eISSN: 2093-8462 http://jesk.or.kr
Open Access, Peer-reviewed

eISSN: 2093-8462 http://jesk.or.kr
Open Access, Peer-reviewed
Min Joo Kim
, Donggun Park
10.5143/JESK.2023.42.6.621 Epub 2024 January 07
Abstract
Objective: This study aims to investigate and propose improvements in user experience (UX) and user interface (UI) for shared electric scooter applications. This study examines and integrates the UX/UI enhancements proposed in previous research, focusing on interaction methods for notification confirmation and seeking the most useful approach for users in various scenarios. Additionally, the UX of the proposed design is compared with existing shared electric scooter services to present application design guidelines.
Background: The importance of UX is emphasized in light of technological advancements, particularly in Online to Offline services like shared mobility. Ensuring a user-centered design that considers the UX in both online and offline contexts is crucial during the transition from online to offline. However, current shared e-scooter applications have been criticized for not providing adequate guidance for service usage. Therefore, this study aims to present and evaluate a prototype for improving the UX of shared e-scooter usage.
Method: Usage scenarios for shared electric scooters are defined as (1) initial rental, (2) regular rental, and (3) return, with different methods proposed for users to confirm and dismiss notifications: (1) direct exit, (2) auto exit, and (3) optional check. Based on the design guidelines from previous research, a prototype is created, and a user test is conducted with 20 experienced shared e-scooter users. Participants evaluate usability, usefulness, attractiveness, and reliability after using the prototype, Beam, and Kickgoing.
Results: User evaluations are validated through one-way repeated measure ANOVA or paired t-tests. Users preferred direct exit or optional check methods for notification and exit in various scenarios. The proposed design improvements received higher ratings in usability, reliability, and attractiveness compared to existing services in each scenario.
Conclusion: Based on the analysis results, intuitive and concise information provision is emphasized in the design guidelines for shared e-scooter applications. The guidelines highlight user-controlled services, service usage processes for essential information confirmation, and information provision considering various usage contexts.
Application: This study presents a prototype that comprehensively incorporates design guidelines for improving UX and quantitatively validates their effectiveness. The results of this study are expected to contribute to the development and enhancement of applications for improved UX in shared electric scooter services.
Keywords
User experience User interface Shared e-scooter Prototyping Design guideline
사용자 경험(User Experience, UX)은 제품 혹은 시스템, 서비스 등을 사용자가 경험하면서 느끼고 생각하는 총체적 경험으로 사용자가 제품, 시스템, 서비스를 사용하려고 예상하거나, 사용한 결과로 나타난 인지와 반응을 의미한다(ISO 9241-210, 2010). 기술이 점차 발전함에 따라 다양한 기술이 융합된 서비스가 등장하면서 UX의 중요성은 더욱 강조되고 있다(Moon et al., 2008). 이와 함께 각 서비스들은 차별화를 위해 서비스 고유의 UX를 창출하고자 노력하고 있는 추세이다(Choi and Kim, 2020). 과거의 경험과 기대는 현재의 경험에 영향을 주고 다시 현재의 경험이 미래의 경험과 기대에 영향을 주기 때문에(Mäkelä and Fulton Suri, 2001) 서비스가 제공하는 경험은 사용자가 계속해서 서비스를 이용하거나 더 이상 이용하지 않게 만드는 데 영향을 미칠 가능성을 가진다. Roto (2006) 역시 사용자가 제품을 사용하면서 겪는 순간적인 경험과 더불어 제품을 경험하고서 얻은 태도와 감정이 변화되며 포괄적인 사용자 경험이 형성된다고 보았다. 사용자의 입장에서도 UX는 서비스 이용에 중요한 요소이다. 사용자에게 최적의 UX가 제공될 때, 즉 사용자가 시스템, 기기, 컨텐츠와의 상호작용 과정 전체와 완전한 조화를 이룰 때 사용자는 내적 몰입과 문제 해결을 달성할 수 있으며(Moon et al., 2008), 유용함과 사용의 편리함을 제공받을 수 있다(Jung and Shin, 2012).
공유형 전동킥보드는 정해진 정거장(station)이 없는 dockless 형태로서 퍼스널 모빌리티의 이동 위치에 제약을 두지 않고, 사용자에게 다른 교통수단으로의 접근성을 제공하는 수단으로 주목받고 있으나(Becker et al., 2017), 서비스의 확대와 함께 주차 문제 등도 함께 지적받고 있으며 2021~2023년 8월까지 서울시에서 불법 주차 등으로 견인된 전동킥보드는 약 12만대에 달한다(Seoul Open Data Plaza, 2023). 공유형 전동킥보드는 온라인 경험과 오프라인 경험이 연결되는 서비스(Online to Offline, O2O)를 제공하고 있는데, 앱 이용이라는 온라인 경험으로부터 기기의 대여, 주행, 반납이라는 오프라인 경험으로 넘어가는 과정에서 사용자 경험에 영향을 미칠 수 있는 요소들을 파악해 정확한 피드백을 제공할 필요가 있다(Lee et al., 2021). 사용자 경험은 서비스 특성과 그 이용 맥락에 따라 상호작용 디자인 등 제품의 형태, 사용자의 행동 그리고 콘텐츠까지 포괄하여 설계되어야 하기에(Hiltunen et al,. 2002), 전동킥보드 이용 상황에 따라 알림을 확인하거나 종료하는 인터랙션 방식이 사용자 경험에 영향을 미칠 수 있음을 알 수 있다. 그러나 다수의 공유형 모빌리티 서비스 사용자 경험과 관련된 연구(Hong, 2020; Lee et al., 2021; Kim et al., 2023)에 따르면 현재 공유형 모빌리티 서비스는 사용자에게 서비스 이용에 관한 충분한 안내 및 피드백이 이루어지지 않아 사용자에게 낮은 수준의 UX를 제공하고 있다고 평가 받았다. 따라서 본 연구에서는 사용자가 전동킥보드를 이용하며 경험할 수 있는 주차 구역에 대한 혼란 등 오프라인에서의 오류를 방지하는 방안으로 사전 알림을 제안하고자 한다.
사용자 경험 향상을 위해서는 실제 사용자가 서비스를 이용하며 겪을 수 있는 다양한 상황을 고려할 필요가 있다(Hiltunen et al., 2002). 즉, 사용자가 실제로 서비스를 통해 경험할 수 있는 상황을 분류하고 이용맥락에 맞게 프로토타입을 개발하여 살펴볼 필요가 있다. 실제 사용 상황을 고려한다면 알림을 확인하는 인터랙션 방식 등의 요소가 사용자 경험에 영향을 미칠 수 있기 때문이다. 그러나 선행연구(Kim et al., 2023)에서는 공유형 전동킥보드 개선안을 제안하는데 그쳤으며, 이를 실제 서비스에 반영하거나 검증하지 못하였다. 특히, 개선안이 반영된 프로토타입을 정량적으로 검증한 연구는 미비한 실정이다. 따라서 본 연구에서는 공유형 전동킥보드 어플리케이션 사용자 경험 향상을 위해 선행연구에서 제안된 UX/UI 개선안을 조사하고 이를 종합적으로 반영한 디자인을 제안, 검증하고자 한다. 본 연구의 목적은 다음 연구질문을 확인하는데 있다.
RQ1: 각 상황에서 사용자가 가장 유용하게 느끼는 알림 확인을 위한 인터랙션 방식은 무엇인가?
RQ2: 본 연구에서 제안하는 디자인이 기존의 공유형 전동킥보드 서비스 대비 사용자 경험 향상이 이루어졌는가?
본 연구에서는 공유형 전동킥보드 어플리케이션 사용 경험 개선을 위해 사용자의 실제 주행 단계를 고려한 시나리오를 설정했으며, 일부 시나리오에서는 개선 방안으로서 알림 제공을 제안하고 효과적인 알림 방식을 확인하고자 한다. 선행연구에서 제안한 개선안과 디자인 원칙을 종합하여 프로토타입을 제작하고, 재정의한 허니콤 모델을 기반으로 실제 공유형 전동킥보드 사용자에게 유용성, 사용성, 매력성, 신뢰성 측면에서 평가를 진행하였다. 이후, 선호도와 개인의 주관적 의견까지 함께 조사하여 이를 정량적으로 분석하였다.
