eISSN: 2093-8462 http://jesk.or.kr
Open Access, Peer-reviewed

eISSN: 2093-8462 http://jesk.or.kr
Open Access, Peer-reviewed
Gui Young Kim
, Yong Gu Ji
10.5143/JESK.2021.40.5.301 Epub 2021 November 01
Abstract
Objective: The aim of this study is to investigate the effect of animated transitions on satisfaction for In-Vehicle Infotainment Systems (IVIS).
Background: With the advent of autonomous vehicle technology, the autonomous driving era is fast approaching. Currently, a number of automobile manufacturing companies are providing screens linked to mobile phones in IVISs through a connected car service, and are spurring the development of a digital cockpit (expansion of the IVIS screen). The user experience with IVISs has become an increasingly important issue in the vehicle industry. However, a suitable graphical user interface (GUI) design or appropriate animated transition for IVIS screens is under development.
Method: Forty Participants were asked to experience and evaluate 20 different animated transition effects (transition pattern x easing type x interval time) in 7-point Likert Scale for each condition. The post-interview was placed after the experiment.
Results: The result indicated that there is significant difference in satisfaction according to the animated screen transition effect. The analysis showed that Fade pattern and Ease-Out are the best animated transition effects that can manage the delay under 1.0 millisecond and satisfy the users. Post-interview revealed that the interval time should not exceed 450ms.
Conclusion: The most satisfactory animated transition effects and the animated transition effects that can manage the delay were derived.
Application: The result will provide effective guidelines in the field of animated transition design of IVIS systems.
Keywords
Animated transition In-Vehicle Infotainment System (IVIS) User satisfaction
애니메이션을 Graphical user interface에 적용시키기 시작한 Chang and Ungar (1993)의 시도로부터 애니메이션의 활용도는 Graphical User interface에서 빼놓을 수 없는 중요한 축으로 자리 잡기 시작했다. 이는 움직이는 물체가 정적인 물체보다 시각적으로 더 빠르게 시선과 주의를 끌고(Theeuwes, 1991; Carmi and Itti, 2006) 사용자가 다량의 정보 속을 항해 하는 데에 있어서 정보구조 파악에 도움이 되기 때문에 애니메이션 디자인은 사용성 적인 측면에서 앱 공간, 인터넷 브라우징 공간에 필수적 디자인 요소로 꼽히게 되었다(Bederson and Boltman, 1999; Heer and Robertson, 2007; Tversky et al., 2002). 이 외에도 지난 20년 간 애니메이션에 대한 긍정적인 효과가 user acceptance (Mattes et al., 2011), visual perception (Dragicevic et al., 2011), preference (Thomas and Calder, 2001) and comprehension 측면에서도 연구를 통해 밝혀진 바 있다. 최근에는 애니메이션에 대한 연구가 사용자 경험 측면으로 확장되어감에 따라(Merz et al., 2016), 구글의 메터리얼 디자인과 애플의 모션디자인은 사용자 관점에서 모바일 내의 화면전환 지속시간, 버튼 반응 속도 등에 대한 최적의 값을 도출하여 가이드라인으로 제시하고 있다. 이처럼 애니메이션은 인지적 측면 그리고 감성적 측면에서 그래픽 UI 분야에서 빼놓을 수 없는 중요한 요소로 여겨지고 있다.
이러한 현상은 자율주행 시대가 도래하면서 더는 모바일 환경에서만 국한되지 않게 되었다. 차량은 단순히 이동 목적이 아닌 경험에 대한 공간으로 탈바꿈 되면서 차량 내의 IVISs 화면은 확장형 모바일로 인식되어 지고 있다. 현재 다수의 자동차 제조 회사에서 Connected car service를 통해 핸드폰과 연동된 화면을 IVISs의 화면에서 제공하고 있고, 클러스터와 IVISs 화면이 결합된 형태인 digital cockpit의 개발(IVISs 화면의 확장)에 박차를 가하고 있다. 이에 따라 차량 내에서 IVISs 화면을 통한 앱 혹은 웹 환경 접속이 활성화 될 것이기 때문에 모바일과 다른 형태적 속성을 지닌 10.25 in 가로 형태의 화면 내의 애니메이션 화면전환에 대한 적절한 설계 수준에 대한 가이드라인이 필요한 시점이다. 예를 들어, 애니메이션 화면전환의 설계 요소 중 감가 속도는 사용자의 만족감과 시간인지에 영향을 주는 요인이라고 밝혀진 바 있으며(Harrison et al., 2007), 구글에서는 사용성 측면에서 화면의 크기에 따라 적합한 화면전환 속도에 대한 중요성을 논한 바 있으며(Google, 2019), 적절한 수준의 반응 속도는 사용성과 만족감을 증가시키는 것으로 알려져 있다(Stasko, 1993; Bederson and Boltman, 1999). 하지만 차량 내 IVISs 화면 내의 적합한 애니메이션 화면전환 효과에 관해 연구된 바 없다. 이러한 기술적 변화에 대응하고자 현 연구에서는 IVISs 화면 내의 애니메이션 화면전환 효과가 인지된 시간과 만족감에 미치는 영향을 알아보고 IVISs 화면 크기에 적합한 가이드라인을 제시하고자 한다.
1.1 Animated transition effect
우리의 시지각은 화면 내의 작은 움직임에도 쉽게 주의를 가하기 때문에(Sundar and Kalyanaraman, 2004; Reeves and Nass, 1996) 애니메이션은 알림의 현저성을 증가시키는 데 도움이 되며(Bartram et al., 2001), 인과 관계를 설명하는데 도움이 된다(Ware et al., 1999). 그 때문에 애니메이션은 화면 간 전환 과정에서 사용자가 화면의 변화를 이해하고 따라가는 데에 도움을 줄 수 있다(Bartram, 1997). 이러한 화면 내의 움직임을 결정 짓는 요소로서, 속도, 공간, 그리고 패턴을 들 수 있다.
