eISSN: 2093-8462 http://jesk.or.kr
Open Access, Peer-reviewed

eISSN: 2093-8462 http://jesk.or.kr
Open Access, Peer-reviewed
Minju Kim
, Yuwon Jeong
, Jaein Lee
10.5143/JESK.2022.41.6.561 Epub 2023 January 04
Abstract
Objective: We would like to present the user experience quality evaluation index that should be considered when designing display products/services for seniors with the main target audience of seniors, who are also called active seniors, 65 years or older.
Background: As digital information becomes more diverse, more and more information is required for seniors to accept. And there are still many services that are inconvenient to use due to UIUX elements in the display, such as web or mobile apps. Therefore, in the case of products/services targeting the senior group, it is necessary to develop them so that they can be used more easily and conveniently by fully considering various restrictions and potential needs of senior users.
Method: The literature was searched using the keyword 'senior display' using the NURIMEDIA Corp. (Dbpia.co.kr) database. Using the PRISMA methodology, 41 literatures out of 271 literatures were selected. Factors related to senior display were derived out of 41 literatures, and factors were extracted and organized using the affinity diagram methodology.
Results: A total of 58 factors were derived using the affinity diagram methodology. Among them, 17 factors were classified into 'User Experience Acceptance Factors' and 41 factors were classified as 'Product/Service Experience Suggesting Factors'. In the 'User Experience Acceptance Factors', a total of 5 'Physical Ability Factors' and a total of 12 'Experiential Perception Factors' were classified. In addition, in the 'Product /Service Experience Suggesting Factors', a total of 19 'Basic Performance Factors' and a total of 22 'Secondary Value Factors' were classified.
Conclusion: This study suggested experience quality evaluation indicators for what factors should be considered in designing display products/services for seniors.
Application: If these factors are well reflected in the product design stage, it is expected that products/services that can be easily used by the elderly can be manufactured and used as necessary evaluation factors.
Keywords
Senior Active senior Display PRISMA Reporting guideline Index Framework Experience Emotion
2022년 현재 대한민국은 의학기술과 경제 발전으로 인해 인간의 수명이 점차 늘어나서 평균 수명 100세 시대에 들어섰다. 현재 고령화로 인해 대한민국 65세 이상의 노인 인구 비율은 2021년은 16.5%, 2030년에는 20.5%로 노인 인구가 지속적으로 증가하여 초고령 사회에 진입할 것으로 예상하고 있다(Kim et al., 2022). 특히 건강상태가 악화되어 돌봄 대상이 될 가능성이 높은 80세 이상의 노인 인구도 2021년 204만명에서 2030년 297만명으로 증가할 것으로 보인다(Lee and Park, 2022). 이런 상황에서도 일반적으로 시니어 계층은 경제적으로 안정된 소비 여력을 갖추고 있기 때문에 소비 생활과 여가 생활을 주로 즐긴다는 특징을 가지고 있다(Kim et al., 2017). 그리고 다양한 콘텐츠가 만들어지는 현대 사회에서 특히 시니어 계층을 대상으로 하는 제품이나 서비스가 많이 나오고 있다(Choi and Han, 2018).
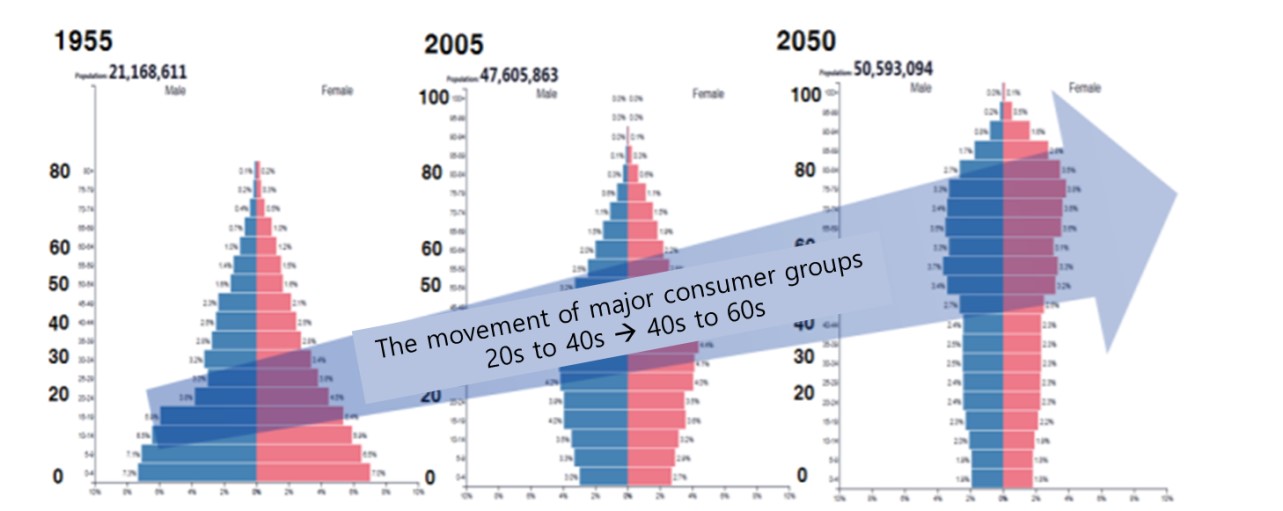
이러한 특성으로 인해 활발한 사회 활동을 하고 여가 활동을 즐기는 중장년층을 '액티브 시니어(Active Senior)'라고 지칭한다(Jeon and Song, 2020). Neugarten (1982)은 시니어 계층을 프리 시니어(Pre-senior)와 액티브 시니어로 구분하였는데 프리 시니어는 40~49세의 은퇴를 준비하는 세대로 지칭하였으며 액티브 시니어의 경우 50~75세의 경력과 경제력을 왕성히 갖춘 세대로 지칭하였다. 이렇듯 현대 사회가 발전함에 따라 현재 시니어 계층은 가치관과 삶의 태도 등의 다양한 측면에서 젊고 활동적인 성향을 가지고 있다는 점에서 기존 시니어 계층과는 큰 차이점을 보인다(Lee and Lee, 2014). Figure 1과 같이 노인 인구 비율의 증가로 인해 시장 주요 소비자층이 시니어 대상으로 변화되고 있다(Choi and Han, 2018). 따라서 현 시장에서는 경제력 있는 액티브 시니어를 대상으로 한 제품/서비스가 많이 나오고 있는 추세이다(Choi and Han, 2018).

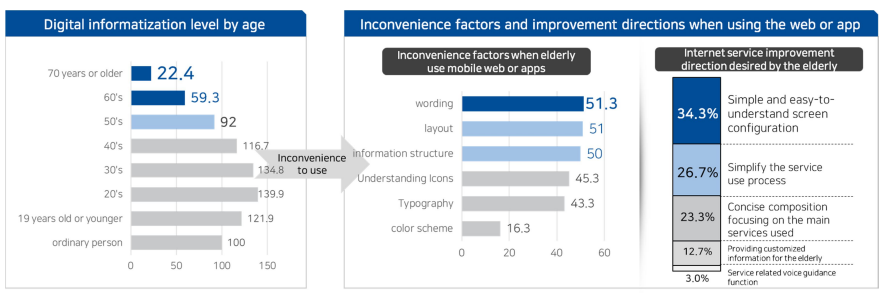
현재 4차 산업혁명 시대의 핵심인 인공지능, 로봇공학, 사물인터넷, 가상현실, VR, 3D프린터 등의 발달로 인해 ICT 기술이 확대되어 가면서 다양한 ICT 기기가 많이 생겨나고 있는 추세이다(Kim and Kim, 2019). 하지만 ICT 기기가 많이 생겨남에도 불구하고 50세 이후로 나이가 듦에 따라 디지털 정보화 수준은 현저히 낮아지는 특징이 있기 때문에 이를 잘 활용하지 못한다는 것을 볼 수가 있다. 그 중에서도 디스플레이 내의 웹이나 모바일 앱 등을 실생활 속에서 많이 사용하다 보니 이에 대한 불편함이 존재하며 특히 용어와 UI의 레이아웃 구조가 헷갈린다는 의견이 많았다. 따라서 디스플레이 제품 내의 UI의 설계가 단순하고 알기 쉬운 화면 구성으로 설계되고 서비스 이용 절차를 간소화하였으면 좋겠다는 사용자들의 요구가 있었다(Figure 2).

디지털 정보가 다양해짐에 따라 시니어 계층이 받아들여야 할 정보가 더 많아지고 있다. 그리고 여전히 웹 또는 모바일 앱 등과 같이 디스플레이 내의 UIUX 요소로 인해 사용하기 불편한 서비스가 많다. 따라서 시니어 계층을 주요 대상으로 하면서 특히 디스플레이를 포함하여 사용될 수 있는 제품/서비스에 대해서는 시니어 사용자의 여러 제약 사항과 잠재 니즈를 충분히 고려하여 보다 쉽고 편리하게 사용할 수 있도록 개발할 필요성이 있다. 이에 본 연구에서는 시니어의 주 타겟층인 65세 이상을 대상으로 하여 시니어 세대에 최적화된 디스플레이 제품/서비스 설계 시 고려해야 될 사용자 경험 품질 평가 지표를 제시해보고자 한다.
