding the steering wheel, the driver spreads out the
fingers as many as the number of braille indicated in the information the
driver wants to select. |
|
Touch mirrored screen |
Lauber et al. (2014) |
When the AR-HUD and touch screen of the center fascia are
mirrored, and the finger approaches the touch screen, a pointer is displayed
on the AR-HUD. The driver touches the touch screen, or pressing the steering
wheel button to select the pointer indicates. |
|
Mid-air gesture |
Brand et al. (2016), |
The driver points to the information the driver wants to select
with the finger and pokes the finger forward to manipulate. |
|
Eye tracking |
Poitschke et al. (2011) |
The driver points to the information the driver wants to select
with the eyes and press the steering wheel button to manipulate. |
위에서 언급한 네 가지의 인터랙션 방식을 각각 On-Off 제어에 보다 적합하게 적용하기 위하여 2장에서 살펴본 통상적으로 사용되고 있는 표시 정보 On-Off 인터페이스와 어포던스를 고려하여 각 인터랙션의 세부 방식을 정의하였다. 우선 표시 정보를 On 하는 경우, 일반적으로 + 버튼은 정보를 추가하기 위한 어포던스로 사용되고 있으며 버튼을 누르면 여러 정보가 리스트로 제시되어 사용자가 추가하고자 하는 정보를 선택할 수 있게 한다. 네 가지의 인터랙션 방식으로 이러한 인터페이스를 조작할 수 있도록 표시 정보 On에 대한 각각의 세부 인터랙션을 Table 4와 같이 정의하였다.
|
Interaction |
Method for On |
|
Wheel gesture |
With holding the steering wheel, the driver spreads out the
fingers as many as the number of braille displayed on the + button to select
the + button ▷ The list appears ▷ The driver spreads out the fingers as many as the number of
braille displayed on the information to select |
|
Touch mirrored |
The driver points the + button with the finger on the touch screen
of the center fascia, checking the pointer position on AR-HUD ▷ The driver presses the steering wheel button or touches the touch
screen to select the + button ▷ The list appears ▷ The driver points the information with the |
|
Mid-air gesture |
The driver points the + button on AR-HUD with the finger, checking
the pointer position ▷ The driver pokes the finger
forward to select the + button ▷ The list appears ▷ The driver points |
|
Eye tracking |
The driver points the + button on AR-HUD with the eyes, checking
the pointer position ▷ The |
표시 정보를 Off 하는 경우, 일반적으로 어포던스가 되는 인터페이스가 특정되어 있지 않으며, 많은 경우에 삭제하고자 하는 정보를 길게 밀어 화면에서 제거한다. 정보를 길게 미는 것은 행동 단위로, 하나의 인터랙션이다. 따라서 연구에 활용할 네 가지의 인터랙션 방식과 부딪히는 요소가 존재하기 때문에, 길게 미는 행동과 감각적으로 유사하게 조작할 수 있도록 버튼을 길게 누르면 삭제가 되는 식으로 변경하였다. 휠 제스처의 경우 손가락을 펼치는 방식으로 이루어지는 인터랙션인데, 펼친 손가락을 유지하는 시간의 차이로 선택과 삭제의 행위를 구분하기에는 사용자 개개인의 운동 신경에 따라 오류가 발생할 수 있다고 예상되어 손가락을 2회 펼치는 방식으로 변경하였다. 결과적으로 표시 정보 Off에 대한 네 가지 방식의 세부 인터랙션을 Table 5와 같이 정의하였다.