1.1.1 Duration and easing type
첫 번째, 속도는 지속시간과 감가 속도로 구성되어 있다. 지속시간은 물체의 움직임이 시작되고 끝나는 시간을 의미한다. 구글에서는 모바일 환경에서의 적절한 지속시간을 200~300ms로 규정하고 있고 화면의 크기가 변화함에 따라 적절한 지속시간을 적용해야 한다고 조언하고 있다(Google, 2019). 감가 속도는 지속시간 내에서 연출되는 속도의 변화라고 할 수 있다. 물체가 마치 외부의 힘(e.g., 마찰력)에 의해 가속하거나 감속하는 느낌을 주게 되는데, 이는 감가 속 함수를 변화하여 조절될 수 있다. 감가 속도의 종류로는 크게 Ease-in과 Ease-out으로 나뉘며 그래픽 인터페이스 내에서 가장 많이 사용되고(Chang and Ungar, 1993) 애니메이션 구현 시 권장되는 효과이기도 하다(Chang and Ungar, 1993; Hudson and Stasko, 1993; Yee et al., 2001). 최근에는 UX Prototyping tool (e.g., Flinto, Principle, Adobe XD)에서 Cubic-Beizier 값을 통해 손쉽게 조절할 수 있게 되어있다. 두 번째, 공간은 물체의 위치, 즉 시작점을 뜻하는데, 이는 움직임의 방향성을 결정하는 요소가 된다. 중앙에서 시작하여 양방향성을 가지고 변화하는 것과 수평 혹은 수직 축을 가지고 단방향으로 움직이는 것 등이 있다.
1.1.2 Transition pattern
마지막 속성으로 패턴을 들 수 있는데, 패턴은 움직임으로 인해 만들어지는 형상을 뜻하며 위치와 매우 밀접한 관계를 맺고 있다. 패턴은 방향성을 가지고 주어진 타임라인 내에 움직인다. 기본적으로 가장 많이 활용되는 패턴으로, 시작점과 종료점이 수평적으로 움직이는 슬라이드 패턴과 시작점과 종료점이 동일한 패이드 패턴을 들 수 있다(Google, 2019; Apple, 2019). Lim et al. (2004)은 이러한 패턴의 종류는 만족감, 효율성과 밀접한 관계를 맺는다고 나타낸 바 있다.
1.2 Delay time and animation
이처럼 하나의 움직임을 구현하기 위해서는 물체의 속도와 공간 그리고 패턴의 속성이 기반이 되어 화면 내의 그래픽 애니메이션을 완성하게 된다. 하지만, 화면전환 과정에는 데이터의 양으로 인해 혹은 네트워크의 상태로 인해 지연이 발생하여 부정적인 경험을 할 수 있게 된다(Chebat and Filiatrault, 1993; Clemmer and Schneider, 1989; Kartz et al., 1991). 이러한 부정적인 감정을 완화하기 위한 방법으로 중 하나로 애니메이션에 대한 연구가 진행되어왔다. 대표적인 예로, progress bar 혹은 wait indicator를 논할 수 있는데, 이는 주의를 환기해 사용자의 인지된 시간이 더 빠르게 지나가는 것 처럼 느껴지게 하는 것임으로(Myers, 1985; Branaghan and Sanchez, 2009), 웹 상의 네트워크 지연이 발생할 때 자주 활용되는 방법이라고 할 수 있다. 또 다른 방법으로는 프로세스 지연을 숨기기 위한 전략이라고 할 수 있겠는데, 화면전환이 연출되는 순간 애니메이션의 속성인 공간과 패턴을(e.g., fade, zoom) 활용하여 지연을 숨기는 것이다. Huhtala et al. (2010)는 감가 속도와 fade와 zoom을 결합한 화면전환 애니메이션 연출을 통해 인지된 지연의 시간을 단축시킬 수 있는지에 대한 연구를 진행한 바 있다. Dragicevic et al. (2011)의 연구에서는 감가 속도가 화면전환 시 자연스러운 시간 흐름과 심미적 만족감에 영향을 주는 것을 알아냈고, Harrison et al. (2007)는 지연 도중 연출되는 Progress bar의 애니메이션에 가속 효과를 넣었을 때 인지된 지연시간이 단축되고 만족감에 긍정적인 영향을 주는 사실을 밝혀 냈다. 이는 인간은 시간의 흐름을 일정한 속도로 인식하지 못하기 때문에 같은 양의 시간에 노출되더라도 인지된 시간의 길이가 왜곡되어 받아들여질 수 있기에 가능한 것이다(Allan, 1979; Block, 2014; Hogan, 1978).
1.2.1 Perceived time
인지된 시간의 작동원리는 심리학에서 attentional gate model (AGM)의 원리와 일치한다고 밝혀져 있다(Block and Zakay, 1996; Zakay and Block, 1997). AGM의 원리를 살펴보면, 우리의 마음에는 심적 pacemaker가 존재하게 되고, 심적 pacemaker의 빠르기는 외부의 자극이나 시간적 정보에 의해 작동하게 된다. 심적 pacemaker가 빠르게 뛸수록 시간적 신호(temporal cue)에 주의가 가해져 attentional gate가 열리게 되고 이는 곧 작업기억에 도달하게 되며 인지된 시간의 길이를 길게 예측하는 원인이 된다. 그 때문에 지연으로 인한 주의(인지된 지연의 길이)와 애니메이션의 피드백 종류로 인한 주의(인지된 지속시간의 길이)에 따라서 인지된 시간이 달라질 수 있고 이는 곧 만족감에 영향을 줄 수 있는 요인으로 연결된다(Meyer et al., 1996; Thomas and Weaver, 1975; Zakay and Blcok, 1997) 때문에 GUI 내에서의 애니메이션은 사용성과 심미적 요소에 긍정적 효과를 불러일으키기 위해(Bederson and Boltman, 1999; Heer and Robertson, 2007; Tversky et al., 2002; Merz et al., 2016) 사용되는 것도 있지만 그 이면에는 지연을 숨기기 위한 전략적 방법으로 활용되어 진다(Huhtala et al., 2010).
