eISSN: 2093-8462 http://jesk.or.kr
Open Access, Peer-reviewed

eISSN: 2093-8462 http://jesk.or.kr
Open Access, Peer-reviewed
Hao Yue Guo
, Young Hwan Pan
, Hui Liu
, Tao Luo
10.5143/JESK.2022.41.3.151 Epub 2022 June 30
Abstract
Objective: This paper investigates an interaction method for quickly finding a target message in an instant messaging app and uses usability testing to determine whether this interaction method improves usability.
Background: With the development of Internet technology and the widespread use of social media, instant messaging apps have become a must-have app for everyone. Due to this convenience, users need to deal with a large amount of information every day and searching and filtering consume a lot of time. It is necessary to study new interaction methods to solve problems.
Method: Analyzed the structure of the focus area of the instant messaging app message lookup, identified problematic points and designed a new interaction method and prototype. Conducted usability evaluation of the old and new interaction methods using objective methods. 1) Designed experiments and questionnaires around three aspects of usability, effectiveness, efficiency, and user satisfaction. 2) Recruited testers to conduct tests. 3) Performed statistical analysis of the obtained data.
Results: The efficiency and user experience of the new interaction method can be greatly improved, and the learning cost is low. The new interaction method significantly reduces the disadvantage of increasing the number of messages affecting the finding time. No matter how many messages it takes only about 6 seconds.
Conclusion: With the increase of users' message processing, how to improve the search efficiency directly affects the user's satisfaction. In order to further expand the applicable groups and usage scenarios, it seems that further research and exploration are needed.
Application: Based on the results of this study, there can be a faster way to find the interaction of messages in instant messaging apps. It provides a reference for future design of chat applications with gestures on touch screens. It is also to further increase the value of heuristic evaluation in usability studies. Importantly, it creates new methods of interaction and confirms the possibility.
Keywords
Instant messaging Long list Information processing HCI (Human-computer interaction) Usability
With the development of Internet technology and the wide application of social media, Smartphones have long been used for more than just making calls and texting (Cuaresma and MacKenzie, 2013), instant messaging software has permeated our lives (Copher et al., 2002), instant messaging (IM) is not only a tool for receiving and sending information, but a useful and interesting tool for users (Lou et al., 2005). It can meet a person's need for attachment and commitment and can communicate with people all over the world anytime, anywhere. Because of this convenience (Quan and Young, 2010), users need to deal with huge amounts of information every day, especially messages in group chats will make People spend a lot of time searching and sifting. There are many famous instant messaging applications in countries around the world, as well as several software that are often heard: WeChat, Kakao talk, Facebook, etc. Due to the massive activity of these software, it has long become an integral part. But users need to spend a lot of time to find and filter the information related to them, which is extremely inefficient, and the user experience is very bad.
This paper focuses on designing a method for finding information in a touchscreen-based instant messaging application and evaluating its usability. The great significance of the new interaction method is that the increase in the number of messages will no longer affect the finding time, making it easy and enjoyable for users to use the instant messenger. And it provides some guidelines for improving the efficiency of information finding in instant messaging apps. As an Internet product with hundreds of millions of daily active users, WeChat has a huge Chinese user group and occupies an unparalleled resource advantage of its competitors. Therefore, I decided to take WeChat as an example to address the existing problems in the process of using WeChat to chat. Many inconveniences, improve its original interaction method, and combine with the interactive prototype to present a new interaction effect to everyone, cut into the actual needs and pain points of users from many aspects, and try to provide them with the best user experience.