2.1 Suggested improvements from prior study
Kim et al. (2023)의 연구에서는 공유형 전동킥보드 사용자를 대상으로 심층인터뷰를 진행하였으며, 재정의한 허니콤 모델을 기반으로 개선안을 제안하였다. 허니콤 모델은 Peter Morville의 저서인 '검색 2.0:발견의 진화'에서 소개된 사용자 경험 모형으로 유용성, 사용성, 호감도, 접근성, 매력성, 가치성, 신뢰성의 7가지 측면에서 사용자 경험을 설명한다(Morville, 2005). Kim et al. (2023)은 공유형 전동킥보드 앱 측면에서 검색성, 접근성, 가치성은 적합하지 않다고 판단하여 이를 제외한 유용성, 사용성, 신뢰성, 매력성을 (Table 1)과 같이 재정의하였다.
|
Factor |
Meaning |
|
Useful |
Does the service provide useful
functions and information to users? |
|
Usable |
Is the service convenient for users to use, and is the information
provided by the service not difficult for users to understand? |
|
Credible |
Does the service give users
a sense of trust? |
|
Desirable |
Is the user experience offered
by the service attractive? |
개선안은 크게 3가지 유형으로 제안되었으며, 기기 찾기 단계에서 미리 알림 및 경고를 제공하는 방안, 사용 가이드라인을 제공하는 방안, 기기 찾기 단계에서 직관적인 아이콘을 제공하는 방안이다.
2.2 Design guidelines
모바일 어플리케이션 디자인과 관련한 여러 연구들이 진행되었다(Hong et al., 2012; Choi and Lee., 2018; Korea Design Promotion Institute, 2013; Choi, 2021; Lee et al., 2021; Park et al., 2023). 모바일 어플리케이션의 사용자 경험에 영향을 주는 요인을 도움말 제공, 조작 방식, 정보 제공 측면으로 구분하여 관련 연구를 살펴보고자 한다.
도움말 제공 측면에서 공유형 전동킥보드 서비스를 운영하는 기업들은 안전성을 최우선 요소로 고려해야 하며(Park et al., 2023) 기능에 관해 사용자에게 충분한 도움말을 제공해야 한다(Kim and Nam, 2021). Choi (2021)의 연구에 따르면 이용 안내에 대한 동영상 및 일러스트의 노출이 사용성을 증대시킬 수 있다.
조작 방식의 측면에서 선행연구에서 제안된 가이드라인은 다음과 같다. Hong et al. (2012)의 연구에 의하면, 사용자가 최소한의 조작을 하도록 고려해야 하며, 한 손으로도 조작이 쉬워야 한다. 또한 사용자에게 수행의 통제권을 부여하여 객체를 직접 제어하고 있다는 듯한 느낌을 받도록 설계해야 한다(Korea Design Promotion Institute, 2013).
정보 제공 측면에서는 사용자에게 개인화 도구를 제공하야 하며, 현재 진행 상황에 대한 시각적 피드백을 제공해야 한다는(Choi, 2021) 가이드라인이 존재했다. 또한 한 번에 많은 정보를 배치하기 보다는 나누어 제공해야 하며(Cho and Lee, 2018), 다양한 상황을 고려한 UX를 제공할 것이 제안되었다(Lee et al., 2021). Jung and Lee (2011)은 메타포를 활용한 디자인은 추상적 사고를 알기 쉽게 만듦을 밝혔다.
이를 통해 모바일 어플리케이션의 사용자 경험에 영향을 주는 요인은 다양함을 알 수 있으며, 도움말 제공, 조작 방식, 정보 제공 등 다양한 측면에서 사용자 경험을 종합적으로 살펴볼 필요가 있다. 따라서 단계별로 사용자의 의견을 기반으로 한 개선안을 선행연구에서 제안하는 디자인 원칙을 기반으로 공유형 전동킥보드 서비스에 반영하고 검증하고자 한다.
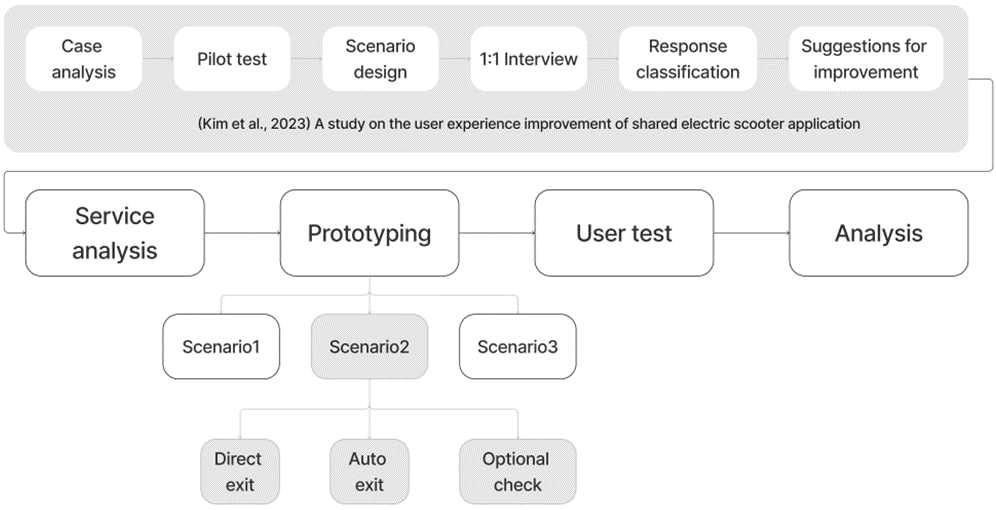
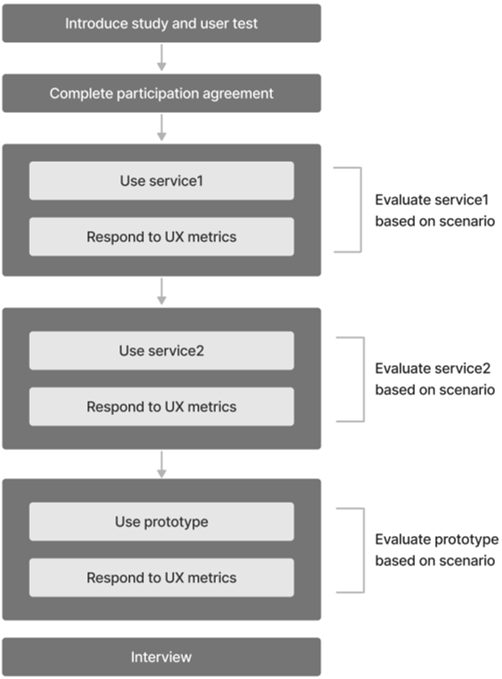
어플리케이션 개선점 도출을 위해 선행연구(Kim et al., 2023)를 기반으로 서비스 분석을 실시하였으며, 프로토타입 제작을 위해 시나리오와 알림 방식을 정의하였다. 이후 기존 앱과 프로토타입을 비교하기 위해 사용자 평가를 진행하였으며, 이를 분석하였다. 전체 연구 진행 과정은 Figure 1, Table 2와 같다.