|
Interaction |
Method for Off |
|
Wheel gesture |
With holding the steering wheel, the driver spreads out twice the fingers
as many as the number of braille displayed information to delete |
|
Touch mirrored screen |
The driver points the information with the finger on the touch
screen of center fascia, checking the pointer position on AR-HUD ▷ The driver presses the steering wheel button or touches the touch
screen and holds to delete |
|
Mid-air gesture |
The driver points the information on AR-HUD with the finger,
checking the pointer position ▷ The driver lowers the
finger down to delete |
|
Eye tracking |
The driver points the information on AR-HUD with the eyes,
checking the pointer position ▷ The driver presses
and holds the steering wheel button to delete |
3.3 Experiment
본 사용자 연구의 목적은 AR-HUD의 정보 유형에 따라 On-Off 인터랙션의 적합한 방식을 찾는 것이다. 앞서 밝혔듯, 실험하고자 하는 케이스별로 인터랙션 시스템을 구축하는 것은 많은 리소스와 프로그램 제작이 필요하므로 오즈의 마법사 방식을 활용하여 차량 운전석에서 표시 정보 제어 및 사용자 관찰과 인터뷰를 진행하는 방식으로 사용자조사 환경을 셋업하였다. 참여자는 AR-HUD의 기능에 대한 이해가 필요하기 때문에 HUD가 장착된 차량을 최소 1개월 이상 사용한 20~30대 9명을 대상으로 하였으며, 참여자의 HUD 사용 경력은 평균 1년 9개월이었다. 사용자조사에 소요된 시간은 평균 35분이었다. 사용자조사를 위하여 AR-HUD의 표시 정보 유형과 인터랙션 방식별 On-Off 방법이 적힌 안내문, 프로토타입을 제작하였다.
