eISSN: 2093-8462 http://jesk.or.kr
Open Access, Peer-reviewed

eISSN: 2093-8462 http://jesk.or.kr
Open Access, Peer-reviewed
Kyung Hee Kang
, Hyun Ji Youk
, Eun Ji Chung
, Young Hwan Pan
, Jinho Yim
10.5143/JESK.2024.43.1.85 Epub 2024 March 05
Abstract
Objective: This study aims to assist designers in creating more effective interfaces and content for displays by qualitatively and quantitatively evaluating and comparing the impact of display shape changes on color reproduction capabilities. The study examines the characteristics of color changes due to shape variations.
Background: Form-free displays, currently in the developmental stage, are anticipated to find applications in various industries. With the diversification of display form factors, designers need to understand color reproduction accuracy and color correctness in content and interface design, including Tangible User Interface (TUI) and Graphic User Interface (GUI).
Method: The study employed a 3×7 factorial design to evaluate the impact of display angles and color variations on optical measurements (quantitative assessment) and conducted qualitative assessments (brightness and color sense) with participants. The independent variables were manipulated to observe interactions between them.
Results: The Optical Measuring Instrument revealed reduced brightness with a smaller angle, particularly sensitive to changes in W, Y, G, and C. Warm color palates saw an increase in G, while cool color palates had an increase in B. Humans didn't detect significant changes at a 135° angle compared to 90°, with Brightness mainly influenced by the angle variable, sensitive to W and R. Color Sense was influenced by both angle and color, with W being the most sensitive.
Conclusion: Through this study, designers can utilize fundamental insights into the impact of display morphology on the color reproduction abilities. This knowledge can be effectively applied in designing the content, Tangible User Interfaces (TUI), and Graphic User Interfaces (GUI) of displays.
Application: The findings of this study can effectively assist designers in designing of GUI and TUI for foldable displays.
Keywords
Form free display Interaction design TUI GUI Optical measuring instrument
4차 산업혁명의 발전과 함께 디스플레이 기술은 혁신을 거듭해 왔다. 기존의 평면형 디스플레이가 다양한 형태의 디스플레이로 개발되었고, 특히 플렉시블 디스플레이라는 새로운 형태가 등장했다(Choi, 2022). 플렉시블 디스플레이는 가벼우면서 얇고 유연한 재료를 사용하여 기존 스크린의 제약을 극복하며 여러 형태로 변형할 수 있고, 형태 변형 시에도 기능을 유지할 수 있는 디스플레이다(Kang, 2020). 그 종류로는 커브드, 벤더블, 폴더블, 롤러블, 스트레처블 디스플레이 등이 있다(Kim, 2016). 특히, 신축성을 가진 디스플레이 기술은 인간 친화적 어플리케이션일 뿐만 아니라 디스플레이, 태양광 패널, 2차전지, 우주산업, 로봇 등 다방면에 응용이 가능하여 여러 분야로의 시장 확장 기대가 높아지고 있다(Kwak, 2023).
디스플레이의 변화와 함께 디스플레이 인터페이스 측면에서도 숙고하여 판단해야 할 사항들이 점차 늘어나고 있다. 플렉시블 디스플레이는 디스플레이 자체가 가변성을 갖기 때문에, 물리적 인터페이스로서 디스플레이를 직접 조작하여(Input 장치) 형태를 변화시키는 Tangible User Interface (TUI)와 형태 요인(Form Factor)에 대한 고려가 필요하다(Kim, 2018). 또한 디자이너들은 기술의 변화에 맞춰 디스플레이의 형태 변화가 디스플레이의 색상 구현에 영향을 미칠 수 있음을 염두 해야 한다. 따라서, 본 연구는 디자이너들이 형태 변화 디스플레이를 활용하는 사용자를 대상으로 TUI, GUI 설계를 할 때 필요한 기초연구로 색상인지에 대한 정성적 평가와 정량적 평가를 수행하였다.
