eISSN: 2093-8462 http://jesk.or.kr
Open Access, Peer-reviewed

eISSN: 2093-8462 http://jesk.or.kr
Open Access, Peer-reviewed
Yujeong Ha
, Seung-Kweon Hong
10.5143/JESK.2023.42.4.357 Epub 2023 August 30
Abstract
Objective: This study aims to analyze user's eye gaze movements in the seat selection process of online ticketing and to suggest ways to improve the design of online ticketing sites.
Background: Reservation sites for train tickets, plane tickets, movie and performing arts tickets, etc. always have a seat selection page. If the location of the information displayed on the seat selection page is appropriate and the interface is designed so that users can easily and quickly search for a desired seat, the usability of the web page will increase. For this purpose, a design guideline for the interface of the seat selection page is needed.
Method: Eye movements were measured on the seat selection page of three performing arts reservation sites. The seat display area for selecting a seat has a different color depending on the seat class and whether or not the seat is assigned. In order to evaluate how the contrast ratios between these colors affects eye fixation duration, the color contrast ratios were derived and the correlation between color contrast ratios and eye fixation duration was analyzed. In addition, the seat selection page was divided into three areas, and the pattern of eye movement to the three areas was investigated. The predictable eye movement types and the observed eye movement types were compared.
Results: When comparing the three sites, the lower the color contrast of the seat display area, the longer the eye fixation duration of the participants. In addition, although 16 types of possible eye movement were expected on the seat selection page, only 9 types of eye movement were observed, and 83% of the observed eye movements belonged to 3 types of eye movement. Participants tended to search from the upper right corner of the web page, and did not tend to search for duplicated information.
Conclusion: The color contrast ratio between seat marking colors influenced seat visibility and eye fixation duration. It would be desirable to design the seat selection page according to the order of the seat selection task, arranging the information to be looked at first in the upper right corner, and designing the eye gaze not to be repeatedly moved.
Application: The results of this research might help to develop the interface of seat selection pages.
Keywords
Eye scanpaths Object-background color combination Visibility Seat selection
컴퓨터와 인터넷의 발전으로 인해 온라인 예매 서비스는 우리 생활의 일부가 되었다. 온라인으로 티켓을 예매하는 것은 손쉽고 편리한 방법일 뿐만 아니라, 전통적인 방식의 예매보다 다양한 혜택과 선택의 폭을 제공한다. 그러나 온라인 예매 플랫폼은 시각적인 매력과 사용자 경험 측면에서의 도전에 직면하고 있다.
이용자가 온라인으로 입장권을 예매하는 과정에서 발생하는 문제 중 하나는, 웹사이트 또는 애플리케이션에서 사용자의 시선이동을 어떻게 이해하고 분석할 수 있는가 하는 것이다. 사용자의 시선이동을 이해하고 분석함으로써, 우리는 온라인 예매 플랫폼의 사용자 경험을 향상시키고, 사용자의 니즈에 맞는 개인화된 서비스를 제공할 수 있을 것이다.
인간의 시선이동은 인간의 인지과정과 밀접하게 관련되어 있기 때문에 사용자 경험 연구, 소비자 행동 연구, 인간-컴퓨터 상호작용 연구 등 많은 분야에서 인간의 인지과정을 이해하려는 수단으로 활용되어 왔다(Cooke, 2005; Poole and Ball, 2006; Wedel and Pieters, 2017). 기존연구에서는 온라인 예매과정에서 이용자의 시선이동을 분석하는 연구도 다수 존재한다(Yang and Lin, 2014; Pashkevich et al., 2021; Cortinas et al., 2019). 본 연구는 온라인 예매과정 중에서 좌석선택 페이지에서 사용자들의 시선 움직임에 대한 연구다. 온라인 예매과정에서 좌석을 선택해야 하는 사이트들은 영화관, 기차, 항공기, 공연예술 등 다양하게 존재한다. 따라서 좌석선택 페이지의 평가 및 개선을 위한 시선추적 연구는 가치가 있을 것이다. 본 연구는 공연예술 입장권 온라인 예매의 좌석선택 단계에서 나타나는 이용자의 시선이동을 분석하고자 한다.
본 연구에서는 예매 사이트의 좌석선택 페이지를 두 가지 관점에서 조사 분석하고자 한다. 첫째는 좌석선택 영역의 색상대비와 시선 응시시간의 관계를 조명하고자 한다. 좌석선택 페이지에는 이미 예약된 좌석과 선택 가능한 좌석들이 특정 색상으로 표시되어 있다. 좌석표시 색상들 사이의 색상대비는 좌석의 시인성에 영향을 줄 것이다. 색상대비에 기인한 시인성은 시선 응시시간에 어떻게 영향을 미치는지 조사하고자 한다. 기존의 글자판독과 관련된 연구에서는 배경색과 글자색상의 차이는 글자의 가독성에 영향을 준다고 보고하고 있다(Hall and Hanna, 2004; Greco et al., 2008). 또한 글자의 가독성이 우수한 경우에는 시선의 응시시간이 짧아진다는 보고도 있다(O'Regan et al., 1983; Rayner, 1998; Rayner et al., 2006). 본 연구에서는 글자색과 바탕색의 대비에 대한 연구결과를 응용하여 좌석표시의 색상대비를 평가하고, 색상대비 비율이 좌석선택 과정에서 시선의 응시시간에도 어떻게 영향을 주는지 평가하고자 한다.
