eISSN: 2093-8462 http://jesk.or.kr
Open Access, Peer-reviewed

eISSN: 2093-8462 http://jesk.or.kr
Open Access, Peer-reviewed
Jae Moon Sim
, Meen Jong Kim
, Gui Young Kim
, Jang Sun Lee
, Yong Gu Ji
10.5143/JESK.2020.39.5.383 Epub 2020 November 02
Abstract
Objective: The aim of this study is to investigate the relationship between motion graphics and sensibilities in the touch display environment, and suggests the design direction of sensibility-based motion graphics in the infotainment environment.
Background: With the development of autonomous vehicle technology, various attempts have been made to deliver new sensibilities to users through infotainment system. However, due to the limitations of autonomous vehicle technology, the interface between the infotainment system and the user is limited to the touch display.
Method: Motion graphics have been implemented for graphic buttons. For the starting location and pattern of movement, which are design elements that do not exist in the existing design guideline, the relationship between design elements and sensibilities was examined. The experiment was conducted on the sensibility of Fluid, Energetic and Simple that can be generated in the in-vehicle infotainment system.
Results: In order to generate the Energetic, the movement should be designed in a radial pattern at the center, and in order to generate the Simple, the movement should be designed without a pattern in the entire area of the button. On the other hand, in the case of the Fluid, it was confirmed that the differentiated Fluid could not be generated through the starting location and pattern of the movement.
Conclusion: Sensibility-based motion graphics design guidelines were derived through the starting location and pattern of movement in consideration of the usage context of button motion graphics.
Application: The design guidelines might be a useful material for designers who want to design button motion graphics in consideration of sensibility.
Keywords
Infotainment Motion graphics Button Touch display
최근 자동차 산업에서는 과학기술의 급격한 발전을 바탕으로 고도화된 자율주행 기술을 차량에 탑재하는 추세이다. 자율주행 기술의 고도화는 차량 내 환경에서 운전자가 물리적 제약 없이 자유로운 활동이 가능하도록 하고, 자율주행 중 차량 내 인간 활동 탐구라는 새로운 연구 영역을 제공한다(Kwon and Ju, 2018). 차량 내 인간 활동을 탐구함에 있어 빠질 수 없는 개념인 인포테인먼트(Infotainment)는 정보를 의미하는 Information과 오락을 의미하는 Entertainment를 합성한 신조어이다. 많은 자동차 제조회사들이 차량 내 인포테인먼트 시스템을 통해 자동차에서 단순히 운전 과업을 수행하는 것이 아닌 오락 활동을 경험할 수 있는 환경을 구축하여, 운전자로 하여금 다양한 감성을 경험할 수 있도록 설계하고자 노력하고 있다. 하지만 아직 완전 자율주행 기술은 구축되지 않아(Jung, 2019), 차량 내 인포테인먼트 시스템은 센터페시아(Center Fascia)에 위치한 대형 터치 디스플레이를 통해 운전자와 대부분의 상호작용을 수행하고 있다.
인포테인먼트 시스템과 운전자 간 상호작용이 발생하는 인터페이스인 디스플레이를 대상으로 그래픽 요소와 감성 간 관계를 규명한 다양한 연구들이 수행되었는데(Kim et al., 2009; Park et al., 2019; Jung et al., 2017; Lee and Suk, 2011), 대부분 색상, 형태와 같이 정적인 그래픽 요소에 대해 탐구한 연구들이 주류를 이룬다. 이러한 연구 시류와 상반되게, 최근 동적 그래픽 요소를 통해 사용자 경험을 개선한 마이크로 인터랙션(Micro Interaction) 개념이 화두가 되고 있다(Wali, 2018). 마이크로 인터랙션은 일반적으로 버튼을 대상으로 한 모션 그래픽스(Motion Graphics)를 통해 사용자의 입력 행위에 보다 적극적인 피드백(Feedback)을 수행하는 상호작용으로, 사용자 경험을 개선함과 동시에 다양한 감성을 유발시킬 수 있는 가능성이 존재한다고 여겨진다.
모션 그래픽스는 디지털 그래픽에 시간성을 부여한 조형적 움직임을 의미하며(Kyeong et al., 2007), 모션 그래픽스의 시간성은 다양한 조형 원리를 통해 설명될 수 있다(Seo, 2003). 단일 그래픽 객체인 버튼을 대상으로 하는 마이크로 인터랙션에 적용할 수 있는 조형 원리는 공간(시점의 이동), 리듬(일정한 규칙을 가진 시간 단위의 반복상태) 그리고 속도가 존재한다. 모션 그래픽스를 구현함에 있어 적합한 속도에 대한 설계 지침은 구체적으로 존재하지만(Google Material Design, 2019), 공간과 리듬에 대해서는 Dribbble과 같은 디자인 포트폴리오 플랫폼에서 모션 그래픽스에 대한 다양한 설계 사례가 존재할 뿐 명확한 설계 지침이 존재하지 않는다.
따라서, 본 연구는 차량 내 인포테인먼트 시스템의 인터페이스에 해당하는 터치 디스플레이 환경에서 공간 및 리듬과 관련된 버튼 모션 그래픽스 설계 요소와 감성 간 관계를 규명하는 연구를 수행하여, 차량 내 인포테인먼트 환경에서 유발되는 감성에 적합한 버튼 모션 그래픽스 설계 방향을 제시하고자 한다.