|
Steps |
Contents |
Details |
|||
|
Service analysis |
Derive application
improvements |
||||
|
Prototyping |
Define Scenarios |
Table 4, 5 |
|||
|
Notification design and
define |
|||||
|
User test |
User test using existing
apps and prototypes |
||||
|
Analysis |
RQ1 |
Set a destination |
One-way repeated measure ANOVA |
3.3.3 Alaysis method |
|
|
No destination |
Paired t-test |
|
|||
|
RQ2 |
Scenario 1 |
One-way repeated measure ANOVA |
|
||
|
Scenario 2 |
Paired t-test |
|
|||
|
Scenario 3 |
One-way repeated measure ANOVA |
|
|||
3.1 Service analytics
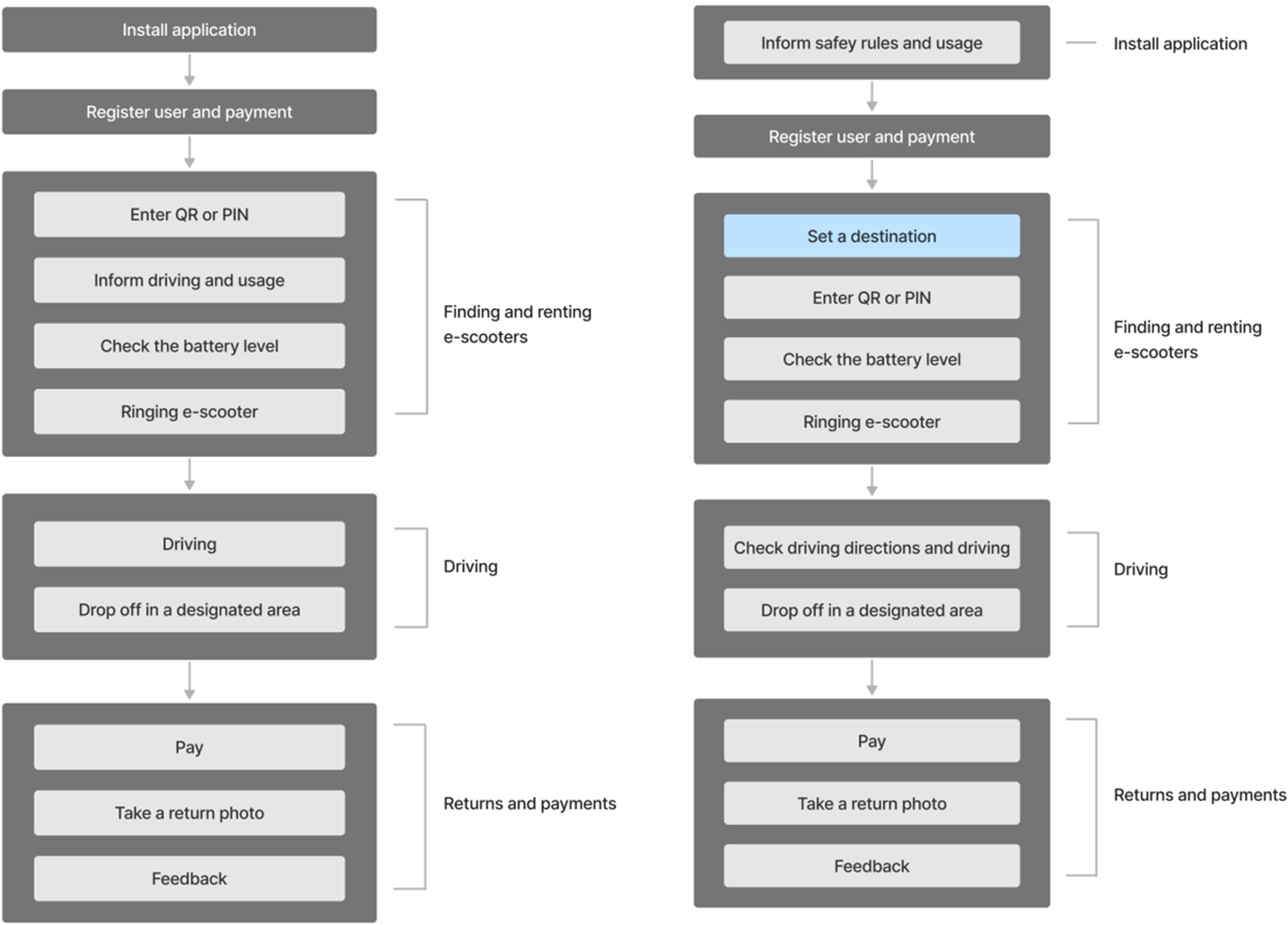
프로토타입 제작을 위한 개선안은 Kim et al. (2023)의 연구를 기반으로 하였다. 그의 연구에 따르면 빔과 킥고잉의 유저 플로우는 Figure 2와 같다.

선행연구에서는 사용자의 서비스 이용 과정을 크게 기기 찾기 및 대여, 주행, 반납 및 결제의 세 단계로 구분하였으며 각 단계에서 사용자각 겪는 어려움에 대해 인터뷰를 진행하였고, 인터뷰를 기반으로 도출된 개선안은 Table 3와 같다.
|
Steps |
Improvements |
|
Finding and |
Provide user guidelines for
e-scooter assistive devices such as cradles, kickstands, etc. |
|
Set a destination to proactively inform user if there are any service
restrictions in the area and along user's route |
|
|
Set a destination to proactively
inform user that there may be unstable roads along user's route |
|
|
Green icon for devices with
sufficient battery and red icon for devices with low battery |
|
|
Proactively announce that a service restricted area exists within a
10km radius in the |
|
|
Returns and payments |
Provide guidelines for taking
return photos |
3.2 Prototyping
공유형 전동킥보드 서비스 이용의 주 목적인 목적지까지의 이동을 위해 사용자들이 서비스를 경험하는 과정을 3가지로 분류하여 시나리오를 설정하였으며, 각 시나리오와 반영된 개선안은 다음과 같다(Table 4).
|
Scenarios |
Definition |
|
Scenario 1 |
After sign up, user rent a
e-scooter for the first time |
|
Scenario 2 |
Assuming a typical day of renting
a e-scooter, and that user rented e-scooter more than once |
|
The difference with Scenario
1 is that there are no initial guidelines for using the service |
|
|
Scenario 3 |
Refers to the situation of
photographing a device parked for return |
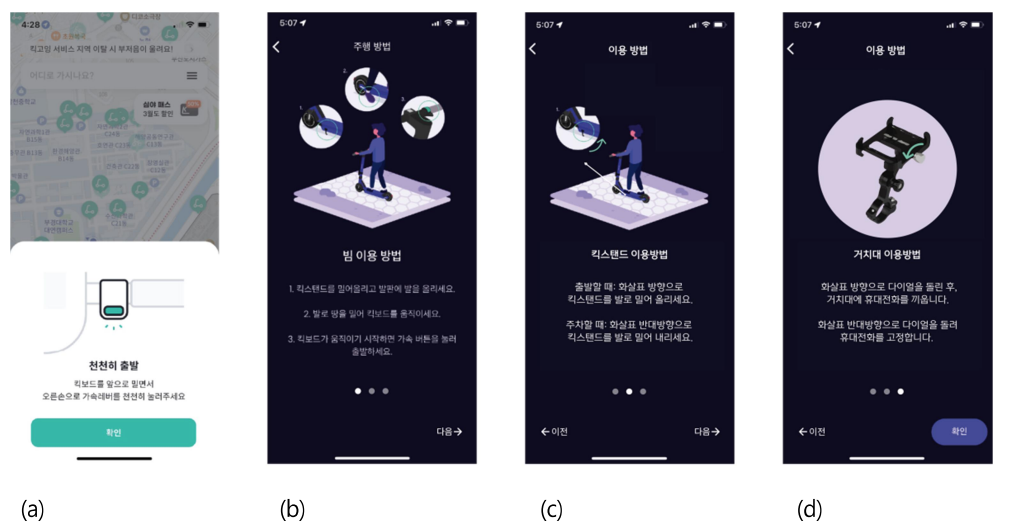
시나리오 1은 최초 대여 상황으로, 기존 서비스에서는 해당 단계에서는 주차 구역 등 서비스 이용에 대한 안내와, Figure 3와 같이 킥보드 기기에 사용 방법에 대한 간략한 가이드라인을 제공하고 있다. 개선안에서는 기존 가이드라인과 함께 거치대, 킥스탠드 등 킥보드 보조 기기에 대한 사용 가이드라인을 일러스트와 함께 상세히 제공한다.