2.1 Current interaction Focus Area Architecture
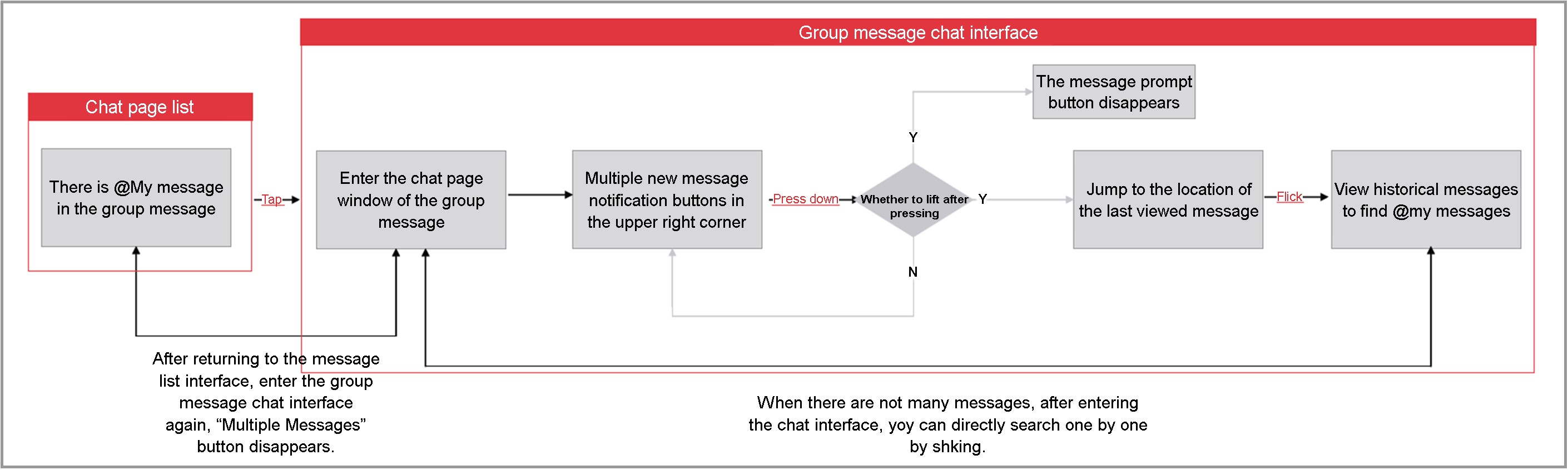
In user interviews, we found that when there are many messages in the chat interface, the three areas that users care most about are: new messages, @my messages, and @all messages. But finding these specific contents in the large number of messages nowadays is like looking for a needle in a haystack. According to the two methods we are currently familiar with and commonly used, whether it is to search item by item on the sliding interface (Li et al., 2022) or to search through fixed text, in order to find a specific content in a large number of chat contents, it is not only necessary to go through complicated operation steps, and the accuracy of the search target cannot be guaranteed. The view button for frequently used new messages is one-time use and cannot be reused. The "Focus Area" theory in Contexture Design (Holtzblatt, 2007) guides designers to organize and manage the architecture of information products and services from the user's first-person perspective. Therefore, when discussing problems, the entire team has a clear understanding of the structure of the user experience, and the problem points and logic. Through the method of focus area structure analysis, the problem points of the current method are found. Figure 1 shows the of the focus area structure of the existing methods. During the user's use, if you accidentally click on other group messages or tap the screen, the button may disappear, so that we can no longer identify where the new message starts.

If the user needs to find information about the content that has already been viewed again, he can only search it precisely by dragging the list up and down or using the "Find Chat Content" function. The way of dragging the list up and down not only cannot help users find the content quickly but may even miss the target. Therefore, compared with the method of dragging the list up and down, the search method of inputting keywords such as "find chat content" can more directly find the content that the user needs, and has the advantages of accuracy and time saving. But the memory of the key words may fade over time, or there may be confusion, which affects the use of this feature.
2.2 New method Focus Area Architecture
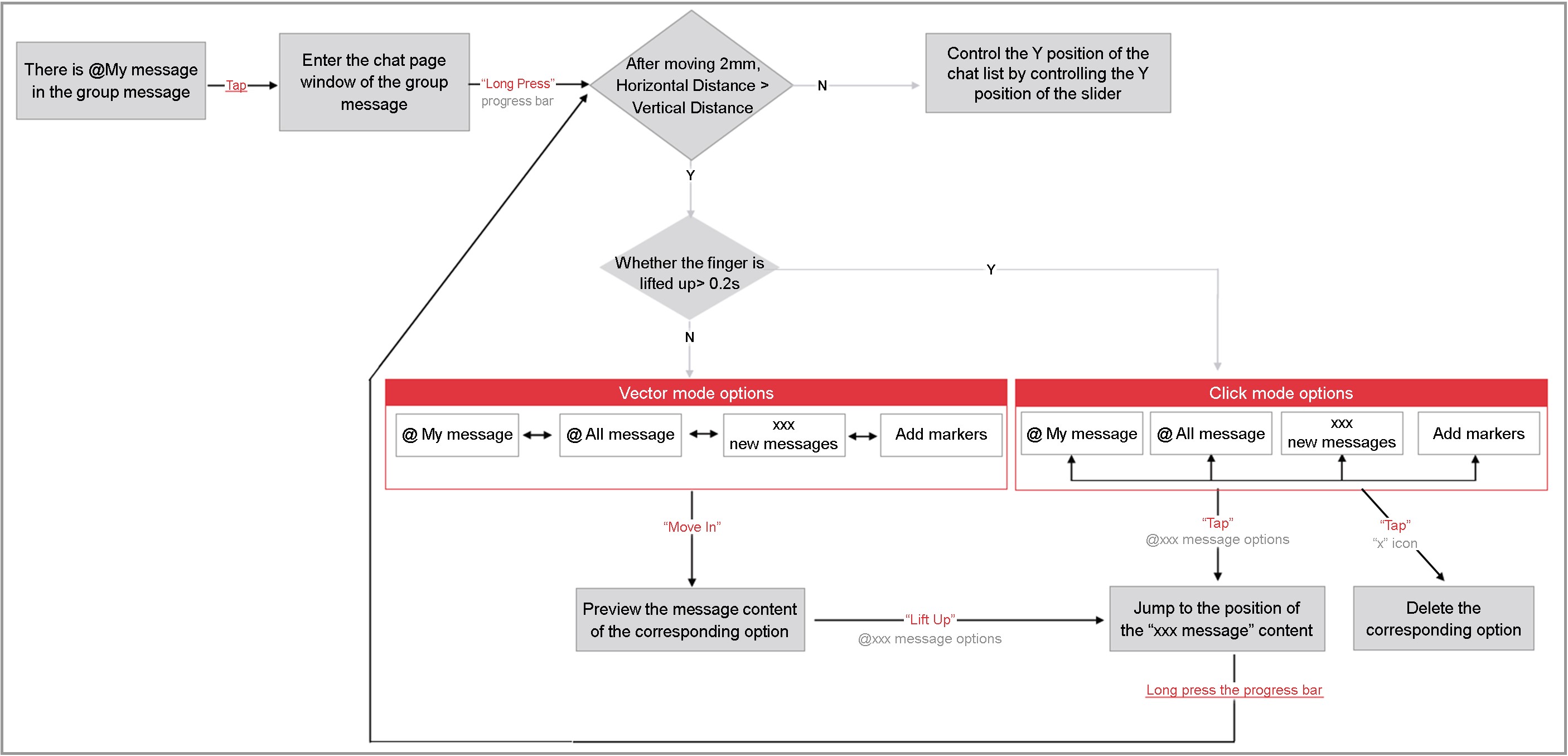
Supporting pinpoint positioning is critical for group message lookups, and in many cases an efficient way to quickly view messages without jumping is highly desirable. Our new interactive solution seamlessly combines the options of pinpoint positioning and quick viewing. Before the actual UI and visual design, the entire team has a clear understanding of the new design scheme structure, discusses and refines to produce the most reasonable product architecture. The structure of the focus area has been redesigned. Figure 2 is the focus area structure of the new scheme. The