2.1 In-vehicle infotainment system
차량 내 인포테인먼트 환경은 현재 10.25인치 이상의 대형 터치 디스플레이를 인터페이스로 사용함으로써 차량 내 물리적 조작 장치를 배제함과 동시에 디스플레이 크기가 점점 커지는 방향으로 나아가고 있다(Hong, 2019). 그리고 터치 디스플레이를 조작하는데 사용되는 터치 제스처는 탭(Tap, 화면을 한 손가락으로 짧고 가볍게 두드리는 제스처), 플리크(Flick), 드래그(Drag)로 (Villamor et al., 2010), 본 연구에서는 인포테인먼트 환경에서 운전자들이 가장 빈번하게 사용하는 터치 제스처인 탭만을 고려하였다.
2.2 Button motion graphics
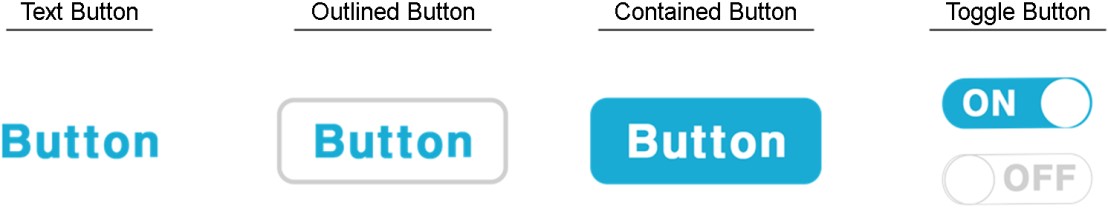
그래픽 디자인 분야의 바이블로 여겨지는 문헌인 Google Material Design (2019)을 기반으로 버튼과 모션 그래픽스 설계 요소를 파악한 결과, 버튼은 크게 Text 버튼, Outlined 버튼, Contained 버튼(윤곽선이 있으며 내부가 색으로 칠해진 버튼), Toggle 버튼으로 구분됨(Figure 1)과 동시에 Enabled/Disabled, Focused, Selected/Activated(버튼이 선택 또는 활성화되었음을 알려주는 맥락), Pressed(버튼이 제대로 눌러졌음을 알려주는 맥락)와 같이 다양한 사용 맥락을 가진다. 차량 내 환경에서 인포테인먼트 시스템의 버튼 사용 맥락을 파악하기 위해 자동차 제조회사(메르세데스 벤츠, 아우디, BMW, 현대자동차)의 인포테인먼트 시스템과 모바일 기반 인포테인먼트 시스템(Android Auto, Apple Carplay)을 검토한 결과, 공통적으로 Contained 버튼과 Selected/Activated 및 Pressed 맥락을 사용하고 있음을 확인할 수 있었다.

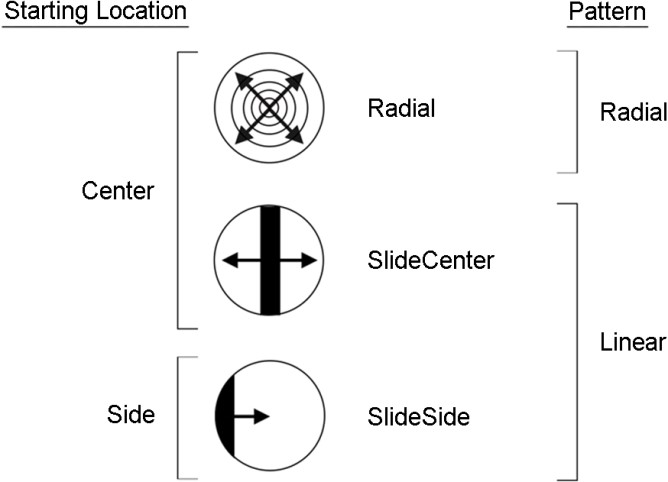
모션 그래픽스는 속도를 의미하는 Duration과 Easing, 리듬을 의미하는 움직임 패턴 그리고 공간을 의미하는 움직임 시작 위치를 설계 요소로 가진다. 먼저, 속도는 움직임의 시작부터 종료까지의 시간을 의미하는 Duration과 움직임의 진행율을 나타내는 Easing으로 구성되어 있다. 일반적으로 Duration은 100ms 이상으로 설계하고(Google Material Design, 2019), Easing은 외부 힘(e.g. 마찰력)에 의한 가속도 변화를 표현하는 설계 요소로 사용된다. 다음으로, 움직임 패턴은 일직선으로 뻗어 나가는 선형과 그래픽 객체의 중심에서 사방으로 뻗어 나가는 방사형을 기본 패턴으로 가지며, 움직임 패턴의 변화는 움직임에서 유발될 수 있는 감성에 영향을 줄 수 있다(Lim et al., 2004). 마지막으로, 움직임 시작 위치는 그래픽 객체의 중심에서 양방향 수평 움직임을 유발시키는 중심 위치와 그래픽 객체의 측면에서 단방향 수평 움직임을 유발시키는 측면 위치로 구성되어 있다(Figure 2). 덧붙여, 움직임 시작 위치가 시점의 이동을 의미하는 조형 원리인 공간(Seo, 2003)에 대응되는 설계 요소인 이유는 움직임 방향을 결정하기 때문이다. 움직임 시작 위치가 결정되면 그래픽 객체 전체를 변화시키는 방향으로 움직임 방향이 자연스럽게 결정되고, 움직임 방향에 맞춰 시선이 움직이게 된다. 다시 말해, 움직임 시작 위치에 따라 시점의 이동이 결정되기 때문에 공간과 움직임 시작 위치는 서로 대응되는 개념임을 알 수 있다.

본 연구에서는 차량 내 인포테인먼트 시스템을 구성함에 있어 공통적으로 사용되는 Contained 버튼과 Selected/Activated 및 Pressed 맥락에서 모션 그래픽스 설계 요인인 움직임의 시작 위치 및 패턴 변화에 따른 감성 변화를 규명하고자 한다.