본 연구의 목적은 디스플레이의 각도에 따른 사용자의 색상 인식에 대한 실험을 통해, 폼 프리(Form Free) 디스플레이의 인터페이스와 콘텐츠 디자인 시 유의해야 할 요인들을 제안하는 것이다.
본 연구에서는 폼 프리 디스플레이의 형태 왜곡에 초점을 맞추어 폴더블 디바이스를 실험에 활용했다. 폴더블 디바이스가 폼 프리 디스플레이의 특징 중 접히는 특성을 공유하기 때문에, 폼 프리 디스플레이의 정체성과 유사한 색상 재현 능력 평가가 가능하기 때문이다(Kim and Pan, 2022). 색 재현율과 색상 정확도를 이해하기 위해 1) 광학 계측기를 사용한 정량적 분석과 2) 피실험자의 인지적 평가인 정성적 분석으로 분류하여 진행하였다.
국제조명위원회(CIE)는 1931년 X, Y, Z 세 개의 변수로 인간의 모든 색 감각을 표현할 수 있는 색채 측정 시스템을 제정했다(Staff, 2023). 이후, 1976년도에 CIE에 의해 제시된 CIELUV 색차식은 시지각으로 인지되는 두 색채의 차이를 정량적인 수치로 나타낼 수 있는 정량화 색 체계 시스템이다(Staff, 2023). 본 연구에서는 광학 계측기의 CIE 1931와 CIE 1976 모드로 색 온도(Calculate Color Temperature, CCT)와 색 좌표(CIE x, y)를 측정해 정량 데이터 수집 및 분석하였다.
색채를 사람 눈에 보이는 그대로 기술하는 방법으로는 컬러 어피어런스모델(Color Appearance Model, CAM)이 있다. 이는 사람의 시지각이 인지하는 밝기(Brightness), 채도(Chroma), 색상(Hue)을 수학적인 공식으로 표현한 것이다. 컬러 어피어런스를 평가하는 도구는 비대칭 매칭 방법, 양안 독립 동시 비교 평가 방법 등이 있다(Hong, 2017). 본 연구에서는 수치적 추정 방법을 통해 색 속성 각각에 대한 명도(Brightness), 색상(Hue), 채도(Saturation)를 리쿼트 척도로 측정하여 정성적 평가를 진행하였다.
2.1 Experiment design
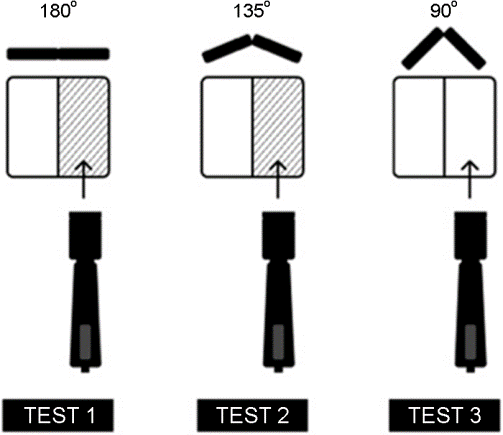
본 실험의 독립 변수는 디스플레이의 각도(Angle)와 색(Color)이며, 종속 변수는 밝기(Brightness)와 색감(Color Sense)으로 설정하였다. 단, 광학 계측기를 활용한 정량적 실험의 종속 변수는 밝기 값을 휘도(Luminance)로, 색감을 색 온도(Calculate Color Temperature, CCT)와 색 좌표(CIE x, y)를 기준으로 하였으며, 정성적 실험에서는 밝기를 명도(Brightness)로, 색감은 색상(Hue)과 채도(Saturation)를 아울러서 평가하였다. 디스플레이의 각도는 180°, 135°, 90° 3가지이며, 색 값은 ADOBE 프로그램에서 hex code 기준으로 7가지 색(화이트(W), 레드(R), 그린(G), 블루(B), 시안(C), 마젠타(M), 옐로우(Y))의 극단치 값을 지정하였다(Table 1).
|
Independent |
Angle |
180° |
135° |
90° |
|||||||
|
Color |
White |
Red |
Green |
Blue |
Cyan |
Magenta |
Yellow |
||||
|
Dependent |
Quantitative |
Brightness (Luminance) |
Color sense (CCT + CIE x, y) |
||||||||
|
Qualitative |
Brightness |
Color sense (Hue + Saturation) |
|||||||||
가설 (H1): 폴드 디스플레이의 색별 밝기는 디스플레이 각도에 따라 다를 것이다.