1.2.2 Perceived delay time and satisfaction
이처럼 애니메이션의 전환 효과는 지연을 왜곡시켜 만족감과 인지시간에 긍정적 효과를 줄 수 있다. 하지만 대부분의 기존 연구는 웹과 모바일 환경에서의 지연에 대한 연구가 주를 이루고 있으며 1초 이상의 지연 연출 상황에서의 애니메이션의 효과를 논하고 있다(Miller, 1968; Shneiderman, 1984). 하지만 최근 5G의 등장과 네트워크 기술의 발전으로 인해 지연에 장시간 노출되는 횟수가 줄어들고 있고 오히려 1초 미만의 짧은 지연에 자주 노출되고 있다. 이는 프로세스 지연뿐만 아니라 의도적으로 지연을 넣기도 하기 때문인데, 의도된 지연은 주의를 요구하는 콘텐츠의 화면전환이 긍정적인 효과를 얻을 수 있고(Sears et al., 1997), 애니메이션 디자인에서 연출적 풍부함을 구현 할 수 있기에 화면과 화면 간에 지연은 디자인적 요소로도 활용되어 진다(e.g., Parallex, Stagging) (Google, 2019). 짧은 지연은 사용자가 지연으로 인식하지만, 별도의 피드백을 필요로 하지 않기 때문에(Miller, 1968; Card et al., 1991) 사용자의 만족감에 더 취약 할 수 있고, 전환이 너무 빠르면 사용자의 이해도를 저하할 수 있다(Stasko, 1993; Bederson and Boltman, 1999). 이러한 현상에도 불구하고, 짧은 지연의 적절한 길이와 짧은 지연 후 연출되는 애니메이션의 효과가 사용자의 만족감에 미치는 영향에 대해서 밝혀진 바 없다. 이에 본 논문은 화면전환 도중 발생하는 1초 미만의 짧은 지연에 대해 사용자가 불편 감을 느끼는 시점과 애니메이션의 전환 방법에 따른 적합한 지연 수준에 대해 알아보고자 한다.
1.3 Research objectives
본 연구의 목적은 IVIS 터치스크린 내 화면전환이 만족감에 영향을 줄 수 있는 애니메이션 전환 효과를 탐색하고 이에 대한 가이드라인을 제시하고자 한다. 애니메이션이 만족감에 영향을 미치는지 탐색하고자 애니메이션 화면전환 패턴, 감가 속도, 그리고 지연 수준에 따른 효과를 살펴 보았다. 본 연구를 통해 알아보고자 하는 연구 문제로는, 첫 번째로 IVIS 내의 화면전환 시 발생하는 전환 효과(전환 방법, 감 가속도 종류, 지연시간)가 만족감에 영향을 줄 수 있는지 탐색하고자 한다. 두 번째로 지연의 길이로 인해 부정적인 감정이 발현되는 시점이 애니메이션 전환 효과에 따라 달라질 수 있는지에 대해 탐색해 보고자 한다. 해당 연구 문제에 대한 가설은 아래와 같다.
H1. 애니메이션의 전환 패턴에 따라 만족감에 유의한 차이가 있을 것이다.
H1-1. Fade 패턴이 Slide 패턴 보다 만족감에 긍정적일 것이다.
H2. 애니메이션의 감가 속도에 따라 만족감에 유의한 차이가 있을 것이다.
H2-1. 가속 효과가 감속 효과 보다 만족감에 긍정적일 것이다.
H3. 애니메이션의 지연 수준에 따라 만족감에 유의한 차이가 있을 것이다.
H3-1. 지연 수준이 증가할 수록 만족감에 부정적일 것이다.
마지막으로, 본 연구에서 도출되는 결과를 기반으로 만족감에 긍정적인 영향을 줄 수 있는 적합한 화면전환 효과와 지연 수준을 가이드 라인 형태로 제시하고자 한다.
2.1 Experiment variables
애니메이션 화면전환에 따른 인지된 시간과 만족감을 보기 위해, 2×2×5 반복 측정 factorial design을 진행하여 20개의 high-fidelity 자극을 랜덤 하게 평가할 수 있도록 설계하였다. 본 실험은 세 개의 독립 변인으로 구성되었다: 1) Transition Pattern 3) Easing Type 4) Interval Time (Table 1). Transition Pattern은 화면과 화면을 자연스럽게 이어주기 위해 애니메이션을 활용하는 화면 간 총 전환시간 이라고 할 수 있으며(Lasseter, 1987), 본 연구에서는 Google Material design의 애니메이션 디자인 가이드라인을 참고하여 대표적으로 사용되는 애니메이션 전환 효과인 슬라이드와 페이드를 기반으로 자극물을 구성하였다. Easing Type의 Ease-in은 천천히 들어와서 빠르게 안착하는 형태의 감 속도의 움직임을 얘기하며, Ease-out은 빠르게 진출하여 천천히 안착하는 가속도의 움직임을 얘기한다(Chang and Ungar, 1993). Interval time은 화면전환 시 발생되는 지연시간으로 150ms 단위로 설정하여 1초 미만인 600ms까지 총 5단계로 나눠 연출하였다. 각 자극에 대한 종속 변인에 해당하는 평가항목으로, 만족감(i.e., from 1 "very unsatisfied" to 7 "very satisfied")에 대한 평가를 진행하였다(Li and Chen, 2019; Zhao et al., 2017; Myers, 1985; Branaghan and Sanchez, 2009).
|
Transition Pattern (2) |
Easing Type (2) |
Interval Time (5) |
|
Slide |
Ease-In |
0/150/300/450/600 |
|
Fade |
Ease-Out |
|
2.2 Participants
피험자는 총 40명(남: 20명, 여: 20명)으로 21세 부터 39세로 면허 취득과 관계 없이 모집하였다(mean age = 26.7, SD = 4.24). 차량 내 인포테인먼트 시스템은 운전자에 의해서도 조작되지만, 동승자도 조작할 수 있기 때문에, 주행 과업이 주어지지 않은 정차 상황을 가정하여 평가를 진행하였다. 피험자는 한 시간 반 동안 실험에 참가하였고 그에 해당하는 보상을 지불 받았다.
