eISSN: 2093-8462 http://jesk.or.kr
Open Access, Peer-reviewed

eISSN: 2093-8462 http://jesk.or.kr
Open Access, Peer-reviewed
Juhye Shin
, Minji Lee
, Wonsup Lee
10.5143/JESK.2022.41.3.193 Epub 2022 June 30
Abstract
Objective: This study aims to develop universal design guidelines for touchscreen kiosks that can be comfortably used by various users such as wheelchair patients and elderly people.
Background: The use of touchscreen kiosks in customer service has been increased; however, various usability problems with the kiosk have been reported.
Method: A literature survey and expert review were conducted to draft the universal design guidelines for touchscreen kiosks; then, a prototype of the kiosk for a fast-food restaurant was built by applying the design guidelines, and its usability was evaluated by comparing it with an original interface for the kiosk of that restaurant.
Results: The revised kiosk design showed better usability than the original design regarding performance time, number of screen touching, number of mistakes and errors, task success rate, and subjective satisfaction.
Conclusion: The universal design guidelines for touchscreen kiosks are proposed based on the results of the usability evaluation conducted in this study.
Application: The proposed design guideline can be applied to the development of various touchscreen kiosks providing good usability to a wide range of users including wheelchair patients, elderly people, and children.
Keywords
Touchscreen kiosk Kiosk interface Universal design Design guidelines
1.1 Problem definition
4차 산업혁명 시대의 IT 기기의 발전과 더불어 COVID-19 전염병으로 인해 비대면 문화가 확산하고 있으며, 이에 따라 음식 주문이나 서류 신청 등과 같은 간단한 서비스에 있어 사람 간의 직접적인 상호작용을 줄일 수 있는 무인주문결제 기기인 kiosk의 사용이 점점 증가하고 있다. 식품외식경제의 프렌차이즈 총 결산(Foodbank.co.kr, Settlement of fast food business, 2019)에 따르면, 주요 fast-food 식당의 kiosk 도입에 있어 L사는 61.2%, M사는 59.5%, K사는 93.8%의 도입율을 보이고 있다. 오늘날 대부분의 kiosk 기기는 touchscreen을 통해 사용자들의 선택을 입력 받고 화면에 필요한 정보를 출력하는 식으로 작동되는데, 기존 연구에 따르면 디지털 기기로 정보를 다루는 것이 익숙한 젊은 세대가 고령층 사용자에 비해 kiosk 사용에 능숙하다(Hong and Choe, 2019; Hwang and Kim, 2019; Lee 2020).
Kiosk는 IT 기기 사용에 능숙하지 않은 고령자나 kiosk의 전체 영역에 손을 접촉하기 어려운 어린이 및 휠체어 장애인 등 사용자들에게 사용성의 문제를 야기하므로 이에 대한 해결이 필요하다. 디지털 정보격차 실태조사(National Information Society Agency, 2020)에 따르면, 유무선 정보기기 보유 여부, 인터넷 상시 접속 가능 여부, PC 이용 능력, 모바일 디지털 기기 이용 능력, 인터넷 심화 활용 정도 등을 세부항목으로 하는 '디지털정보화 수준'에 대한 조사에서 만 55세 이상 고령자의 디지털정보화 수준은 68.6점인 것으로 나타났으며, 이는 조사 대상 집단들(장애인, 저소득층, 농어민, 고령층, 북한이탈주민, 결혼이민자) 가운데 가장 낮은 점수이다. 기존 연구들(Lee et al., 2007; Hong and Choe, 2019; Hwang and Kim, 2019; Kim et al., 2019; Lee et al., 2019; Ryou et al., 2019; Kim and Ko, 2020; Mo and Nam, 2020; Ha and Kim, 2021; Yoon and Ha, 2021)은 고령자가 kiosk의 정보구조(information architecture), 정보의 배치(layout), 사용 절차 등과 관련된 인지적 이해 측면 등에서 어려움을 겪는 것으로 밝혔다. 또한, 일부 연구들(Kim et al., 2020; Shin et al., 2020; Shin et al., 2021)은 화면 상의 사용자 인터페이스뿐 아니라 물리적인 인터페이스 측면에서도 kiosk의 사용성 문제를 제시하였는데, 가령 휠체어 장애인들 경우 kiosk의 화면에 가까이 접근하기 어렵거나 kiosk의 높이가 휠체어 이용자에게 적절하지 않은 문제가 있다. 과학기술정보통신부(National Information Society Agency, 2017)에 따르면, 디지털 소외계층의 78.9%가 정보기기의 사용을 어려워하는 것으로 조사되었으며, 따라서 kiosk와 같은 공공장소의 정보기기 보급에 있어 고령자 등의 디지털 소외계층이나 정보기기를 사용하기에 신체적인 제약이 있는 사용자들의 접근성을 고려할 필요가 있다.
1.2 Limitations
기존 연구들은 kiosk를 구성하는 인터페이스 요소들의 사용성 측면에서 kiosk의 개선점을 고찰하고 있으나, touchscreen kiosk를 구성하는 전반적인 인터페이스 요소들에 대한 종합적이고 세부적인 설계 지침(design guidelines) 개발 연구는 미흡하다. kiosk 설계에 관한 표준 및 기존 지침들(Korean Agency for Technology and Standards (KATS), 2016; The Americans with Disabilities Act (ADA), 2022)은 kiosk로의 물리적인 접근성, 물리적 인터페이스 설계, 그래픽적 인터페이스(graphical user interface; GUI) 설계, 개인정보 보호 등의 측면에서 kiosk 설계 시 고려되어야 할 다양한 항목들을 제시하고 있다. 하지만 기존 지침들은 오늘날의 touchscreen kiosk에 적용된 다양한 GUI 요소들(예: modal 창, 화면분할)에 대한 세부적인 디자인 지침을 제시하고 있지 않다. 한편, kiosk 설계에 관한 기존 연구들은 관찰 또는 인터뷰 등의 사용자 조사법을 통해 발견된 kiosk의 사용성 문제 요소들을 제시(Yoo et al., 2014; Lee and Hwang, 2017; Hong and Choe, 2019; Hwang and Kim, 2019; Lee, 2020; Lee et al., 2020; Cai and Oh, 2021; Yoon and Ha, 2021)하거나, 발견된 문제를 해결하기 위한 간단한 디자인 컨셉들을 제안(Park et al., 2011; Jung 2019; Ryou et al., 2019; Baek and Lee, 2020; Beak and Yun, 2020; Kim and Lee, 2020; Kim and Ko, 2020; Kim et al., 2020; Shin et al., 2020; Lee and Kim, 2021; Shin et al., 2021)하고 있다. 하지만, 기존 연구들은 kiosk를 구성하는 전반적인 인터페이스 요소들이 아닌 일부 인터페이스 요소 또는 특정 kiosk 사용 작업(task) 측면에서의 사용성 문제들로 연구 범위를 제한하였다. 일부 kiosk 설계안을 제안한 연구들은 종합적이고 세부적인 설계 지침을 기반으로 하지 않고 heuristic한 접근 방법으로 설계 개선안을 제시하고 있어, 사용성 문제 분석을 기반으로 설계 개선안을 도출하는 과정에서의 체계성 측면에서 한계가 있다. 다양한 종류의 touchscreen kiosk들에 범용적으로 적용될 수 있는 사용자 중심적 인터페이스 설계에 관한 종합적이고 세부적인 지침 개발이 요구된다.