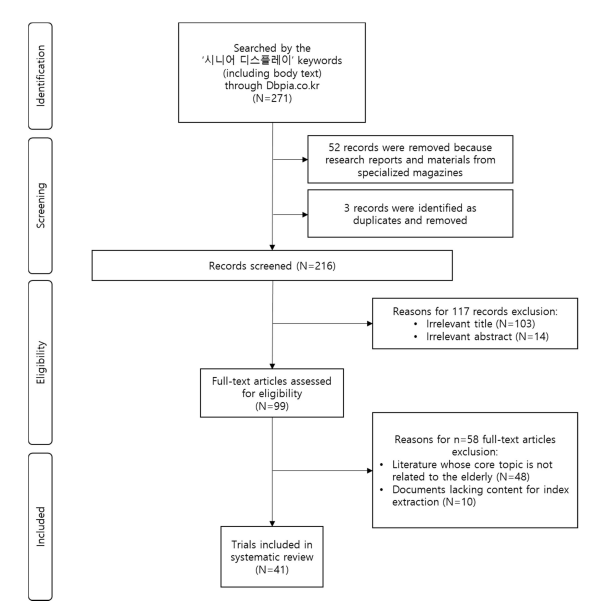
본 연구는 시니어 세대에 최적화된 디스플레이 제작을 위한 경험 품질 평가 지표를 개발하기 위해 시니어의 전반적인 특성에 관해 연구한 국내 문헌을 분석하였으며 연구에 활용될 문헌은 누리미디어사(DBpia.co.kr) 데이터베이스를 활용하여 수집하였다. 문헌검색에서 사용된 검색어는 '시니어 디스플레이' 키워드를 사용하였으며 최초로 검색된 문헌의 수는 총 271편이었다. 자료 유형은 학술저널 또는 학술대회자료 만을 대상으로 하여 219편의 문헌을 선정하였으며 그 중 중복된 문헌 3편을 제거하여 216편의 문헌을 선별하였다. 그 다음 단계에서는 제목과 초록 내용을 검토하여 시니어, 디스플레이를 대상으로 진행된 연구가 아닌 문헌 117편을 삭제한 후 99편의 문헌을 선정하였다. 그 후 문헌 내용을 세부적으로 분석하여 시니어 대상으로 연구되지 않는 48편의 문헌과 Index 도출을 하기 위한 내용이 충분하지 않다고 판단되는 문헌 10편을 제외하여 총 41편의 문헌이 최종 선정되었다. 이는 Figure 3과 같이 체계적 문헌 고찰 보고지침(Reporting Guideline)에 기반한 PRISMA 방법으로 문헌을 선별하였다(Moher et al., 2009).

이후 총 41편의 문헌 내용을 분석하여 시니어 대상으로 디스플레이 제품 제작 시 고려해야 될 부분에 대해서 평가 요인을 도출하였다. 평가 요인 도출 방법은 친화도법(Affinity Diagram)을 활용하여 요인들을 그룹핑하여 추출하고 제거하는 등의 요인들을 선별하는 과정을 거쳤다. 친화도법이란 카와키타지로(Jiro Kawakita)에 의해 연구된 방법론으로 KJ법과 어피니티 다이어그램으로도 지칭한다(Jo et al., 2021). 친화도법은 참여자들이 생각한 아이디어와 관찰 내용을 라벨에 적어내고, 이를 분류하고 선별하는 과정에서 문제점과 새로운 아이디어를 발견할 수 있는 방법론으로 브레인스토밍과 함께 가장 많이 쓰인다(Raymond, 1997). 본 연구에서는 친화도법을 활용하여 1) 경험 품질 요인 선별 2) 요인의 차원별 세부 분류 3) 도출한 요인에 대한 정의 등의 과정을 통해 요인을 도출하였다. 이에 대한 내용은 결과 부분에서 세부적으로 설명하였다.
3.1 Selection of experience quality factors
시니어용 디스플레이에 대한 41편의 문헌을 선별하고 분석하였으며 각 문헌 내에서 시니어 또는 디스플레이에 대해 설명되고 있는 주요 요인을 도출하는 과정을 거쳤다. 요인 도출하는 과정에서는 시니어와 관련하여 설명이 되어 있는 부분들에 대해 요인들을 선별하였으며 그 중에서도 노화에 따른 신체적 변화 요소에 대한 부분, 시니어 대상 제품/서비스 제작 시 고려해야 될 부분, 현재 시니어들이 추구하고 있는 트렌드 등에 대한 부분들을 중점으로 살펴보고 요인들을 도출하였다. 그 결과 문헌 내에서 216개의 요인을 추출하였다. 총 216개의 요인 중에서 중복되거나 유사한 개념을 가진 요인들은 친화도법을 활용하여 제거하였다. 예를 들면, 원상복구, 오류방지, 오류보호의 요인은 중복되거나 유사한 개념을 가진 요인들이기 때문에 '오류보호'로 통합하는 등의 과정을 거쳤다. 이러한 선별하는 과정을 거쳐 141개의 요인이 선별되었다. 총 141개의 요인에서는 디스플레이 관련 제품/서비스 설계 시 어떠한 UI 요소를 고려해야 되는 지에 대한 부분들이 많이 도출되었다. 그리고 선별된 141개의 요인들 중 연관된 항목을 그룹핑 하는 과정을 거쳤다. 해당 과정에서는 선별한 요인들 중에서도 다른 개념인데도 그룹핑 할 수 있는 연관되는 항목들이 있어서 이러한 부분들에 대해 통합하는 과정을 거쳤다. 예를 들면, 직관성, 가독성, 시인성, 가시성의 요인들을 '정보주목성'이라는 요인으로 도출하였다. 또한, '형평성', '속도감', '위생성' 등 시니어용 디스플레이 관련 경험 품질 요인에 적합하지 않다고 판단되는 요인들은 제외하였다. 그 과정에서 '제품 관점'과 '사용자 관점'의 두 가지 Category로 요인을 분류하였고, 총 58개의 요인이 정리되었으며 Table 1과 같다.
|
Division |
Experience
quality factors |
|||||
|
User perspective |
Tactile factor |
Visual factor |
Auditory |
Information |
Body |
Personal |
|
Wellness |
Stability |
Joy |
Specialty |
Self-Direction |
Economics |
|
|
Positiveness |
Helpness |
Social
bond |
Eco-Friendliness |
Quality |
- |
|
|
Product/Service |
Minimal |
Texture |
Practicality |
Simplicity |
Safety |
Durability |
|
Robustness |
Size |
Shape |
Button |
Color |
Layout |
|
|
Video |
Resolution |
Interval |
Image |
Guidance |
Icon |
|
|
Text |
Portability |
Mobility |
Ease of control |
Ease of learning |
Induction of |
|
|
Convenience |
Simplicity |
Clarity |
Receptivity |
Consistency |
Systematicity |
|
|
Usefulness |
Efficiency |
Accessibility |
Reliability |
Simplification |
Information |
|
|
Information |
Information |
Information |
Error protection |
Friendly |
- |
|
3.2 Subdivision of factors by dimension
경험 품질 요인에 대해서 58개의 요인을 정리한 내용을 토대로 Category를 분류해 보기 위해서 개념 모델을 구조화하였다. 개념 모델을 구조화하기 위해서 인간이 사물을 인지하는 과정에 대해 파악하고 감성과 관련된 요인들을 살펴보았다.
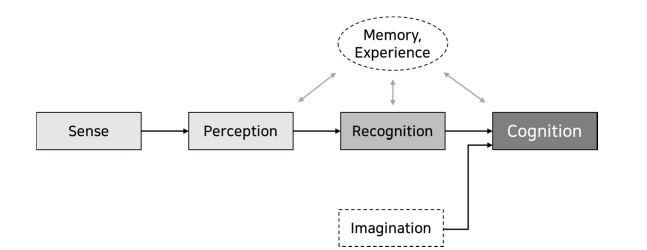
Figure 4와 같이 사물을 인지하는 과정에 대해 살펴보면 처음에는 인간의 감각(Sense)인 오감의 다양한 자극을 통해 사물을 인지하고 지각(Perception)하는 과정을 거치게 된다. 그 후 뇌에서 대상을 범주로 분류하여 인식되는 재인(Recognition)의 과정을 거쳐 최종적으로 사물을 인식(Cognition)하게 된다. 인식하는 과정에서 과거의 기억이나 경험들이 영향이 될 수가 있다(Cho et al., 2013).

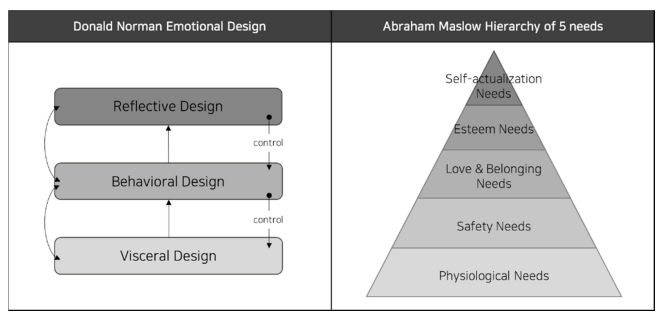
감성과 관련된 이론들로 도널드 노먼(Donald Norman)의 이모셔널 디자인 3단계와 매슬로(Abraham Maslow)의 욕구단계설을 참고하였으며 이와 관련하여 정리한 내용은 Figure 5와 같다.