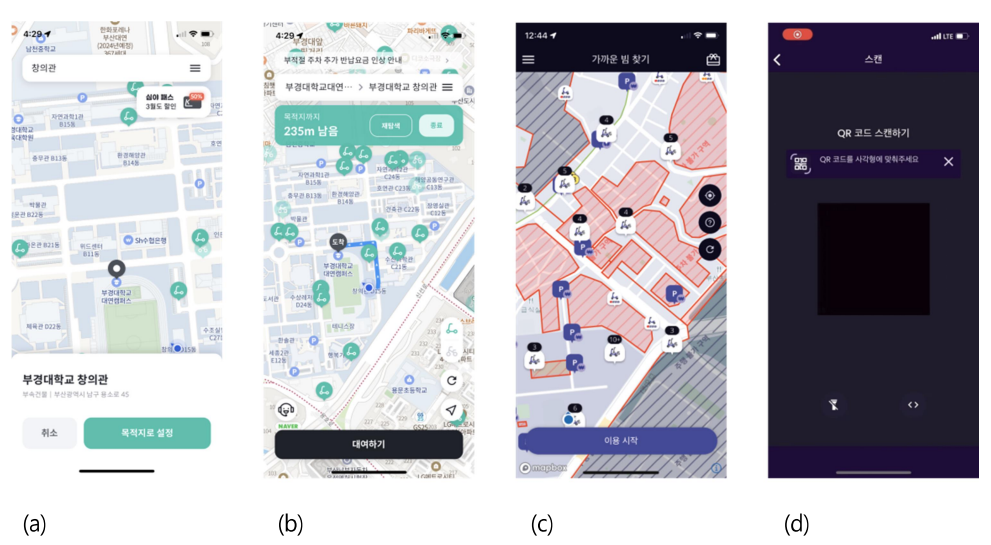
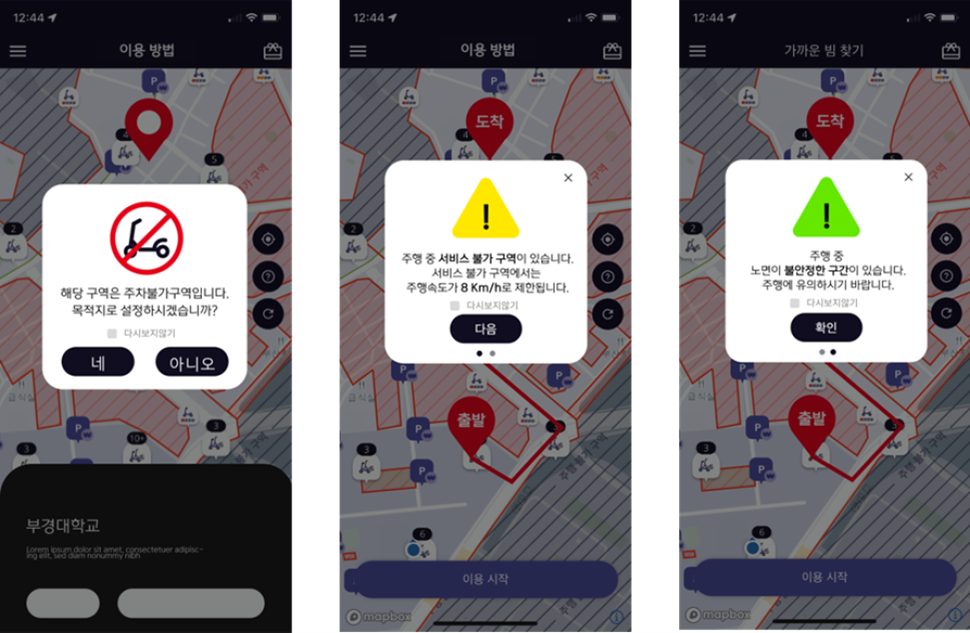
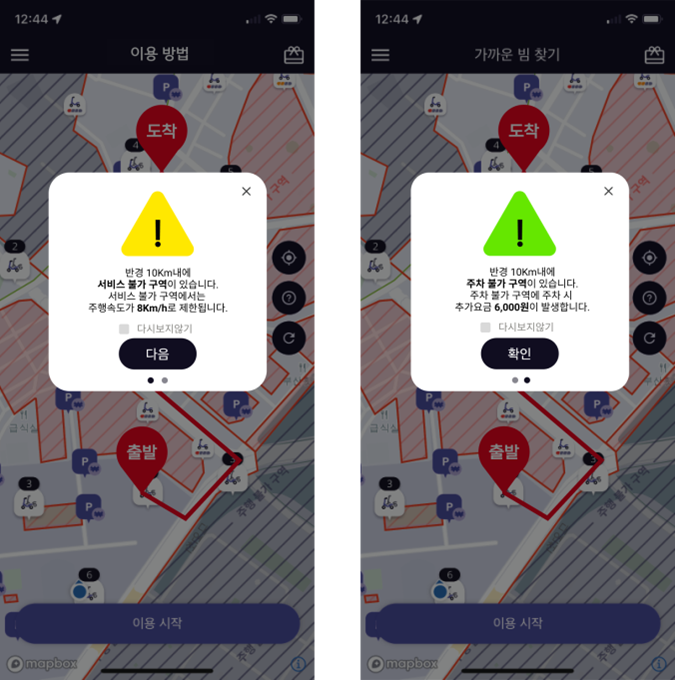
시나리오 2는 전동킥보드를 대여하는 일상적인 상황을 가정하며 서비스 이용에 대한 최초 가이드라인이 제공되지 않는다는 점이 최초 가입 및 대여 시나리오와의 차이점이다. 기존 서비스인 빔에서는 별도의 목적지 설정 과정 없이 QR 코드 스캔 후, 대여가 이루어지며 킥고잉에서는 사용자가 선택적으로 목적지를 지정할 수 있으며, 목적지 설정 후 QR 코드 스캔 및 대여의 과정이 이루어진다(Figure 4). 개선안에서는 해당 상황에서 제공되는 정보가 목적지 설정여부에 따라 차이가 있으며, 사용자의 선택에 따라 사용하도록 디자인되었다(Figure 5, 6). 제공되는 정보에 대한 상세 내용은 Table 5와 같다.
|
Set a destination or not |
Provided information |
|
Set a destination |
Provide warnings if an out-of-service zone
exists on a user's route |
|
Provide warnings if a user set destination
is in a parking restricted area |
|
|
Provide warning if there are unstable road
surfaces on user's route |
|
|
No destination |
Provide warning if there are parking restricted
areas within a 10km radius of user's location |
|
Provide warning if there are out-of-service
zones within a 10km radius of user's location |



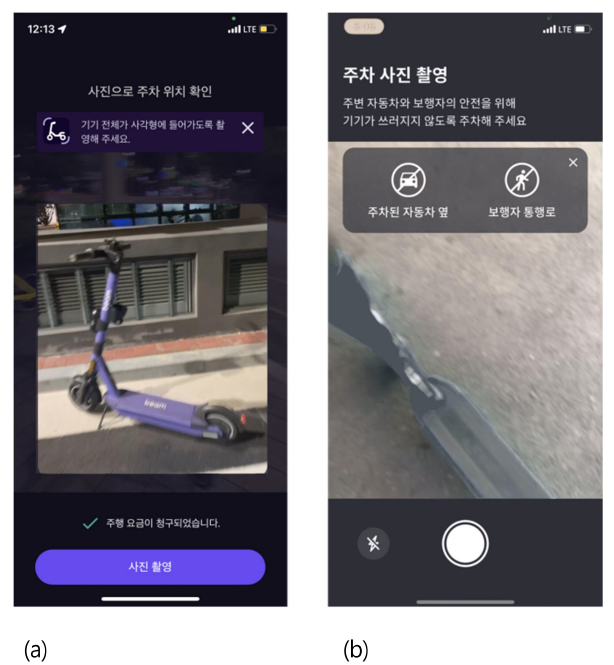
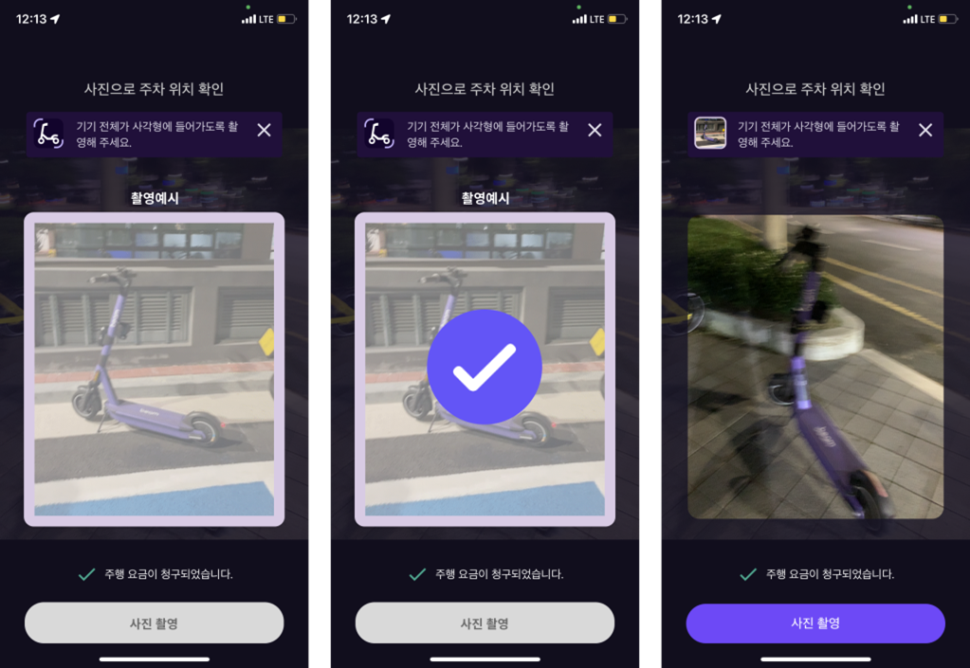
시나리오 3은 반납을 위해 주차된 기기를 촬영하는 상황을 가정하며, 빔과 킥고잉에서는 Figure 7과 같이 촬영 가이드라인을 제공하고 있었다. 개선안에서는 Figure 8과 같이 최초 대여 후 반납 시 사진 촬영 가이드라인을 영상으로 사용자에게 제공한다.