1.3 Objectives
본 연구는 디지털 문해력이 낮은 고령자 및 신체적 제약이 있는 휠체어 장애인 등의 다양한 사용자들을 포용하는 kiosk 설계를 위해 touchscreen kiosk 인터페이스 요소들 전반에 대한 유니버설 설계 지침을 제안하였다. 기존 문헌 분석, 사용자 특성 분석, 사용성 평가 실험을 포함한 일련의 연구 절차를 통해 touchscreen kiosk의 유니버설 설계 지침을 제안하였다. 본 연구에서 제안된 유니버설 설계 지침을 fast-food 식당 kiosk의 설계 개선에 예시적으로 적용하였으며, 제안된 kiosk 설계안을 해당 fast-food 식당의 기존 kiosk와 사용성 측면에서 비교하였다. 본 연구에서 개발된 touchscreen kiosk의 유니버설 설계 지침 및 권장사항들을 부록(Appendix 2)으로 제시하였다. 제안된 문서는 GUI 설계요소 측면에서의 touchscreen 설계 지침을 중심으로 포함하고 있으며, kiosk 접근성에 관한 KS 표준(KS X 9211)를 보완할 수 있도록 내용을 구성하였다.
본 연구는 kiosk 사용성 문제 분석, 기존 kiosk 설계 지침 리뷰, 사용자 중심 인터페이스 설계 이론들을 참고하여 touchscreen kiosk의 설계요소(design components)를 분석하고, 각 설계요소에 대한 설계 지침을 제작하였다.
2.1 Analysis of kiosk design components
Kiosk 및 소프트웨어 설계와 관련된 기존 문헌(Ma, 2009; Huh and Kim, 2011; National Disability Authority, 2012; Krug, 2013; KATS, 2016; Hwang and Kim, 2019; Shin et al., 2020; Shin et al., 2021; ADA, 2022) 및 일반적인 사용성 가이드라인(Krug, 2013; Norman, 2013)의 분석을 통해 인터페이스의 종류 및 속성 측면에서 Table 1과 같은 계층적 구조(대분류, 중분류, 소분류)로 touchscreen kiosk의 설계요소들을 분석 및 정리하였다.
|
Section |
Main
Category |
Subcategory |
Property |
|
Kiosk's |
Floor |
|
|
|
Surroundings |
|
||
|
Pathway |
|
||
|
Physical |
Lower
part |
Form
and size |
|
|
Display |
Height |
||
|
Payment-related |
A device
for inputting external |
|
|
|
A device
for payment |
|
||
|
Printing
device |
An
outlet for a receipt, ticket, |
General
guidelines for printed information |
|
|
General
guidelines for a waiting number |
|||
|
Graphical |
Button |
General |
Interval |
|
Form/Design |
|||
|
Color |
|||
|
Control |
|||
|
Text button |
Size |
||
|
Graphical Interfaces |
Button |
Image button |
Size |
|
Content |
|||
|
Dropdown button |
Form/Design |
||
|
Content |
|||
|
Per button type |
Start button |
||
|
Language selection button |
|||
|
Cancel/Terminate/Delete button |
|||
|
Home button |
|||
|
Back/Previous button |
|||
|
Modal/Popup window close button |
|||
|
Ok/Confirm button |
|||
|
Radio/Checkbox |
|||
|
Text |
Font |
||
|
Size |
|||
|
Color |
|||
|
Content |
|||
|
Icon/Symbol |
|
||
|
Animation |
General |
|
|
|
Item chose effect |
|
||
|
Popup window open/Close effect |
|
||
|
Controlled position feedback effect |
|
||
|
Page transition effect between pages |
|
||
|
Page
transition effect within a page |
|
||
|
Navigation
(Main |
General |
|
|
|
Input Field |
General |
|
|
|
Window |
Partitioned screen |
|
|
|
Virtual keyboard |
|
||
|
Modal/Popup window |
|
||
|
Information & |
Visual Information |
|
|
|
Auditory Information |
|
|
|
|
Feedback |
|
|
|
|
Usage Process |
|
|
|
2.2 Usability analysis of kiosks
Kiosk 사용자의 행동 관찰, 설문조사, 기존 연구 문헌 분석을 통해 kiosk 사용에 대한 문제점들을 kiosk 설계요소의 분류에 따라 분석하였다. 본 연구는 fast-food 식당 대표 3사(B사, M사, L사)를 방문하여 불특정 다수의 kiosk 이용자를 대상으로 사용 행태를 관찰하였으며, 별도로 57명을 대상으로 kiosk 인터페이스, 음식 주문 및 결제 관련 task, 불편사항 등에 대한 설문조사를 수행하여 kiosk 사용에 대한 사용성 문제들 및 불편사항들을 수집하였다. 또한, 기존 문헌에 대한 분석과 관찰 및 설문조사를 통해 수집된 정보들을 touchscreen kiosk의 설계요소 측면에서 Appendix 1의 예시와 같이 분석하였다.