가설 (H2): 폴드 디스플레이의 색별 색감은 디스플레이 각도에 따라 다를 것이다.
정량적 정성적 실험 모두 외부 빛의 영향을 최소화하기 위해 Light-meter LM-3000 애플리케이션을 사용해 0 Lux로 설정하였으며, 디스플레이의 밝기는 표준으로 설정하였다. 실험에서 사용된 디스플레이는 S사의 갤럭시 Z 폴드5이다.
2.2 Experiment 1 (Quantitative Evaluation)
정량적 평가의 경우 하나의 폴더블 디스플레이로 실험을 진행하였으며, 광학 계측기는 LUKAS-T600 모델의 채널 1에서 실험기기의 측면, 정중앙을 측정하였다. 측정 모드는 다음과 같다: CIE 1931 모드의 x, y, 휘도(Lv) 값, CIE 1976 (uv'Lv) 모드의 u', v' 값, 색 온도 모드(TuvLv)의 색 온도(CCT) 값(Figure 1).
2.3 Experiment 2 (Qualitative Evaluation)
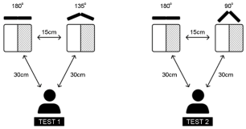
정성적 평가의 경우, 색맹이 아닌 평균 교정시력 0.8 이상의 2~30대 남녀 24명(평균연령: 26.08, 여성: 14명, 남성: 10명)을 대상으로 진행하였다. 두 디스플레이의 간격은 15cm로 설정했으며, 화면의 방향은 피실험자 쪽으로 향하도록 설정하였다. 피실험자는 디스플레이에서 30cm 떨어진 거리에 앉아 7가지 색에 대해 3가지 각도(통제 기기: 180° 대비 실험기기: 180°, 135°, 90°) 조합인 21가지 실험 조합을 Counter-balancing 기법을 적용하여 밝기와 색감에 대해 리커트 5점 척도로 평가하였다(Figure 2). 실험 결과는 IBM 사의 SPSS (ver. 28)을 통해 분석하였다.


3.1 Quantitative evaluation result
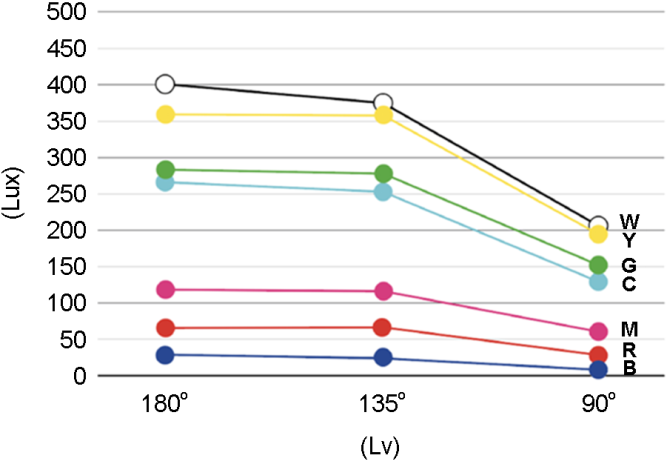
밝기에 대한 정량적 실험의 결과는 다음과 같다. 각각의 색들은 디스플레이 각도가 작아질수록 밝기가 감소했으며, 180°에서 135° 사이의 밝기 차보다 135°에서 90°의 각도 차이에서 발생한 밝기의 변화가 더욱 뚜렷했다(Figure 3).