chat interface sliding bar on the mobile phone screen is the movement of the y-axis, but its dimension also has the x-axis, so it can be designed by using the x-axis. In the design of the new scheme, the default three menus of the system are more commonly used in daily chats, namely "@my message", "@everyone message", and "new messages". Users can also add or delete menus according to their own needs and name them (such as: mark point 1, mark point 2, etc.), which is convenient for later search. The new interaction we designed has 2 different operation modes, one is the normal mode, we call it "click to jump", and the other is the quick interaction mode called "Vector interaction" (Luo, 2019).

2.3 Design interaction prototypes
The focus area architecture design of the new interaction mode is completed. The next step is to turn the thinking level plan into a visual design. Gestures and UI build new solutions. When the internal designers discuss the solution, they use the interaction design language (Luo, 2018) method to write the plan. The meaning of interaction design language is that when natural language expresses meaning, it tends to make qualitative descriptions, and its meaning is affected by specific context, which often leads to ambiguity of semantics and ambiguity. Many interaction methods are complex and subtle. When people communicate in natural language, it is easy to have different understandings and affect the final output. Several professors and PhDs have used this method to design more than 10 patents for inventions, Jin and Pan papers (2020) written using it, among others, have proven its usefulness and credibility. The new interaction methods include click jump method and vector interaction method.
2.3.1 Click to jump to interactive mode
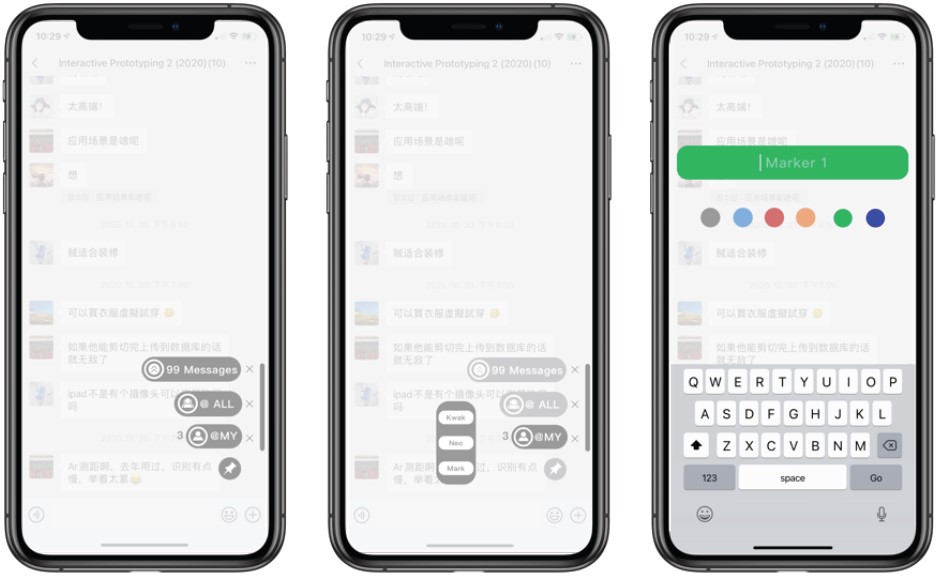
According to the 8th principle in Jakob Nielsen's Heuristics, which refers to minimalist design (Nielsen and Molich, 1990), good design should have two characteristics: Aesthetic and minimalist design (Mirkowicz and Grodner, 2018). A simple and beautiful interface design can guide the user well, which leads to a better user experience, as is the case with my design solution. The user swipes to the left after the slider is pressed and lifts the finger within 0.2 seconds to enter the click-to-jump mode (Figure 3). After the menu icon appears, when the finger clicks on the menu icon, the list will jump to the corresponding target position; when the finger clicks on the close icon "x" of the prompt button, the corresponding menu icon will be deleted. If there is a secondary menu under the primary menu, there will be a number prompt. Clicking the primary menu will expand the secondary menu. The secondary menu operates in the same way as the primary menu and can be clicked to jump to the corresponding location. Users can customize the added location point, give it a choice of color and name.