특히, 시나리오 2에서는 선행연구에서 제안하는 개선안 중 '목적지를 설정하여 사용자의 경로에 노면이 불안정한 구간, 서비스 이용이 제한되는 구간이 있음을 미리 알린다'.를 중심으로 프로토타입이 제작되었다. 사용자의 오류 발생 빈도를 낮추고, 만일의 오류를 미리 경고하여야 하기에(Park, 2006), 알림을 통해 사용자가 겪을 수 있는 오류 상황에 대해 미리 경고하여 이를 방지하고자 하였으며, Hong (2020)과 Kim et al. (2023)의 연구에 따르면 사용자들은 서비스 이용에 필요한 정보에 대해 충분히 인지하지 못하고 있고 킥보드 이용과 관련한 정보를 얻고자 하는 니즈가 있다. 특히, 서비스 구역과 이용에 대한 안내가 주행 시작 전, 사전에 제공될 필요가 있다. 시나리오 2에서 알림 방식은 Table 6와 같이 세분화하여 디자인하였다(Figure 9).
|
Notification and |
Design |
|
Direct exit |
User manually exit by pressing
the 'X' button in the top right corner of the notification shade |
|
Ensure that users are provided with adequate guidance about road conditions
that are relevant to their safety, such as notification of unstable roads and
slowdowns |
|
|
Auto exit |
Automatically move the notification
to the next page and exit after 3 seconds without user interaction |
|
Ensure that users are provided with adequate guidance about road conditions
that are relevant to their safety, such as notification of unstable roads and
slowdowns |
|
|
Optional check |
User can optionally view the
notification shade via interaction (touching the icon) |
알림을 확인 및 종료하는 각 방식에는 차이가 있으나, 일부 디자인 요소는 공통적으로 적용되었다. 사용자가 알림을 원하면 종료하거나 다음 페이지로 이동할 수 있는 버튼을 추가하였으며, '다시 보지 않기' 버튼을 추가하여 알림 제공을 원하지 않는 사용자는 알림을 받지 않도록 디자인하였다. 알림을 간결하게 표시하기 위해 노면 불안정에 대한 경고, 주행불가구역에 대한 경고를 나누어 제공하였으며, 추가로 알림 페이지가 더 있는 경우에는 알림창 하단에 네비게이션 바를 통해 진행 상황을 파악할 수 있도록 디자인하였다.

3.3 Designing user test
3.3.1 Participants
사용성 평가는 공유형 전동킥보드를 이용한 경험이 있는 사람을 대상으로 진행되었다. 참가자는 모두 20대 대학생으로 평균 22.1세였으며, 남성 9명, 여성 11명, 총 20명을 대상으로 진행되었다.
3.3.2 Procedure


사용성 평가 진행 과정은 Figure 10과 같이 연구 소개, 시나리오 별 서비스 사용 및 설문응답, 인터뷰 순으로 진행되었으며, 실험 참가자는 3가지 시나리오 상황을 현재 서비스 중인 빔, 킥고잉 그리고 본 연구에서 제안하는 프로토타입을 통해 각각 확인하였다. 프로토타입에서는 시나리오 2를 목적지를 설정하는 상황과 목적지를 설정하지 않는 상황으로 분류하고 알림 방식을 세분화하여 제공하였다. 참가자는 Table 7과 같이 기존앱 6개, 프로토타입 7개, 총 13개의 처치물을 사용하고 평가하였다(Figure 11).
|
Scenarios |
Services |
Setting a destination |
Notification and exit methods |
|
Scenario 1 |
Beam |
|
|
|
KickGoing |
|
|
|
|
Prototype |
|
|
|
|
Scenario 2 |
Beam |
X |
|
|
KickGoing |
O |
|
|
|
Prototype |
X |
Direct exit |
|
|
Auto exit |
|||
|
O |
Direct exit |
||
|
Auto exit |
|||
|
Optional check |
|||
|
Scenario 3 |
Beam |
|
|
|
KickGoing |
|
|
|
|
Prototype |
|
|
3.3.3 Analysis methods
첫 번째 연구질문인 각 상황에서 사용자가 가장 유용하게 느끼는 알림 확인 방식을 확인하고자, 참가자가 목적지를 설정하는 상황에서 제공된 3가지를 모두 경험한 후 평가하도록 하였으며 이에 대해 One-Way Repeated Measure ANOVA를 수행하였다. 목적지를 설정하지 않는 상황에서 제공된 알림 방식은 2가지로 이에 Paired T-test를 수행하였다.
두 번째 연구질문인 제안된 개선안의 사용자 경험 향상을 검증하기 위해 각 시나리오에 대해 통계분석을 진행하였다. 시나리오 1에서는 빔과 킥고잉, 개선안에 대해 One-Way Repeated Measure ANOVA를 수행하였다. 시나리오 2에서는 목적지를 설정하는 상황과 설정하지 않는 상황 각각에서 가장 사용성 및 선호가 높았던 방식을 기준으로 기존 서비스와 비교하였다. 현재 킥고잉에서는 목적지 설정 기능을 제공하고 있어, 목적지를 설정하는 상황과 킥고잉 간 Paired T-test를 수행하였으며, 빔과 목적지를 설정하지 않는 상황 간 Paired T-test를 수행하였다. 시나리오 3에서는 빔과 킥고잉, 개선안에 대해 One-Way Repeated Measure ANOVA를 수행하였다. 추가로 One-Way Repeated Measure ANOVA를 수행한 경우, 구형성 가정을 만족하지 않는 항목에 대해서는 Greenhouse-Geisser 보정법을 활용하였다.
4.1 The most useful notification and exit method for users in each situation in Scenario 2
목적지를 설정하는 상황에서 One-Way Repeated Measure ANOVA를 수행하였으며, 그 결과는 Table 8과 같다. 유용성에서는 선택확인과 직접종료 방식 간의 차이가 유의미했으며, 선택확인이 가장 높은 점수를 나타내었고, 사용성과 신뢰성 측면에서 알림 방식 간의 차이는 유의미하지 않았으나, 선택확인, 자동종료, 직접종료 순으로 높은 점수를 보였다. 매력성에서 선택확인과 자동종료 간의 차이는 유의미했으며, 선택확인이 가장 높은 점수를 나타내었다. 참가자 20명 중 10명(50%)가 목적지를 설정하는 상황에서 선택확인을 가장 선호한다고 응답하였다.
|
Measures |
Notification and exit
methods |
p |
||
|
Direct exit |
Auto exit |
Optional check |
||
|
Useful |
4.15A |
4.35AB |
4.52B |
0.047 |
|
Usable |
4.00 |
4.18 |
4.21 |
0.116 |
|
Credible |
4.22 |
4.20 |
4.45 |
0.316 |
|
Desirable |
4.2A |
4.00AB |
4.50B |
0.11 |
|
Note. Values indicate mean.