2.3 Experimental tasks
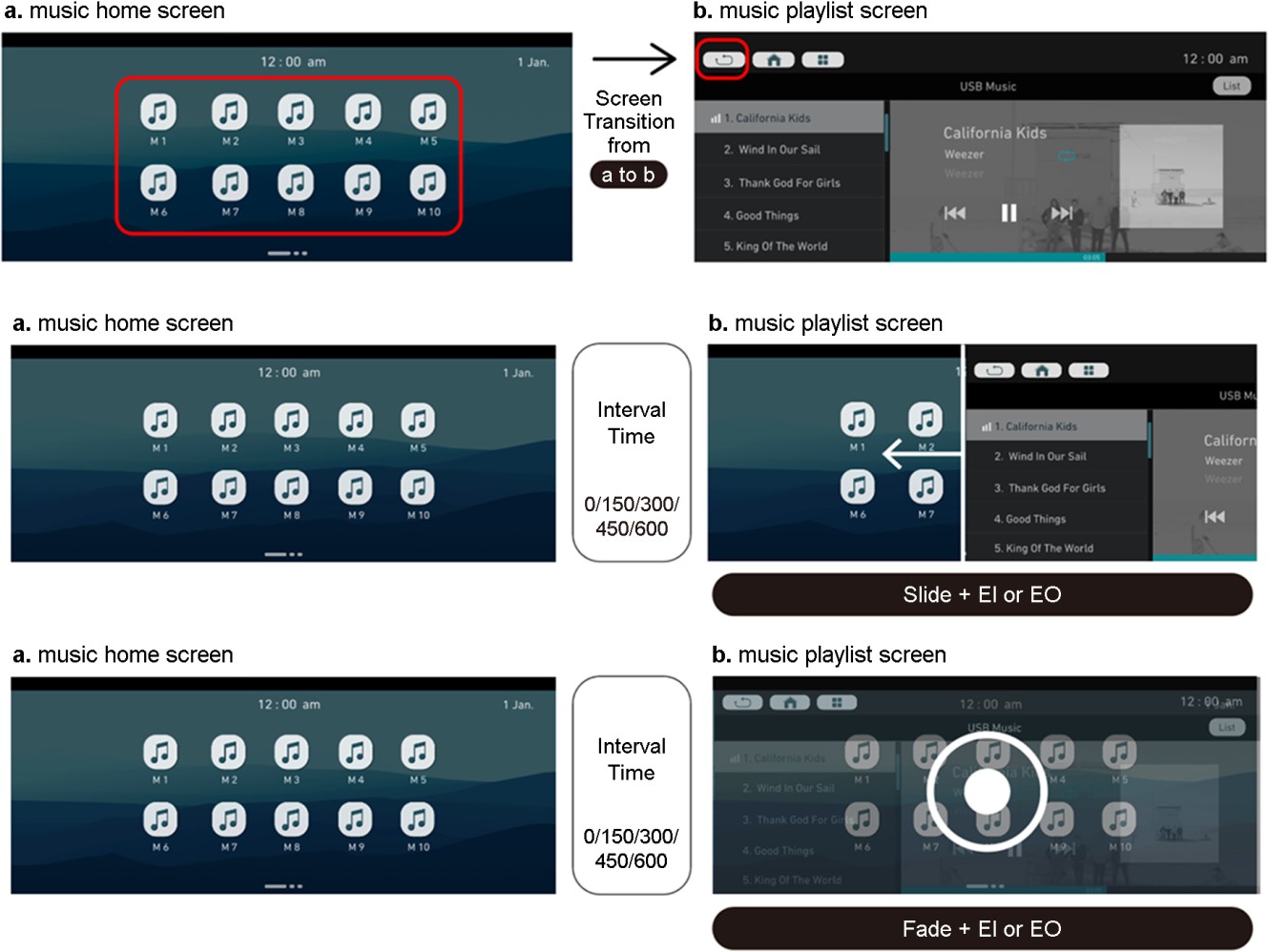
화면 간 애니메이션 효과를 평가하기 위해, 자동차 IVIS 화면에서 자주 사용되는 탭 task을 수행했다. 피험자는 Figure 1의 1번 화면에서 실험 진행자에 의해 랜덤 하게 제시되는 번호에 맞추어 music icon을 누르기를 요청받았다. 화면이 넘어감에 따라 transition type, easing type, interval time의 조합으로 이뤄진 하나의 animated transition effect가 연출되었고 이에 대한 평가를 설문 형태로 보고하는 task를 수행하였다. 피험자는 화면 (b)에서 탈출하기 위해서 Return icon을 누를 수 있었고, 진입 시 연출되었던 동일한 화면전환 효과를 다시 경험할 수 있었다.
피험자는 원하는 만큼 한 개의 화면전환 효과에 대해 경험한 후 평가할 수 있도록 하였다. IVIS 화면은 현대에서 사용하는 가로로 긴 10.25 in. 화면을 채용하였고 지속시간은 400ms 내에서 애니메이션 효과가 연출될 수 있도록 통제하였다(Figure 1).

2.4 Apparatus and materials
본 실험은 실험실 환경에서 진행하였고 차량 내 인포테인먼트 환경을 구축하기 위해 3개의 27-inch 모니터에 STISIM 주행 시뮬레이터를 사용하여 주행 환경을 구축하였고, 피험자 우측 상단에는 12.9인치 2세대 iPad (OS 13.3, Apple, Inc.)를 검정 박스 안에 넣어 차량 내 IVISs의 인터페이스인 10.25 in. 터치 디스플레이를 대체하였다. 인터페이스 내의 화면전환 애니메이션 구현 시 사용된 소프트웨어는 SKETCH v60.1와 FLINTO v27.1를 사용하였다. 슬라이드는 우측에서 밀려 들어오는 형태로 움직임을 주었고, 페이드는 중심에서 투명도 값을 변경하며 등장하는 형태로 디자인 하였다. 기본 UI 디자인은 현대 자동차의 2020년형 더 뉴 그랜저 신형에 탑재된 인포테인먼트 시스템의 UI의 기본 구조를 참고하였다.