3.1 Sensibility
자동차 외관이 유발하는 감성에 대한 연구(Chen et al., 2007)와 자동차 인테리어가 유발하는 감성에 대한 연구(Chang and Chen, 2016)가 서로 다른 감성들을 도출하였다는 사실을 통해 차량 내 인포테인먼트 시스템에서 유발될 수 있는 감성이 다른 자동차 설계 요소에서 유발될 수 있는 감성과 별개로 존재할 것이라 판단하여, 차량 내 인포테인먼트 시스템에서 유발될 수 있는 감성을 탐색하기 위한 사전 연구를 진행하였다.
먼저, 각 자동차 제조사(현대, 기아, GM, 쌍용, 르노삼성)의 모든 차량 카탈로그, 인포테인먼트 관련 영상(e.g., Youtube)에 달린 댓글 그리고 자동차 관련 기존 연구들(Hsiao and Chen, 2006; Jung et al., 2010; Wellings et al., 2010; Hassenzahl et al., 2000; Park et al., 2011; Chen et al., 2007; Karlsson et al., 2003; Chang and Chen, 2016)을 조사하여 876개의 감성 어휘를 수집하였다. 다음으로, 수집된 감성 어휘에 대해 유사한 의미를 지니거나 모션 그래픽스에서 발생하기 힘들다고 판단되는 감성 어휘(e.g., classic, formal)들을 제거하여 26개의 감성 어휘를 도출하였다. 마지막으로, 인포테인먼트를 평가하기에 적합한 어휘를 도출하기 위해, HCI, 산업공학 및 디자인 전공자와 자동차 회사에 소속된 연구원을 포함한 총 35명을 대상으로 인포테인먼트 시스템의 실제 조작 영상을 보여주면서 각 감성 어휘와의 관련성 설문을 진행하였다. 설문 데이터에 대해 요인 분석을 진행한 결과, 부드러움(Fluid), 생동감(Energetic) 그리고 깔끔함(Simple)이 차량 내 인포테인먼트 환경에서 모션 그래픽스를 통해 유발될 수 있는 감성임을 확인할 수 있었다. 부드러움(Fluid)은 인포테인먼트 시스템의 모션 그래픽스가 유려하고 기품 있는 정도를 의미하고, 생동감(Energetic)은 힘차고 활발하게 움직이는 정도를, 깔끔함(Simple)은 모션 그래픽스가 군더더기 없고 단순한 정도를 의미하는 감성 어휘이다.
3.2 Stimulus
차량 내 인포테인먼트 환경에서, 터치 디스플레이에 존재하는 Contained 버튼에 대해 Selected/Activated 및 Pressed 맥락에서 탭 터치 제스처를 통한 상호작용을 상정하고 버튼 모션 그래픽스를 구현하였다. Contained 버튼은 윤곽선과 색을 가진 도형으로, 기본적으로 원과 둥근 네모 형태를 띠고 있는데, 원 형태 버튼은 레이아웃 전환을 발생시키기 위해 버튼을 터치할 때 버튼이 제대로 눌렸음을 피드백하는 Pressed 맥락에 해당하고, 둥근 네모 형태 버튼은 목록 내 개체가 선택되었음을 알려주는 Selected/Activated 맥락에 해당한다.
버튼 모션 그래픽스를 구성하는 요소는 Duration, Easing, 움직임 시작 위치 및 패턴이다. 모바일 환경에서 간단한 전환 효과의 적정 Duration이 최대 150ms임을 참고하여(Google Material Design, 2019), 본 연구에서는 모바일 환경보다 큰 디스플레이 크기를 반영한 3수준(100, 200, 300ms)을 Duration으로 사용하였다. Easing의 경우 300ms 이하의 비교적 짧은 시간 동안 움직임에 영향을 미치지 못함을 구현 과정에서 파악하여, 모든 버튼 모션 그래픽스에 표준 Easing (cubic-bezier [0.4, 0.0, 0.2, 1])을 사용하였다. 움직임의 시작 위치는 버튼의 중심, 측면(왼쪽)과 전체를 고려하였고, 패턴은 선형, 방사형 그리고 패턴 없음을 고려하여 구현하였다.