The same superscript means homogeneous groups with no significant difference |
||||
목적지를 설정하지 않는 상황에 대해서는 Paired T-test를 수행하였다(Table 9). 유용성 측면에서 두 알림 방식 간의 차이는 유의미했으며, 직접종료가 자동종료에 비해 더 높은 점수를 보였다. 사용성과 신뢰성, 매력성 측면에서 두 알림 방식 간의 차이는 유의미하지 않았으며, 사용성에서는 자동종료의 평균 점수가 더 높았으나, 매력성에서는 직접종료의 평균 점수가 더 높았다. 참가자들은 선호도를 묻는 질문에 20명 중 12명(60%)가 목적지를 설정하지 않는 상황에서 직접종료 방식을 선호한다고 응답하였다.
|
Measures |
N |
Mean |
SD |
t (p) |
|
|
Useful |
Direct exit |
20 |
4.02 |
0.73 |
2.221 (0.039)* |
|
Auto exit |
20 |
3.7 |
0.83 |
||
|
Usable |
Direct exit |
20 |
3.83 |
0.71 |
-0.975 (0.342) |
|
Auto exit |
20 |
3.95 |
0.72 |
||
|
Credible |
Direct exit |
20 |
4.02 |
0.79 |
0.000 (1.000) |
|
Auto exit |
20 |
4.02 |
0.93 |
||
|
Desirable |
Direct exit |
20 |
4.05 |
0.76 |
0.825 (0.419) |
|
Auto exit |
20 |
3.90 |
1.11 |
||
|
*p<.05, **p<.01,
***p<.001 |
|||||
4.2 Validate proposed improvements for UX/UI
본 연구에서 제안된 개선안이 기존 서비스에 비해 사용자 경험이 향상되었는지 검증하기 위해 각 시나리오 별로 개선안과 기존 서비스의 사용자 경험 지표를 비교하였다.
시나리오 1에서는 빔과 킥고잉, 개선안에 대해 One-Way Repeated Measure ANOVA를 수행하였다(Table 10). 유용성, 사용성, 신뢰성 측면에서 서비스 간 유의한 차이를 보였으며, 개선안, 빔, 킥고잉 순으로 높은 점수를 나타내었다. 매력성 측면에서 서비스 간의 차이는 유의미하지 않았으나 개선안이 가장 높은 평균 점수를 보였다.
|
Measures |
Services |
p |
||
|
Beam |
KickGoing |
Prototype |
||
|
Useful |
4.17A |
4.57B |
4.47AB |
0.023 |
|
Usable |
4.166A |
3.54B |
4.35A |
0.000 |
|
Credible |
4.07A |
3.32B |
4.52C |
0.000 |
|
Desirable |
4.25 |
4.15 |
4.55 |
0.231 |
|
Note. Values indicate mean.
The same superscript means homogeneous groups with no significant difference |
||||
시나리오 2에서는 목적지를 설정하지 않는 상황에서 가장 선호되는 알림 방식이었던 직접종료와 빔을 비교하였으며, Paired T-test를 수행하였다(Table 11). 유용성, 사용성, 신뢰성, 매력성에서 모두 서비스 간 유의미한 차이를 보였으며, 개선안이 기존 서비스인 빔보다 높은 점수를 나타내었다. 목적지를 설정하는 상황에서 가장 선호되는 알림 방식이었던 선택확인과 기존 서비스인 킥고잉을 비교하였으며 Paired T-test를 수행하였다(Table 12). 유용성과 매력성 측면에서 두 서비스 간 유의한 차이가 존재하지 않았으나, 매력성에서는 개선안의 평균 점수가 킥고잉에 비해 높았다. 사용성과 신뢰성 측면에서 두 서비스 간 유의미한 차이가 존재했으며, 개선안이 더 높은 점수를 나타내었다.
|
Measures |
N |
Mean |
SD |
t (p) |
|
|
Useful |
Beam |
20 |
3.35 |
0.96 |
-3.563 (0.002)** |
|
Auto exit |
20 |
4.02 |
0.73 |
||
|
Usable |
Beam |
20 |
3.42 |
0.82 |
-3.146 (0.005)** |
|
Auto exit |
20 |
3.84 |
0.71 |
||
|
Credible |
Beam |
20 |
3.17 |
1.28 |
-4.271 (0.000)*** |
|
Auto exit |
20 |
4.02 |
0.79 |
||
|
Desirable |
Beam |
20 |
3.35 |
1.23 |
-3.390 (0.003)** |
|
Auto exit |
20 |
4.05 |
0.76 |
||
|
*p<.05, **p<.01,
***p<.001 |
|||||
|
Measures |
N |
Mean |
SD |
t (p) |
|
|
Useful |
KickGoing |
20 |
4.57 |
0.52 |
0.418 (0.681) |
|
Optional check |
20 |
4.52 |
0.52 |
||
|
Usable |
KickGoing |
20 |
3.49 |
0.77 |
-4.216 (0.000)*** |
|
Optional check |
20 |
4.21 |
0.54 |
||
|
Credible |
KickGoing |
20 |
3.27 |
0.95 |
-4.568 (0.000)*** |
|
Optional check |
20 |
4.45 |
0.79 |
||
|
Desirable |
KickGoing |
20 |
4.20 |
0.83 |
-1.371 (0.186) |
|
Optional check |
20 |
4.50 |
0.69 |
||
|
*p<.05,
**p<.01, ***p<.001 |
|||||
시나리오 3에서는 빔과 킥고잉, 개선안에 대해 One-Way Repeated Measure ANOVA를 수행하였다(Table 13). 유용성, 사용성, 신뢰성에서 세 서비스 간 차이는 유의했다. 유용성과 신뢰성에서 개선안이 가장 높은 점수를 나타내었다. 매력성에서 서비스 간 차이는 유의하지 않았으나, 개선안이 가장 높은 평균 점수를 보였다.
|
Measures |
Services |
p |
||
|
Beam |
KickGoing |
Prototype |
||
|
Useful |
4.17A |
4.60B |
4.00B |
0.002 |
|
Usable |
4.52AB |
4.20A |
4.65B |
0.009 |
|
Credible |
3.95A |
4.14A |
4.55B |
0.033 |
|
Desirable |
4.30 |
3.95 |
4.40 |
0.176 |
|
Note. Values indicate mean.