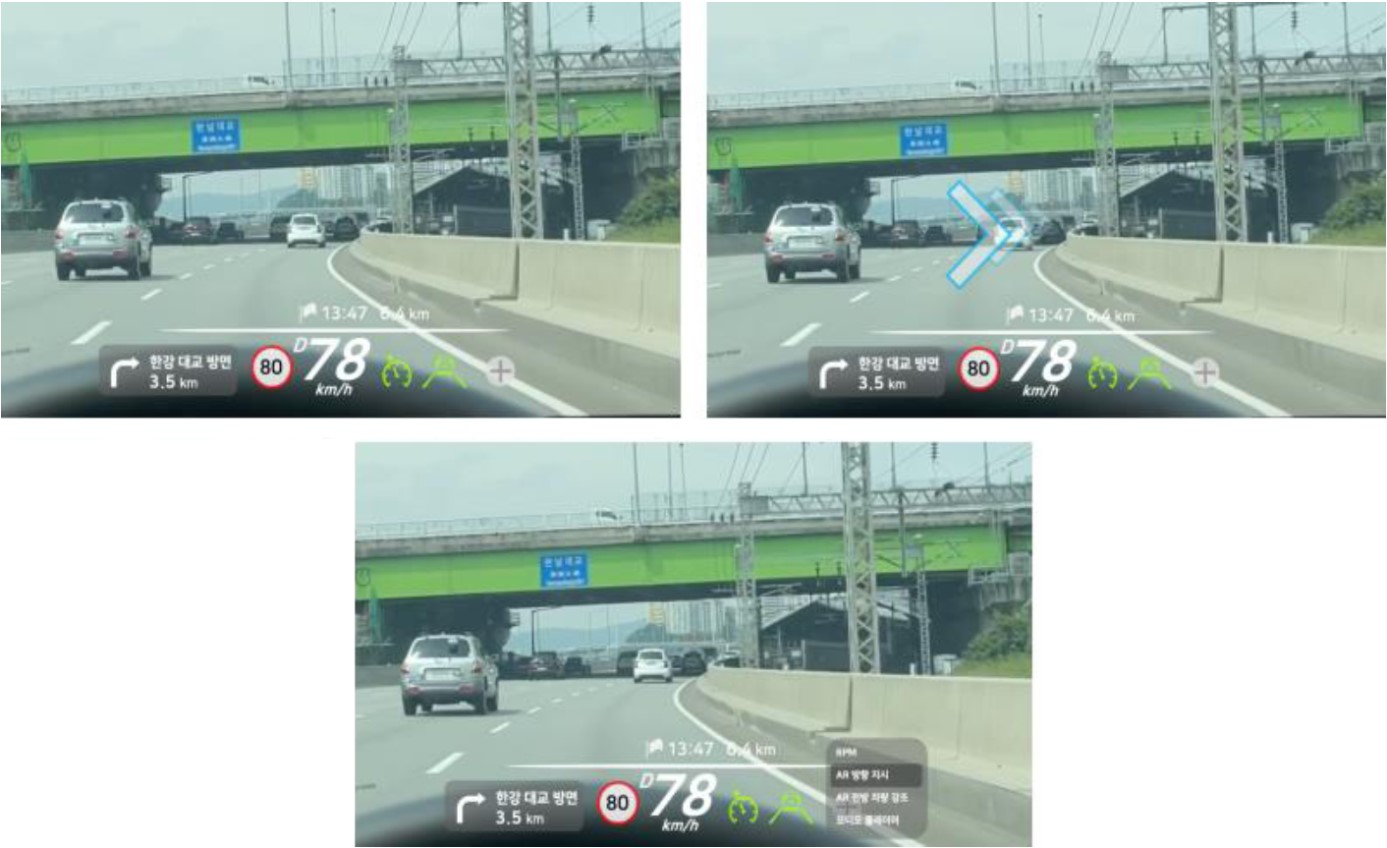
프로토타입은 실제 주행 상황과 시야가 비슷하게 보일 수 있도록, 실제 주행 영상에 AR-HUD 인터페이스를 합성하여 재생 가능한 영상을 제작하였다. AR-HUD 인터페이스는 Mercedes Benz의 2021 S-Class와 Volkswagen의 ID.3를 참고하였다. 주요 정보 인터페이스의 경우 주요 정보의 유형에 해당하는 '현재 속도', '제한 속도', '내비게이션 방향 지시', '크루즈 컨트롤 정보'를 모두 포함시켜 프로로타입을 제작하였다(Figure 5). 팝업 정보 인터페이스에 대한 프로토타입은 '전방 충돌 경고' 정보의 경우로, 보조 정보 인터페이스에 대한 프로토타입은 'AR 방향 지시' 정보의 경우로 제작하였다(Figure 6, Figure 7). 휠 제스처의 경우에는 프로토타입의 버튼과 표시 정보마다 점자가 함께 제시되어야 하므로, 휠 제스처를 위한 프로토타입은 별도로 준비하였다.



사용자조사 절차는 아래와 같다. 먼저, 연구자는 참여자에게 AR-HUD의 표시 정보 On-Off 인터랙션 방식 8가지와 표시 정보 유형의 3가지에 대해 자세하게 설명하여 숙지하도록 하였다. 다음으로, 정보 유형 및 인터랙션 안내문과 프로토타입을 제공하며 참여자에 정보 유형별로 On-Off 기능에 따른 적절한 인터랙션 방식을 직관적으로 선택하도록 하였다. Figure 8과 같이 오즈의 마법사 방식으로 프로토타입을 보면서 직접 조작해 볼 수 있도록 한 후, 적합 여부에 대해 생각할 시간을 주었다. 적합하지 않다고 생각이 될 경우, 다른 인터랙션 방식으로 다시 조작해 보는 절차로 진행되었으며, 결과적으로 선택한 인터랙션 방식에 대하여 적합성을 5점 척도로 평가하도록 하였다. 마지막으로 그 이유에 대하여 인터뷰를 진행하였다.

사용자조사의 결과는 각 표시 정보 유형의 On-Off에 따라 한 가지 이상으로 선택된 인터랙션에 대하여 그 빈도에 대해 분석하고, 선택된 인터랙션 방식의 적합성에 대해 참여자들이 응답한 5점 척도 값의 평균에 대하여 분석하였다. 또한, 선택 이유와 적합성 점수에 대한 인터뷰 내용을 정리하였다.