2.3.2 Vector interaction
The vector interaction method differs from the first one when triggering, i.e., "no finger lift for 0.2 seconds" after the menu appears. After the menu appears, stopping on any icon without lifting your finger, the corresponding icon will be highlighted, and its chat content can be previewed at the same time. Swipe your finger over different menu icons to preview different chats. When you lift any button, the list will automatically jump to the button position corresponding to the chat content. In vector interaction mode, if there is a secondary menu, not only will there be a numeric prompt, but also the previewed chat content pop-up will be in an overlay state. After the finger stays on the primary menu and secondary menu for more than 0.2s, the secondary menu is expanded, and the finger can continue to move to the left to the secondary menu. The secondary menu is operated in the same way as the primary menu (Figure 3), lifting any secondary button to jump to the corresponding chat location. Custom added location points are used in the same way as above. Figure 4 shows the prototype of the vector interaction method. The figure on the left shows the preview effect of the primary menu, and the figure on the right shows the preview effect of the secondary menu. The biggest difference between the two approaches is that "click-to-jump interaction" has no preview feature and prefers to quickly jump to the corresponding chat location, while "vector interaction" is more interested in allowing users to quickly see the message content. The two different interaction methods can meet the different needs of users in different situations.

2.4 Experimental design
The concept of usability has different dimensions in different experts and research content (Guo et al., 2020). The purpose is to emphasize that usability is the result of interaction. This paper deals with the extent to which a product can be used by specified users to achieve specified goals with effectiveness. And with the continuous development of usability, some other dimensions of usability will also be derived. But relative effectiveness, efficiency and satisfaction (Frøkjær et al., 2000) are internationally recognized standards. The ISO-9241-11 (Bevan et al., 2015) defines usability in terms of effectiveness, efficiency and satisfaction in a particular context of use. Therefore, the research in this paper will test these three as the three dimensions of judging usability (Shan, 2009).
2.4.1 Participants
Although only 5 people can know the usability problem (Nielsen, 2012), the sample size of the quantitative questionnaire is at least 20 people (Laubheimer, 2018), so there are 20 Participants in the experiment. A total of five categories of people, including micro-businesses, designers, teachers, milk tea store owners, and chat group members, were selected as participants for the test. The age distribution of these participants ranged from 18 to 50 years old. These people were selected to participate in the experiment because they are usually proficient in using touch screen phones and they usually need to process more information. Being too old or too young could affect the test results. Due to the popularity of modern mobile devices, these participants had experience using them, but there was a slight bias in the experiment because each participant was of a different age and had a different reading speed and time of day.
2.4.2 Apparatus
In the experiment, the iPhone is used as the test carrier, and each tester will use the old and new interactive methods. The assessment consisted of a 10-item System Usability Scale (Lewis and Sauro, 2009) and a one-item net promoter score questionnaire (Martin et al., 2012). The recording devices used were video camera, mount, stopwatch. Interactive prototypes are made using the IxDL Engine (Luo, 2020) in origami studio. The test was conducted in the iPhone WeChat app, which was the only app used by the participants.
2.4.3 Procedure
Participants were invited to sit in the lab, and each participant was given written instructions prior to the test, explaining the task, and then briefly briefing the experimental participants on the purpose of the experiment. Only when there are more than 10 WeChat messages, there will be a prompt. Therefore, the number of messages will be incremented to 200 in units of 10. Use a stopwatch to record the usage time of the new and old methods in different numbers of messages. After all tests of the old interaction method were completed, participants were required to complete the sus questionnaire and the NPS questionnaire. After the new interaction test is completed, a questionnaire needs to be completed. The experiment used a 2×20 within-group design (Charness et al., 2012). The independent variable is the number of messages and the interaction mode (new and old), and the dependent variable is the time spent. Enter the resulting data into an Excel spreadsheet to calculate aggregated results and build graphs. Because it is a new interaction method, the participants are not familiar with the operation and are afraid of affecting the test results. So, participants were first familiarized with the operation method and then tested to counteract the learning effect.