The same superscript means homogeneous groups with no significant difference |
||||
4.3 Interview responses
설문 조사가 모두 끝난 후, 실험 참가자에게 개선안의 좋았던 점과 추가 개선점 등에 대해 질문하였다. 이에 차별화된 사용자 경험, 시스템 제어, 직관성, 최소한의 조작, 추가 정보에 관한 참가자의 응답이 있었다(Table 14). "거치대에 대한 안내를 처음 보는 것 같다. 생각하지 못한 부분이어서 좋았다".와 같이 기존 서비스와 차별화된 사용자 경험 제공에 대한 응답이 17.5%, "자동종료 방식은 다 읽지 못했는데 다음 화면으로 넘어가 불편했다"., "자동종료 방식은 기다려야 하는 것이 답답하여 직접종료 방식을 더 선호한다".와 같이 시스템 제어와 관련된 응답이 18.75%를 차지했다. "아이콘을 눌러서 알림을 확인하는 방식에서는 어떤 지점이 위험한지 등을 직관적으로 알 수 있어서 좋았다".와 같이 직관성에 관련된 응답이 27.5%였으며, 이 외에도 "거치대에 휴대전화를 두고 사용하는데, 자동종료 방식이 터치하지 않아도 돼서 가장 편리할 것 같다".와 같은 최소한의 대한 조작에 대한 7.5%의 응답과, "최단 거리나 어린이 보호 구역 등 경로에 대한 상세한 안내 기능이 있으면 좋겠다". 등 추가 정보에 대한 7.5%의 응답이 존재했다. 외에도 안전이나 시각적 경험과 관련된 응답들이 존재했다.
|
Response type |
Percentage (%) |
|
Differentiated user
experience |
17.5 |
|
System control |
18.75 |
|
Intuitiveness |
27.5 |
|
Minimum manipulation |
7.5 |
|
Additional information |
7.5 |
5.1 Comparing notification and exit methods
유용성에 대해 목적지를 설정하는 상황에서는 선택확인이, 목적지를 설정하지 않는 상황에서는 직접종료가 가장 높은 점수를 나타내었으며 알림 방식 간 차이는 두 상황 모두 유의했다. 두 상황에서 가장 선호된 방식 모두 사용자가 객체를 제어하고 있다는 느낌이 비교적 더 강하게 드는 디자인을 취하고 있으며, 이는 정보를 확인하는 시간 등 사용자에게 수행의 통제권이 주어져야 한다는 선행연구(Hong et al., 2012)와 일치하는 결과로 보인다.
사용성 측면에서는 두 상황 모두에서 알림 방식 간 유의미한 차이를 보이지 않았으며, 목적지를 설정하지 않는 상황에서는 자동종료 방식이 더 높은 점수를 보였다. 이는 사용자의 별도 조작이 필요하지 않다는 점에서 자동종료 방식이 더 쉽고 편리한 인터랙션으로 인지되었음을 알 수 있는 결과이다. 매력성 측면에서 목적지를 설정하는 상황에 대해 선택확인이 가장 높은 점수를 보였는데, 사용자 인터뷰 중 "경로 중 어디에서 노면이 불안정한지, 어디가 서비스 제한 구역인지 한 눈에 알 수 있어서 좋았다".와 같은 응답에 비추어볼 때, 선택확인 방식이 정보를 직관적으로 제공하고 있음을 알 수 있다.
5.2 Comparing existing services to proposed prototype
유용성에 대해 최초 가입 및 대여, 반납 및 결제 시나리오에서 킥고잉이 가장 높은 유용성 점수를 보였다. 프로토타입은 빔 서비스의 디자인을 기반으로 제작되었는데, 빔에 비해 킥고잉에서 한 페이지에 제공하고 있는 문장의 길이가 더 짧고 간결하다. 상황에 따라 킥고잉에서는 단어형으로만 정보가 제공되기도 하는데, 특히 반납 시나리오에서 킥고잉은 사진 프레임 내에서 단어와 아이콘이 함께 정보가 제공되지만, 빔은 프레임 외부에서 문장형으로 정보가 제공된다. 특정 사용 맥락에서 제공되는 정보의 양과 위치가 유용성에 영향을 미쳤을 가능성을 시사하는 결과이다. 이는 전체적으로 화면에 담긴 내용이 간결하고 크게 보이면 사용자가 한 눈에 인식하기 쉽고, 내용전달이 확실하다는 선행연구(Lee, 2019)의 결과와 일치하며, 특히 모바일에서는 간결한 내용을 담는 것이 사용자의 빠른 인식에 도움이 된다는 선행연구(Moon, 2013)와도 일치하는 결과이다.
사용성과 신뢰성 측면에서는 모든 시나리오에 대해 개선안이 가장 높은 사용성 점수를 나타내었다. 설문 이후 진행된 인터뷰에서 참가자들은 "실제로 거치대의 사용법을 몰라 헤맨 경험이 있는데 알려주어 좋았다"., "거치대와 킥스탠드에 대한 안내는 다른 서비스에서 본 적이 없는데, 개선안에서 제공해주어 좋았다". 등 기존의 서비스와는 차별화된 사용자 경험을 제공받았다고 응답하였다. 사용자들은 개선안에서 충분한 사용 안내를 제공받았으며, 서비스 이용에 도움이 된다고 인지하고 있었다. 이는 사용자 경험 향상을 위해 기능에 관하여 사용자에게 충분한 도움말을 제공해야 한다는 선행연구의 디자인 원칙(Kim and Nam, 2021) 부합하는 결과이다.
매력성에서는 모든 시나리오에서 개선안이 가장 높은 매력성 점수를 보였으나, 일반 대여 시나리오의 목적지를 설정하지 않는 상황 외에는 그 차이가 유의하지 않았다. 각 시나리오를 살펴보면, 개선안과 기존 서비스 모두 서비스 이용에 필수적인 정보가 제공되고 있다. 특히 인터뷰에서 다수의 사용자들이 목적지를 설정할 수 있는 기능 자체에 대해 긍정적으로 평가하였는데, 킥고잉은 기존에도 목적지를 설정할 수 있는 기능이 제공되고 있다. 따라서 기존 서비스와 개선안이 모두 4점 이상의 긍정적인 평가를 받을 수 있었다고 판단된다.
5.3 Implications
본 연구를 통해 공유형 전동킥보드 어플리케이션 사용자 경험 향상을 위해 다음과 같은 UX/UI 디자인이 요구됨을 알 수 있었다. 첫째, 사용자에게 직관적이고 간결하게 정보를 제공해야 한다. 공유형 전동킥보드의 사용은 주로 통근 및 통학 목적으로 1.4km 내외의 거리에서 주로 사용됨에 비추어볼 때(Kim et al., 2021), 비교적 단거리를 빠르게 이동하기 위한 목적으로 사용된다고 볼 수 있다. 본 연구의 결과에 의하면 공유형 전동킥보드의 주 이용 목적과 맞물려 사용자들은 빠르고, 직관적으로 인지할 수 있는 아이콘 등의 요소들을 선호하는 것으로 나타났다. 둘째, 사용자가 어플리케이션 사용을 통제하고 있다는 느낌을 받을 수 있도록 해야 한다. 본 연구의 결과에 의하면, 사용자가 이용 자유도가 비교적 높은 직접종료 방식과 아이콘을 눌러 선택적으로 확인하는 방식이 다른 알림 확인 방식에 비해 선호되었다. 이에 비추어 볼 때, 공유형 전동킥보드 사용자가 스스로 정보 확인 여부와 정보를 확인하는 시간 등을 스스로 통제할 수 있을 때, 서비스가 유용하고 매력적이라 느낀다고 해석된다. 셋째, 서비스 이용에 필수적인 정보를 사용자가 확인하도록 구성해야 한다. 본 연구의 결과에 따르면, 공유형 전동킥보드 사용자들은 서비스 제한 구역 등에 대한 정보가 제공되는 경우 서비스에 대한 신뢰도가 높았다. 서비스를 사용하며 이용 구역, 반납에 대한 상세 정보 등은 사용자가 필수적으로 인지하여야 하는 정보이기에 사용자가 쉽게 확인할 수 있도록 제시하여 주어야 한다. 마지막으로 사용자가 서비스를 이용하며 겪을 수 있는 다양한 상황을 고려하여 세심하게 정보를 제공해야 한다. 본 연구에서 진행된 인터뷰에서 평소 거치대의 사용법을 몰랐다거나, 노면 상태 혹은 보조 기기에 대한 안내를 처음 받아봤다는 다수의 응답에 비추어볼 때, 기존에는 사용자가 마주할 수 있는 다양한 상황을 고려한 서비스가 부족했음을 알 수 있다. 공유형 전동킥보드는 사용자의 온라인 경험과 오프라인 경험을 모두 아우르는 서비스로써 사용자가 오프라인에서 대여, 주행, 반납 과정 중 마주할 수 있는 다양한 상황을 세심하게 고려하여 어플리케이션에서 정보를 제공할 필요가 있다. 본 연구의 결과에 의하면 사용자들이 주행에 필요한 정보를 확인하는 방식, 조작하는 방식을 개선함으로써 보다 나은 사용자 경험을 제공할 수 있을 것으로 기대된다. 본 연구는 선행연구에서 제안된 공유형 전동킥보드 개선안과 디자인 가이드라인을 기반으로 프로토타입을 제작하고 이를 사용성, 유용성, 신뢰성, 매력성 측면에서 검증했다는 데서 의의를 가진다.