4.1 Major Information - On
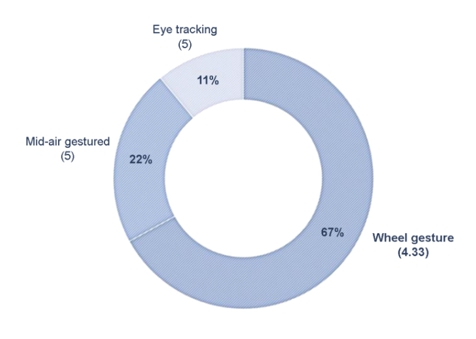
주요 정보를 On 하는 경우, Figure 9과 같이 휠 제스처가 66.67%(4.33점)로 가장 많은 선택을 받았다.

주요 정보 On 기능에서 참여자들은 전방을 주시하면서 간단하게 이뤄지는 인터랙션을 선호하였는데, 특히 휠 제스처가 스티어링 휠을 잡은 몸과 손의 움직임이 최소화되어 간단하고 편하다고 인식하였다. 그 외에도 공중 제스처와 시선추적이 전방을 주시할 수 있는 인터랙션이라 생각했으나 포인팅의 오류 가능성을 우려하여 휠 제스처를 더 선호하였다.
4.2 Major Information - Off
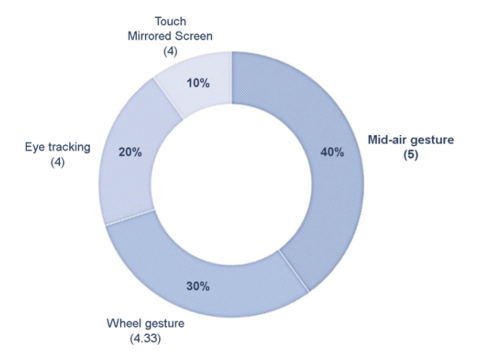
주요 정보를 Off 하는 경우, Figure 10과 같이 공중 제스처가 40%(5점)로 가장 많은 선택을 받았다. 그 다음으로 휠 제스처가 30%(4.33점)를 차지하였다.

참여자들은 주요 정보 Off 기능을 자주 사용할 기능이라고 인식하여 쉽고 편한 인터랙션을 선호하였다. 공중 제스처를 특히 쉽다고 인식하였으며, 또한 AR-HUD에 집중하지 않아도 된다는 점과 스마트폰 인터랙션과 유사하여 직관적이라는 점에서 이 인터랙션을 선호하였다. 휠 제스처 또한 기억하기 쉬우며, 블루투스 이어폰과 같은 스마트 디바이스와 인터랙션이 유사하여 익숙하다고 인식하였다. 하지만, 손가락을 두 번 연달아 빠르게 펼치는 행동이 불편하다고 생각하여 공중 제스처를 더 선호하였다. 시선추적에 대해서는 스티어링 휠 버튼을 누르는 인터랙션이 간편하지만, AR-HUD에 초점을 집중해야 한다는 점이 아쉽다고 평가하였다. 특히 평소 HUD를 자주 끄고 주행하는 일부 참여자의 경우 음성이나 물리적 버튼으로 간단하게 끌 수 있기를 원하였다.
4.3 Pop-up Information - Off
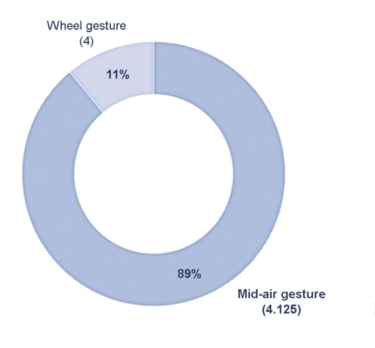
팝업 정보를 Off 하는 경우, Figure 11과 같이 공중 제스처가 89%(4.125점)로 가장 많은 선택을 받았다.