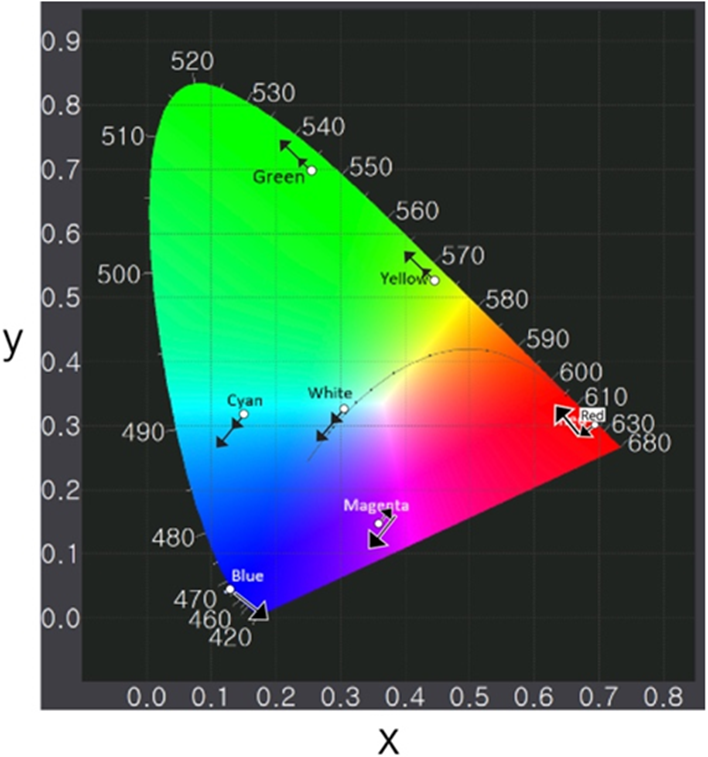
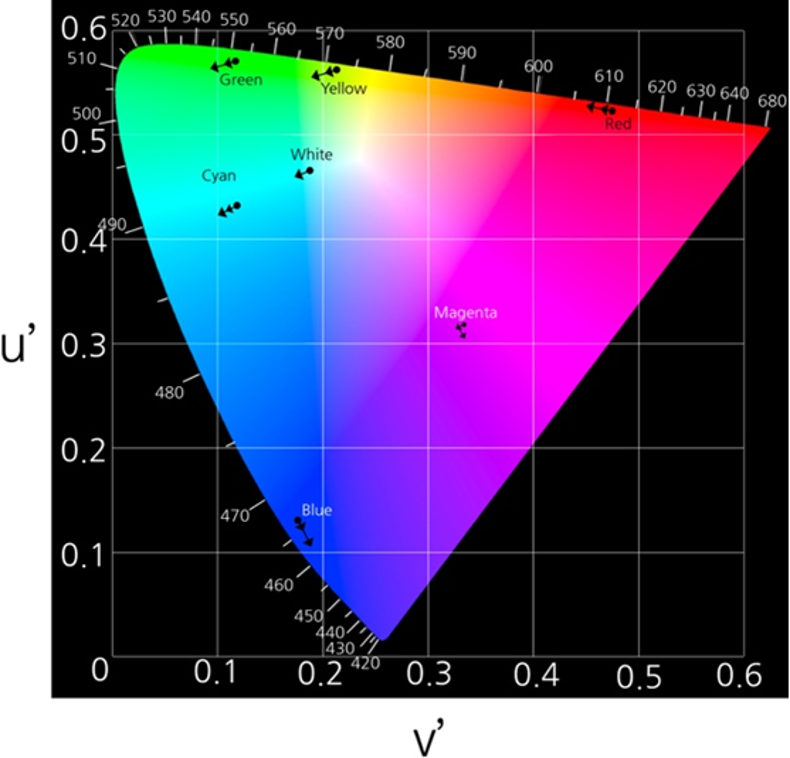
색감에 대한 정량적 실험의 결과는 다음과 같다. x, y 좌표 측정 결과, R 값과 가까운 난색 계열인 G, Y, R의 x, y 값은 디스플레이 각도가 작아질수록 CIE x, y 다이어그램에서 모두 좌 상향으로 이동하였다. 반면 B 값이 섞인 C, B, M의 경우 각각 상이하게 이동했지만, 모두 Blue 색감이 강해지는 방향으로 이동하였다. B의 색상 값은 디스플레이 각도가 작아질수록 우 하향했으며, C는 좌 상향, M은 좌 하향을 띄었다. W 값은 각도가 작아질수록 우 하향을 띄었다(Figure 4).