두 번째는 좌석선택 페이지에서 이용자의 시선경로(scanpath)를 조사하고자 한다. 시선경로는 연속된 시선 응시 지점의 순서를 나타낸다. 시선경로는 시각적 자극의 특성, 수행 과제의 목표, 개인의 우선순위 및 관심, 경험과 지식 등 다양한 요인에 의해 영향을 받는다(Chen et al., 2013; Dzeng et al., 2016; Underwood et al., 2008; Eraslan et al., 2016). 본 연구에서는 좌석선택 페이지를 3개의 영역으로 구분하여 각 영역을 시선이 응시하는 순서를 분석하고자 한다. 가능한 시선경로를 제시하고 측정된 시선경로와 비교 분석하고자 한다.
2.1 Tasks
본 실험에서 참여하는 모든 피실험자들에게 사전에 제시된 특정한 연극을 특정한 날짜에 예약하는 과업을 부여하였다. 각 피실험자는 3개의 사이트를 방문하여 동일한 연극을 예매하였다. 3개 사이트에서의 예매과정은 동일하게 5단계로 구성되어 있다; (1) 공연일자 및 공연회차 선택, (2) 좌석선택, (3) 가격 및 할인 선택, (4) 배송/결재수단 선택 및 예매자 확인 그리고 마지막으로 (5) 결재단계로 구성되어 있다. 본 실험에 참여한 모든 피실험자들은 결재단계를 제외한 모든 예매과정을 수행하였다. 그러나 시선이동 데이터의 수집과 분석은 좌석선택 단계에 국한하여 수행하였다. 본 연구의 관심은 좌석선택 페이지이지만 피실험자들이 모든 예매단계를 수행하도록 한 것은 작업수행의 몰입감을 높이기 위한 방안이었다.
2.2 Participants
본 실험의 피실험자는 대학교에 재학중인 학생이었으며, 총 23명(남성 21명, 여성 2명)이었다. 피실험자들은 시선추적장치 사용에 적합한 학생으로 시력이 0.8 이상이었으며, 안경이나 렌즈를 착용하지 않은 학생들이 참여하였다. 또한 참여자들은 다양한 온라인 예매 경험은 있었지만, 실험 대상인 사이트에서 공연예술을 예매한 경험은 없었다. 피실험자의 연령은 평균 23.1세이고 표준편차는 1.95였다. 모든 피실험자는 3개의 공연예술 예매 사이트를 1회씩 예매하였으며, 사이트 방문순서는 학습효과를 배제하기 위해 랜덤한 순서로 진행되었다.
2.3 Experimental devices
실험에 사용된 시선추적장치는 Figure 1에 제시된 Tobii사의 Pro Glasses 3로 웨어러블 제품이었다. 시선추적 데이터를 수집하여 SD 카드에 저장하였고, 분석은 Tobii사의 Tobii Pro Lab을 사용하여 분석하였다. 분석을 위해 관심영역(Area of Interests: AOI)를 설정하고 피실험자들의 시선이 머무는 시간과 시선의 경로를 분석하였다.

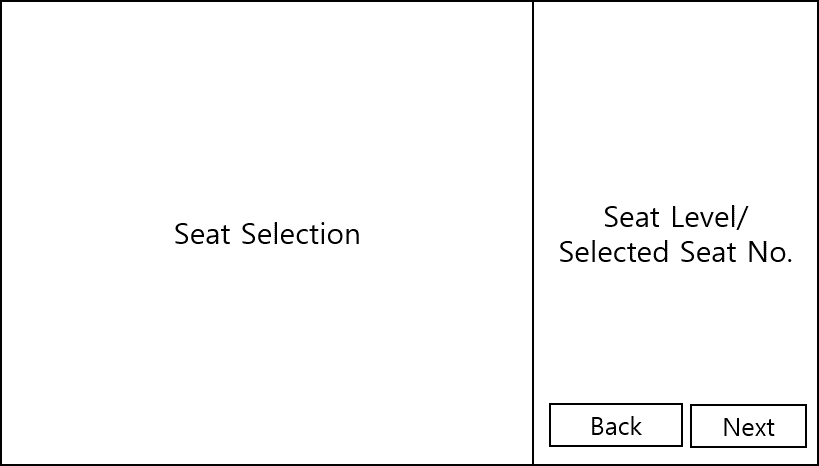
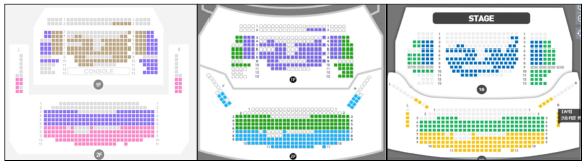
본 실험의 대상인 3개 사이트(M, I, T)의 좌석선택 페이지는 컨텐츠의 구성이 동일하였다. Figure 2와 같이 페이지의 좌측에는 좌석의 배치가 표시되어 있는데, 이미 예약된 좌석, 예약이 가능한 좌석 그리고 좌석의 등급에 따라 다른 색상으로 표시되어 있다. 좌석선택 페이지의 우측은 상단에 좌석등급에 따른 좌석 색상 정보와 가격 정보를 제공하고 있으며, 이용자가 좌측에서 좌석을 선택하면 선택한 좌석과 관련된 피드백 정보를 제공하고 있다. 우측의 하단에는 다음 단계로 이동하거나 이전 단계로 되돌아갈 수 있는 버튼이 제시되어 있다. Figure 3은 3개 사이트의 좌석표시 색상을 나타낸다.