3.1 Efficiency data analysis
The following data analysis and statistics use SPSS software. Its ease of use, non-technical quantitative data analysis methods allow me to quickly become familiar with SPSS (Bryman et al., 2012). Effectiveness includes task completion rate, error rate, and recall after task completion. Since the new interaction method includes new function points, the experiments are designed for tasks that can be accomplished by both the old and the new methods. Moreover, no error rate and recall cost were found during the experiment, so in this experiment, the effectiveness was not statistically significant. This experiment is mainly reflected in the improvement of efficiency and user satisfaction. Therefore, the average of the time spent by the new and old methods in 10 to 200 messages was calculated separately for 20 participants, with the new method as the experimental group and the old method as the control group, and significant differences were analyzed. Table 1 shows the t-test (Kim, 2015) for the efficiency of the old and new approaches.
|
Paired (mean ± SD) |
Mean difference |
t |
p |
|
|
CR |
ER |
|||
|
29.18±17.93 |
6.08±0.98 |
23.10 |
5.730 |
0.000 |
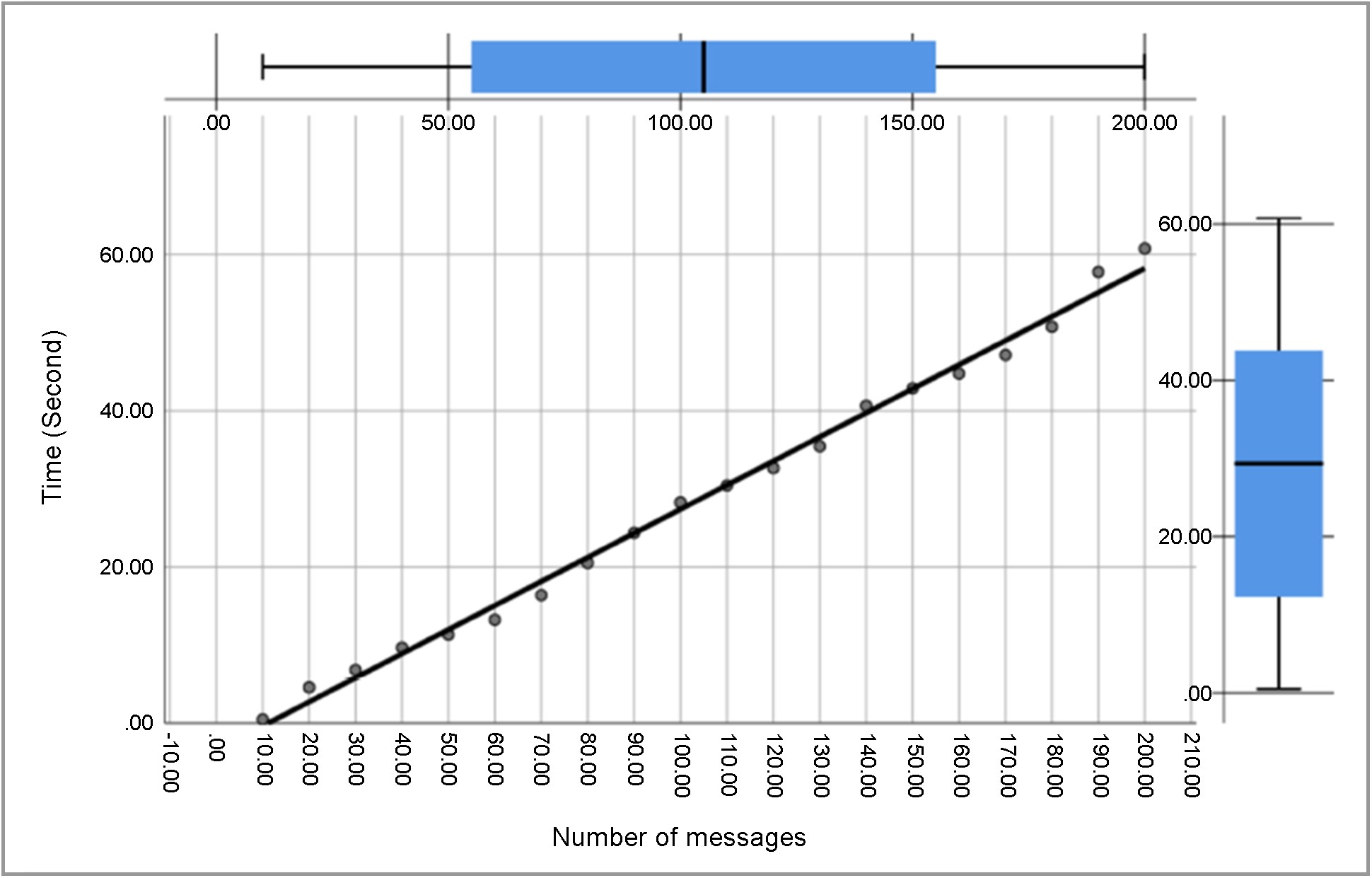
As can be seen from Table 1, using the paired t-test (Hsu and Lachenbruch, 2014) to investigate the variability of the experimental data. The value of "t" is obtained from the formula and then converted to the value of "p". The formula was obtained and then converted to "p" values. In interpreting the p-value, if the p-value is small enough, it can be considered that there is a significant difference between groups. And a p-value less than 0.05 (5%) is a common criterion (Bewick et al., 2004). A total of 1 set of paired data, would show a difference (p<0.05). There was a significant difference between Cr and Er (t=5.730, p=0.000), as well as a specific comparison of the differences shows that the mean value of Cr (29.18), would be significantly higher than the mean value of Er (6.08). Due to the limited number of messages tested, this article only tested a maximum of 200 messages, but in real situations the number is often larger than that. With this data alone, it is not possible to know exactly how much time is spent on more than 200 messages. However, the data shows that as the number of messages increases, the time spent in the old interaction method also increases, in a positive correlation, while the new interaction method does not change as the number of messages increases. To verify whether there is a linear relationship, Linear Regression Analysis was performed on the data.
Analysis of the scatter plot (Figure 5) shows that there is a positive correlation between the number of messages and the time spent. The more the number of messages, the more time it takes. Once this result is observed, the relationship needs to be verified by regression analysis. Regression analysis is used to study the influence relationship of X (quantitative or categorical) to Y (quantitative), whether there is an influence relationship, the direction of influence and the degree of influence (regression analysis).