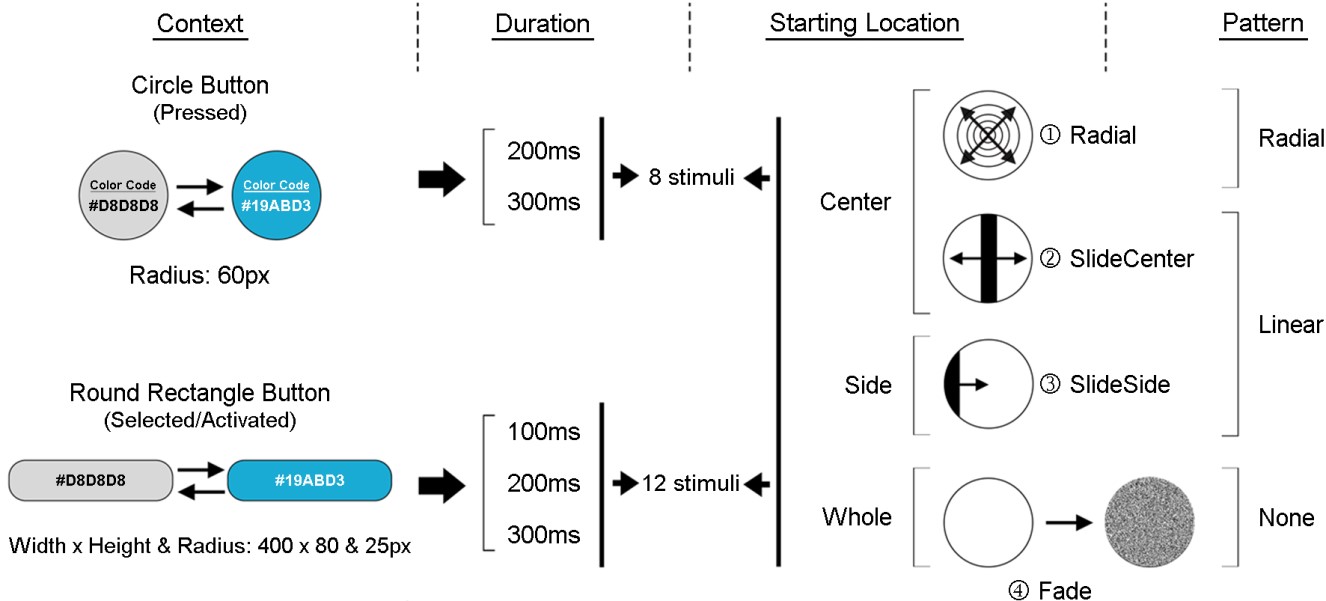
버튼 모션 그래픽스 구현을 위해 Mac OS 기반 Principle 소프트웨어를 사용하여 총 20 가지의 버튼 모션 그래픽스를 구현하였다. 새로운 모션 그래픽스를 개발하는데 필수적으로 사용되고 가장 기본적인 모션으로 여겨지는 Slide, Fade 전환 효과를 바탕으로(Google Material Design, 2019) 시작 위치와 패턴을 반영하여 4가지 버튼 모션 그래픽스(SlideSide, SlideCenter, Radial, Fade)를 선정하였고, 여기에 Duration을 변화시켜 원 버튼은 8가지, 둥근 네모 버튼은 12가지를 최종적으로 구현하였다(Figure 3). 원 버튼과 둥근 네모 버튼 각각에서 구현된 모션 그래픽스 개수가 다른 이유는 원 버튼에서는 Duration을 200, 300ms만을 사용하였기 때문이다. 원 버튼의 경우 움직임의 끝날 때 버튼이 본래 상태로 돌아오기 때문에(Figure 4), 100ms로 구현했을 때 움직임이 인지되기도 전에 모션 그래픽스가 끝나는 문제가 존재하여 100ms를 제외하였다. 반면, 둥근 네모 버튼은 움직임이 끝날 때 전환된 상태로 남아있기 때문에 100ms로 설계하여도 움직임을 인식할 수 있다. 덧붙여, 모션 그래픽스가 발생하는 시기와 관련해서 손가락이 디스플레이에 닿았을 때는 아무런 움직임이 일어나지 않고 디스플레이에서 손가락이 떨어질 때 움직임이 시작되게 구현하였는데, 이는 손가락에 의해 움직임이 시야에서 가려지는 현상을 방지하고자 손가락이 디스플레이에서 떨어질 때 움직임이 발생하도록 설계하여 움직임을 인식하기 위한 시야를 확보하고자 하였다.
구현된 실험 자극을 바탕으로 본 연구는 독립변수로 움직임의 시작 위치(3수준: 중앙, 측면, 전체)와 패턴(3수준: 선형, 방사형, 패턴 없음) 2가지 변수를 사용하였고, 종속변수로는 사전 연구를 통해 도출된 3가지 감성(부드러운-거친, 생동감 있는-생동감 없는, 깔끔한-복잡한) 각각을 측정하기 위해 의미 미분법(Semantic differential method) 방식을 적용하여 7점 리커트 척도 점수를 수집하였다. IBM SPSS Statistics 25 소프트웨어를 활용하여 수집된 리커트 점수의 평균을 비교하는 통계분석 방법을 사용하였다.


3.3 Environment
차량 내 인포테인먼트 환경을 구축하기 위해 STISIM 주행 시뮬레이터를 통해 가상 환경을 구축하였고, 12.9인치 2세대 iPad를 사용하여 차량 내 인포테인먼트 시스템의 인터페이스인 터치 디스플레이를 대체하였다. 피실험자는 자동차 시트에 앉아 정차된 화면을 보면서 iPad를 조작함으로써 버튼 모션 그래픽스를 경험하였다(Figure 5).

3.4 Participants
피실험자는 총 80명(남: 38명, 여: 42명, 20~55세)으로 운전면허 취득 유무와 관계없이 모집하였다. 일반적으로 차량 내 인포테인먼트 시스템 조작은 운전자 뿐만 아니라 동승자도 수행하기 때문에, 정차된 상황에서 버튼 모션 그래픽스의 감성을 평가하여도 무방하다고 판단하였다.