대다수의 참여자가 팝업 정보 Off 기능에 적합하다고 생각하는 인터랙션으로 공중 제스처를 선택하였다. 참여자들은 해당 인터랙션이 스마트폰, 컴퓨터 등의 인터랙션과 유사하여 직관적이며, 따라서 학습이 필요 없다고 인식하였다. 하지만 주의가 필요한 도로 상황이거나, 갑작스럽게 뜬 팝업 정보로 인해 당황한 상태에서 손으로 제스처를 취하는 것이 부담스러울 것 같다는 의견도 있었다. 같은 맥락으로 일부 참여자들은 이 인터랙션을 더 단순화하고 싶어 했는데, 포인팅 과정 없이 손가락을 아래로 내리는 방식이나 손 전체를 이용하여 swipe 하는 방식으로 이 기능을 사용하고 싶다는 의견이 있었다.
4.4 Minor Information - On
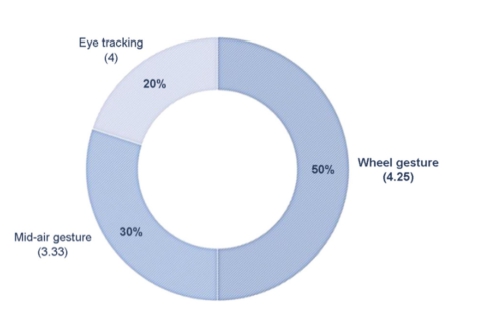
보조 정보를 On 하는 경우, Figure 12과 같이 휠 제스처가 50%(4.25점)로 가장 많은 선택을 받았다. 그 다음으로 공중 제스처가 30% (3.33점)를 차지하였다.

보조 정보 On 기능은 다른 기능에 비하여 인터랙션 절차가 많아, 참여자들은 전방을 보면서 할 수 있는 인터랙션을 선호하였다. 특히 휠 제스처가 포인팅 과정이 없어 쉽고 빠르게 인터랙션 할 수 있다고 인식하였다. 하지만 익숙해질 학습 시간이 필요하다고 말하였으며, 주행 중 점자 인식이 어려웠다고 답한 참여자들도 있었다. 따라서 공중 제스처가 이러한 단점을 보완하는 직관적인 인터랙션이라 인식되었는데, 실제로 수행해 본 참여자들은 목록으로 뜬 정보들의 간격이 좁고 인터랙션 절차가 많아, 오랫동안 전방을 주시하지 못했다고 인식하였다. 이러한 이유로 참여자들은 목록에서 정보를 선택할 시에 스티어링 휠의 스크롤로 조작하거나, 목록이 확대되어 제시되기를 원하였다. 시선추적이 오히려 전방을 주시할 수 있는 인터랙션으로 인식되어 높은 점수를 받았으나, 주행 중 시선의 움직임이 잦고, 차량의 진동으로 생기는 움직임을 이유로 시선 인식 오류를 우려하였다. 이 기능에서 많은 참여자가 미러링 스크린 터치로 조작을 시도하였는데, 오른손을 스티어링 휠에서 오래 떼어야 한다는 부담감과 포인터를 인식하기 위해 시선을 AR-HUD에 오래 두어야 한다는 부담감이 있었다고 평가하였다.
4.5 Minor Information - Off
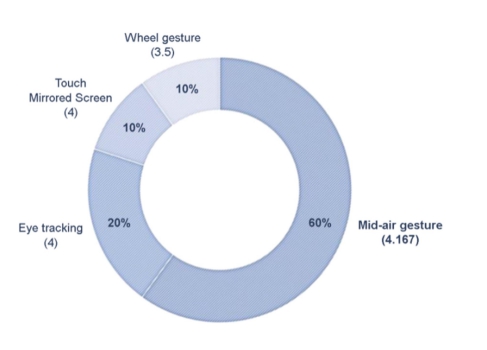
보조 정보를 Off 하는 경우, Figure 13과 같이 공중 제스처가 60%(4.167점)로 가장 많은 선택을 받았으며, 시선추적이 20%(4점)로 뒤를 이었다.