As can be seen from the above table (Table 2), the number of messages is used as an independent variable, and the time spent as a dependent variable is used for linear regression analysis. The model formula is Y (number of messages), where time is a positive number, the number of messages is a positive integer, and the model R square value is 0.994, which means that the number of messages can explain 99.4% of the variation in time spent. When the F-test was performed on the model, it was found that the model passed the F-test (F=3109.553, p=0.000<0.05), which means that the number of messages will affect the time spent. The final analysis shows that the regression coefficient of the number of messages is 0.308 (t=55.763, p=0.000<0.01), which means that the number of messages has a significant positive impact on the time spent. The current data sample size is small, and there will be certain changes when there are enough samples.
|
|
Unstandardized |
Standardized |
t |
p |
VIF |
R2 |
Adjust |
F |
|
|
B |
SEx |
Beta |
|||||||
|
Constant |
-3.419 |
0.662 |
- |
-5.163 |
0.000 |
- |
0.994 |
0.994 |
F(1,18)=3109.553, p=0.000 |
|
Number of |
0.308 |
0.006 |
0.997 |
55.763 |
0.000 |
1.000 |
|||
|
D-W value: 0.875 |
|||||||||
When looking at the data, the new method data found no relationship between the amount of information and the time spent. Prior to the regression analysis, a scatter plot (Figure 6) was used to visualize the correlation between X and Y to detect heteroskedasticity, and it was found that there was essentially no pattern in the data. When X changes, Y does not become larger or smaller, thus indicating no correlation which means no heteroskedasticity. Thus, after participants used the new interaction, the time to search for information was almost always 6 seconds, regardless of the increase in the number of messages. Therefore, the efficiency advantage of the new method will be greater the more the number of messages exceeds 30.

3.2 Satisfaction data analysis
Regarding the data collection method of satisfaction, this paper uses the System Usability Scale (SUS) and the Net Promoter Score (NPS) questionnaire to collect users' subjective evaluations. The SUS System Usability Scale is now the most used scale in the world. The calculation method of SUS score is: SUS = 2.5 (20+SUM (SUS01, SUS03, SUS05, SUS07, SUS09) -SUM (SUS02, SUS04, SUS06, SUS08, SUS10)). By comparing the user's scores on the new and old methods, we can judge the interaction methods with higher user satisfaction. By calculating the data as in Table 3, the old interaction method has only 49 points, while the new interaction method has 82 points. The research of Bangor et al. shows that if the score is higher than 71.4, it is "good" (71.5 of sus). By comparing the grading range of the SUS score, the new method is rated as A (Lewis, 2018), which is a very good score.