3.5 Procedure
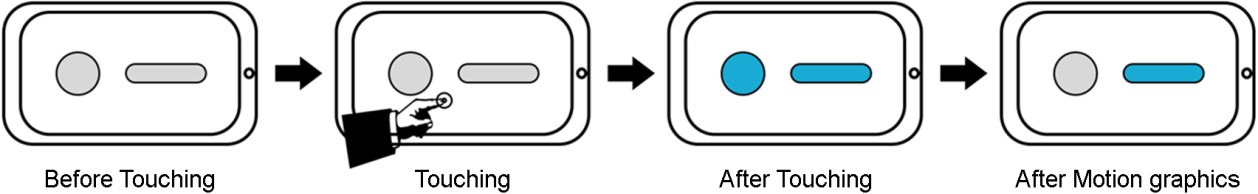
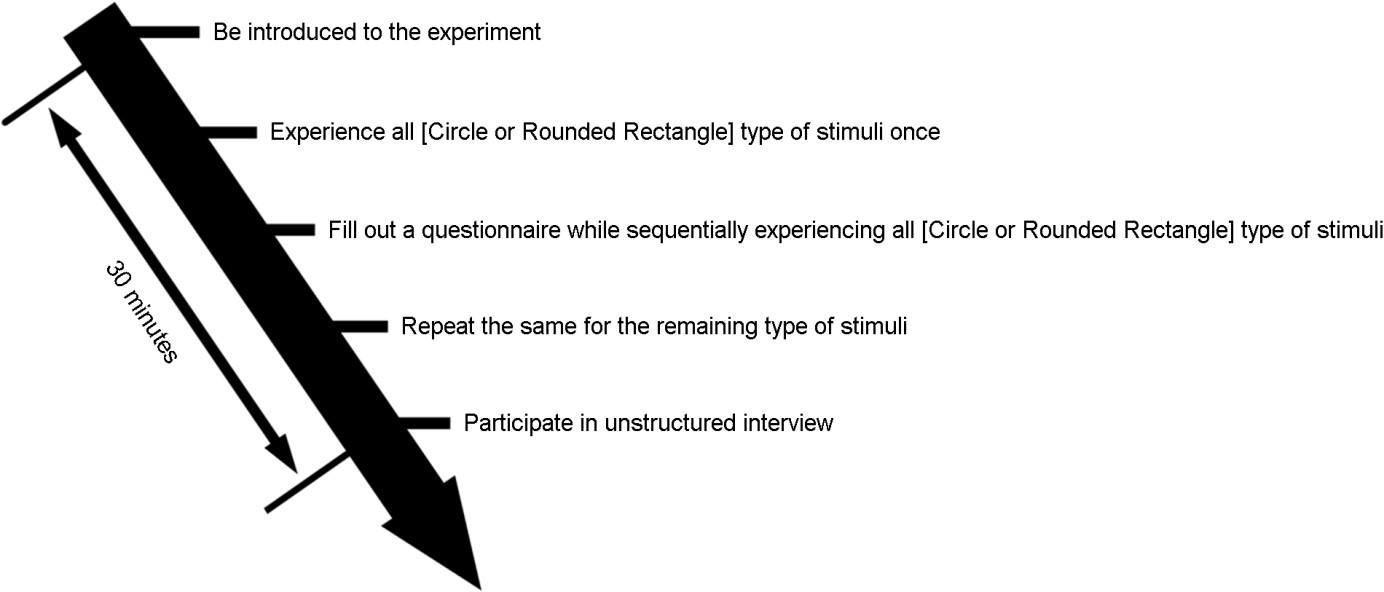
총 실험 소요 시간은 약 30분으로, 먼저 실험 진행자는 피실험자에게 실험에 대한 소개와 함께 평가할 감성에 대해 설명하였다. 다음으로, 피실험자는 자동차 시트에 앉아 사전에 정해 놓은 랜덤 순서에 따라 원 버튼과 둥근 네모 버튼 중 한 가지 유형의 모션 그래픽스를 모두 경험하였고 이후 나머지 유형의 모션 그래픽스를 모두 경험하였다(e.g., 원 버튼의 모션 그래픽스를 먼저 모두 경험한 이후 둥근 네모 버튼의 모션 그래픽스를 모두 경험함). 이때 구현된 버튼 모션 그래픽스의 조작 방식을 연습하기 위해 원 또는 둥근 네모 유형의 버튼 모션 그래픽스를 한 번씩 모두 경험하였고, 이후 한 개씩 버튼 모션 그래픽스를 원하는 만큼 경험한 후 각 버튼 모션 그래픽스에 대한 감성 평가 설문지를 작성하였다. 모든 설문지 작성이 끝난 이후 피실험자는 실험 자극물에 대해 감성을 평가하면서 느꼈던 생각들을 자유롭게 말하는 형식의 비구조화된 인터뷰를 수행하고 실험을 마쳤다(Figure 6).

분산분석을 통한 모수 검정을 수행하기 위해 정규성 검정을 수행하였는데 정규성 가정을 만족하지 않아, 원 버튼(Pressed)과 둥근 네모 버튼(Selected/Activated) 각각에 대해 유의수준 0.05 기준으로 Kruskal-Wallis 비모수 검정을 수행하였다. 덧붙여, 성별에 따른 감성 변화를 알아보기 위해 성별을 고려하지 않은 모든 데이터에 대해 검정을 실시한 후 추가로 성별을 기준으로 데이터를 분리하여 각각에 대해 동일한 검정을 수행하였다.
4.1 Circle button (Pressed)
4.1.1 Starting location
Pressed 맥락에서 모션 그래픽스를 대상으로 움직임 시작 위치에 따라 감성이 변화하는지 분석한 결과, 부드러움은 시작 위치에 영향을 받지 않음을 알 수 있었다(p=0.259). 다음으로, 생동감은 시작 위치에 영향을 받는다는 결과를 얻어(p=0.012), 사후 분석을 수행한 결과 중심에서 움직임이 발생할 때 전체적으로 움직임이 발생하는 경우보다 더 생동감을 유발시킴을 알 수 있었다(Figure 7). 동일하게 깔끔함 또한 시작 위치에 영향을 받는다는 결과를 얻어(p=0.000), 사후 분석을 수행한 결과 전체적으로 움직임이 발생할 때 다른 시작 위치보다 더 깔끔함을 유발시킴을 알 수 있었다(Figure 8). 추가적으로, 여성의 경우 시작 위치가 생동감에 영향을 주지 않는다는 결과를 얻었다(p=0.172).