보조 정보 Off 기능에서 공중 제스처가 가장 선택을 많이 받았는데, 참여자들은 공중 제스처가 스마트폰을 조작하는 방식과 유사하여 직관적이고 학습이 필요 없다고 인식하였다. 하지만, 일부 참여자는 보조 정보들의 간격이 좁아 세밀한 포인팅이 어려울 것 같다고 생각하였다. 특히 이 기능에서 다른 기능에 비하여 휠 제스처의 선택 빈도와 점수가 낮게 나왔다. 참여자들은 스티어링 휠을 잡은 채 3개 이상의 손가락을 펼치는 제스처나 두 번 연달아 펼치는 제스처에 대하여 어렵다고 평가하였으며, 선택할 수 있는 정보가 4개 이상인 상황에서 왼손과 오른손 중 어떤 손으로 조작해야 하는지 헷갈렸다고 인식하였다.
4.6 Extra findings
조사 과정에서 기능과 상관없이 인터랙션 자체에 대한 의견도 도출되었는데, 우선 휠 제스처의 경우 한 손으로 스티어링 휠을 잡고 운전하는 습관을 지닌 운전자를 고려해야 한다는 의견이 있었으며, 스티어링 휠을 잡기 위해 스티어링 휠에 다가가는 손을 휠 제스처로 잘못 인식할 수 있다는 우려의 의견도 있었다. 또한, 손가락을 두 번 펼치는 인터랙션이 어렵다 보니 제대로 펼쳐지지 못할 경우 인식이 어려울 것 같다는 우려의 의견이 있었다. 휠 제스처가 전반적으로 학습이 필요한 방식이라고 생각하는 참여자들이 많았으나, 학습된 후에 익숙해지면 편하게 할 수 있는 방식이라고 인식하였다.
다음으로 공중 제스처의 경우, 통화하거나 동승자와 이야기하면서 손으로 여러 제스처를 취하게 되는데, 이를 공중 제스처로 잘못 인식할 수 있다는 우려의 의견이 있었으며, 손이 전방의 시야를 가리거나 스티어링 휠에 부딪힐 수 있어 스티어링 휠의 오른편에서 제스처를 취하는 방법에 대해 제안하였다. 또한 주행 중 스티어링 휠의 하단을 잡고 있을 경우 공중 제스처가 불편할 것 같다는 의견도 있었다.
AR-HUD는 향후 차량 디스플레이 시장에서 점유율이 점차 확장될 것으로 예상된다. AR-HUD는 운전자의 조작 범위에서 벗어난 위치에 있기 때문에 그 인터랙션 방식이 다른 차량용 디스플레이의 인터랙션과 차이를 보일 수 있다. 따라서 사용자가 익숙하고 자연스럽게 AR-HUD와 인터랙션 할 수 있는 방식에 대한 탐색과 이해가 필요하다.
이에 본 연구에서는 AR-HUD의 표시 정보 유형별 On-Off 기능에 따라 최적의 인터랙션 방식을 제안하고자 하였다. 이를 위하여 먼저, 문헌을 통해 AR-HUD의 표시 정보를 3가지 유형으로 구분하였다. 또한 선행연구에서 제시된 HUD 인터랙션을 이용하여 표시 정보 On-Off 기능의 인터랙션을 8가지의 방식으로 재정의하였다. 마지막으로 이렇게 정리된 표시 정보 유형과 On-Off 기능별 인터랙션 방식을 활용하여 사용자조사를 실시하였으며, 각 정보 유형의 On-Off에 따라 가장 높은 빈도로 선택된 인터랙션 방식을 최적의 방식으로 보고, 사용자가 평가한 점수와 인터뷰 내용을 통해 이에 관한 구체적 내용을 서술하였다.
본 연구 결과에 따르면, 주요 정보를 On 하는 경우에는 휠 제스처(66.67%)가 가장 많은 선택을 받았다. 주요 정보를 Off 하는 경우에는 공중 제스처(40%)가 가장 많은 선택을 받았으며, 휠 제스처(30%)가 뒤를 이었다. 팝업 정보를 Off 하는 경우에는 공중 제스처(88.89%)가 큰 차이로 가장 많은 선택을 받았다. 보조 정보를 On 하는 경우에는 주요 정보를 On 하는 경우와 비슷하게 휠 제스처(50%)가 가장 많은 선택을 받았으며, 공중 제스처(30%)가 뒤따랐다. 보조 정보를 Off 하는 경우에는 주요 정보를 Off 하는 경우와 비슷하게 공중 제스처(60%)가 가장 많은 선택을 받았다.