CIE x, y에 비해 일관된 색 표현이 가능한 CIE 1976의 u' v' 다이어그램에서는 디스플레이 각도가 작아질수록 W, G, C, Y 값은 좌 하향으로 이동하였으며, B는 우 하향, M은 135°에서는 우 상향, 90°에서는 좌 하향으로 이동하였다. x, y 좌표 이동 경로인 Figure 4와 비교했을 때에는 전반적으로 비슷한 경향을 띄었다(Figure 5).

색 온도(CCT) 측정 결과는 각도가 작아질수록 전반적인 색 온도(CCT)가 증가함을 확인할 수 있었다. R, B, C의 90도 색온도 값은 '-1'로 측정되었는데, 이는 CIE x, y에서 도출하는 알고리즘 공식으로 색 온도 값을 출력하는데, 레드(R)와 블루(B)는 CCT 라인의 색도에서 벗어났기에 측정이 불가능했다.
3.2 Qualitative evaluation result
독립 변수인 디스플레이의 색(Color)이 각도(Angle)에 따라 피실험자의 명도(Brightness)와 색감(Color Sense)의 영향을 주는지를 확인하기 위해 반복 측정이 있는 7×3 Within Subjects Factorial Design을 진행하였다.
디스플레이의 색이 각도에 따라 명도(Brightness)의 차이에 영향을 주는지에 대한 분석 결과, 모클리 구형성 가정을 만족하지 않음에 따라 Greenhouse-Geisser 방법으로 분석하였다. 명도에서는 각도(Angle)와 색(Color) 간의 상호 교호 작용 효과는 없었으며, 각도(p<0.001)와 색(p=0.005)의 주요인 효과는 통계적으로 유의하게 나타났다(Table 2).
|
Source |
Type III SS |
df |
MS |
F |
Sig. |
|
Color |
11.302 |
2.698 |
4.188 |
4.950 |
.005 |
|
Error (Color) |
52.508 |
62.063 |
.846 |
|
|
|
Angle |
128.619 |
1.332 |
96.536 |
51.899 |
< .001 |
|
Error (Angle) |
57.000 |
30.644 |
1.860 |
|
|
|
Angle * Color |
10.020 |
3.330 |
3.009 |
2.327 |
.075 |
|
Error (Angle * Color) |
99.028 |
76.585 |
1.293 |
|
|
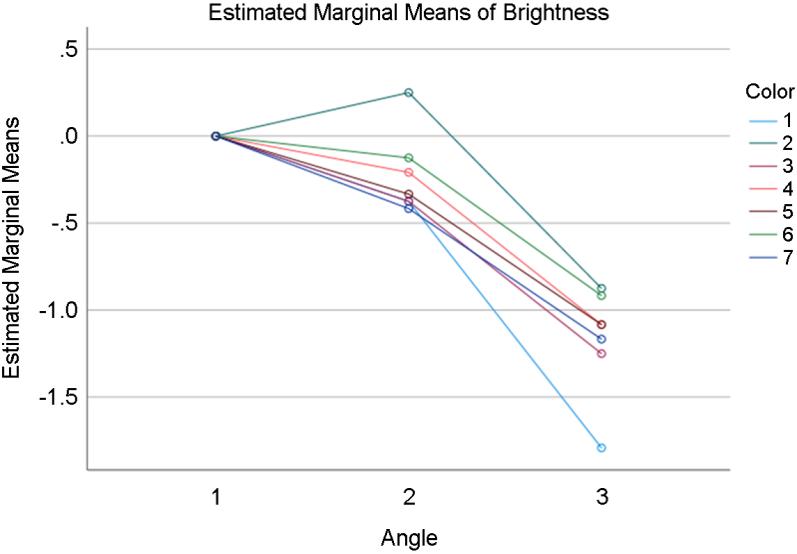
명도에 대한 색과 각도에 대한 주요인 효과 분석 결과, 색에서는 135°에서는 Red가 Green과 Cyan 대비 차이가 크며, 180°에서는 White에서 명도 변화가 가장 컸다. Yellow 색을 제외한 모든 색의 명도가 각도에 영향을 받음을 알 수 있었으며, 각도는 90°에서만 통계적으로 유의미하게 명도의 차이를 나타내었다(Figure 6).