4.1.2 Pattern
움직임 패턴에 따라 감성이 변화하는지 분석한 결과, 부드러움은 패턴에 영향을 받지 않음을 알 수 있었다(p=0.109). 다음으로, 생동감은 패턴에 영향을 받는다는 결과를 얻어(p=0.003), 사후 분석을 수행한 결과 방사형으로 움직임이 발생할 때 다른 움직임 패턴보다 더 생동감을 유발시킴을 알 수 있었다(Figure 9). 동일하게 깔끔함 또한 패턴에 영향을 받는다는 결과를 얻어(p=0.000), 사후 분석을 수행한 결과 패턴 없이 움직임이 발생할 때 다른 패턴보다 더 깔끔함을 유발시킴을 알 수 있었다(Figure 10). 추가적으로, 여성의 경우 패턴이 생동감에 영향을 주지 않는다는 결과를 얻었다(p=0.123).
4.2 Rounded rectangle button (Selected/Activated))
4.2.1 Starting location
Selected/Activated 맥락에서 모션 그래픽스를 대상으로 움직임 시작 위치에 따라 감성이 변화하는지 분석한 결과, 부드러움은 시작 위치에 영향을 받는다는 결과를 얻어(p=0.005), 사후 분석을 수행한 결과 중심과 전체에서 움직임이 발생할 때 측면에서 움직임이 발생하는 경우보다 더 부드러움을 유발시킴을 알 수 있었다(Figure 11). 다음으로, 생동감은 시작 위치에 영향을 받는다는 결과를 얻어(p=0.000), 사후 분석을 수행한 결과 중심에서 움직임이 발생할 때 다른 시작 위치보다 더 생동감을 유발시킴을 알 수 있었다(Figure 12). 깔끔함 또한 시작 위치에 영향을 받는다는 결과를 얻어(p=0.000), 사후 분석을 수행한 결과 전체적으로 움직임이 발생할 때 다른 시작 위치보다 더 깔끔함을 유발시킴을 알 수 있었다(Figure 13). 추가적으로, 여성의 경우 시작 위치가 부드러움에 영향을 주지 않는다는 결과를 얻었고(p=0.142), 생동감은 시작 위치에 영향을 받고(p=0.000), 중심과 측면에서 움직임이 발생할 때 전체보다 더 생동감을 유발시킴을 알 수 있었다(Figure 14).
4.2.2 Pattern
움직임 패턴에 따라 감성이 변화하는지 분석한 결과, 부드러움은 패턴에 영향을 받지 않음을 알 수 있었다(p=0.365). 다음으로, 생동감은 패턴에 영향을 받는다는 결과를 얻어(p=0.000), 사후 분석을 수행한 결과 선형과 방사형으로 움직임이 발생할 때 패턴이 없을 경우보다 더 생동감을 유발시킴을 알 수 있었다(Figure 15). 동일하게 깔끔함 또한 패턴에 영향을 받는다는 결과를 얻어(p=0.000), 사후 분석을 수행한 결과 패턴 없이 움직임이 발생할 때 다른 패턴보다 더 깔끔함을 유발시킴을 알 수 있었다(Figure 16).
5.1 Fluid
앞선 분석 결과를 통해 Pressed 버튼 맥락에서는 움직임 시작 위치와 패턴을 통해 차별화된 부드러움을 유발시킬 수 없음을 확인할 수 있었다. 즉, Pressed 버튼 맥락에서 모션 그래픽스를 통해 부드러움을 유발시키고자 할 때 움직임 시작 위치와 패턴을 고려하지 않아도 됨을 알 수 있다. 피실험자들은 공통적으로 Pressed 버튼 맥락에서 단순히 색상 변화를 통해서는 부드러움을 느끼는 것은 힘들다고 언급하였는데, 이는 Pressed 버튼 맥락에서 모션 그래픽스가 종료되었을 때 본래 버튼 상태로 돌아가는 현상이 사용자에게 감성을 느낄 단서, 즉 움직임이 주는 느낌을 곱씹을 여지를 제거하기 때문이라고 추측할 수 있다.
다음으로, Selected/Activated 버튼 맥락에서 부드러움을 유발시키고자 한다면 움직임 시작 위치는 중심 또는 전체로 설계하고, 움직임 패턴은 고려하지 않아도 된다. 이는 움직임 시작 위치를 측면으로 설계하면 안 된다고 해석할 수 있는데, 실제로 다수의 피실험자들이 측면에서 움직임이 발생하는 것을 어색하다고 느꼈다. 피실험자들은 일반적으로 버튼을 조작할 때 측면을 터치하지 않고 버튼의 중심을 터치하기 때문에 중심에서 움직임이 발생하는 것이 자연스럽다고 생각한다고 볼 수 있다. 따라서, Selected/Activated 버튼 맥락에서 부드러움을 유발시키고자 한다면 사용자의 터치 위치에 근접한 위치에서 움직임이 발생하도록 설계해야 한다. 덧붙여, 여성의 경우 움직임 시작 위치가 부드러움에 영향을 주지 않는다고 분석되었는데 이에 대해서는 생동감에서 같이 해석하고자 한다.