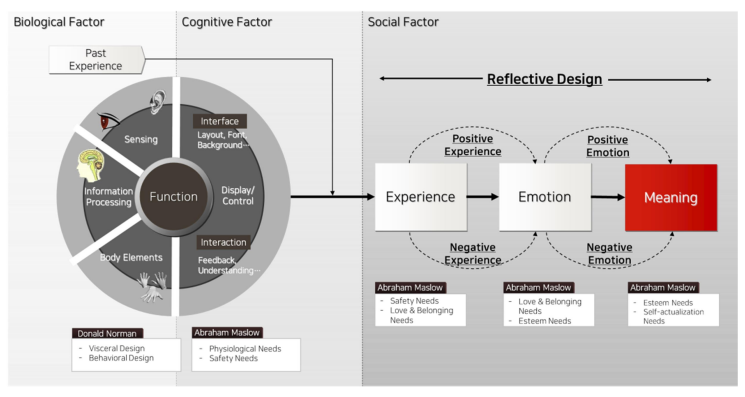
앞서 설명된 내용들과 의식-감성 경험 모델 개념도(Lee and Nah, 2013)를 참고하여 Figure 6과 같이 시니어가 디스플레이 제품을 인지하기까지 어떠한 과정을 거치게 되는지에 대해 개념 모델을 구성하였다.

시니어 디스플레이 사용자는 제품의 외관이나 서비스 내의 기능 요소들에 대해 오감과 신체특성 요소 등을 통해 인지하는 과정을 거친다. 그리고 이를 사용하면서 인터페이스(Interface)와 인터랙션(Interaction) 요소들로부터 겪는 경험(Experience)을 통해 긍정 감성(Positive Emotion) 또는 부정 감성(Negative Emotion)이 형성된다. 이 과정에서 과거의 경험(Past Experience)에 영향을 받아서 감성(Emotion)이 형성되기도 한다. 그리고 제품/서비스를 처음 인지하고 사용하는 과정에서 앞서 언급한 도널드 노먼의 이모셔널 디자인 3단계 중에 본능적 디자인(Visceral Design)과 행동적 디자인(Behavioral Design)이 적용된다. 그리고 매슬로의 욕구단계설 중에 생리적 욕구(Physiolosical Needs)와 안전 욕구(Safety Needs)가 이 과정에 해당된다. 이렇게 경험(Experience)을 하고 난 뒤 감성(Emotion)이 형성되고 최상위 단계인 의미(Meaning)에 다다른다. 해당 단계에서는 사용자에게 긍정 감성을 제공해준 것은 다시 경험하고 싶다는 생각을 형성하게 되며 부정 감성을 제공해준 것은 다시 경험하지 않고 싶어한다. 즉, 제품/서비스를 경험함으로써 감성을 느끼고 의미로 전이하게 되는 전 단계에서 사용자의 입장에서 새로운 가치와 긍정적인 감성을 느낄 수 있도록 제공해야 된다. 이 과정에서는 매슬로의 욕구단계설 중에 안전 욕구(Safety Needs), 애정과 소속 욕구(Love & Belonging Needs), 존중 욕구(Esteem Needs), 자아실현 욕구(Self-Actualization Needs)가 적용된다.
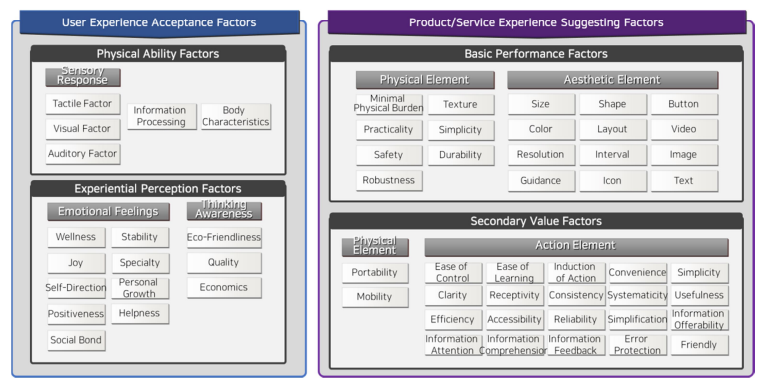
앞서 설명한 개념 모델을 바탕으로 하여 요인의 Category를 구성하였으며 Table 2에서 도출한 58개의 경험 품질 요인을 Figure 7과 같이 체계화하였다.

제품 사용 시 시니어가 추구하는 가치 등을 나타내는 사용자 경험 수용 요인과 시니어가 제품 사용 시 제공해야 하는 경험적 요인들을 제품/서비스 경험 제시 요인으로 분류하여 요인들을 그룹핑하였다. 사용자 경험 수용 요인 중에서 신체 역량 요인은 제품/서비스를 인지하고 수용하는 과정에서 고려할 수 있는 부분으로 그룹핑하였다. 그리고 경험적 인식 요인은 사용자와 제품/서비스 간의 상호작용을 마친 후 사용하는 전 과정에서 나타난 최종적인 경험 요인으로 그룹핑하였다. 제품/서비스 경험 제시 요인 중에서 기본적 설계 요인과 부가적 가치 요인으로 분류하였다. 이는 제품/서비스 설계 시 기본적으로 고려하여 설계되어야 하는 요소와 특정 요인을 고려하여 설계할 경우 부가적인 가치를 제공해줄 수 있는 요인을 나눠 그룹핑하였다.
3.3 Detailed index framework definition
Figure 7과 같이 도출한 요인들에 해당되는 대표 연구를 Table 2와 Table 3와 같이 표기하였으며 각 요인에 대한 세부 설명은 Table 4에 나타냈다.
3.3.1 User experience acceptance factors
사용자 경험 수용 요인은 제품 사용 시 시니어가 추구하는 가치 또는 받아들이는 감정 요소이며 요인에 따라 '신체 역량 요인'과 '경험적 인식 요인'으로 분류하였다(Table 2).
신체 역량 요인
신체 역량 요인은 시니어 대상 디스플레이 제품/서비스 설계 시 1차적으로 고려해야 할 시니어들의 신체적인 요인을 의미한다. 감각반응에는 촉각 요인, 시각 요인, 청각 요인 총 3개의 요인으로 분류하였으며 그 외 정보처리와 신체특성의 요인으로 분류하여 총 5개의 요인을 도출하였다. 그리고 다음에서 각 요인에 대한 설명과 그에 해당하는 대표 연구를 제시하였다.
감각반응
감각반응은 촉각 요인, 시각 요인, 청각 요인으로 분류하였다. 해당 요인은 시니어의 감각 요소에 따른 특성으로 정리하였으며 이를 고려한 디스플레이 등의 제품을 설계하기 위해서는 어떠한 요소를 고려해야 될지에 대한 내용을 세부적으로 정의하였다.
'촉각 요인'은 현재 시니어들은 촉각 노화로 인해 진피의 탄력성 저하와 주름생성이 되면서 촉감과 피부 온도 변화에 둔화하여 운동감 감지 및 반응이 떨어진다. 따라서 촉각을 이용한 버튼의 피드백 수행이 어려우므로 단일감각보다는 다감각을 사용하는 피드백 디자인의 설계가 필요하다. '시각 요인'은 시니어의 경우 시각 노화로 인해 눈부심 민감도 증가, 식별능력 저하, 멀고 가까운 것을 구별하는 능력이 어려운 문제가 발생한다. 따라서 제품 혹은 콘텐츠 설계 시 디스플레이의 화면 밝기와 텍스트 크기 등의 요소를 고려하여 제작해야 한다. '청각 요인'은 시니어들은 청각 노화로 인해 저음역와 고음역의 소리 인지능력 저하가 발생한다. 따라서 사운드 설계 시 25~40dB로 사운드를 조절하여 설계하고 저음역인 125Hz와 고음역인 4,000Hz의 사운드의 설계를 지양해야 한다. 그리고 이 세 가지 요인을 도출할 수 있었던 대표적인 연구로서 Nam (2017)은 60세 전후해서 신체 및 인지 노화가 주로 발생하며 다리 근력의 쇠퇴, 악력의 저하, 근육 쇠퇴, 시각적 기능의 감퇴 등의 특성이 발생한다.
정보처리
해당 요인은 시니어의 정보처리능력 저하로 인해 어떠한 특성이 발생하는지에 대한 내용을 정리하였으며 이를 고려하여 어떤 개선이 이뤄져야 할지에 대해 정의하였다.
'정보처리'는 정보처리능력 저하, 동작요구시간이 증가, 동시수행능력 저하, 정보수용능력 저하, 판단의 정확성 저하, 받아들이는 정보의 수와 내용이 감소, 기억능력의 한계 발생, 집중력 감소, 반응 둔화, 건망증 심화, 신경계 기능 처리능력 저하가 발생하게 된다. 따라서 정보 제공 시 정보의 내용을 이해하기 쉽고, 기억하기 쉽도록 제작해야 한다. 이와 관련된 대표적 연구로서 Lee et al. (2011)은 뉴실버 세대의 인지특징으로써 동작요구시간과 정보처리능력 속도의 시간이 증가하며 집중능력이 약화 등의 인지능력과 관련된 부분에 대한 쇠퇴가 발생된다고 하였다.
신체특성
신체특성 요인은 시니어의 신체능력 저하로 인해 어떠한 특성이 발생되는지에 대한 내용을 정리하였으며 이로 인해 디스플레이 제품을 조작 시에 어떠한 문제가 발생할 지에 대해 정의하였다.
'신체특성'은 고령화가 될수록 신체 크기는 축소되며 체력과 관절의 약화로 인해 근력 쇠퇴 및 악력 저하가 발생된다. 따라서 웹 인터페이스 등에 사용되는 마우스의 세밀한 조작이 수월하지 않은 것처럼 근력을 요구하거나 세밀한 작업이 힘들다. 신체특성 요인을 도출할 수 있었던 대표적인 연구로서 Nam (2017)은 시니어의 신체반응에 대해 노화되어가면서 다리 근력이 쇠퇴하고 악력이 저하되며 근육이 쇠퇴한다고 하였다.