|
Tester/Group |
Cr score |
Er score |
|
T1 |
25 |
90 |
|
T2 |
37.5 |
80 |
|
T3 |
65 |
57.5 |
|
T4 |
27.5 |
87.5 |
|
T5 |
27.5 |
92.5 |
|
T6 |
62.5 |
97.5 |
|
T7 |
70 |
67.5 |
|
T8 |
27.5 |
80 |
|
T9 |
67.5 |
90 |
|
T10 |
57.5 |
87.5 |
|
T11 |
70 |
62.5 |
|
T12 |
62.5 |
80 |
|
T13 |
60 |
82.5 |
|
T14 |
57.5 |
90 |
|
T15 |
40 |
92.5 |
|
T16 |
52.5 |
72.5 |
|
T17 |
30 |
90 |
|
T18 |
37.5 |
87.5 |
|
T19 |
42.5 |
62.5 |
|
T20 |
57.5 |
82.5 |
|
The average score |
48.875 |
81.625 |
The above questionnaire obtains an overall satisfaction, and the NPS Net Promoter Score measures the user's willingness to recommend understanding the user's loyalty. Therefore, looking at the user's feedback from a single dimension, we can know whether the new interaction method can increase the user's recommendation value for this app, to judge its importance. Users who score 9-10 are called Promoters; users who score between 7-8 are called Passives; and those who score below 6 are called Detractors. In Table 4, Cr is the value of the current existing mode, and the result is -85, and Er is the value of the designed new interaction mode, and the result is 75. NPS score = (Promoter's percentage - Detractor's percentage) × 100% (Bika, 2022).
The table (Table 5) uses paired t-test to study the differences of experimental data. The specific analysis shows that there is a total of 1 group of paired data, and there is a significant difference between CR and ER (t=-9.510, p=0.000), and the data shows a difference (p<0.05), the specific comparison of differences shows that the average value of CR (4.05) will be significantly lower than the average value of ER (9.00).
|
|
T1 |
T2 |
T3 |
T4 |
T5 |
T6 |
T7 |
T8 |
T9 |
T10 |
T11 |
T12 |
T13 |
T14 |
T15 |
T16 |
T17 |
T18 |
T19 |
T20 |
NPS |
|
Cr |
2 |
3 |
3 |
4 |
7 |
3 |
2 |
5 |
3 |
1 |
2 |
6 |
3 |
7 |
5 |
6 |
5 |
6 |
7 |
1 |
-85 |
|
Er |
10 |
10 |
10 |
9 |
8 |
8 |
8 |
7 |
9 |
10 |
9 |
8 |
9 |
10 |
9 |
9 |
9 |
10 |
9 |
9 |
75 |
|
Paired (mean ± SD) |
Mean difference |
t |
p |
|
|
CR |
ER |
|||
|
4.05±2.01 |
9.00±0.86 |
-4.95 |
-9.510 |
0.000 |
This paper presents the design and evaluation of an interaction method for finding information in instant messaging applications. Our results show that the new interaction method is not only free of learning costs, but also has significant improvements in terms of efficiency, user satisfaction and recommendation values. In terms of efficiency, it is very user-friendly for users who have a lot of information to process, and it only takes about 6 seconds to find it, regardless of how much information is available. The high efficiency and low learning cost led to a climb in user satisfaction with a sus score of 82. NPS scores of 50% or more are considered good. The survey showed that most companies' NPS values hovered between 5~10%, and the data from this test ended up with an NPS value of 75, which seems to be a good score. The results demonstrate an improved usability of the new interaction. However, when conducting the actual test, some users questioned the applicability of the new interaction method. Some of them thought that most people who really need the feature use instant messaging as office software, and there is already a lot of specialized office software in our lives, so is there a need for the feature to exist as an adjunct to instant messaging? We can't immediately say for sure, but in short, for most users, the convenience of the feature is still a real eye-opener, as they can quickly find chat content and save time costs.
Due to the design and time cost, only instant messaging interaction is currently designed. But I hope this interaction is not only limited to instant messaging software, but also can be used in all applications with information, such as video conferencing, game chat, etc. I also hope that this article can provide a reference for the gesture interaction method of information positioning in cell phones.
References
1. Bevan, N., Carter, J. and Harker, S., ISO 9241-11 Revised: What Have We Learnt About Usability Since 1998? International Conference on Human-Computer Interaction, 143-151, 2015. doi:10.1007/978-3-319-20901-2_13
Google Scholar
2. Bewick, V., Cheek, L. and Ball, J., Statistics review 9: One-way analysis of variance. Crit Care 8, 130, 2004. doi:10.1186/cc2836
Google Scholar
3. Bika, N., Net Promoter Score (NPS): The Ultimate Guide, https://acquire.io/blog/net-promoter-score/ (retrieved January 14, 2022).
4. Bryman, A. and Cramer D., Quantitative data analysis with IBM SPSS 17, 18 & 19: A guide for social scientists. Routledge, 2012.