또한, 디스플레이의 색이 각도에 따라 색감(Color Sense)에 영향을 주는지에 대한 분석 결과, 색(Color)과 각도(Angle) 간의 상호 교호 작용 효과는 없고, 주요인 효과에서는 디스플레이 각도(p<0.001)에서만 통계적으로 유의한 차이가 발생하였다(Table 3).
|
Source |
Type III SS |
df |
MS |
F |
Sig. |
ηp 2 |
|
Angle |
63.813 |
2 |
31.907 |
19.098 |
<.001 |
.454 |
|
Error (Angle) |
76.853 |
46 |
1.671 |
|
|
|
|
Color |
4.024 |
6 |
.671 |
1.383 |
.226 |
.057 |
|
Error (Color) |
66.929 |
138 |
.485 |
|
|
|
|
Angle * Color |
6.548 |
12 |
.546 |
1.247 |
.251 |
.051 |
|
Error (Angle * Color) |
120.786 |
276 |
.438 |
|
|
|
색감에 대한 각도의 주요인 효과 분석 결과, 90°에서만 통계적으로 유의한 차이가 있었다(Table 4).
|
|
|
MD (I-J) |
SE |
Sig. |
95% Confidence interval |
|
|
CI lower |
CI upper |
|||||
|
180° |
135° |
.125 |
.108 |
.260 |
-.099 |
.349 |
|
90° |
.810* |
.148 |
<.001 |
.503 |
1.116 |
|
|
135° |
180° |
-.125 |
.108 |
.260 |
-.349 |
.099 |
|
90° |
.685* |
.161 |
<.001 |
.351 |
1.018 |
|
|
90° |
180° |
-.810* |
.148 |
<.001 |
-1.116 |
-.503 |
|
135° |
-.685* |
.161 |
<.001 |
-1.018 |
-.351 |
|
|
*. The mean difference is significant at
the .05 level |
||||||
본 연구는 디자이너가 보다 효과적인 디스플레이의 인터페이스와 콘텐츠를 디자인하는 데 도움을 주기 위해, 디스플레이의 형태 변화에 따른 색 재현 능력을 정성적, 정량적으로 평가, 비교하였다.
밝기에 관한 연구 결과는 다음과 같다. 광학 계측기에서는 밝기를 휘도(Lv) 값으로 측정하였으며, 모든 색에서 각도가 작아질수록 밝기가 감소했다. 그 중 White, Yellow, Green, Cyan 색은 밝기에 대한 민감도가 컸으며, Blue와 Red는 밝기에 대한 민감도가 작았다. 또한 (180~135°)에서 보다 (180~90°)의 각도 변화에서 밝기 값이 극명하게 낮아졌다.
피실험자 대상으로는 밝기는 명도(Brightness)로 정의하였으며, 광학 계측기와 동일하게 (180~135°)에서 보다 (180~90°)의 각도 변화에 대한 인지가 컸으나, 그 중 Yellow는 다른 색들과 다르게 각도(시야각)의 영향을 받지 않았다.
색감(Color Sense)에 관한 연구 결과는 다음과 같다. 광학 계측기에서는 색감을 색 온도(CCT)와 CIE x, y 좌표값으로 측정하였으며, 각도가 적을수록 난색의 경우(Cyan, Yellow, Red) Green 값이 강해졌으며, 한색과 White의 경우(Cyan, Blue, Magenta) Blue 값이 증가하였다. 그러나 전반적인 델타 값의 변화량이 미미했다.