2.3 Methods of kiosk design guidelines development
2.3.1 Design guidelines of physical interfaces
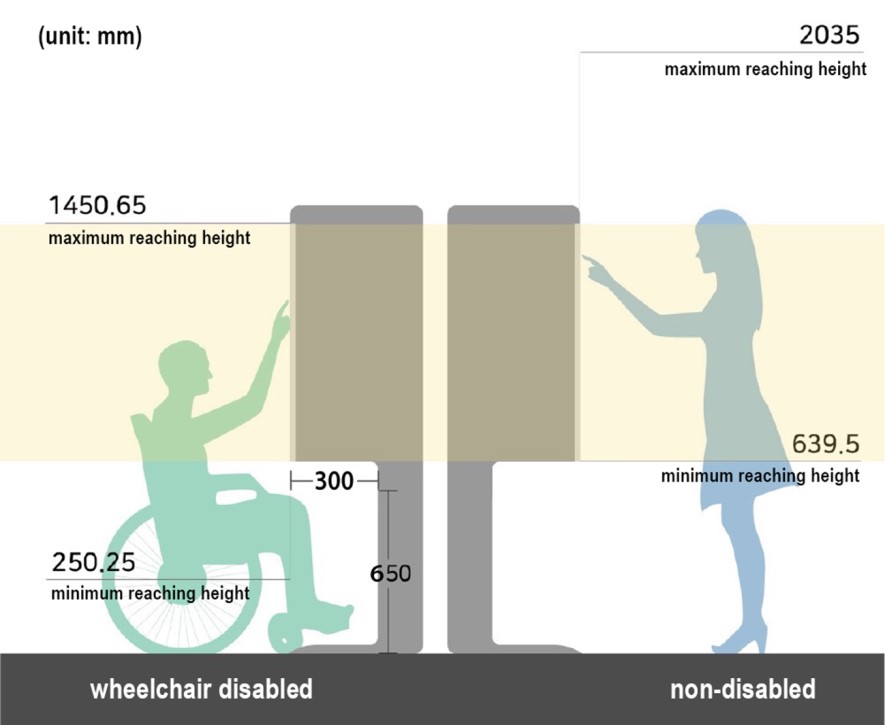
물리적 설계요소들 중에서 kiosk의 형태 및 화면 크기에 관한 설계 제원을 한국인 고령자, 어린이, 휠체어 장애인의 인체 치수를 기반으로 분석하였다(Figure 1). 먼저, 휠체어 장애인이 kiosk에 가까이 다가갈 수 있도록 kiosk 본체의 아랫 부분에 휠체어가 들어갈 수 있는 크기를 한국인 인체 크기 데이터를 기반으로 제시하였다. 산업통상자원부 국가기술표준원의 사이즈 코리아(KATS, 2004; KATS, 2010; KATS, 2015)에서 제공하는 한국인 인체표준 정보 데이터베이스에서 19세에서 59세의 휠체어 장애인의 99분위 기준 치수(앉은무릎높이: 525mm, 앉은엉덩이 무릎 수평길이: 605mm)를 참고하여 대부분의 휠체어 장애인들이 kiosk에 접근할 수 있는 여유 공간의 크기를 분석하였다. 또한, 간단한 평가를 통해 kiosk를 편하게 사용할 수 있는 사용자의 얼굴과 kiosk 화면 간의 거리가 300mm 정도인 것으로 확인하였다. 이들 데이터를 기반으로 kiosk 본체 아래 부분에 깊이 약 300mm(= 앉은엉덩이-무릎 수평길이 605mm - 얼굴-화면 거리 300mm) 및 높이 650mm(= 앉은무릎높이 525mm + 바닥에서 발판까지의 높이 + 여유 공간) 정도로 공간을 제공하면 휠체어 장애인이 더 가까이 kiosk를 이용할 수 있음이 분석되었다. KS X 9211은 무릎 공간 깊이를 280mm, 무릎 공간 높이를 685mm로 제시하고 있으므로, 본 연구에서의 분석 결과와 KS를 종합하여 무릎 공간 깊이를 300mm, 무릎 공간 높이를 685mm로 제안한다.
또한, 한국인 인체 크기 치수 데이터를 기반으로 일반 성인, 어린이, 휠체어 장애인이 모두 사용할 수 있는 조작화면 범위를 파악하였다. Kiosk는 손목과 손가락을 정밀하게 움직이며 조작하지 않고 어깨를 축으로 하여 팔 전체를 이용하여 조작하므로, 이러한 특성에 따라 사이즈 코리아의 어깨 회전 각도에 대한 측정치(팔굽힘범위) 및 휠체어 장애인의 손 도달높이(전방최고도달높이, 전방최저도달높이)를 활용하여 키오스크의 적정 조작 범위를 분석하였다. 19~59세 휠체어 장애인들이 손을 최대로 높이 뻗어 올릴 수 있는 손의 높이(전방최고도달높이)는 평균 1,450mm(1분위: 852mm; 99분위: 1,824mm)이고 최저 높이(전방최하도달높이)는 250.25mm(1분위: 14mm; 99분위: 594mm)이다. Kiosk 하단에 휠체어 장애인이 들어갈 수 있는 공간이 있다고 한다면, 사이즈 코리아의 전방최고도달높이 측정치보다 더 높은 곳에 손이 도달할 수 있을 것이다. 한편, kiosk 조작과 관련된 일반인(16~69세)의 평균 측정치는 어깨높이: 1,337.5mm(1분위: 1,195mm; 99분위: 1,517mm), 팔길이: 567mm(1분위: 463mm; 99분위: 617mm), 손직선길이: 175mm(1분위: 155mm; 99분위: 200mm), 팔굽힘범위: 176°(1분위: 106°; 99분위: 215°)이다. 사용자의 얼굴과 kiosk의 조작화면 간의 거리를 300mm로 가정하였을 때, 일반인의 손이 도달할 수 있는 화면의 최상단의 높이는 2,035mm이고 최하단의 높이는 639.5mm로 계산된다. 따라서, 본 연구는 휠체어 장애인과 일반인이 편하게 사용할 수 있는 공통된 범위는 640mm에서 1,450mm로 제안한다.

2.3.2 Design guidelines of graphical interfaces
기존 문헌 조사 및 인간공학 전문가의 의견을 토대로 Table 1에 예시된 kiosk 설계요소에 따라 kiosk 화면 내의 그래픽적 인터페이스 설계요소들과 관련된 지침을 정리하였다. 설계 지침의 표준화(예: KS) 여부 및 사용성에 영향을 끼치는 정도에 따라 반드시 반영해야 하는 필수사항(mandatory guides)과 반영하면 좋은 권장사항(recommended guides)으로 설계 지침을 구분하였다. 본 연구는 작성된 지침의 초안을 토대로 kiosk 인터페이스를 예시적으로 설계한 후, 사용성 평가(3장 참조)를 통해 지침을 보완하였다. Table 1의 kiosk 설계요소 구분에 따라 대분류 5개 항목, 중분류 19개 항목, 소분류 25개 항목에 대해 총 45개의 사용성 문제를 확인하였다. 본 연구에서 검증 및 보완이 완료된 kiosk 유니버설 설계 지침을 Appendix 2에 제시하였다.