Google Scholar
5. Charness, G., Gneezy, U. and Kuhn, M.A., Experimental methods: Between-subject and within-subject design. Journal of Economic Behavior & Organization, 81(1), 1-8, 2012. doi:10.1016/j.jebo.2011.08.009
6. Cuaresma, J. and MacKenzie, I.S., "A study of variations of Qwerty soft keyboards for mobile phones", Proceedings of the International Conference on Multimedia and Human-Computer Interaction-MHCI, (pp. 126.1-126.8), 2013.
Google Scholar
7. Copher, J.I., Kanfer, A.G. and Walker, M.B., Everyday Communication Patterns of Heavy and Light Email Users, in B. Wellman and C. Haythornthwaite (Ed), The Internet in Everyday Life, Malden, MA: Blackwell, 263-290, 2002.
Google Scholar
8. Frøkjær, E., Hertzum, M. and Hornbæk, K., Measuring usability: are effectiveness, efficiency, and satisfaction really correlated? Proceedings of the SIGCHI Conference on Human Factors in Computing Systems, 345-352, 2000. doi:10.1145/332040.332455
Google Scholar
9. Guo, H.Y., Pan, Y.H. and Luo, T., Study on Improved Interactive Mode of Delete in Mobile Phone's Full Keyboard and Its Usability. Journal of the Korea Convergence Society, 11(4), 41-48, 2020. doi:10.15207/JKCS.2020.11.4.041
Google Scholar
10. Hsu, H. and Lachenbruch, P.A., "Paired t test." Wiley StatsRef: statistics reference online, 2014. doi:10.1002/9781118445112.stat05929
Google Scholar
11. Holtzblatt, K., The human-computer interaction handbook, Boca Raton, 2007.
Google Scholar
12. Jin, Z.X. and Pan, Y.H., Relative Position Pattern Unlocking Solution based on Blind Interaction on Touch Screen, Journal of the Korea Convergence Society, 11(3), 45-52, 2020. doi:10.15207/JKCS.2020.11.3.045
Google Scholar
13. Kim, TK., T test as a parametric statistic. Korean Journal of Anesthesiology, 68(6), 540, 2015. doi:10.1002/sim.4780141309
14. Laubheimer, P., Beyond the NPS: Measuring Perceived Usability with the SUS, NASA-TLX, and the Single Ease Question After Tasks and Usability Tests, https://www.nngroup.com/articles/measuring-perceived-usability/ (retrieved February 11, 2018).
15. Lewis, J.R. and Sauro, J., The factor structure of the system usability scale. In International Conference on Human Centered Design. Springer, Berlin, Heidelberg., 94-103, 2009.
Google Scholar
16. Lewis, J.R., The System Usability Scale: Past, Present, and Future, International Journal of Human-Computer Interaction, 34(7), 577-590, 2018. doi:10.1080/10447318.2018.1455307
Google Scholar
17. Li, B., Wei, Z., Yang, T., Liu, Y. and Du, F., "Searching Names in Contact List by Three Touch-Screen Gestures", Journal of the International Journal of Human-Computer Interaction, 1-13, 2022.
Google Scholar
18. Lou, H., Chau, P.Y.K. and Li, D., Understanding Individual Adoption of Instant Messaging: An Empirical Investigation, Journal of the Association for Information Systems, 6(4), 2005. doi:10.17705/1jais.00066
Google Scholar
19. Luo, T., Interaction Design Language: The Art of Conversing with Everything, Beijing China, 2018.
20. Luo, T., IxDL Home page, http://ixdlanguage.org/usage/ixdl-tools/ (retrieved November 17, 2020).
21. Luo, T., Universal Interaction Gesture Dictionary, Seoul, Korea, 2019.
22. Martin, B., Hanington, B. and Hanington, B.M., Universal methods of design: 100 ways to research complex problems. Develop Innovative Ideas, and Design Effective Solutions, 12-13, 2012.
23. Mirkowicz, M. and Grodner, G., Jakob Nielsen's Heuristics in Selected Elements of Interface Design of Selected Blogs, Online Journal of the Social Communication, 4(2), 30-51, 2018. doi:10.2478/sc-2018-0013
24. Nielsen, J. and Molich, R., Heuristic evaluation of user interfaces, Proceedings of the SIGCHI conference on Human Factors in Computing Systems, 249-256, 1990. doi:10.1145/97243.97281
25. Nielsen, J., How to conduct a heuristic evaluation, https://www.nngroup.com/articles/how-many-test-users/ (retrieved June 3, 2012).
26. Quan-Haase, A. and Young, A.L., Uses and gratifications of social media: A comparison of Facebook and instant messaging, Journal of the Bulletin of Science, Technology & Society, 30(5), 350-361, 2010. doi:10.1177/0270467610380009
Google Scholar
27. Shan, L., Human-machine interface design (Practice), Beijing China, 2009.
PIDS App ServiceClick here!