경험적 인식 요인
경험적 인식 요인은 시니어들이 다양한 사회 활동을 하는 데에 있어서 추구하는 가치에 대한 요인을 의미하며 정서적 감성과 사고적 인식으로 분류하였다. 그리고 다음에서 각 요인에 대한 설명과 그에 해당하는 대표 연구를 제시하였다.
정서적 감성
정서적 감성은 시니어들 개개인이 추구하는 가치에 대한 감성 요소들을 의미한다. 해당 요인은 웰니스, 즐거움, 자기주도성, 적극성, 안정성, 사회적 유대, 개인적 성장, 도움, 특별함으로 총 9개의 요소를 도출하였다.
'웰니스'는 신체적 건강뿐만 아니라 정신적 건강, 환경적 안정, 재정적 안정 등 삶의 전반에 중점을 두는 부분을 의미한다. Lee et al. (2017)은 시니어 계층의 경우 신체능력 저하와 그에 따른 신체적 사회적 활동이 감소되는 것에 대해 불편하다고 하였으며 삶에서 정신적, 정서적 건강 및 사회적 관계를 지속하는 것을 중요시 여긴다고 하였다. '즐거움'은 다양한 취미 생활을 즐기거나 사회 활동을 하면서 느끼는 즐거움의 정도를 의미한다. Lee (2013)은 즐거움은 도프만이 제시한 노인들의 다섯 가지 주요 가치 중 하나로서 노인들이 다양한 활동을 통해 즐거움을 추구할 수 있도록 도울 수 있어야 한다고 하였다. '자기주도성'은 자녀 등에 의지하지 않고 독립적인 생활을 유지하며 선택권을 가지며 자기주도적인 생활을 하는 정도를 의미한다. '적극성'은 생활 의욕이 높으며 다양한 사회 활동을 참여하기 위해 적극성을 띠는 정도를 의미한다. 그리고 '안정성'은 다양한 소비 활동을 할 수 있도록 풍요로운 삶을 즐길 수 있는 정도를 의미한다. Kim (2012)은 현재 시니어 계층들의 라이프 스타일이 변화하면서 계획적인 노후 설계를 하며 독립적이며 다른 세대와의 교류를 통해 다양한 취미를 즐기려고 하고 풍요로운 삶을 통해 여유를 즐기려고 하는 특징이 있다고 하였다. '사회적 유대'는 가족들이나 친구나 지인들과의 행복한 관계를 의미하며 다른 세대와 교류를 하며 취미의 다양화의 정도를 의미한다.
또한 '개인적 성장'은 성장하고자 하는 욕구를 가리키며 새로운 경험과 배움을 통해 이상적인 자아를 추구하고자 하는 정도를 의미한다. 그리고 '도움'은 다른 사람에게 도움을 주는 것뿐만 아니라 사회적으로 긍정적인 변화를 일으키고자 하는 열망의 정도를 의미한다. Lee (2013)은 도프만이 노인들의 주요 가치 다섯 가지를 제시하였으며 그 중 사회적 유대, 개인적 성장, 도움의 세 가지 요인에 해당된다. 사회적 유대는 멀리 떨어진 가족들과 끈끈한 유대관계를 지속할 수 있는 것이며 개인적 성장은 노인들은 보다 적극적인 콘텐츠 제공자로 인식하여 창의적으로 표현하는 정도를 의미한다. 또한 도움은 노인들은 단순히 다른 사람에게 도움을 주는 것뿐만 아니라 사회적으로 긍정적인 변화를 야기하고자 한다고 하였다. '특별함'은 특정 기능을 사용하거나 경험함으로써 만족감과 그에 따른 가치를 얻게 되는 정도를 의미한다. Jeon and Shin (2017)은 웨어러블 디바이스 제작 시 제품 자체만의 특별한 기능을 제공한다면 해당 기능들을 사용함으로써 만족감과 그에 따른 가치를 얻게 될 수 있다고 하였다.
사고적 인식
사고적 인식은 보이는 그대로 인식되어 나타나는 것으로 제품을 이용하기 위해서 부가적으로 추구하는 가치 요소들을 의미한다. 해당 요인은 경제성, 품질성, 친환경성으로 총 3개의 요소를 도출하였다.
'경제성'은 제품 사용 시 오래 사용할 수 있어 경제적으로 느끼는 정도를 의미한다. Lee and Kim (2015)은 시니어용 제품 디자인 제작 시 조작성, 위생 및 청결, 수납 공간, 경제성, 안전성 등을 고려해야 한다고 하였다. '품질성'은 제품 사용 시 품질이 좋아 세련되거나 고급스러움을 느끼는 정도를 의미한다. 그리고 '친환경성'은 제품 사용 시 인체에 해가 없고 친환경적인 정도를 의미한다. Baek and Lee (2020)은 키오스크 기기 제작 시 오래 사용할 수 있도록 경제성이 있어야 하며 품질이 좋고 세련되어야 하며 인체에 해가 없고 친환경적으로 설계되어야 한다고 하였다.
|
Main factor |
Representative factor |
|||||||
|
Element |
Detail element |
|||||||
|
Physical |
Sensory response |
Tactile factor1,2 |
Visual factor1,2 |
Auditory factor1,2 |
- |
|||
|
Information processing1,3,4,5 |
||||||||
|
Body characteristics1 |
||||||||
|
Experiential |
Emotional feelings |
Wellness9,10 |
Joy8,11 |
Self-Direction2,7,12 |
Positiveness2,7,12 |
|||
|
Stability2,7,12 |
Social bond8 |
Personal growth8 |
Helpness8 |
|||||
|
Specialty9 |
- |
- |
- |
|||||
|
Thinking awareness |
Economics2 |
Quality6 |
Eco-Friendliness6 |
- |
||||
|
|
||||||||
|
1. Nam, 2017 |
2. Lee and Kim, 2015 |
3. Cho et al., 2018 |
4. Kwak and Lee, 2021 |
|||||
|
5. Lee et al., 2011 |
6. Baek and Lee, 2020 |
7. Kim, 2012 |
8. Lee, 2013 |
|||||
|
9. Jeon and Shin, 2017 |
10. Lee et al., 2017 |
11. Seok and Jeung, 2020 |
12. Yi, 2012 |
|||||
3.3.2 Product/Service experience suggesting factors
제품/서비스 경험 제시 요인은 시니어가 제품 사용 시 제공해야 하는 경험적 요인들을 의미하며 요인에 따라 '기본적 설계 요인'과 '부가적 가치 요인'으로 분류하였다(Table 3).
|
Main factor |
Representative Factor |
||||||
|
Element |
Detail element |
||||||
|
Basic |
Physical |
Minimal |
Texture5 |
Practicality6,7 |
Safety6,7 |
||
|
Simplicity8 |
Robustness2 |
Durability2 |
- |
||||
|
Aesthetic |
Size4,9,10 |
Shape11 |
Color9,12 |
Layout4 |
|||
|
Resolution13 |
Text14 |
Interval9 |
Guidance9 |
||||
|
Icon15 |
Button4 |
Image10 |
Video10 |
||||
|
Secondary value factors |
Physical |
Mobility11 |
Portability9,11 |
- |
- |
||
|
Action |
Ease
of control8,17 |
Ease
of learning17 |
Induction
of action14,18 |
Convenience15,17 |
|||
|
Simplicity2,9 |
Clarity16 |
Receptivity2 |
Consistency16 |
||||
|
Systematicity20 |
Usefulness7 |
Efficiency16,19 |
Accessibility2 |
||||
|
Reliability8 |
Simplification18 |
Information |
Information |
||||
|
Information |
Information |
Error protection3,16 |
Friendly17 |
||||
|
|
|||||||
|
1. Nam, 2017 |
2. Lee and Kim, 2015 |
3. Cho et al., 2018 |
4. Baek and Lee, 2020 |
||||
|
5. Kim, 2012 |
6. Lee, 2013 |
7. Jeon and Shin, 2017 |
8. Chen and Lee, 2020 |
||||
|
9. Lee, 2016 |
10. Yu and Kim, 2015 |
11. Lee et al., 2017 |
12. Lee et al., 2015 |
||||
|
13. Seong et al., 2018 |
14. Jang, 2013 |
15. Chung and Kim, 2015 |
16. Noh and Park, 2008 |
||||
|
17. Kim and Lee, 2019 |
18. Kim, 2015 |
19. Kim et al., 2010 |
20. Kim and Lee, 2016 |
||||
|
21. Song and Nam, 2011 |
|
|
|
||||
기본적 설계 요인
기본적 설계 요인은 시니어들이 디스플레이 제품/서비스 설계 시 기본적으로 설계되어야 할 요인을 의미하며 물리적 요소와 미적 요소로 분류하였다. 그리고 다음에서 각 요인에 대한 설명과 그에 해당하는 대표 연구를 제시하였다.
물리적 요소
물리적 요소는 제품의 외관 설계 시 고려해야 될 요소를 의미한다. 해당 요인은 최소의 신체적 부담, 재질감, 실용성, 안전성, 간편성, 견고성, 내구성으로 총 7개의 요소를 도출하였다.
'최소의 신체적 부담'은 제품을 들거나 옮길 때 요구되는 힘의 크기가 적은 정도를 의미한다. 대표적으로 Baek and Lee (2020)은 키오스크 제품 설계 시 최소한의 신체적 부담으로 사용할 수 있어야 하며 사용하기 편한 크기와 넓이가 확보되어 있어야 한다고 하였다. '재질감'은 제품을 구성하는 외관 재료의 성질이 깔끔한 마감으로 이루어진 정도를 의미한다. Kim (2012)은 스마트폰의 이동통신 단말기 제품에 대한 평가를 진행하여 제품의 재질감이 보통 매끄러운, 딱딱한, 투명한, 탁한' 등의 이미지가 나타나는 것을 알 수 있었다. '실용성'은 제품을 이용하는 데에 있어 쓸모 있는 정도를 의미한다. Jeon and Shin (2017)은 웨어러블 디바이스를 기반으로 한 웰니스 서비스를 컨셉 시나리오를 개발하였는데 이에 대해서 해당 서비스가 사용자에게 유용한지에 대해 평가를 진행하였다.