3.1 Participants
본 연구는 대학생 20명과 고령자 4명을 대상으로 kiosk 설계 지침을 검증하였다. 실험 참여자들 중 대학생 7명을 대상으로 휠체어 높이의 의자에 앉아서 화면을 조작해보도록 하였다.
3.2 Apparatus
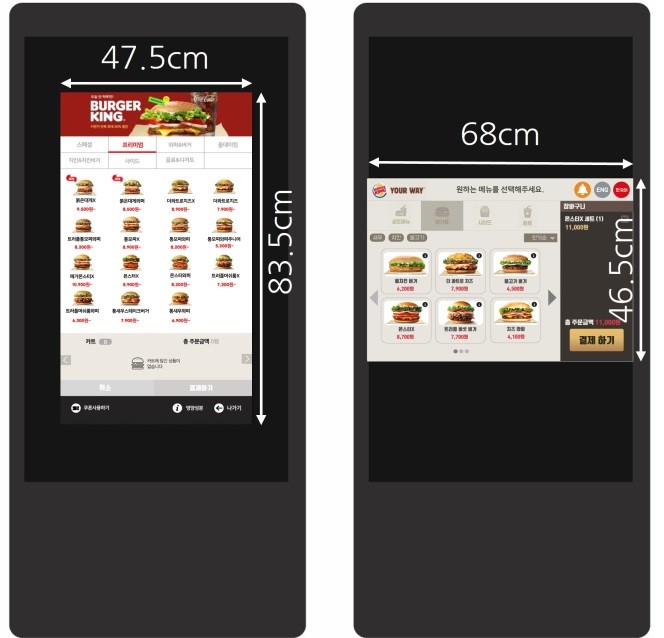
본 연구는 fast-food 식당 B사의 현 kiosk 화면과 이를 개선 설계한 화면을 각각 prototype으로 제작하여 같은 실험 조건에서 두 kiosk의 화면 디자인이 비교될 수 있도록 하였다. 현 kiosk prototype은 fast-food 식당의 허락 하에 kiosk의 화면들을 사진으로 촬영한 후, 촬영된 사진의 레이아웃과 최대한 유사하게 화면을 설계함으로써 제작하였다(Figure 2). 식품의 사진 이미지는 해당 fast-food 사의 홈페이지를 통해 입수하였다. 개선안은 본 연구에서 개발한 유니버설 kiosk 설계 지침을 적용하여 설계하였다. 예를 들어, 개선안의 화면은 제안된 설계 지침 기반으로 68×46.5cm의 가로 형태로 설계하였으며, 지침에 따라 글자의 크기나 한 화면에서의 이미지의 개수 등을 결정하였다. 한 화면에 보이는 식품의 수를 16개(4×4)에서 6개(3×2)로 줄였으며, 명칭 및 구분이 모호한 7개의 범주(스페셜, 프리미엄, 와퍼 & 버거, 올데이킹, 치킨 & 치킨버거, 사이드, 음료 & 디저트)를 고령자가 이해하기 용이하도록 4개(세트 메뉴, 버거, 사이드, 음료)로 재범주화하였다. Prototype은 Figma 프로토타이핑 툴(Figma, Inc., San Francisco, CA, USA)을 이용하여 개발하였다.

3.3 Experiment design
본 연구는 kiosk 디자인을 독립변수로 하며, 조작 횟수, 오조작 횟수, 수행시간, 작업성공률, 주관적 만족도를 종속변수로 선정하였다(Table 2). 본 연구는 기존 디자인에 비해 개선 디자인에서 조작 횟수, 오조작 횟수, 수행시간은 감소하고, 작업성공률은 증가할 것을 가설로 설정하였다.
|
No |
Independent Variable |
Definition |
|
1 |
Number of controls |
Total number of screen-touches for a particular task |
|
2 |
Number of errors |
Total number of wrong screen-touches while performing a
particular task |
|
3 |
Performance time |
Total time spent for a particular task |
|
4 |
Success rate |
A ratio of task completion without giving up the task
among participants |
|
5 |
Satisfaction |
Evaluation of the
following five questions using the 7-point scale |
|
(1) ease of understand how to complete the task |
||
|
(2) ease of follow a process to complete the task |
||
|
(3) satisfaction of the time required to complete the
task |
||
|
(4) ease of memorize how to use the system |
||
|
(5) overall satisfaction |
3.4 Experiment protocol
실험은 (1) 실험 소개 및 동의서 작성, (2) 비교 실험 수행, (3) 만족도 평가 및 실험 종료 순서로 진행하였다. Figure 3에 예시된 것과 같은 touchscreen kiosk panel을 이용하여 실험 prototype을 제시하였으며, 실험 참여자들은 Table 3에 예시된 것과 같은 task들을 순서대로 진행하였다. 제시된 task들에 대한 학습 효과를 배제하기 위하여 비교 실험의 순서를 무작위로 제시하였다. 휠체어 장애인의 음식 주문 상황을 평가하기 위하여, 휠체어의 바퀴의 크기를 고려하여 kiosk 앞에서의 의자의 위치를 정하여 실험하였다.