5.2 Energetic
Pressed 버튼 맥락에서 생동감을 유발시키고자 한다면 움직임 시작 위치는 중심으로, 움직임 패턴은 방사형으로 설계해야 한다. 즉, 움직임이 중심에서 시작하면서 방사형으로 퍼져 나가게 모션 그래픽스를 설계한다면 생동감을 차별화할 수 있음을 유추할 수 있다. 실제로 피실험자는 중심에서 퍼져 나가는 모션 그래픽스를 보고 수면 위의 파장이 연상된다고 하였으며, 이는 역동적인 느낌을 연상시킴으로써 생동감을 불러일으킨다고 유추할 수 있다. 반면, 여성의 경우 움직임의 시작 위치 및 패턴이 생동감에 영향을 주지 않는다고 분석되었는데 이는 Selected/Activated 버튼 맥락의 부드러움 분석 결과와 동일한 결과이다. 이를 통해, 여성의 경우 모션 그래픽스가 유발시키는 감성의 강함과 약함을 구분하는 식별 최소차(Just Noticeable Difference, JND)가 더 엄격함을 유추할 수 있는데, 이는 여성을 대상으로 진행한 모션 그래픽스 감성 평가 결과를 남성에게 동일하게 적용할 수 있는 가능성이 존재함을 확인할 수 있는 분석 결과이다.
다음으로, Selected/Activated 버튼 맥락에서 생동감을 유발시키고자 한다면 움직임 시작 위치는 중심으로, 움직임 패턴은 선형 또는 방사형으로 설계해야 한다. 다시 말해, 움직임을 중심에서 시작하고 선형 또는 방사형 패턴을 사용하여 설계한다면 보다 강한 생동감을 유발시킬 수 있음을 의미한다. 실험 후 인터뷰에서 피실험자는 움직임에 패턴이 없을 경우 단조로움을 느낀다고 하였는데, 이는 패턴 없을 경우 움직임이 느껴지긴 하지만 그 강도가 낮음을 유추할 수 있다. 덧붙여, 여성의 경우 움직임의 시작 위치가 중심 또는 측면으로 설계할 때 생동감을 유발시킬 수 있다고 분석되었는데, 이는 앞서 언급한 여성의 엄격한 JND으로 인해 중심과 측면 시작 위치 간 생동감의 차이가 없다고 느껴졌음을 유추할 수 있다.
5.3 Simple
깔끔함의 경우 앞선 분석들과 다르게 Pressed 및 Selected/Activated, 두 버튼 맥락 모두에서 동일한 분석 결과가 얻어졌다. 두 버튼 맥락에서 깔끔함을 유발시키고자 한다면 움직임 시작 위치는 전체로, 움직임 패턴은 없도록 설계해야 한다. 이는 움직임 시작 위치가 특정 위치가 아닌 전체에서 거의 동시에 발생하면서 특정 패턴이 없어야 깔끔함을 유발시킬 수 있음을 의미한다. 다수의 피험자가 움직임을 의식적으로 추적하지 않아도 되는 모션 그래픽스가 정신 사납지 않다고 언급하였는데, 이는 버튼 전체에서 움직임을 발생시킴으로써 특정 위치를 의식하지 않아도 되고, 동시에 특정 패턴 없이 움직임을 설계하여 움직임 패턴을 인식하는데 보다 적은 인지 자원을 사용하는 모션 그래픽스를 보다 깔끔하다고 평가하였다고 유추할 수 있다(Table 1).
|
Sensibility |
Context |
Starting location |
Pattern |
|
Fluid |
Pressed |
- |
|
|
Selected / Activated |
Center Whole |
- |
|
|
Energetic |
Pressed |
Center |
Radial |
|
Selected / Activated |
Linear Radial |
||
|
Simple |
Pressed |
Whole |
None |
|
Selected / Activated |
|||
|
|
|||
5.4 Limitation
기존 차량 내 인포테인먼트 시스템의 모션 그래픽스 적용 상황을 반영하여 본 연구에서는 Fade와 Slide 전환 효과를 단독으로 사용하여 자극물을 구성하였다. 하지만, 새롭게 개발되고 있는 모션 그래픽스(e.g., Fade와 Slide 효과의 혼합)는 보다 다양하고 창의적인 방식으로 움직임을 표현하고 있고, 이는 단순히 Fade와 Slide를 단독으로 사용해서 감성을 유발시키는 설계 방식에 의문을 제기할 수 있는 근거가 될 수 있다. 따라서, 본 연구에서 도출한 결과를 Fade와 Slide 같이 단일 전환 효과가 아닌 혼합 전환 효과에 적용할 시에는 주의가 필요하다.
본 연구는 차량 내 인포테인먼트 환경에서 유발되는 감성에 적합한 버튼 모션 그래픽스 설계 방향을 제시하고자 버튼 사용 맥락 별 모션 그래픽스를 구현하여 감성 평가를 진행하였다. 평가 결과를 감성 중심으로 분석하여 감성 별 움직임 시작 위치 및 패턴 설계 방향을 도출하였다. 생동감의 경우 움직임이 중심에서 시작되고 방사형 패턴을 가진 모션 그래픽스를 설계하였을 때 Pressed 및 Selected /Activated 두 버튼 맥락 모두에서 보다 강한 생동감을 유발시킬 수 있다. 그리고 깔끔함의 경우 움직임이 전체에서 시작되고 특정 패턴을 가지지 않은 모션 그래픽스를 설계하였을 때 앞서 언급한 두 버튼 맥락에서 차별화된 깔끔함을 유발시킬 수 있다. 도출된 설계 방향은 디자이너가 감성을 고려해 버튼 모션 그래픽스를 설계함에 있어 시행착오를 줄여 자원을 절약하는 효과를 가져올 것이라 기대된다.