2.5 Procedure
총 실험 소요 시간은 약 1시간으로, 피실험자는 실험에 대한 소개와 함께 평가할 설문에 대해 설명받았다. 연습세션에서는 구현된 인터페이스의 조작 방식을 연습하기 위해 슬라이드와 페이드 화면전환에 따른 효과를 경험한 후 평가 연습 설문을 진행하였다. 연습이 끝난 후 피험자는 본 세션에 들어 가게 되었다. 본 세션에서는 랜덤 하게 화면전환 효과를 경험하게 된다. 한 화면당 10개의 아이콘이 배열되어 있고 진행자가 10개 중 하나의 번호를 랜덤 하게 제시하면 피험자는 music icon을 누르게 되고 이에 맞는 transition effect를 경험한 후 설문에 대한 평가를 진행하였고 실험 후 간단한 인터뷰를 진행하였다. 평가 도중 피험자는 원할 때에 언제든지 잠시 휴식을 갖게 되었다. 모든 설문에 대한 평가가 끝난 이후 실험에 대한 사후 인터뷰를 진행한 후 실험을 마쳤다.
2.6 Data collection and analysis
실험 결과는 설문지를 통해 만족감 평가를 7점 척도로 설문받았다. 설문은 각각의 자극을 경험한 후 평가하게 하였다. 실험 결과에 대한 분석은 SPSS Statistics를 사용하여 반복측정 분산분석을 사용하였다. 유의 수준은 p<0.05 (two-tailed)로 설정하였고, 유의 수준과 상호작용에 대한 효과가 발견되면 Bonferroni를 사용하여 단순 주 효과 비교와 사후 검정을 실시하였다. Mauchly의 구형성 검정을 통해 유의확률이 0.05 보다 작을 시, Greenhouse-Geisser의 값을 사용하였다.
애니메이션 전환 효과로 인해 만족감이 변화하는지 분석한 결과, 전환 패턴 F(1,38) = 6.17, p < 0.05, 감가 속도 F(1,38) = 22.74, p < 0.05, 지연시간 F(4,152) = 82.920, p < 0.05에 따른 유의한 차이가 발견되었으므로(Table 2) 가설 H1, H2, H3을 채택한다.
|
Dependent variable |
Factors |
df |
F |
p |
Significance |
|
Satisfaction |
Transition patternb |
1 |
6.17 |
.017* |
Y |
|
Easing typeb |
1 |
22.74 |
.000*** |
Y |
|
|
Interval Timeb |
2.8 |
82.92 |
.000*** |
Y |
|
|
TP × ETb |
1 |
16.69 |
.000*** |
Y |
|
|
TP × ITa |
4 |
2.12 |
.081 |
N |
|
|
ET × ITa |
4 |
2.85 |
.026* |
Y |
|
|
TP × ET × ITa |
4 |
.79 |
.537 |
N |
|
|
aMauchly's Test of
Sphericity was satisfied, so F
value of Sphericity assumption in test of Within-subjects effects is used bMauchly's Test of
Sphericity was not satisfied, so F
value of Greenhouse-Geisser in Test of Within-Subjects Effects is used *p < .05, **p < .01, ***p < .001 |
|||||
페이드 패턴(M=4.67, SD=.122)이 슬라이드 패턴(M=4.23, SD=.130)보다 유의한 수준으로 더 높은 만족감을 나타냈고, 감가 속도는 Ease-Out (M=4.66, SD=.098) 조건이 Ease-In (M=4.25, SD=.104) 조건보다 유의한 수준으로 더 높은 만족감을 나타냈다. 지연 수준에 따른 만족감으로는 지연 수준 600ms 부터 평균 점수 3.5 아래인 3.28을 보이며 만족감이 평균 이하로 내려갔다. 이에, 가설 H1-1, H2-1, H3-1을 채택한다.
3.1 Transition pattern and easing type
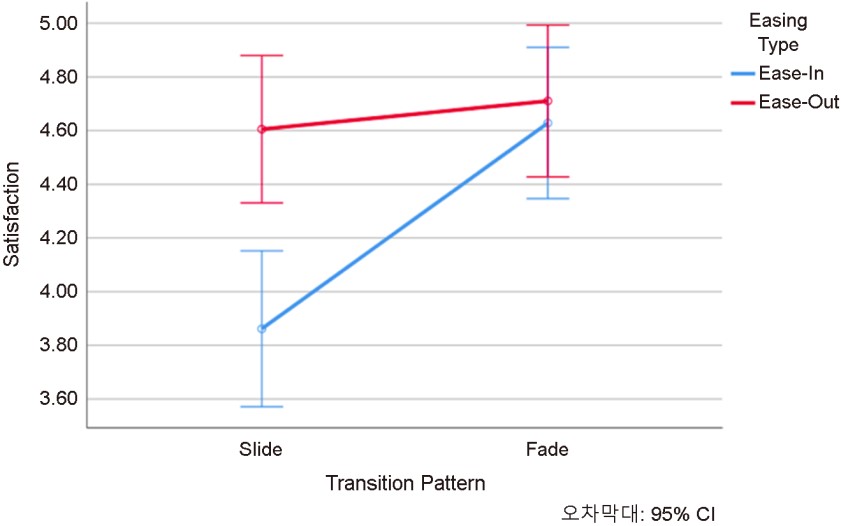
전환 패턴과 감가 속도에 따른 상호작용 효과가 유의한 수준으로 F(1,38) = 16.685, p < 0.05 나타났다. 단순 주 효과 분석을 실시 한 결과, 슬라이드 패턴에서 감가 속도에 따른 유의한 차이가 발견되었고 95% CI [-1.015, -.472], p < .05, 페이드 조건에서는 감가 속도에 따른 유의한 차이가 발견되지 않았다 95% CI [-.286, .122], p > .05. (Figure 2) 즉, 슬라이드 패턴 사용시에는 감가 속도 타입이 만족감에 영향을 줄 수 있으므로 슬라이드 패턴을 적용하는 상황에서는 Ease-Out을 사용해야 한다.