|
No |
Task |
Content |
|
1 |
Item selection |
"Find OO burger meal, then put it into
shopping cart." |
|
2 |
Item selection |
"Find cheese stick, then put it into shopping cart." |
|
3 |
Item selection |
"Find OO burger, then put it into shopping cart." |
|
4 |
Item delete |
"Delete OO burger from shopping cart." |
|
5 |
Payment |
"Order the items in the shopping cart for takeout, then pay for
the purchase." |
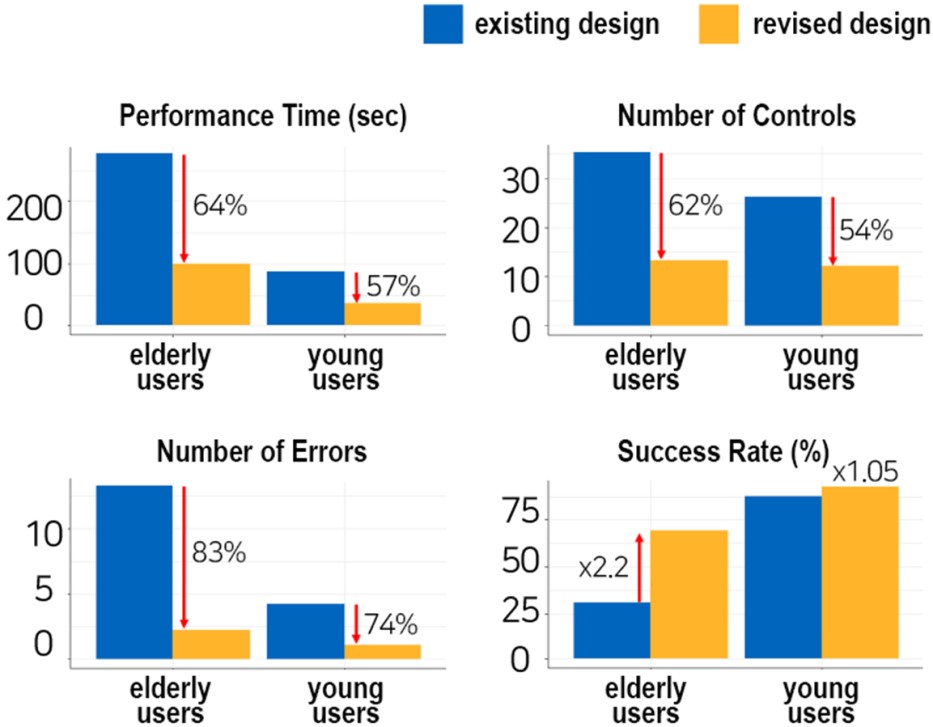
본 연구에서 kiosk 설계 가이드에 따라 개선한 prototype이 조작 횟수, 오조작 횟수, 수행시간, 작업성공률 측면에서 기존 디자인에 비해 평균적으로 2~6배 더 좋은 결과를 보였다(Figure 4). 고령층의 경우, 개선 디자인의 수행시간(평균 100.5초), 조작 횟수(평균 13.25회), 오조작 횟수(평균 2.25회)는 기존 디자인(수행시간: 평균 276.5초, 조작 횟수: 평균 35.25회, 오조작 횟수: 평균 13.25회)에 비해 각각 64%, 62%, 83% 감소하였으며, 개선 디자인의 작업성공률(평균 69%)은 기존 디자인(평균 31%)에 2.2배 향상되었다. 대학생으로 구성된 젊은층의 경우, 개선 디자인의 수행시간(평균 38.05초), 조작 횟수(평균 12.1회), 오조작 횟수(평균 1.1회)는 기존 디자인(수행시간: 평균 88.15초, 조작 횟수: 평균 26.25회, 오조작 횟수: 평균 4.25회)에 비해 각각 57%, 54%, 74% 감소하였으며, 개선 디자인의 작업성공률(평균 93%)은 기존 디자인(평균 88%)에 비해 1.05배 상승하였다. 개선 디자인에서 고령층의 사용성이 크게 증가하였으며, 젊은층과 고령층 사이의 사용성 격차가 어느 정도 해소되었다.
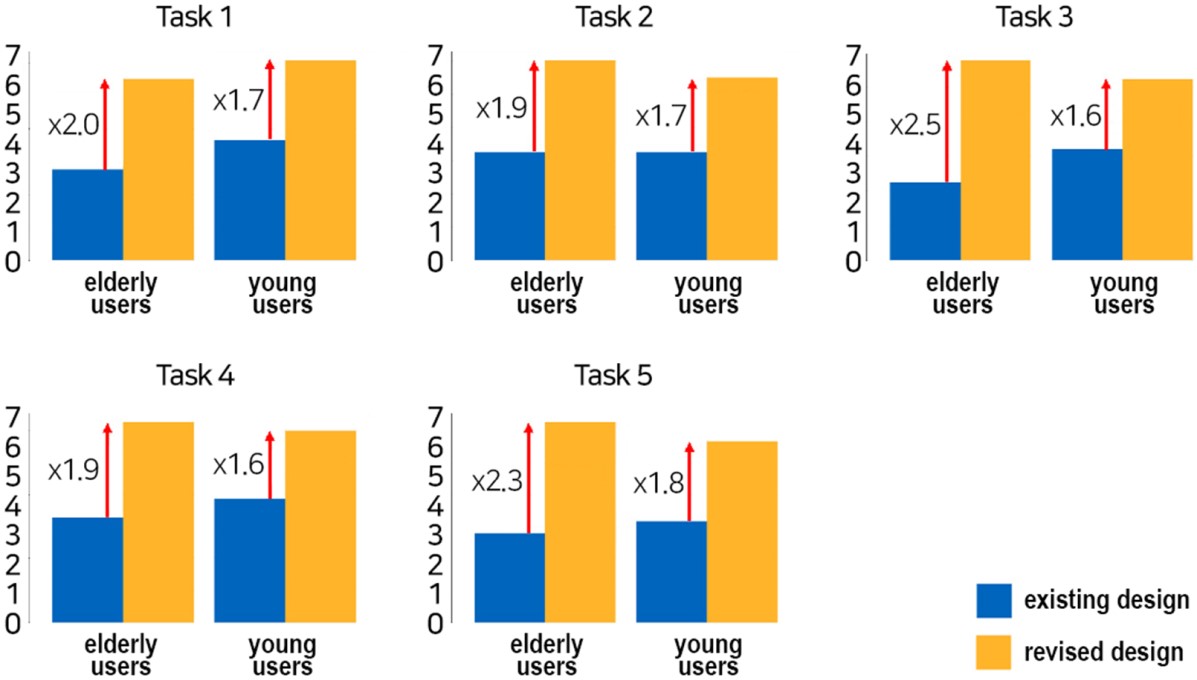
주관적 만족도 측면에서 개선 디자인이 기존 디자인에 비해서 1.6~2.5배 정도 높은 사용성을 보였다(Figure 5). 고령층의 경우, 5개 작업에 대한 개선 디자인의 평균 점수가 기존 디자인에 비해 1.9~2.5배 정도 높게 나타났으며, 젊은층의 경우는 1.6~1.8배 정도 높게 나타났다. 개선 디자인에서 고령층의 주관적 만족도가 젊은층에 비해 큰 폭으로 증가하였다.


Touchscreen kiosk의 버튼 크기 및 graphic style 선호도를 분석하기 위해 소규모의 실험을 수행하였다.
5.1 Methods
(1) 버튼의 크기와 (2) graphic style의 선호도를 독립변수로 하고, 각 독립변수 대한 사용자의 주관적인 만족도를 종속변수로 하는 실험을 별도로 수행하였다. 20대 24명, 40대 1명, 50대 4명, 60대 1명 등 총 30명이 실험에 참여하였다. 버튼의 크기 선호도와 버튼의 graphic style 선호도 평가를 위한 대안들을 기존 연구들을 참고로 하여 제안하였으며, 각 평가 내용을 종이에 출력하여 실험 참여자들에게 제시하였다. 실험 참여자가 버튼의 크기와 버튼의 graphic style 대안들 중에서 가장 선호하는 대안을 각각 하나씩 선택하는 방법으로 실험을 진행하였다.