반면, 부드러움의 경우 앞서 언급한 생동감 및 깔끔함과 다르게 움직임의 시작 위치 및 패턴을 통해 부드러움을 유발시키기에 적절하지 않다는 분석 결과가 도출되었다. 이를 통해 부드러움을 유발시키는 다른 모션 그래픽스 설계 요소가 존재함을 추측할 수 있고 향후 추가 연구를 통해 부드러움에 영향을 미치는 설계 요소를 탐색함과 동시에 해당 설계 요소가 다른 감성에 어떻게 영향을 미치는지 탐구하여, 최종적으로 모션 그래픽스 설계 요소와 감성 간 관계를 예측할 수 있는 감성 모델을 도출하고자 한다.
References
1. Chang, Y.M. and Chen, C.W., Kansei assessment of the constituent elements and the overall interrelations in car steering wheel design. International Journal of Industrial Ergonomics, 56, 97-105, 2016. https://doi.org/10.1016/j.ergon.2016.09.010
Google Scholar
2. Chen, L.L., Kang, H.C. and Hung, W.K., Effects of design features on automobile styling perceptions. In IASDR International Association of Societies of Design Research ’07. Hong Kong, 2007.
Google Scholar
3. Google Material Design. https://material.io/components/buttons/# (retrieved December 25, 2019).
4. Hassenzahl, M., Platz, A., Burmester, M. and Lehner, K., Hedonic and ergonomic quality aspects determine a software's appeal. In Proceedings of the SIGCHI conference on Human Factors in Computing Systems (pp. 201-208). ACM, 2000.
Google Scholar
5. Hong, S.Y., Screen size war for automakers have begun, Economic Review http://www.econovill.com/news/articleView.html?idxno =378520 (retrieved November 26, 2019).
6. Hsiao, K.A. and Chen, L.L., Fundamental dimensions of affective responses to product shapes. International Journal of Industrial Ergonomics, 36(6), 553-564, 2006. https://doi.org/10.1016/j.ergon.2005.11.009
Google Scholar
7. Jung, W.S., The government plans to commercialize fully autonomous driving by 2027, ChosunBiz, https://biz.chosun.com/site/ data/html_dir/2019/10/15/2019101501582.html (retrieved October 15, 2019).
8. Jung, G., Kim, S.M., Kim, S.Y., Jung, E.S. and Park, S., Effects of design factors of the instrument cluster panel on consumers' affection. In Proceedings of the International MultiConference of Engineers and Computer Scientists (Vol. 3, pp. 1-4), 2010.
Google Scholar
9. Jung, J., Park, J., Choe, J. and Jung, E.S., A Cross-cultural Study on the Affection of Color with Variation of Tone and Chroma for Automotive Visual Display. Journal of the Ergonomics Society of Korea, 36(2), 123-144, 2017. https://doi.org/10.5143/ JESK.2017.36.2.123
Google Scholar
10. Karlsson, B.S., Aronsson, N. and Svensson, K.A., Using semantic environment description as a tool to evaluate car interiors. Ergonomics, 46(13-14), 1408-1422, 2003. https://doi.org/10.1080/00140130310001624905
Google Scholar
11. Kim, J.H., Whang, M.C., Kim, Y.W. and Lim, J.S., A research on the emotion GUI design of touch mobile for Grooming user by using a multidimensional standard analysis. Korean Journal of the Science of Emotion and Sensibility, 12(4), 501-510, 2009.
Google Scholar
12. Kwon, J.Y. and Ju, D.Y., Analysis and classification of in-vehicle activity based on literature study for interior design of fully autonomous vehicle. Journal of the HCI Society of Korea, 13(2), 5-20, 2018. https://doi.org/10.17210/jhsk.2018.05.13.2.5
Google Scholar
13. Kyeong, Y.H., Ra, H.N. and Chun, Y.D., A Study on the Expression of Motion Graphics Used in Motion Picture Websites for Sensibility Communication. In Proceedings of KSDS Conference, 188-189, 2007.
14. Lee, E.S. and Suk, H.J., The effect of color contrast between text and background on human comfort - investigations based on self-report and the brain waves. In Proceedings of HCI Korea, 930-932, 2011.
Google Scholar
15. Lim, E.Y., Cho, K.J. and Han, K.H., A study on Developing Sensibility Model for Visual Display. Korean Journal of Cognitive Science, 15(2), 1-15, 2004.
16. Park, D., Lee, J.H. and Kim, S., Investigating the affective quality of interactivity by motion feedback in mobile touchscreen user interfaces. International Journal of Human-Computer Studies, 69(12), 839-853, 2011. https://doi.org/10.1016/j.ijhcs.2011.06.006
Google Scholar
17. Park, K., Jung, E.S. and Im, Y., Affective Design of Automotive Center Fascia Display: Focused on Regional Preference. Journal of the Ergonomics Society of Korea, 38(3), 279-289, 2019. https://doi.org/10.5143/JESK.2019.38.3.279
Google Scholar
18. Seo, K.S., A Study on Time-Composition in Motiongraphics. Archives of Design Research, 263-272, 2003.
Google Scholar
19. Villamor, C., Willis, D. and Wroblewski, L., Touch gesture reference guide. Touch Gesture Reference Guide, 2010.
Google Scholar
20. Wali, M., What is Micro Interaction?, Medium, https://medium.com/nyc-design/what-is-micro-interaction-3d7237a14427 (retrieved August 6, 2018).
21. Wellings, T., Williams, M. and Tennant, C., Understanding customers' holistic perception of switches in automotive human-machine interfaces. Applied Ergonomics, 41(1), 8-17, 2010. https://doi.org/10.1016/j.apergo.2009.03.004
Google Scholar
PIDS App ServiceClick here!