3.2 Easing type and interval time
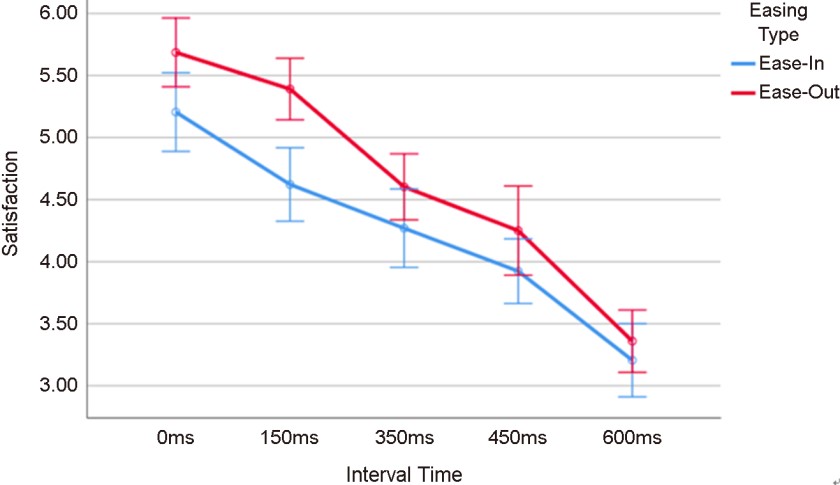
감가 속도와 지연 시간에 따른 상호작용 효과가 유의한 수준으로 F(4,152) = 2.85, p < 0.05 나타났다. 단순 주 효과 분석을 실시한 결과, 지연 수준 D3 (300ms)와 D5 (600ms)를 제외하고 모든 지연 수준에서 감가 속도에 따른 유의한 차이가 발견되었지만, Figure 3에서 보여주듯이 D1, D2에서 큰 차이로 유의하게 효과를 주는 것을 볼 수 있다. 즉, 사용자가 지연을 인식하게 된 시점 이후로는 감가 속도의 영향이 줄어드는 것을 알 수 있다. 종합적으로, 지연을 잘 숨기고 만족감에 긍정적인 영향을 주는 감가 속도의 종류는 Ease-Out임을 알 수 있다.

3.3 Post-Interview
사후 인터뷰를 통해 지연 수준에 따른 애니메이션의 효과가 인지된 시간과 만족감에 어떤 영향을 주는지 살펴본 결과, 페이드가 슬라이드보다 지연을 더 잘 숨기기 때문에 만족감을 더 긍정적인 평가를 하는 것을 알 수 있었다.
지연 후 슬라이드 패턴이 등장하였을 때 지연에 대한 불편 감은 300ms에서 발현되었다. 또한 특이했던 점은 32명 중 22명이 슬라이드 후 150ms의 지연은 오히려 적절한 지연처럼 느껴진다고 평가하며 긍정적인 반응을 보였다. 지연 후 페이드 패턴이 등장했을 경우 지연으로 인한 불편 감은 450ms부터 시작되었고 페이드 슬라이드 모두 600ms의 지연이 연출된 후부터 화면 내 조작 버튼을 반복적으로 누르는 행위가 관찰되었다.
4.1 Transition pattern
본 연구에서는 차량 내의 인포테인먼트 시스템 인터페이스 조작 환경에서 애니메이션의 전환 효과(Transition Pattern, Easing Type, Interval Time)에 따라 만족감 간에 차이가 발견되는지 살펴보았다.
결과에 따르면, 전환 패턴, 감가 속도, 지연 수준에 따라 만족감 간의 유의한 차이가 발견되었다.
전환 패턴의 경우, 가장 만족감이 높게 평가된 전환 패턴은 페이드 패턴으로 나타났다. 페이드 패턴은 슬라이드보다 높은 만족도를 나타냈으며 이에 대한 결과는 사후 인터뷰를 통해서도 확인될 수 있었는데, 피험자들은 슬라이드 패턴에 대해 "움직임이 뚝뚝 끊겨 보였다", "눈이 피로하다" 라고 대답했다. 이러한 부정적인 반응은 슬라이드가 가지고 있는 특성으로 설명될 수 있겠다. 우리의 시지각은 움직임에 민감하게 반응하고 무의식 중에 집중을 가하게 되는데(Sundar and Kalyanaraman, 2004; Reeves and Nass, 1996) 슬라이드 모션은 화면 전체가 방향성을 가지고 진출입 하기 때문에 움직임에 주의를 더 가하게 되어 슬라이드 사이에 발생하는 millisecond 단위의 interval time도 쉽게 지각된다. 때문에 슬라이드 모션을 활용할 때에는 주의가 필요함을 시사한다.
상호작용 효과로는 화면전환 패턴과 감가 속도 간의 유의한 상호작용 효과가 발견되었다. 단순 주 효과 분석 결과, 슬라이드 패턴에서만 감가 속도 간의 유의한 차이가 발견되었는데, 이는 슬라이드의 움직임은 감가 속도에 영향을 많이 받기 때문에 만족감을 높이기 위해서는 슬라이드와 가속 효과를 필수 적으로 적용해야 함을 알 수 있다.
4.2 Easing type
둘째, 감가 속도 함수는 만족감에 영향을 주는 요인으로 나타났다. Ease-out이 Ease-in 보다 만족감에 긍정적인 영향을 주는 것으로 평가되었다, 하지만 앞서 언급되었던 바와 같이 감가 속도에 따른 유의한 수준의 만족감은 슬라이드 패턴에서만 확인되었다. 감가 속도 함수와 지연 수준에 따른 유의한 상호작용 효과 또한 발견되었는데, 감속 효과(Ease-In)가 있을 때 보다 가속 효과(Ease-Out)가 있을 때 지연 수준 300ms까지 만족감에 긍정적인 영향이 있는 것으로 나타났다. 즉, 지연 수준 450ms를 넘어 가기 시작하면서 지연을 감지하여 만족감에 영향을 미치지 못 하는 것으로 해석될 수 있다. 감 속도가 가속도 보다 인지된 시간의 길이에 유의한 차이를 발생시킨다는 결과는 Dragicevic et al. (2011)의 연구 결과와 일치하는 결과이나, 본 연구에서 추가적으로 발견한 사실은 화면 전환 도중 발생한 1.0초 미만의 짧은 지연의 길이가 잇따라 연출되는 애니메이션의 감가 속도 함수에 따라서도 영향을 받을 수 있다는 사실이다.