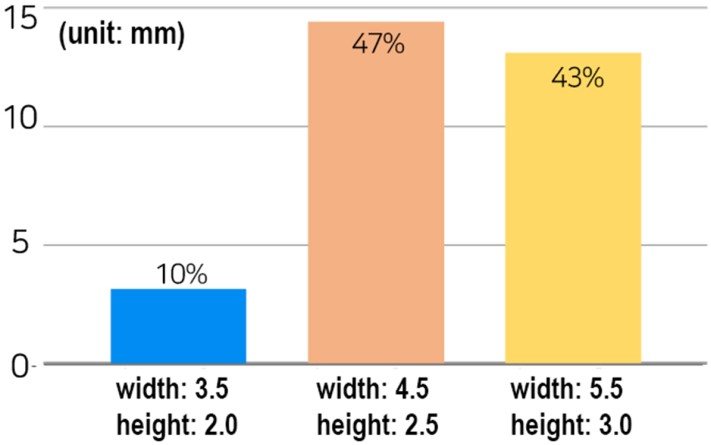
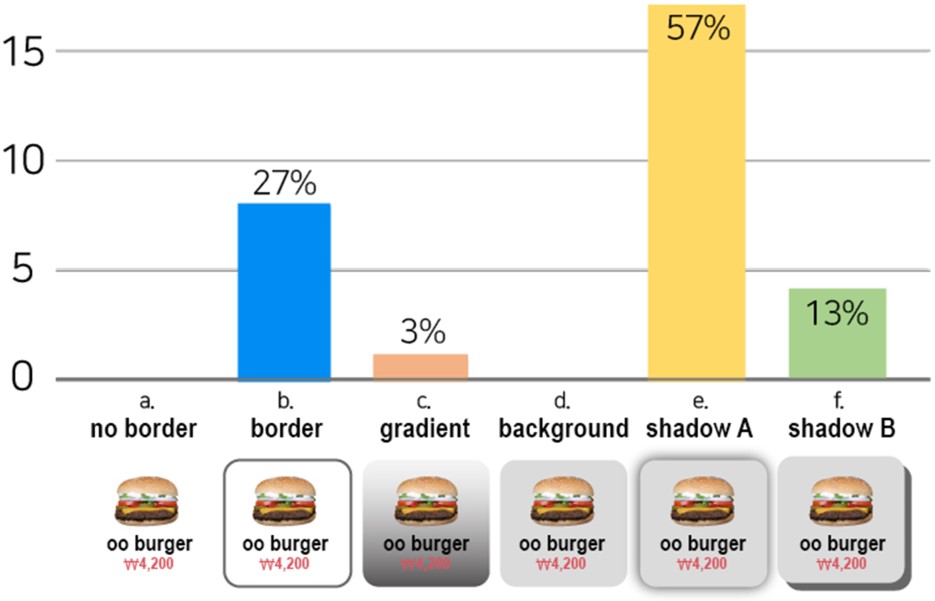
5.2 Results
버튼 크기에 대한 사용자의 선호도 결과, 가로×세로의 크기가 45×25mm 및 55×30mm인 버튼의 선호도가 높았고, 이보다 작은 크기(35×20mm)의 버튼의 선호도가 낮았다(Figure 6). 버튼의 graphic style 측면에서는 그림자 요소나 외곽선이 있는 style이 버튼으로 인지하기 용이한 것으로 확인되었다(Figure 7).


본 연구는 사용자 중심적인 touchscreen kiosk를 설계함에 있어 고령자, 휠체어 장애인 등을 포함한 최대한 다양한 사람들을 수용할 수 있는 유니버설 설계 지침을 제안하였다. Kiosk의 유니버설 설계 지침은 기존 문헌 조사, 한국인 인체 치수 분석, 사용성 평가 등을 포함한 인간공학적 연구 절차를 통하여 개발되고, 실험을 통해 검증되었다. 본 연구에서 제안된 지침은 touchscreen kiosk의 GUI 설계에 관한 다양한 인터페이스 요소들을 종합적으로 검토할 수 있도록 구성되었으며(Appendix 2의 참고 자료 항목에 '사용성 분석'으로 표시된 항목들), 물리적 및 그래픽적 설계요소들 측면에서 기존 kiosk 접근성에 관한 KS 표준(KS X 9211)를 보완할 수 있을 것으로 판단된다. 특히, 기존의 kiosk 설계 지침들은 오늘날 touchscreen kiosk들이 적용하고 있는 다양한 GUI 설계요소들(예: 드롭다운 버튼, 팝업창, modal 창, 화면분할, animation 효과, 가상 키보드 및 입력필드 등)에 대한 세부적인 지침들을 제시하고 있지 않은 반면, 본 연구의 지침들은 fast-food 식당 3사의 GUI 설계요소 분석 및 사용성 문제 분석을 기반으로 기존 문헌들이 고려하지 못한 설계 지침을 제안할 수 있었다. 한편, 본 연구는 어린이 사용자와 실제 휠체어 장애인을 대상으로 한 사용성을 직접 평가하지 못하였으며, 다양한 kiosk의 인터페이스를 설계함에 있어 제안된 지침을 일반화하기에는 실험 참여자 숫자 및 통계적 분석에 기반한 검증에 한계가 있다. 따라서 어린이 및 휠체어 장애인 등을 포함한 유의미한 숫자의 실험 참여자를 대상으로, 다양한 종류의 kiosk(예: 관공서 kiosk, 영화관 kiosk, 교통수단 발권 kiosk, 관광지의 정보 안내 kiosk 등)에 대하여 보다 포괄적이고 종합적인 인터페이스 요소 분석 및 사용성 평가가 필요하다.