이러한 연구 결과에 대한 해석 및 논의점은 다음과 같다. 첫째, 사람들은 AR-HUD의 표시 정보를 On-Off 하기 위한 인터랙션으로 휠 제스처와 공중 제스처를 선호하는 것으로 나타났다. 이러한 결과가 도출된 이유는 인터뷰를 통해 확인할 수 있는데, 사람들은 전방을 주시하며 간단하게 할 수 있는 인터랙션을 선호하며, 미러링 스크린 터치 방식은 인지적으로 복잡하다고 느꼈고, 시선추적 방식은 인식의 지연에 대해 불안함이 존재하며 초점의 이동으로 인해 전방을 주시하기 어렵다고 느꼈다.
둘째, 기능별 인터랙션 방식의 선호도를 살펴보면, 정보를 On 하는 경우에는 휠 제스처를 선호하고, Off 하는 경우에는 공중 제스처를 선호하는 것을 확인할 수 있었다. 선호하는 인터랙션이 기능별로 나뉘는 이유는 각 기능에서 요구하는 인터랙션의 세부 절차가 다르기 때문으로 보인다. 특히 기능이 사용자의 정확한 포인팅을 요구하느냐 요구하지 않느냐가 큰 영향을 미친 것으로 보인다.
정보를 On 하는 기능은 모두 사용자가 국소 범위를 정확하게 포인팅하기를 요구하였다. 사람들은 '정확한 포인팅'에 대한 우려하고 있었는데, 인터뷰에 따르면 포인팅을 정확하게 맞추는 과정에서 시간이 지체되며, 전방을 주시하기 어렵다고 느끼기 때문이다. 따라서 사람들은 휠 제스처가 포인팅 과정이 없기 때문에 쉽고 빠르게 인터랙션 할 수 있다고 인식하였고, 세밀한 포인팅을 요구하는 On 기능에는 휠 제스처가 가장 적합하다고 판단하였다.
반면, 정보를 Off 하는 기능은 사용자에게 포인팅을 요구하였으나 정보의 특성으로 인해 사람들이 빠르게 포인팅할 수 있었다. 주요 정보의 경우 전면 유리 하단에 AR로 오버레이 된 모든 영역이 포인팅 범위이기 때문에 세밀한 포인팅이 필요 없다. 팝업 정보의 경우 다른 정보들과 겹치지 않는 별도의 영역에 나타나기 때문에 포인팅이 간편하게 이루어질 수 있다. 보조 정보의 경우 프로토타입에 사용된 정보의 특성상 전면 유리의 중심에 큰 범위로 오버레이 되어 포인팅하기 수월하였다. 따라서 사람들은 공중 제스처가 포인팅 과정이 필요하지만 직관적이라고 인식하였고, 세밀한 포인팅을 요구하지 않는 Off 기능에는 공중 제스처가 가장 적합하다고 판단하였다.
하지만 모든 팝업 정보와 보조 정보가 본 연구의 프로토타입과 같이 다른 정보들과 겹치지 않는 별도의 위치에 큰 크기로 제공되지 않을 수 있기 때문에 향후 연구를 통해 공중 제스처에 적절한 정보의 크기와 위치를 밝혀낼 필요가 있는 것으로 보인다.
또한 본 연구에서 인터뷰를 통해 지적된 각 인터랙션의 문제점 및 한계에 관해, 향후 연구에서 이러한 사항들을 개선하여 인터페이스와 인터랙션 세부 방식을 정의한 후 새롭게 비교한다면 사용자들에게 보다 적절한 인터랙션을 제시할 수 있을 것으로 보인다.