피실험자를 대상으로 색감은 색상(Hue)과 채도(Saturation)로 정의하였으며, 광학 계측기와 유사하게 90°에서만 변화를 인지하였다. 또한, 인간의 눈은 광학 계측기와 다르게, 한색과 난색에 따른 패턴화된 변화는 없었으나 Green과 Yellow를 제외한 모든 색이 각도의 영향을 받았다.
종합적으로, 폼 프리 디스플레이에 따른 콘텐츠 및 인터페이스의 GUI 및 TUI 설계 시, 인간은 계측기와는 다르게 색 시인성 및 색 재현성 인지에 영향을 받는 요인들이 있었다. 먼저, 인간의 눈은 계측기보다 덜 예민하여 90°에서만 밝기(Brightness) 및 색감(Color Sense)의 변화에 뚜렷한 반응을 보였다. 또한 인간의 눈은 밝기(Brightness)에 관해서는 Yellow를 제외한 White, Red, Green, Blue, Cyan, Magenta가 각도의 영향을 받았으며, 색감(Color Sense)에 관해서는 Yellow와 Green을 제외한 White, Red, Blue, Cyan, Magenta가 각도에 대한 민감도가 높았다. 이에 디자이너들은 GUI 및 TUI 설계 시 Yellow를 제외한 모든 색 사용에 유의해야 함이 나타났다.
본 연구는 폼 프리 디스플레이가 상용화되기 전 단계에서, 유사한 형질을 가진 폴더블 디스플레이를 사용해 실험을 진행하였다는 한계를 가진다. 또한 폴더블 디스플레이는 안쪽으로 접히는 반면 폼 프리 디스플레이는 늘어나고 줄어드는 등 다양한 형태로 변화할 수 있어 본 실험에서와 다른 결과값이 나올 수 있다. 본 연구가 폼 프리 디스플레이의 색 재현율과 색 정확도 향상에 기여할 것으로 기대되며, 향후 연구에서는 실제 폼 프리 디스플레이를 통해 사용자들의 GUI 및 TUI와 관련된 색감의 시인성 등을 확인하는 연구가 진행될 예정이다.
References
1. Choi, S.H., Trends of Flexible Display and Wearable Devices, The Korean Institute of Electrical Engineers, 71(11), 45-48, 2022.
2. Hong, J.Y., A Comparative Study of Colour Perception Based on Background Lightness and Colour Stimulus Size of Display Devices, Hongik University Graduate School: Department of Design and Technology, Color Major, 2017.
3. Kang, I.H., Integrated circuit for stretchable display using oxide thin film transistors, Korean Ph.D. thesis Hoseo University Graduate School, 2020.
4. Kim, G.D., Suggestion of Utilization Methods of Information Design based on the Types of Usage in OLED Displays, Basic Morphological Research, 17(4), 15-28, 2016.
5. Kim, G.D., Suggestion of Utilization Methods of Interface Design that is the Connection Between Transparent and Flexible Display, Basic Morphological Research, 19(1), 53-68, 2018.
6. Kim, M.H. and Pan, Y.H., A Study on the Physical Input Method of Future Display, Journal of Next-generation Convergence Information Services Technology, 11(5), 511-522, 2022. doi: 10.29056/jncist.2022.10.05
7. Kwak, H.S., Technological trends in stretchable devices, Mechanical and Robot Information Research Center, https://www.materic.or.kr /v2/rt/content.asp?board_idx=1047&idx=185573 (retrieved November 5, 2023).
8. Staff, W., Calculate color temperature (CCT) from CIE 1931 xy coordinates, Waveform Lighting, https://www.waveformlighting.com/ tech/calculate-color-temperature-cct-from-cie-1931-xy-coordinates (retrieved November 7, 2023).
PIDS App ServiceClick here!