제안된 touchscreen kiosk 설계 지침은 사용성 평가 실험을 통해 그 적용성이 검증 및 보완되었다. 설계 지침을 기반으로 개선 설계된 fast-food 식당의 kiosk 디자인은 기존 디자인에 비해 작업수행시간, 화면 조작 횟수, 오조작 횟수 측면에서 좋은 사용성을 보였다. 특히, 고령층의 작업수행도 및 사용성 만족도가 젊은층에 비해 큰 폭으로 향상되었다. 고령층과 젊은층 모두에게 사용성 개선 효과가 가장 높은 것은 범주(메인 메뉴)의 구성이었다. 기존 디자인의 범주는 7개이며, 이 중에는 '올테이킹'과 같이 해당 범주의 하위에 어떤 음식이 들어있는지 알기 어려운 이름을 가진 범주도 있었다. 본 연구는 유사한 음식을 모아서 범주의 수를 4개로 축소하였으며, 메뉴 내부의 음식을 수월하게 예측할 수 있도록 범주의 명칭을 분명하게 하였다. 이에 따라, 특정 음식이 들어 있는 범주를 바르게 선택하였는가 하는 측면에서, 개선 디자인(총 7회)의 범주 선택 오류는 기존 디자인(총 79회)에 비해 91% 감소하였다. 본 연구에서는 전반적인 설계 개선 효과가 어느 정도 검증될 수 있었던 것으로 판단된다. 하지만, 본 사용성 평가 연구의 참여자가 대학생 20명과 고령자 4명으로 제한되어 평가 결과를 일반화하기에는 한계가 있으므로, 일반적 설계 지침에 대한 타당성 검증을 위해서는 다양한 사람들을 대상으로 한 추후 연구가 요구된다. 본 연구에서 제안된 설계 지침은 kiosk의 사용성을 전반적으로 향상시킬 수 있을 것으로 기대되며, kiosk 인터페이스를 설계함에 있어 IT 기기 사용을 어려워하는 고령층을 고려하는데 도움이 될 것으로 판단된다.
본 연구는 신체적 제약이 있는 어린이 및 휠체어 장애인의 인체 크기 특성을 고려하여 kiosk의 물리적 제원에 대한 설계 지침을 제안하였다. 개선 디자인은 어린이와 휠체어 장애인의 인체 크기 특성을 고려하여 kiosk의 높이 범위를 640~1,450mm로 설정하고, 좌우로 넓은 화면 비율을 제안하였다. 실험 참여자들 중 임의의 7명을 휠체어 높이로 설정된 의자에 앉아서 kiosk를 조작하도록 하였다. 본 연구는 휠체어를 대신하여 의자에 앉아 화면을 조작하도록 하였으며, 실험에 사용된 kiosk는 하단에 휠체어가 들어갈 수 있는 공간이 없었으므로, 휠체어 장애인 입장에서의 사용성 분석에는 한계가 있지만, 휠체어 장애인이 앉은 위치에서의 kiosk 화면 조작 영역 측면에서 유의미한 개선 사항을 확인할 수 있었다. 개선 디자인은 사람들이 의자에 앉은 상태에서도 화면의 모든 영역에 손이 닿은 반면, 기존 디자인은 의자에 앉은 상태에서 화면 상단부에 손이 닿지 않았다. 반면, 본 연구에서 제안된 좌우로 넓은 화면 비율을 가진 kiosk는 휠체어 장애인뿐 아니라 일반인에게도 선호될 수 있는 것으로 확인되었다. 이는 시야를 위아래로 움직이는 것보다 좌우로 움직이는 것이 편하기 때문인 것으로 판단된다. 본 연구의 사용성 평가에 어린이가 포함되지 않았지만 의자에 앉은 실험 결과를 바탕으로 유추하자면, 본 연구에서 한국인의 인체측정치 분석에 기반하여 제안된 kiosk 화면의 설계제원은 어린이를 포함한 키가 작은 사용자들에 대한 수용율이 높을 것으로 판단된다. 한편, 한국인 인체 치수 특성은 시간에 따라 변화될 수 있으므로 kiosk의 적정 높이 범위에 대한 주기적인 업데이트가 필요할 것이다.
제안된 touchscreen kiosk 설계 지침은 추후 다양한 종류의 kiosk 설계에 적용하고 다양한 사용자를 대상으로 평가하는 과정을 통해 지속적으로 보완될 필요가 있다. 본 설계 지침을 기반으로 한 다양한 종류의 kiosk 설계안을 개발하고 이를 평가함으로써 설계 지침의 세부적인 실효성이 검토될 수 있을 것으로 기대된다. Kiosk 기기의 성능이 향상되고 touchscreen의 GUI 설계요소가 다양해짐에 따라 kiosk의 사용성에 대한 인간공학적 분석이 필요해지고 있다. 본 연구에서 kiosk 설계안을 검증하기 위해 제안된 사용성 평가 방법 및 고려사항들은 kiosk의 인터페이스를 설계하는 과정에서 인간공학적인 특성을 분석하기 위해 적용될 수 있다. 한편, 본 연구는 휠체어 장애인과 고령자를 포함할 수 있는 kiosk 설계 지침을 제안하였는데, 유니버설 디자인의 철학에 부합하는 설계 지침을 제시하기 위해서는 추후 시각장애인이나 손을 사용할 수 없는 신체 장애인, 문화적 특성이 상이한 외국인 등을 포함한 다양한 사용자들의 인체 및 인지 특성을 고려하는 후속 연구가 필요하다. 또한, kiosk의 물리적 제원과 관련된 유니버설 설계 지침을 고도화하기 위해서는 인구구조 및 인체측정학적 특성에 대한 보다 면밀한 분석이 요구되며, 다양해지고 있는 정보기기 GUI 설계요소에 대한 사용성 특성을 kiosk의 설계 지침에 적절히 반영하기 위한 지속적인 연구도 필요하다. 본 연구에서 touchscreen kiosk의 인터페이스 구성요소들에 대해 제안된 유니버설 설계 지침은 향후 다양한 업종의 kiosk 설계에 활용될 수 있도록 발전될 수 있을 것으로 기대된다.
References
1. An, S.L., A study on the color guide line of web design for universal, A Treatise on The Plastic Media, 13(3), 71-80, 2010.
2. Baek, I. and Lee, J., "UX enhancement by un-tack system usage analysis", Proceedings of Human-Computer Interaction (HCI) Korea 2020, 2020.
3. Beak, S.J. and Yun, J.Y., User experience study on unmanned ordering system in fast food store for the elderly, Journal of the Korean Society Design Culture, 26(2), 197-205, 2020. doi:10.18208/ksdc.2020.26.2.197
4. Cai, X. and Oh, Y.K., A study on user satisfaction of kiosk UI design elements on university campus, Korea Multimedia Society, 24(10), 1369-1379, 2021.
Google Scholar
5. Foodbank.co.kr, Settlement of fast food business, 2019. https://www.foodbank.co.kr/news/articleView.html?idxno=56360 (Retrieved March 18, 2022).
6. Ha, J.H. and Kim, S.I., A study on the increase of kiosk user experience in non-face-to-face era for the elderly: Focused on the McDonald kiosk, Journal of Digital Convergence, 19(8), 285-292, 2021.
Google Scholar
7. Hong, S.Y. and Choe, J.H., A study on the kiosk UI reflecting the elderly's characteristics, Journal of the Korea Contents Association, 19(4), 556-563, 2019.