4.3 Interval time
아울러, 전환 과정에서 발생하는 1초 미만의 interval time에 따라 만족감이 영향을 받는 것을 확인할 수 있었고, 사후 인터뷰를 통해 부정적이 감정이 발현되는 시점이 전환 방법에 따라 변화하는 것을 확인할 수 있었다. 페이드 패턴이 등장할 시에는 지연 수준 450ms부터 슬라이드가 등장할 시에는 지연 수준 300ms부터 불편 감이 나타났다. 가장 긴 지연 수준 600ms부터는 시스템 에러라고 인식하여 두 번씩 버튼을 누르는 행위가 관찰되었지만 가장 짧은 지연 수준 150ms는 오히려 사용자의 만족감에 긍정적인 영향을 미치는 것으로 사후 인터뷰를 통해 알 수 있었으므로 150ms의 지연은 모든 전환 방법에서 그리고 특별히 슬라이드 모션이 동반될 시 사용할 것을 권장한다.
본 연구를 통해 우리는 피험자의 인지된 시간이 애니메이션의 효과에 따라 상이하게 인지되는 것을 유추해 볼 수 있으며, 이는 곧 만족감에도 영향을 미치는 것으로 드러났다. 본 연구에서 발견한 사실에 근거하여 실무에 적용 가능한 GUI 애니메이션 전환 효과 디자인에 대한 가이드라인을 제시하고자 한다(Table 3).
|
Animated Transition
Guideline for 10.25 in. IVIS screen |
|
|
Slide |
- Recommended for use with
Ease-out |
|
- The
internal time should not exceed 300ms. |
|
|
- Recommended
for use with the internal time 150ms. As it is perceived as an appropriate
delay. |
|
|
Fade |
- Recommended for use with
Ease-out or Ease-in |
|
- The
internal time should not exceed 450ms. |
|
|
- Recommended
for use with the internal time 150ms. As it is perceived as an appropriate
delay. |
|
본 연구는 차량 내 IVISs 화면에서 연출될 수 있는 애니메이션 디자인을 전환 패턴, 감 가속도, 그리고 지연시간 관점에서 재 구성하여 확인한 결과, 사용자의 만족감에 영향을 주는 것을 확인할 수 있었으며 분석된 결과를 기반으로 실무에서 활용 가능한 가이드라인을 제시하였다(Table 3). 기존의 IVISs 인터페이스는 운전자의 주행안전성 관점의 설계에 대한 연구가 다수 선행되어 왔다. 하지만 자율 주행에 대한 기술이 급격히 발전함에 따라서 IVISs 화면 내의 GUI 디자인 또한 중요한 요소로 인식되어 가고 있지만 이에 대한 선행 연구는 부족하기 때문에 이러한 기술적 환경의 변화에 발맞춰, 현 연구에서는 IVISs GUI의 중요한 축인 애니메이션을 연구하고 이에 대한 설계 지침을 제시하는데 의미를 갖는다. 본 연구의 실험을 통해 도출된 설계를 보면, 전체 화면이 움직이는 Slide는 지연 수준에 더 취약할 수 있기 때문에 Ease-Out을 필수 적으로 동반해야 하고 지연 수준도 300ms를 넘지 말아야 한다. 반면 Fade는 지연 수준에 비교적 잘 저항하기 때문에 애니메이션 설계에 있어 제약이 덜 하다는 것을 알 수 있다. 이러한 설계 지침은 차량 맥락 뿐만 아니라 다양한 화면(e.g., 음성 스피커 화면, 키오스크 등) 내에서 애니메이션의 Transition pattern, Easing type 그리고 Interval time을 조절하여 전환 애니메이션 디자인을 구현하는 데에 효율성과 만족감을 극대화할 수 있을 것으로 기대한다.
References
1. Allan, L.G., The perception of time. Perception & Psychophysics, 26(5), 340-354, 1979.
Google Scholar
2. Apple, motion design. Retrieved November 20, 2019 from https://developer.apple.com/design/human-interface-guidelines/ios/ visual-design/animation (retrieved November 20, 2019).
3. Bartram, L., Can motion increase user interface bandwidth in complex systems?. In 1997 IEEE International Conference on Systems, Man, and Cybernetics. Computational Cybernetics and Simulation (Vol. 2, pp. 1686-1692). IEEE, 1997.
Google Scholar
4. Bartram, L., Ware, C. and Calvert, T., Moving icons, detection and distraction, 2001.
Google Scholar
5. Bederson, B.B. and Boltman, A., Does animation help users build mental maps of spatial information? In. Proceeding of the IEEE Symposium on Information Visualization, 28-35, 1999.
Google Scholar
6. Block, R.A. and Zakay, D., Models of psychological time revisited. Time and Mind, 33, 171-195, 1996.
Google Scholar
7. Block, R.A., Cognitive models of psychological time. Psychology Press, 2014.
Google Scholar
8. Branaghan, R.J. and Sanchez, C.A., Feedback preferences and impressions of waiting. Human Factors, 51(4), 528-538, 2009.
Google Scholar
9. Card, S.K., Robertson, G.G. and Mackinlay, J.D., The information visualizer, an information workspace. Proceedings of the SIGCHI Conference on Human Factors in Computing Systems, 1991.
Google Scholar
10. Carmi, R. and Itti, L., Visual causes versus correlates of attentional selection in dynamic scenes. Vision Research, 46(26), 4333-4345, 2006.
Google Scholar
11. Chang, B.W. and Ungar, D., Animation: from cartoons to the user interface. In proceedings of the 6th annual ACM symposium on User interface software and technology (pp. 45-55), 1993.
Google Scholar
12. Chebat, J.C. and Filiatrault, P., "The impact of waiting in line on consumers". International Journal of Bank Marketing, 1993.