또한 '안전성'은 제품을 사용하는 데에 있어 위험이 없고 안전을 보장하는 정도를 의미한다. Lee (2013)은 ICT 관련 제품에 대한 사례 연구를 하였으며 도프만이 제시한 노인들의 다섯 가지 주요 가치 중 하나인 자주성 항목에서 노인들의 건강상태, 활동들을 감지하여 안전성을 보장할 수 있는 제품들을 리뷰하였다. '간편성'은 제품을 조립하거나 체결 시 간편한 정도를 의미한다. Chen and Lee (2020)은 웨어러블 디바이스 제작 시 착용이 간편하고 조작이 스마트해야 한다고 하였다. '견고성'은 제품에 긁힘, 스크래치, 찍힘 등 파손이 잘 일어나지 않는 정도를 의미한다. Lee and Kim (2015)은 제품별 디자인 시 고려해야 될 사항으로 다양한 사용 환경과 처지에도 사용이 편리해야 한다고 하였으며 지속 사용 가능한 디자인을 고려해야 한다고 하였다. '내구성'은 제품을 사용하면서 유지보수나 수리가 필요 없이 물리적으로 설계가 잘 되어있는 정도를 의미한다. Lee and Kim (2015)은 제품별 디자인 시 위생 및 유지관리를 강조하였으며 위생과 청결을 고려하여야 하며 유지관리가 용이한 디자인으로 설계되어야 한다고 하였다.
미적 요소
미적 요소는 시스템의 UI 설계 시 고려해야 될 미적인 형태에 대한 요소를 의미한다. 해당 요인은 크기, 형태, 색채, 레이아웃, 해상도, 텍스트, 간격, 안내문구, 아이콘, 버튼, 이미지, 비디오로 총 12개의 요소를 도출하였다.
'크기'는 제품이나 화면 내의 아이콘, 텍스트 등의 요소들의 크기를 의미한다. Lee (2016)은 스마트폰 설계 시 조작하는 버튼의 크기 및 위치 등의 요소를 시니어 세대의 사용자의 특성과 사용 상황에 맞춘 디자인 설계가 필요하다고 하였다. '형태'는 제품의 외관의 형태나 아이콘, 텍스트 등의 요소들의 전체적인 형상을 의미한다. Lee et al. (2017)은 디스플레이 요소가 포함된 컴패니언 로봇 디자인에 대해 제안하였으며 감성적 요소에 맞는 단순한 외관 형태와 친밀한 인터랙션 요소를 고려하여 제작해야 한다고 하였다. '색채'는 제품 혹은 화면에 이용되는 특정 색상을 의미한다. Lee et al. (2015)은 시니어 계층들을 위한 스마트폰 디스플레이를 제작 시 밝은 배경의 어두운 글자 조합보다 어두운 배경의 밝은 글자 조합의 경우가 가독성에 더 좋다고 하였다.
그리고 '레이아웃'은 아이콘, 텍스트, 이미지 등의 구성 요소가 배치되어 있는 정도를 의미한다. Baek and Lee (2020)은 키오스크 디자인 사용성 향상을 위해서 메뉴의 시인성 문제, 선택 버튼의 크기 등을 고려해야 된다고 하였다. 또한, UI 레이아웃을 고려하여 시선의 흐름이 분산되지 않고 중요도에 따라 요소들을 다르게 배치해야 된다고 하였다. '해상도'는 이미지 혹은 비디오의 화질이 선명한 정도를 의미한다. Seong et al. (2018)은 휴대형 안저카메라 개발 시 고해상도와 경량화를 고려하여야 한다고 하였다. '텍스트'는 글로 작성되어 있는 문자를 의미한다. Jang (2013)은 노인용 인터페이스 디자인의 고려사항으로는 텍스트, 글자 크기, 글자체 등을 고려해야 한다고 하였다.
또한 '간격'은 적당한 간격으로 제작된 글자 혹은 아이콘 등의 요소를 의미한다. 그리고 '안내문구'는 정보들을 설명하기 위해 사용되는 글자를 의미한다. Lee (2016)은 스마트폰 콘텐츠 제작 시 터치 대상의 크기와 간격을 고려해야 되고 안내문구를 삽입하여 사용자에게 피드백을 확실히 제공할 수 있어야 한다고 하였다. '아이콘'은 콘텐츠를 상징하는 아이콘을 의미한다. Chung and Kim (2015)은 ATM 기기의 인터페이스 상에서 큰 아이콘의 형태로 제작해야 조작을 보다 수월하게 유도할 수 있다고 하였다. '버튼'은 특정 인터렉션을 취할 수 있도록 컨트롤하는 버튼을 의미한다. Baek and Lee (2020)은 키오스크 UI 제작 시 컨트롤하는 버튼의 사이즈 크기를 고려하고 선택된 정보나 UI 요소의 표시가 일관성 있게 제작해야 한다고 하였다. 마지막으로 '이미지'는 선명한 해상도의 이미지의 상태를 의미한다. 그리고 '비디오'는 선명한 해상도와 부드럽게 실행되는 비디오의 상태를 의미한다. Yu and Kim (2015)은 실버 세대를 위한 앱 아이콘 디자인 시 그래픽 효과 및 유형 등을 고려하여 시각적 구성 요소들을 제작해야 한다.
부가적 가치 요인
부가적 가치 요인은 시니어들이 디스플레이 제품/서비스를 기존의 것 보다 더 쉽고 빠르게 사용할 수 있도록 만들어주는 요인을 의미하며 물리적 요소와 행동 요소로 분류하였다. 그리고 다음에서 각 요인에 대한 설명과 그에 해당하는 대표 연구를 제시하였다.
물리적 요소
물리적 요소는 제품의 외관 설계 시 고려해야 될 요소를 의미하고 제품/서비스를 기존의 것보다 편리하게 사용할 수 있게 도움을 주는 요소를 선별하였으며 이동성, 휴대성으로 총 2개의 요소를 도출하였다.
'이동성'은 부피가 큰 제품이더라도 어디서나 이용할 수 있도록 이동이 가능한 정도를 의미한다. 그리고 '휴대성'은 제품을 손에 들고 간편하게 휴대하기 좋은 정도를 의미한다. Lee et al. (2017)은 시니어 계층은 노화와 질병으로 인한 신체능력 저하의 특성이 나타나기 때문에 그에 따른 신체적, 사회적 활동 감소가 나타난다. 따라서 근력보조와 간병을 보조할 수 있도록 이동성을 확보할 수 있는 요소들로 인해 편의성을 제공해야 한다고 하였다.
행동 요소
행동 요소는 사용자 경험이 좋도록 시스템의 UI 설계 시 고려해야 행동적인 요소를 의미하며 조작용이성, 학습용이성, 행동유도성, 편리성, 단순성, 명료성, 수용성, 일관성, 체계성, 유용성, 효율성, 접근성, 신뢰성, 간소화, 정보제공성, 정보주목성, 정보이해성, 정보피드백, 오류보호성, 친숙성으로 총 20개의 요소를 도출하였다. '조작용이성'은 디자인한 기능이 빠르고 쉽게 조작할 수 있도록 설계되어 있는 정도를 의미한다. Chen and Lee (2020)은 웨어러블 헬스케어 디바이스 개발 시 치매나 심장병 환자가 사용하기 편리하게 버튼 조작이나 스마트 조작 인터페이스로 설계해야 하며 디바이스의 글자체와 경보 소리가 크게 제작되어야 한다고 하였다. '학습용이성'은 기능들을 이해하는 데에 있어 쉽게 학습이 가능한 정도를 의미한다. Kim and Lee (2019)은 VR 게임 개발 시 조작 방식의 학습성, 만족성, 조작의 편리성 등을 고려하여 제작해야 한다고 하였다. '행동유도성'은 기능을 적절하게 사용할 수 있도록 암시를 주거나 행동을 유도하도록 설계되어 있는 정도를 의미한다. Kim (2015)은 스마트폰 뱅킹의 사용성을 개선하기 위해서는 입력 UI 요소의 크기 확대, 입력 시 올바른 행동 유도, 화면 전환 시 맥락 유지 등 고령자를 고려하여 사용성을 개선할 수 있는 UI 디자인 지침을 도출하였다. '편리성'은 사용자들이 원하는 기능들을 이용하면서 편리하고 사용하기 쉽게 설계된 정도를 의미한다. Chung and Kim (2015)은 은행자동화기기(ATM) 사용 시 편리함이 중요하며 사용성 편리하기 위해서는 신속성과 자동화 요소도 중요하다고 하였다. '단순성'은 제품의 사용 방법이 복잡하지 않고 단순하게 설계되어 있는 정도를 의미한다. Lee and Kim (2015)은 인터렉션 디자인의 방향성에 대해서 분석하였으며 그 중에서 인터렉션 디자인을 하는 기능들이 복잡하지 않고 단순함을 추구해야 한다고 하였다. '명료성'은 정보들이 명확하고 정확하게 나타나 있는 정도를 의미한다. Noh and Park (2008)은 인터페이스 요소 설계 시 애매하거나 장식적이지 않도록 간결하고 직관적인 그래픽 요소로 표시하여야 한다고 하였다.