본 연구 공유형 전동킥보드 어플리케이션의 사용자 경험 향상을 위해 선행연구에서 제안된 UX/UI 디자인 가이드라인을 조사하고 이를 종합적으로 반영한 디자인을 제안 및 검증하는데 목적을 둔다. 이를 위해 선행연구에서 제안한 디자인 가이드라인을 도움말 제공, 정보제공, 조작 방식의 측면에서 살펴보고 프로토타입에 반영하였으며, 이를 사용자가 공유형 전동킥보드를 사용하며 경험하는 여러 시나리오를 가정하여 사용성, 유용성, 신뢰성, 매력성 측면에서 검증하였다. 특히, 일반 대여 시나리오에서는 알림을 확인 및 종료하는 방식도 세분화하여 사용자가 대여 상황에서 가장 선호하는 알림 방식을 확인하고자 하였다. 그 결과 사용자가 가장 선호하는 알림 확인 및 종료 방식은 각 상황에 따라 직접종료 혹은 터치 인터랙션을 통해 선택적으로 확인하는 방식이었다. 각 시나리오에 따라 개선안은 사용성 및 신뢰성, 매력성에서 기존 서비스보다 높은 평가를 받았다. 분석 결과를 토대로 공유형 전동킥보드 어플리케이션의 디자인 가이드라인을 직관적이고 간결한 정보제공, 사용자가 통제가능한 서비스, 필수정보 확인을 위한 서비스 이용 과정, 다양한 사용 맥락을 고려한 정보 제공으로 제시하였다.
본 연구가 갖는 한계점은 다음과 같다. 본 연구에서는 공유형 전동킥보드 사용자만을 대상으로 사용성 평가가 진행되었다. 공유형 전동킥보드를 경험해보지 않은 사용자를 고려하지 못해 추후 연구에서는 무경험자를 포함하여 평가를 진행하여 경험이 없는 사용자도 쉽게 이해할 수 있는 구체적인 방안에 대해서도 함께 논의해볼 필요가 있다. 본 연구에서는 프로토타입이 빔의 UI 및 플로우를 기반으로 제작되었다. 서비스를 이용하면서 색상, 레이아웃 등의 시각적 요소도 사용자 경험에 영향을 미칠 수 있기 때문에 추후 연구에서는 적절한 색상과 레이아웃까지 고려된 프로토타입을 활용하여 검증할 필요가 있다.
References
1. Becker, H., Ciari, F. and Axhausen, K.W., Comparing car-sharing schemes in Switzerland: User groups and usage patterns. Transportation Research Part A: Policy and Practice, 97, 17-29, 2017. doi: 10.1016/j.tra.2017.01.004
Google Scholar
2. Cho, S.B. and Lee, J.I., Proposal of GUI guidelines to enhance the usability of mobile health care for the new silver generation. Smart Media Journal, 7(2), 60-69, 2018. doi: 10.30693/SMJ.2018.7.2.60
3. Choi, B.A., Usability evaluation study of bicycle sharing service app. Journal of Product Culture Design Research, (66), 365-374, 2021. doi: 10.18555/kicpd.2021.66.031
4. Choi, H.S. and Kim, S.I., A study on user experience of OTT service: Focused on Netflix, Watcha, and Wavve. Journal of Digital Convergence, 18(4), 425-431, 2020. doi: 10.14400/JDC.2020.18.4.425
Google Scholar
5. Hiltunen, M., Laukka, M. and Luomala, J., Mobile user experience. IT Press. 2002.
6. Hong, H.K., Kim, M.S. and Kim, J.K., Smartphone university information application UI design guidelines: Focusing on usability for university campus applications. Korean Design Forum, (34), 509-518, 2012. doi: 10.21326/ksdt.2012..34.046
7. Hong, S.Y., A Study on Improving User Experience in the Electric Scooter Sharing Service: Focused on rental through a mobile application and operation processes, Master's Thesis, Ewha Womans University, Seoul, 2020.
Google Scholar
8. ISO, ISO 9241-210: 2010 - Ergonomics of human-system interaction - Part 210: Human-centerd design for interactive systems. Geneva, Switzerland, 2010.
9. Jung, B.K. and Lee, H.J., A study on user's perceptual feedback according to smartphone motion graphics expression methods. Brand Design Research, 9(1), 83-98, 2011. doi: 10.18852/bdak.2011.9.1.83
10. Jung, S. and Shin, H.S., The impact of smartphone user experience on satisfaction. Journal of the Korean Institute of Communications and Information Sciences, 7(5), 1087-1093, 2012.
11. Kim, M.J., Son, Y.K. and Park, D.G., A study on improving the user experience of shared electric scooter applications. Journal of Digital Contents Society, 24(7), 1475-1484, 2023. doi: 10.9728/dcs.2023.24.7.1475
12. Kim, S.J., Lee, K.J., Chu, S.H. and Kim, S.H., A study on the characteristics and influencing factors of shared electric scooter usage. Journal of the Korean ITS Society, 20(1), 40-53, 2021. doi: 10.12815/kits.2021.20.1.40
13. Kim, Y.B. and Nam, Y.H, A study on improving the accessibility of fast food kiosk for the elderly: Focusing on user experience (UX) design - with a focus on KFC. Journal of Integrated Design Research, 20(4), 39-57, 2021. doi: 10.21195/jidr.2021.20.4.0
14. Korea Design Promotion Institute, UI/UX Reference Model Guide for User-Centered Software Development., Designdb, https:// www.designdb.com/?menuno=790&bbsno=17302&siteno=15&act=view&ztag=rO0ABXQAOTxjYWxsIHR5cGU9ImJvYXJkIiBubz0iNTkxIiBza2luPSJwaG90b19iYnNfMjAxOSI%2BPC9jYWxsPg%3D%3D#gsc.tab=0 (retrieved September 20, 2023)
15. Lee, S.H., Moon, S.Y., Oh, S.Y., Hong, J.A. and Jung, Y.W., Usability evaluation and improvement suggestions for shared mobility Ttareungi mobile application. The Journal of the Convergence on Culture Technology (JCCT), 7(2), 377-388, 2021. doi: 10.17703/ JCCT.2021.7.2.377
16. Lee, S.M., A study on the user experience of multiplex cinema app. Journal of Digital Contents Society, 20(9), 1799-1807, 2019. doi: 10.9728/dcs.2019.20.1.1
17. Mäkelä, A. and Fulton Suri, J., Supporting users' creativity: Design to induce pleasurable experiences. In Proceeding of the International Conference on Affective Human Factors Design (Vol. 6, pp. 387-394), 2001.
18. Moon, H.J., A study on UX design in social commerce apps: Focusing on information architecture, layout, and GUI elements. Journal of Integrated Design Research, 12(3), 35-46, 2013.
19. Moon, J.H., Lim, S.T., Park, C.R., Lee, I.S. and Kim, J.W., Conceptual consideration of user experience from an HCI perspective: Definition of user experience and proposal of the concept of shared experience. Korean HCI Society Journal, 3(1), 9-17, 2008. doi: 10.17210/jhsk.2008.05.3.1.9
20. Park, H.J., Shin, J.E. and Kim, C.M., Analysis of factors influencing the use of shared electric scooter services using the Q methodology. Service Management Journal, 24(1), 157-181, 2023. doi: 10.15706/jksms.2023.24.1.007
21. Morville, P., Ambient findability: What we find changes who we become. O'Reilly Media, 2005.
Google Scholar
22. Park, S.J., Interface design principles for digital content. Proceedings of the Korean Contents Society Annual Conference, 4(2), 860-864, 2006.
23. Roto, V., Web browsing on mobile phones: Characteristics of user experience. Helsinki University of Technology, 2006.
Google Scholar
24. Seoul Open Data Plaza, Seoul Special City Electric Scooter Towing Status, https://data.seoul.go.kr/dataList/OA-21304/S/1/ datasetView.do, (retrieved September 20, 2023)
PIDS App ServiceClick here!