Google Scholar
8. Huh, W.W. and Kim, J., A study of smartphone UI design guidelie for the elderly, Design Convergence Study, 10(4), 3-14, 2011.
9. Hwang, S.W. and Kim, H.S., A study on the user experience of unmanned order payment kiosk in fast food stores, Journal of Digital Contents Society, 20(8), 1491-1501, 2019. doi:10.9728/dcs.2019.20.8.1491
Google Scholar
10. Jung, E.J., A study on self-service kiosk visual interface design for self-dining. (Master). Ewha Womans University, Seoul. Retrieved from, 2019.
11. Kim, H.J. and Lee, J.M., Consumers' resistance and continued use intention of self-service kiosk, Family and Environment Research, 58(3), 401-416, 2020. doi:10.6115/fer.2020.029
Google Scholar
12. Kim, M. and Ko, Y.J., "Design study for the mitigation of digital divide of the elderly: focused on the kiosk interface", Proceedings of 2020 Korea Society of Design Science (KSDS) Fall International Conference, Seoul, 2020.
13. Kim, M., Yoo, C., Park, H., Ou, S. and Lee, J., Implementation of voice recognizing kiosk application for the visually impaired, Korean Institute of Information Scientists and Engineers (KIISE) Transactions on Computing Practices (KTCP), 26(7), 332-337, 2020. doi:10.5626/ktcp.2020.26.7.332
14. Kim, Y., Lee, S., Lee, S., Han, S., Han, J. and Lee, M., "Kiosk interface design of fast food restaurant for the elderly", Proceedings of Korea Computer Congress (KCC) 2019, Jeju, 2019.
15. Korean Agency for Technology and Standards (KATS), The Report on the 5th Size-Korea (Korean Body Measurement and Investigation), Size Korea, Korea Agency for Technology and Standards, Seoul, Korea, 2004.
16. Korean Agency for Technology and Standards (KATS), The Report on the 6th Size-Korea (Korean Body Measurement and Investigation), Size Korea, Korea Agency for Technology and Standards, Seoul, Korea, 2010.
17. Korean Agency for Technology and Standards (KATS), The Report on the 7th Size-Korea (Korean Body Measurement and Investigation), Size Korea, Korea Agency for Technology and Standards, Seoul, Korea, 2015.
18. Korean Agency for Technology and Standards (KATS), Guidelines for Accessibility of Self-Service Kiosk, Seoul, Korea, 2016.
19. Krug, S., Don't Make Me Think, Revisited: A Common Sense Approach to Web Usability, 3rd Edition ed, New Riders, 2013.
20. Lee, D. and Kim, M., Influence of fast-food kiosk quality on user intention of reuse, The Journal of the Korea Contents Association, 21(11), 350-360, 2021.
Google Scholar
21. Lee, D., Na, S., Ahn, E. and Chung, M.K., The perceived discomfort in the daily activities of Korean elderly, Journal of the Ergonomics Society of Korea, 26(2), 67-79, 2007.
Google Scholar
22. Lee, S. and Hwang, S., Evaluation of user satisfaction for bus stop kiosk DID, Journal of Korea Multimedia Society, 20(2), 429-436, 2017. doi:10.9717/kmms.2017.20.2.429
Google Scholar
23. Lee, S., Kim, Y., Lee, S. and Han, J., "Kiosk design guideline for the elderly", Proceedings of 2019 Korea Society of Design Science (KSDS) Spring International Conference, Seoul, 2019.
24. Lee, S.M., User analysis of unmanned order payment kiosk at fast food stores through FGI, Journal of Digital Contents Society, 21(2), 387-394, 2020. doi:10.9728/dcs.2020.21.2.387
Google Scholar
25. Lee, Y., Choi, S., Yun, S., Cho, Y., Lee, J., Seo, S., Jeong, J. and Jeong, H., "Usability test of franchise kiosk", Proceedings of Human-Computer Interaction (HCI) Korea 2020, 2020.
26. Ma, J., A study on the satisfaction for visual factors of the buttons in the kiosk interface design. (Master). Ewha Womans University, Seoul. Retrieved from, 2009. https://dl.nanet.go.kr/law/SearchDetailView.do?cn=KDMT1200937023.
27. Mo, J.S. and Nam, K.S., "A study on the experience of elderly users in the non-face-to-face cinema kiosk area in the post Covid-19 era", Proceedings of Korean Institute of Interior Design Conference, 2020.
28. National Disability Authority, Guidelines for Public Access Terminals Accessibility, https://universaldesign.ie/technology-ict/archive-irish-national-it-accessibility-guidelines/public-access-terminals/guidelines-for-public-access-terminals-accessibility (Retrieved March 31, 2022).
29. National Information Society Agency, The report on the digital divide, Ministry of Science and ICT, Seoul, Korea, 2017.
30. National Information Society Agency, The report on the digital divide, Ministry of Science and ICT, Seoul, Korea, 2020.
31. Norman, D.A., The Design of Everyday Things: Revised and Expanded Edition, Basic Books, 2013.
Google Scholar
32. Park, M.H., Song, D.S. and Kim, H.J., Development of information architecture for user-centered hospital kiosk, The Journal of the Korea Contents Association, 11(7), 248-258, 2011. doi:10.5392/jkca.2011.11.7.248
Google Scholar
33. Ryou, J., Kim, J., Hong, S. and Heo, J., "Age-friendly user experience of self-ordering kiosk: focusing on fast food ordering", Proceedings of 2019 Korea Society of Design Science (KSDS) Spring International Conference, 2019.
34. Shin, J., Lee, M. and Lee, W., "Kiosk design guideline for the weak: Focusing on the case of fast food restaurants", Proceedings of Human-Computer Interaction (HCI) Korea 2020, 2020.
35. Shin, J., Lee, M. and Lee, W., "Universal kiosk design guideline: Focusing on the case of fast food restaurants", Proceedings of Human-Computer Interaction (HCI) Korea 2021, 2021.
36. The Americans with Disabilities Act (ADA), Information and Technical Assistance on the Americans with Disabilities Act, https://www.ada.gov/ (Retrieved 16 May, 2022).
37. Yoo, M.Y., Kim, H.E. and Kim, S.I., Evaluation of kiosk service usability for regional characteristics: focus on the media pole in Kangnam and kiosk in Insa-dong, Journal of Digital Design, 14(3), 423-431, 2014.
38. Yoon, Y.J. and Ha, K.S., UX design proposal for educational software service middle-aged and elderly, Journal of the Korea Contents Association, 21(10), 227-239, 2021.
Google Scholar
PIDS App ServiceClick here!