그리고 '수용성'은 사용하는 데에 있어 받아들일 수 있는 정보들이 제공되어 있는 정도를 의미한다. Lee and Kim (2015)은 Indication, Physical Media와 같은 인터랙션 요소를 통해 사용자가 수용 가능한 디자인으로 제작되어야 한다. '일관성'은 인터페이스의 구성 요소들이 통일되어 있어 콘텐츠를 쉽게 찾을 수 있는 정도를 의미한다. Noh and Park (2008)은 사용자는 하나의 인터랙션이 하나의 메뉴만을 사용하는 데에 머무는 것이 아니라 전체 메뉴 사용에 동일하게 적용되어 일관성 있게 제작되어야 한다고 하였다. '체계성'은 전체적으로 기능을 수행하는 데에 있어 체계적인 절차대로 수행할 수 있도록 설계되어 있는 정도를 의미한다. Kim and Lee (2016)은 스마트워치의 인터페이스 제작 시 해당 특성에 맞게 간결하도록 설계되어야 하며 체계성 있는 인터페이스 요소가 중요하다고 하였다. '유용성'은 원하는 기능이나 필요한 기능을 제공하고 있는 정도를 의미한다. Jeon and Shin (2017)은 웨어러블 디바이스에 대한 컨셉 시나리오 평가 시 사용자의 개인적 욕구 또는 목표에 부합하였는지 해당 서비스가 사용자에게 도움이 되었는지에 대해 유용성 항목을 평가하였다. '효율성'은 기능을 사용함에 있어 투자한 노력과 시간 대비 수행결과가 만족스러운 정도를 의미한다. Noh and Park (2008)은 터치스크린 모바일폰의 UI 제작 시 다양한 계층의 사람들에게 맞는 UI가 제공되어야 하며 융통성과 효율성을 강조하였다. '접근성'은 사용자가 원할 때 모든 기능과 컨텐츠에 쉽게 접근할 수 있는 정도를 의미한다. Lee and Kim (2015)은 인터렉션 디자인 방향성에 대해서 Shape, Graphic, Text와 같은 요소들이 접근 가능한 디자인으로 설계되어야 한다고 하였다. '신뢰성'은 믿을 수 있는 기능 혹은 정보가 제공되어 있는 정도를 의미한다. Chen and Lee (2020)은 노인이 항상 착용해야 하는 웨어러블 디바이스에 대해 거부감을 줄일 수 있도록 사용자에게 신뢰감과 친근감을 제공해야 된다고 하였다. '간소화'는 반드시 필요한 기능만 내제되어 있는 정도를 의미한다. Kim (2015)은 고령자를 고려한 스마트폰 뱅킹 애플리케이션 제작 시 메뉴는 간소화하고 자주 사용하는 기능을 설정할 수 있어 반복 과정을 줄이고 있도록 해야 한다고 하였다.
또한 '정보제공성'은 기능을 수행 가능하도록 사용 방법이나 다양한 정보들을 제공해주고 있는 정도를 의미한다. Jang (2013)은 장애인이나 노인들의 기기 이용이나 정보 접근 시 자유로울 수 있어야 하며 다양한 정보들을 제공해야 한다고 하였다. '정보주목성'은 중요한 정보가 시각적으로 가독성 있게 디자인 되어있는 정도를 의미한다. Nam (2017)은 시니어의 인지반응 기반하의 아이콘, 폰트, 레이아웃, 컬러 등의 요소가 시각적으로 가독성 있게 표현되어야 한다고 하였다. '정보이해성'은 제공되는 정보와 어휘들이 이해하기 쉽게 되어있는 정도를 의미한다. Baek and Lee (2020)은 키오스크 설계 시 PPP의 원칙을 고려하여 사용법이 간단하고 쉽게 이해할 수 있도록 해야 하며 누구나가 형평성 있게 사용할 수 있도록 제작해야 한다고 하였다. '정보피드백'은 특정 기능 수행 시 그에 맞는 피드백을 제공하는 정도를 의미한다. Song and Nam (2011)은 스마트 시스템을 적용한 공용 공간을 제안하였으며 사용자가 원하는 기능을 사용하기 위해 이에 맞는 적절한 피드백 요소를 제공해야 한다고 하였다. '오류보호성'은 오류 발생 시 오작동을 방지할 수 있도록 조치를 할 수 있는 정도를 의미한다. Noh and Park (2008)은 인터페이스의 유동성을 이용하여 원하지 않는 오작동을 방지하기 위해 잠글 수 있는 기능이 있어야 한다고 하였다. 마지막으로 '친숙성'은 특정 기능이나 정보들이 사용 친화적으로 설계되어 있는 정도를 의미한다. Kim and Lee (2019)은 VR 게임 개발을 위한 체험 효과 분석 시 만족성, 압박/속도감, 능률성, 친숙성 등의 요소에 대해서 평가하였다.
본 연구에서는 41편의 문헌 내용을 살펴보고 시니어용 디스플레이 관련 요인들을 도출하여 요인 별로 의미를 해석하고 정리하였다. 41편의 문헌 중에서 총 216개의 요인을 추출하여 친화도법 방법론을 활용하여 중복되거나 유사한 개념을 가진 요인들을 그룹핑하였다. 그리고 본 관련 없는 요인은 제거하는 과정을 거쳐 최종적으로 58개의 요인을 정리하였다.
총 58개의 요인의 Category를 정의하고 분류하는 과정을 거치기 위해 도널드 노먼의 디자인 이론과 매슬로의 5단계 욕구 이론을 활용하였다. 사용자가 디스플레이를 직접적으로 사용하기 전에 제품의 외관 및 디스플레이 내의 UI에 대해 인지하는 과정을 거치게 되며 오감과 인지구조 및 신체특성의 요소를 통해 제품을 인지한다. 그 후 디스플레이 제품 외관의 구조와 제품 내의 인터페이스 및 인터렉션 요소들을 사용해보는 과정을 거치게 된다. 이러한 전체적인 사용 경험을 통해 사용자는 이에 대해 긍정적인 감정 또는 부정적인 감정을 느끼게 된다. 이렇듯 사용자가 경험하면서 느끼는 요소와 제품/서비스 내에서 설계 시 고려해야 될 요소로 분류할 수 있었다. 따라서, 사용자 경험 수용 요인과 제품/서비스 경험 제시 요인으로 분류하였다.
사용자 경험 수용 요인은 제품 사용 시 시니어가 추구하는 가치 혹은 받아들이는 감정 요소이며 총 17개의 요인이 해당된다. 이는 시니어 대상 디스플레이 제품/서비스 설계 시 1차적으로 고려해야 할 시니어들의 신체적인 요인을 의미하는 신체 역량 요인과 시니어들이 다양한 사회 활동을 하는 데에 있어서 추구하는 가치에 대한 요인을 의미하는 경험적 인식 요인으로 분류하였다.
신체 역량 요인은 감각반응, 정보처리, 신체특성으로 분류하였다. 감각반응은 촉각 요인, 시각 요인, 청각 요인으로 분류하였으며 이는 시니어의 감각 요소에 따른 특성으로 정의하였다. 정보처리는 시니어의 정보처리능력 저하로 인해 어떠한 특성이 발생되는지에 대한 내용으로 정의하였다. 마지막으로 신체특성은 시니어의 신체능력 저하로 인해 어떠한 특성이 발생되는지에 대한 내용으로 정의하였다.
경험적 인식 요인은 정서적 감성과 사고적 인식으로 분류하였다. 정서적 감성은 웰니스, 즐거움, 자기주도성, 적극성, 안정성, 사회적 유대, 개인적 성장, 도움, 특별함으로 총 9개의 요인으로 분류하였으며 이는 시니어들 개개인이 추구하는 가치에 대한 감성 요소들로 정의하였다. 사고적 인식은 경제성, 품질성, 친환경성으로 총 3개의 요인으로 분류하였으며 보이는 그대로 인식되어 나타나는 것으로 제품을 이용하기 위해서 부가적으로 추구하는 가치 요소들로 정의하였다.
제품/서비스 경험 제시 요인은 시니어가 제품 사용 시 제공해야 하는 경험적 요인들을 의미하며 총 41개의 요인이 해당된다. 이는 경우 시니어들이 디스플레이 제품/서비스 설계 시 기본적으로 설계되어야 할 요인을 의미하는 기본적 설계 요인과 시니어들이 디스플레이 제품/서비스를 기존의 것 보다 더 쉽고 빠르게 사용할 수 있도록 만들어주는 요인을 의미하는 부가적 가치 요인으로 분류하였다.
기본적 설계 요인은 물리적 요소와 미적 요소로 분류하였다. 물리적 요소는 최소의 신체적 부담, 재질감, 실용성, 안전성, 간편성, 견고성, 내구성으로 총 7개의 요소로 분류하였으며 제품의 외관 설계 시 고려해야 될 요소들로 정의하였다. 미적 요소는 크기, 형태, 색채, 레이아웃, 해상도, 텍스트, 간격, 안내문구, 아이콘, 버튼, 이미지, 비디오로 총 12개의 요소로 분류하였으며 시스템의 UI 설계 시 고려해야 될 미적인 형태에 대한 요소들로 정의하였다.