본 연구에서는 실제 AR-HUD 및 인터랙션 시스템을 활용하여 사용자조사를 진행하지 못했다는 한계를 가지고 있으나, 프로토타입으로 실제를 가정하고 실시한 초기의 연구로서 의미를 가진다. 향후 디자이너가 AR-HUD 표시 정보의 On-Off 기능에 따른 최적화된 인터랙션 방식을 탐색하는 데에 도움이 될 것으로 기대한다.
References
1. Beck, D. and Park, W., Perceived Importance of Automotive HUD Information Items: a Study With Experienced HUD Users. IEEE Access, 6, 21901-21909, 2019. doi: 10.1109/ACCESS.2018.2828615
Google Scholar
2. Brand, D., Büchele, K. and Meschtscherjakov, A., "Pointing at the HUD: Gesture interaction using a leap motion". Adjunct Proceedings of the 8th International Conference on Automotive User Interfaces and Interactive Vehicular Applications, (pp. 167-172), Ann Arbor. MI., 2016.
Google Scholar
3. Ishizaki, A., Ikegami, S., Yamabe, T., Kitagami, S. and Kiyohara, R., "Accelerometer-based hud input for car navigation". 2014 IEEE International Conference on Consumer Electronics (ICCE), (pp. 278-279), Las Vegas. NV., 2014.
Google Scholar
4. Joo, H., Choi, S., Choi, W. and Joo, B., Development of Car HUD Navigation Using a Raspberry Pi, The Journal of The Institute of Internet, Broadcasting and Communication, 17(3), 175-181, 2017. doi: 10.7236/JIIBC.2017.17.3.175
Google Scholar
5. Kim, M.J. and Pan, Y.H., A Study on the relationship between cognitive level and size according to the importance of vehicle Head-Up Display channeled information, Journal of Korea Design Knowledge, 33, 163-170, 2015. doi: 10.17246/jkdk.2015..33.016
6. Lauber, F., Follmann, A. and Butz, A., "What you see is what you touch: Visualizing touch screen interaction in the head-up display". Proceedings of the 2014 Conference on Designing Interactive Systems, (pp. 171-180), Vancouver, Canada, 2014.
Google Scholar
7. Park, J. and Park, W., Functional requirements of automotive head-up displays: A systematic review of literature from 1994 to present, Applied Ergonomics, 76, 130-146, 2019. doi: 10.1016/j.apergo.2018.12.017
Google Scholar
8. Poitschke, T., Laquai, F., Stamboliev, S. and Rigoll, G., "Gaze-based interaction on multiple displays in an automotive environment". 2011 IEEE International Conference on Systems, Man, and Cybernetics, (pp. 543-548), Anchorage, AK., 2011.
Google Scholar
9. Prabhakar, G., Ramakrishnan, A., Madan, M., Murthy, L.R.D., Sharma, V.K., Deshmukh, S. and Biswas, P., Interactive gaze and finger controlled HUD for cars, Journal on Multimodal User Interfaces, 14(1), 101-121, 2020. doi: 10.1007/s12193-019-00316-9
Google Scholar
10. Rusch, M.L., Schall Jr, M.C., Gavin, P., Lee, J.D., Dawson, J.D., Vecera, S. and Rizzo, M., Directing driver attention with augmented reality cues, Transportation Research Part F: Traffic Psychology and Behaviour, 16, 127-137, 2013. doi: 10.1016/j.trf.2012.08.007
11. Schneider, M., Bruder, A., Necker, M., Schluesener, T., Henze, N. and Wolff, C., "A field study to collect expert knowledge for the development of AR HUD navigation concepts". Proceedings of the 11th International Conference on Automotive User Interfaces and Interactive Vehicular Applications: Adjunct Proceedings, (pp. 358-362), Utrecht. Netherlands, 2019.
Google Scholar
12. Yoon, S., Lee, S.H. and Yang, J.H., "Development of Driver Control Interface Appling Hand Gesture on Steering Wheel", Proceedings of the Society of CAD/CAM Conference, 18 (pp. 464-466), PyeongChang, South Korea, 2013.
PIDS App ServiceClick here!