Google Scholar
13. Clemmer, E.C. and Schneider, B., Toward understanding and controlling customer dissatisfaction with waiting. na, 1989.
14. Dragicevic, P., Bezerianos, A., Javed, W., Elmqvist, N. and Fekete, J.D., Temporal distortion for animated transitions. In Proceedings of the SIGCHI Conference on Human Factors in Computing Systems (pp. 2009-2018), 2001.
Google Scholar
15. Google, from https://material.io/design/ (Retrieved November 20, 2019).
16. Harrison, C., Amento, B., Kuznetsov, S. and Bell, R., Rethinking the progress bar. In Proceedings of the 20th Annual ACM Symposium on User Interface Software and Technology (pp. 115-118). ACM, 2007.
Google Scholar
17. Heer, J. and Robertson, G., Animated transitions in statistical data graphics. IEEE Transactions on Visualization and Computer Graphics, 13(6), 1240-1247, 2007.
Google Scholar
18. Hogan, H.W., A theoretical reconciliation of competing views of time perception. The American Journal of Psychology, 417-428, 1978.
Google Scholar
19. Hudson, S.E. and Stasko, J.T., Animation support in a user interface toolkit: Flexible, robust, and reusable abstractions. In Proceedings of the 6th Annual ACM Symposium on User Interface, Software and Technology (pp. 57-67), 1993.
Google Scholar
20. Huhtala, J., Sarjanoja, A.H., Mäntyjärvi, J., Isomursu, M. and Häkkilä, J., Animated UI transitions and perception of time: a user study on animated effects on a mobile screen. In Proceedings of the SIGCHI Conference on Human Factors in Computing Systems (pp. 1339-1342), 2010.
Google Scholar
21. Kartz, K., Larson, B. and Larson, R., Prescriptions for the waiting in line blues. Sloan Manag. Rev.44e53, 1991.
Google Scholar
22. Lasseter, J., Principles of traditional animation applied to 3D computer animation. In Proceedings of the 14th Annual Conference on Computer Graphics and Interactive Techniques (pp. 35-44), 1987.
Google Scholar
23. Li, S. and Chen, C.H., The effects of visual feedback designs on long wait time of mobile application user interface. Interacting with Computers, 31(1), 1-12, 2019.
Google Scholar
24. Lim, E.Y., Cho, K.J. and Han, K.H., A study on Developing Sensibility Model for Visual Display. Korean Journal of Cognitive Science, 15(2), 1-15, 2004.
25. Mattes, L., Schrepp, M., Held, T. and Fischer, P., Acceptance and speed of animations in business software. In IFIP Conference on Human-Computer Interaction (pp. 438-441). Springer, Berlin, Heidelberg, 2011.
Google Scholar
26. Merz, B., Tuch, A.N. and Opwis, K., Perceived user experience of animated transitions in mobile user interfaces. In Proceedings of the 2016 CHI Conference Extended Abstracts on Human Factors in Computing Systems (pp. 3152-3158), 2016.
Google Scholar
27. Meyer, J., Shinar, D., Bitan, Y. and Leiser, D., Duration estimates and users' preferences in human-computer interaction. Ergonomics, 39(1), 46-60, 1996.
Google Scholar
28. Miller, R.B., "Response time in man-computer conversational transactions." Proceedings of the December 9-11, 1968, Fall Joint Computer Conference, Part I. 1968.
Google Scholar
29. Myers, B.A., The importance of percent-done progress indicators for computer-human interfaces. In ACM SIGCHI Bulletin (Vol. 16, No. 4, pp. 11-17). ACM, 1985.
Google Scholar
30. Reeves, B. and Nass, C.I., The media equation: How people treat computers, television, and new media like real people and places. Cambridge university press. (new), 1996.
31. Sears, A., Jacko, J.A. and Borella, M.S., Internet delay effects: how users perceive quality, organization, and ease of use of information. In CHI'97 Extended Abstracts on Human Factors in Computing Systems (pp. 353-354), 1997.
Google Scholar
32. Shneiderman, B., Response time and display rate in human performance with computers. ACM Computing Surveys (CSUR), (16)3, 265-285, 1984.
Google Scholar
33. Stasko, J.T., Animation in user interfaces: Principles and techniques. In User Interface Software (pp. 81-101). John Wiley & Sons, Inc., 1993.
Google Scholar
34. Sundar, S.S. and Kalyanaraman, S., Arousal, memory, and impression-formation effects of animation speed in web advertising. Journal of Advertising, 33(1), 7-17 (new), 2004.
Google Scholar
35. Theeuwes, J., Exogenous and endogenous control of attention: The effect of visual onsets and offsets. Perception & Psychophysics, 49(1), 83-90, 1991.
Google Scholar
36. Thomas, B.H. and Calder, P., Applying cartoon animation techniques to graphical user interfaces. ACM Transactions on Computer-Human Interaction (TOCHI), 8(3), 198-222, 2001.
Google Scholar
37. Thomas, E.A. and Weaver, W.B., Cognitive processing and time perception. Perception &. Psychophysics, 17(4), 363-367, 1975.
38. Tversky, B., Morrison, J.B. and Betrancourt, M., Animation: can it facilitate?. International Journal of Human-Computer Studies, 57(4), 247-262, 2002.
Google Scholar
39. Ware, C., Neufeld, E. and Bartram, L., Visualizing causal relations. In Proceedings of IEEE Information Visualization (Vol. 99, No. 1), 1999.
Google Scholar
40. Yee, K.P., Fisher, D., Dhamija, R. and Hearst, M., Animated exploration of graphs with radial layout. In Proceedings of IEEE Information Visualization, 2001.
Google Scholar
41. Zakay, D. and Block, R.A., Temporal cognition. Current Directions in Psychological Science, 6(1), 12-16, 1997.
Google Scholar
42. Zhao, W., Ge, Y., Qu, W., Zhang, K. and Sun, X., The duration perception of loading applications in smartphone: Effects of different loading types. Applied Ergonomics, 65, 223-232, 2017.
Google Scholar
PIDS App ServiceClick here!