부가적 가치 요인은 물리적 요소와 행동 요소로 분류하였다. 물리적 요소는 이동성, 휴대성으로 총 2개의 요소로 분류하였으며 제품의 외관 설계 시 고려해야 될 요소를 의미하고 제품/서비스를 기존의 것보다 편리하게 사용할 수 있게 도움을 주는 요소들로 정의하였다. 행동 요소는 조작용이성, 학습용이성, 행동유도성, 편리성, 단순성, 명료성, 수용성, 일관성, 체계성, 유용성, 효율성, 접근성, 신뢰성, 간소화, 정보제공성, 정보주목성, 정보이해성, 정보피드백, 오류보호성, 친숙성으로 총 20개의 요소로 분류하였으며 사용자 경험이 좋도록 시스템의 UI 설계 시 고려해야 행동적인 요소들로 정의하였다.
본 연구를 통해 사용자 경험 수용 요인 중 신체 역량 요인을 정의함으로써 시니어 계층들은 감각기관이 노화가 되며 인지능력과 신체능력이 감퇴하는 특징을 알 수 있었다. 그리고 경험적 인식 요인을 정의함으로써 세부 콘텐츠 요소나 서비스 항목 제작 시 시니어가 어떠한 가치를 추구하는지 알 수 있었다. 이를 통해 사용자가 어떠한 경험을 중요시 여기는지 사용자의 니즈를 알 수 있었다. 그 외 제품/서비스 경험 제시 요인을 통해서 제품의 외관이나 내부의 소프트웨어 설계 시 어떠한 부분들을 필수적으로 설계되어야 할지에 대해 알 수 있었다. 그리고 특정 요소 설계로 인해 사용자에게 부가적인 가치를 제공해줄 수 있는 부분들이 어떤 것인지에 대해 알 수 있었다.
시니어 디스플레이 관련 대표적 선행 연구는 다음과 같다. Vastenburg and Vroegindeweij (2009)는 시니어의 가정 내 돌봄 서비스로 사용되는 시스템의 화면 설계에 대한 연구이다. Oh et al. (2016)은 시니어가 운전할 때 운전대 위로 보이는 Heap Up Display의 설계에 대한 연구이다. Kutas et al. (2008)은 시니어와 주니어 간 컬러 디스플레이에 대한 선호도 관련 연구이다. 이런 식으로 해외 선행 연구들도 국내 연구들과 마찬가지로 시니어 사용 디스플레이에 대한 연구들이었고, 본 연구처럼 평가 지표에 대한 연구는 찾기 어려웠다.
현대 사회문화 발달로 인해 다양한 콘텐츠들이 증가하고 있으며 그만큼 시니어 계층도 즐길 수 있는 활동이 많아졌다. 이에 시니어 계층의 경우 다양한 문화 활동을 즐기려는 특징을 보이고 있다. 이러한 특성으로 인해 현재 시니어 계층이 받아들여야 할 정보가 더 많아지고 있으며 여전히 사용하기 불편한 서비스가 많다. 또한, 현재 증가하고 있는 고령화 사회로 인해 시니어 시장 규모가 확대되어가고 있으며 이들을 위한 제품/서비스도 많이 출시되고 있는 상황이다. 그로 인해 스마트 디바이스 역시 확산되어가고 있지만 젊은 층 위주의 콘텐츠 서비스와 시니어 문화 콘텐츠가 부족한 실정이다. 따라서 시니어 세대에 최적화된 디스플레이 설계 시 각 요소에 해당되는 경험 품질 모델을 고려한 설계가 이뤄져야 할 필요성이 있다.
본 연구는 시니어 대상으로 디스플레이 제품/서비스를 설계하기 위해 어떠한 요소들을 고려해야 될지에 대해 경험 품질 평가 지표들을 제안하였다. 해당 요인들을 제품 설계 단계에 잘 반영하게 된다면 시니어 계층들이 쉽게 사용할 수 있는 제품/서비스 제작할 수 있으며 이에 필요한 평가 요소들로 활용될 수 있을 것으로 기대한다. 본 연구의 한계점으로는 문헌들의 내용만을 중심으로 요인들을 도출하였다는 점이며 도출한 요인들이 실제 시니어 계층을 위한 디스플레이 제품/서비스 설계 시 고려해야 될 점인지는 추가적인 연구를 통한 검증이 필요하다. 향후 연구에서는 시니어를 위해 설계된 제품/서비스들 중 하나의 제품을 대상으로 하여 실제 시니어 계층을 통한 설문을 할 예정이며 본 연구에서 도출된 요인들을 검증하는 과정을 거칠 것이다. 이러한 과정을 통해 보다 체계적인 경험 품질 평가 지표가 도출될 것으로 기대한다.
Main |
Middle
category |
Representative |
The details |
||
|
Subcategory |
Subdivision |
||||
|
User |
Physical |
Sensory response |
Tactile factor |
Due to tactile aging, the
elasticity of the dermis is reduced and wrinkles are formed. Therefore, since
it is difficult to perform button feedback using tactile sense, it is
necessary to design a feedback design that uses multiple senses rather than a
single sense. |
|
|
Visual factor |
Visual aging causes
problems such as increased glare sensitivity, decreased ability to discern,
and difficulty in distinguishing between distant and near objects. Therefore,
when designing a product or content, factors such as |
||||
|
Auditory factor |
Decreased perception of
low- and high-frequency sounds due to auditory aging. Therefore, when
designing the sound, it is necessary to design by controlling the sound to 25~40dB,
and to avoid designing the sound of |
||||
|
Information processing |
Decreased information
processing ability, increased time required for movement, decreased
simultaneous performance, decreased information accommodating ability,
decreased accuracy of judgment, decreased number and content of information
received, limited memory ability, decreased concentration, slowed reaction,
deepened forgetfulness , a decrease in the processing ability of the nervous
system occurs. Therefore, when providing information, the contents |
||||
|
Body characteristics |
As people age, their body
size decreases, and muscle strength and lowered grip strength occur due to
weakening of physical strength and joints. Therefore, it is difficult to
perform detailed tasks or require muscle strength just as it is not easy to
perform detailed manipulation of the mouse used in the web interface. |
||||
|
Experiential |
Emotional |
Wellness |
A concept that focuses not
only on physical health, but also on all aspects of life, including mental
and emotional health, environmental stability, and |
||
|
Joy |
Degree of enjoyment from enjoying various hobbies or social activities |
||||
|
Self-Direction |
The degree to which a
person maintains an independent life without relying on children, etc., has
choices, and leads a self-directed life |
||||
|
Positiveness |
The degree to which a
person has a high will to live and is active in participating in various
social activities |
||||
|
Stability |
The degree to which one
can enjoy an affluent life to engage in various consumption activities |
||||
|
Social bond |
It means a happy relationship
with family, friends or acquaintances, and the degree of diversification of
hobbies by interacting with other generations |
||||
|
Personal |
It refers to the desire to
grow spiritually and intellectually, and the degree to which one seeks the
ideal self through new experiences and learning. |
||||
|
Helpness |
Degree of desire to make positive social change as well as to help
others |
||||
|
Specialty |
The degree to which
satisfaction and value are obtained from using or experiencing a particular
function. |
||||
|
Thinking |
Economics |
When using the product, it can be used for a long time, so it is
economical. |
|||
|
Quality |
The degree to which a
product feels refined or luxurious due to its high quality |
||||
|
Eco-Friendliness |
No harm to the human body and eco-friendly when using the product |
||||
|
Product/ |
Basic |
Physical |
Minimal |
The degree to which the
amount of force required to lift or move the product is small |
|
|
Texture |
The degree to which the
properties of the exterior materials constituting the product are neatly
finished |
||||
|
Practicality |
The degree of usefulness in using the product |
||||
|
Safety |
The degree to which safety and risk-free use of the product is ensured |
||||
|
Simplicity |
Ease of assembling or fastening products |
||||
|
Robustness |
The degree to which damage
such as scratches, scratches, dents, etc., does not easily occur on the
product |
||||
|
Durability |
The degree to which the
product is physically well designed without the need for maintenance or
repair during use |
||||
|
Aesthetic |
Size |
The size of elements such as icons, text, etc. within the product or
screen |
|||
|
Shape |
The shape of the
appearance of the product or the overall shape of elements such as icons and
text |
||||
|
Color |
The specific color used on the product or screen |
||||
|
Layout |
The degree to which components such as icons, text, and images are
placed |
||||
|
Resolution |
The sharpness of the image or video |
||||
|
Text |
Written message |
||||
|
Interval |
Elements such as letters or icons that are spaced appropriately |
||||
|
Guidance |
letters used to describe information |
||||
|
Icon |
Icon that symbolizes content |
||||
|
Button |
Buttons that control which specific interactions can be taken |
||||
|
Image |
State of the image with clear resolution |
||||
|
Video |
Clear resolution and smooth-running video |
||||
|
Secondary |
Physical |
Mobility |
Even if it is a bulky
product, it can be moved so that it can be used anywhere. |
||
|
Portability |
Good enough to hold the product in your hand and carry it easily |
||||
|
Action element |
Ease of control |
The designed function is designed to be operated quickly and easily. |
|||
|
Ease of learning |
It is easy to learn to understand the functions. |
||||
|
Induction of |
It is designed to give
hints or induce actions to use functions appropriately. |
||||
|
Convenience |
It is designed to be convenient and easy
to use for users to use the desired functions. |
||||
|
Simplicity |
How to use the
product is not complicated and is designed to be simple. |
||||
|
Clarity |
Information is
presented clearly and accurately. |
||||
|
Receptivity |
Acceptable
information for use is provided. |
||||
|
Consistency |
Since the
components of the interface are unified, content can be easily found. |
||||
|
Systematicity |
It is designed so that it can be carried
out according to a systematic procedure in performing the function as a
whole. |
||||
|
Usefulness |
It provides the
desired or necessary functions. |
||||
|
Efficiency |
I am satisfied with the result of the
effort and time invested in using the function. |
||||
|
Accessibility |
Users can easily
access all functions and content when they want. |
||||
|
Reliability |
Reliable
functions or information are provided. |
||||
|
Simplification |
Only essential
functions are included. |
||||
|
Information |
It provides usage methods and various
information so that functions can be performed. |
||||
|
Information |
Important information is designed to be
visually readable. |
||||
|
Information |
The information and vocabulary provided
are easy to understand. |
||||
|
Information |
When a specific function is performed, it
provides appropriate feedback. |
||||
|
Error protection |
In the event of
an error, measures can be taken to prevent malfunction. |
||||
|
Friendly |
Certain functions
and information are designed to be user-friendly. |
||||
References
1. Baek, I.S. and Lee, J.S., UX enhancement by un-tact system usage analysis, The HCI Society of Korea, 293-296, 2020.
2. Chen, Y.G. and Lee, S.W., A Study on the Trend of Development of Wearable Healthcare Devices for the Elderly, Journal of the Korean Society Design Culture, 26(1), 245-260, 2020.
3. Cho, H.S., Na, Y.H., Sim, Y.B., Lee, J.W. and Park, K.W., Visual Fatigue Study of Active Senior, Journal of the Korea Contents Association, 18(8), 18-26, 2018.
Google Scholar
4. Cho, S.J., Lee, K.A. and Nah, K., A Case Study on Emotional Design including Consciousness, Journal of the Korean Society of Design Culture, 19(3), 749-763, 2013.
5. Choi, S.T. and Han, J.H., Senior Shift, Korea Economic Daily, 2018.
6. Chung, J.Y. and Kim, H.S., Grounded Theory Analysis on The Elderly's Use of Automated Transaction Machines, Archives of Design Research, 28(4), 119-132, 2015.
7. Geum, B.S., Min, S.J. and Cho, Y.T., Digital Information Gap Survey, Korea Intelligent Information Society Promotion Agency, 2021.
8. Jang, Y.B., A Study on Mobile Application Design Strategy for Information Alienated Groups, Journal of the Korean Society Design Culture, 19(1), 410-417, 2013.
9. Jeon, H.M. and Shin, C.B., Development of Wellness Service Concept Scenario Using Smart Band for Active Senior, Journal of the Korean Society Design Culture, 23(1), 527-536, 2017.
10. Jeon, S.Y. and Song, J.S., A Study on The Usability Evaluation for UI Design of the Kiosk in General Hospital Setting for Senior Generation -Focus on UI Design of the Kiosk in 'H' University Hospital in Seoul-, Journal of the Korean Society Design Culture, 26(1), 411-421, 2020.
11. Jo, Y.J., Park, N.C. and Lee, J.H., A Suggestion of UI Scenario for Online Collaboration Tool - Focused on Affinity diagram, The HCI Society of Korea, 336-341, 2021.
12. Kang, M.J., Analysis of obstacles to digital access in the elderly, Seoul Digital Foundation, 2020.
13. Kim, D.Y. and Kim, Y.B., Core ICT technologies in the era of the 4th industrial revolution: big data artificial intelligence cloud technology trends, Korea Information Processing Society Review, 26(1), 7-17, 2019.
14. Kim, H.J., A Study on Usability Improvement of Smart phone Banking considering Elderly Users -Focusing on Usability Test targeting Elderly for Money Transfer Procedure of Busan Bank Smart Phone Banking App-, Journal of Digital Design, 15(1), 123-132, 2015.
15. Kim, H.S., A Research on Emotional Design for Mobile Phone in Next Generation -Focused on Smart Phones for Active Senior-, Journal of the Korean Society Design Culture, 18(1), 103-116, 2012.
16. Kim, J.Y., Jun, J.Y., Ryu, R.I. and Koo, Y.R., O4O Cultural Content Platform Service Design Proposal to Expand Leisure and Cultural Opportunities for Active Seniors, Journal of the Korean Society Design Culture, 28(3), 63-80, 2022.
17. Kim, K.S. and Lee, Y.J., A Study on the Development of VR Games for Experiencing Presbyopia and the Effect Analysis of their Experiences, Journal of Korea Game Society, 19(2), 123-134, 2019.
Google Scholar
18. Kim, K.S., Kim, S.K. and Cha, Y.J., Entry into an aging society and opportunities for senior business, Samsung KPMG Economic Research Institute, Issue 49, 2017.
19. Kim, S.G., Lee, H.B., Lee, Y.J. and Choi, Y.S., A Study of an Application Scheme for Smart Meter and Value-Added Services Based on Korean Environment, The Transaction of the Korean Institute of Electrical Engineers, 59(1), 106-111, 2010.
Google Scholar
20. Kim, T.H. and Lee, J.I., A Study on the User Interface Cases for Music Streaming Service -Focused on Apple Watch Apps in Korea-, The Korean Society of Science & Art, 24, 159-171, 2016.
21. Kutas, G., Kwak, Y.S., Bodrogi, P., Park, D.S., Lee, S.D., Choh, H.K. and Kim, C.Y., Luminance contrast and chromaticity contrast preference on the colour display for young and elderly users, Displays, 29(3), 297-307, 2008.
Google Scholar
22. Kwak, C.S. and Lee, Y.S., Design and Implementation of Image Segmentation Tx/Rx Technology Based On BLE (Bluetooth Low Energy) Multiple Access Technology for Image Block Devices, Journal of Korea Multimedia Society, 24(6), 825-837, 2021.
Google Scholar
23. Lee, D.M. and Kim, J.G., A Study on interaction design direction by characteristic classification of Active senior behavior -Focused on product system within residential areas-, Journal of Korea Design Knowledge, 33, 381-390, 2015.
24. Lee, H.J., Chu, H.Y., Oh S.E., Kim, N.K., Kim, H.M., Yang, S.M. and Chung, S.J., A Study of Emotional Color Communication for New Silver Generation, Archives of Design Research, 24(2), 287-298, 2011.
25. Lee, J.I., A Study on Service Design of Smart Content UX Framework for the (New) Silver Isolated Generation, The Korean Society of Science & Art, 25, 307-319, 2016.
26. Lee, K.A. and Nah, K., A Study on the Service Design Process Based on Emotion-EXPERIENCE, Journal of Digital Design, 13(1), 415-426, 2013.
27. Lee, S.B., Shim, J.M. and Yoo, S.H., Design of the companion robot interaction for major tasks of the elderly, The HCI Society of Korea, 555-558, 2017.
Google Scholar
28. Lee, Y.J. and Park, C.W., A Study on the Role of Integrated Local Community Care in the Elderly Care System in Korea in the Age of Aging, Journal of Community Welfare, 80, 205-231, 2022.
29. Lee, Y.J., Sung, J.H., Min, H.S. and Park, Y.K., Senior Readability Characteristics of Smartphones Based on Color, Journal of Korea Society of Color Studies, 29(1), 83-92, 2015.
30. Lee, Y.M., Information and Communication Technology for Active Aging -Dorfman's Aspirations and Values of the Elderly-, Journal of Digital Design, 13(4), 51-60, 2013.
31. Moher, D., Liberati, A., Tetzlaff, J., Altman, D.G. and PRISMA Group, P., Preferred reporting items for systematic reviews and meta-analyses: The PRISMA statement, PLoS Medicine, 6(7), 2009.
Google Scholar
32. Nam, H.W., A Study on the Direction for Seniors' Cognitive Response Content Technology, The Korean Society of Science & Art, 30, 57-69, 2017.
33. Neugarten, B.L., Age or Need? Public Policies of Older People, Beverly Hills, 1982.
Google Scholar
34. Noh, H.E. and Park, S.H., A study of UI for touch-screen mobile phone based on Universal Design, Journal of Digital Design, 8(2), 413-422, 2008.
35. Oh, H.J., Ko, S.M. and Ji, Y.G., Effects of Superimposition of a Head-Up Display on Driving Performance and Glance Behavior in the Elderly, International Journal of Human-Computer Interaction, 32(2), 143-154, 2016.
Google Scholar
36. Raymond, S.C., The KJ Method: A Technique for Analyzing Data Derived from Japanese Ethnology, Human Organization, 56(2), 233-237, 1997.
Google Scholar
37. Seok W.M. and Jeung, J.H., Regarding the service design process for seniors, focusing on the case of the Japanese senior market, The HCI Society of Korea, 777-779, 2020.
38. Seong, J.E., Jeong, S.H. and Han, K.Y., Analysis of Living Lab Cases in R&D Initiatives for Solving Societal Problems and Challenges, Journal of Science & Technology Studies, 18(1), 177-217, 2018.
Google Scholar
39. Song, N.Y. and Nam, K.S., A Study on the Smart Design in Public Space of Urban type Silver Town -Focusing on the lifestyle of active seniors-, Journal of Digital Design, 11(3), 163-172, 2011.
40. Vastenburg, M.H. and Vroegindeweij, R.J., Designing an Awareness Display for Senior Home Care Professionals, Ambient Intelligence, vol 5859, 2009.
Google Scholar
41. Yi, H.Y., User Experience Study on the Bridge Generation's Mobile IT Activity and Value -Focused on "the bridge generation", whose members bridge the boundary between analog and digital cultures-, Journal of Digital Design, 12(3), 291-300, 2012.
42. Yu, L.L. and Kim, J.G., An analysis and study on the app icons design for the silver generation -Focus on the visual elements of icons-, Journal of Digital Design, 15(2), 223-232, 2015.
43. Lee, D.M. and Lee, J.Y., A study on a service design for expanding opportunities to involve in the society as an active senior, Journal of Korea Design Knowledge, 31, 185-193, 2014.
PIDS App ServiceClick here!