2.4 Color contrast of seat markings and possible scanpath types
3개 사이트 각각에서 좌석표시들의 색상 대비율을 평가하였다. 웹 컨텐츠 접근성 가이드라인에 의하며, 웹 상의 글자와 바탕색의 비율을 대비율로 나타낼 수 있고, 대비율이 높을수록 가독성이 높다고 평가 하였다(Web Contents Accessibility Guidelines 2.0 1.4.3). Figure 3는 각 사이트의 좌석표시 색상을 나타내며, Table 1은 사이트 상에 좌석표시 색상들의 RGB 값이다.
Site | Seats available for reservation | Reserved seats | ||
R seats | S seats | A seats | ||
M | Brown RGB (240, 200, 150) | Purple RGB (130, 80, 210) | Scarlet RGB (250, 100, 200) | Gray RGB (225, 225, 225) |
I | Purple RGB (90, 0, 255) | Green RGB (35, 111, 40) | Sky blue RGB (0, 50, 255) | White RGB (255, 255, 255) |
T | Blue RGB (0, 50, 255) | Green RGB (0, 180, 40) | Yellow RGB (240, 200, 50) | Gray RGB (225, 225, 225) |
좌석표시 RGB 값을 사용하여 WCAG 2.0 가이드라인에 입각한 색상 대비율을 도출하였다. Table 2는 각 사이트에서 모든 좌석표시 색상들 간의 대비율이다. M 사이트의 평균 대비율은 2.03, I 사이트의 대비율은 3.15, T 사이트의 대비율은 2.46이었다. M 사이트가 가장 낮은 대비율을 보였다. 한편 이미 선택된 좌석의 색상과 선택 가능한 좌석 색상들 사이의 대비율은 더 크 차이가 있었다. M 사이트 1.81, I 사이트 4.45 그리고 T 사이트는 2.47이었다.
Object
Background | Brown | Purple | Scarlet | Gray |
Brown | 1 : 1 | 3.32 : 1 | 1.73 : 1 | 1.19 : 1 |
Purple | 3.32 : 1 | 1 : 1 | 1.91 : 1 | 3.98 : 1 |
Scarlet | 1.73 : 1 | 1.91 : 1 | 1 : 1 | 2.07 : 1 |
Gray | 1.19 : 1 | 3.98 : 1 | 2.07 : 1 | 1 : 1 |
(a) Color contrast ratios of seat markings in the M site | ||||
| ||||
Object
Background | Purple | Green | Sky blue | White |
Purple | 1 : 1 | 1.15 : 1 | 2.84 : 1 | 7.92 : 1 |
Green | 1.15 : 1 | 1 : 1 | 2.45 : 1 | 6.32 : 1 |
Sky blue | 2.84 : 1 | 2.45 : 1 | 1 : 1 | 2.56 : 1 |
White | 7.92 : 1 | 6.32 : 1 | 2.56 : 1 | 1 : 1 |
(b) Color contrast ratios of seat markings in the I site | ||||
Object
Background | Blue | Green | Yellow | Gray |
Blue | 1 : 1 | 2.60 : 1 | 4.48 : 1 | 5.53 : 1 |
Green | 2.60 : 1 | 1 : 1 | 1.72 : 1 | 2.12 : 1 |
Yellow | 4.48 : 1 | 1.72 : 1 | 1 : 1 | 1.23 : 1 |
Gray | 5.53 : 1 | 2.12 : 1 | 1.23 : 1 | 1 : 1 |
(c) Color contrast ratios of seat markings in the T site | ||||
한편 좌석선택 페이지에서 사용자의 시선은 다양하게 이동할 수 있다. 그러나 좌석선택 페이지를 3개의 AOI(관심영역)으로 구분하고 3개의 AOI를 어떤 순서로 응시하는지를 평가한다면, 사용자들의 시선경로 유형은 제한적일 수 있다. 본 연구에서는 3개의 AOI 사이를 시선이 이동하는 유형을 16가지로 선정하였다.
앞에서 설명했듯이 3개의 사이트의 좌석선택 페이지 구성은 동일하였다. 따라서 예상 가능한 시선경로 유형도 3개의 사이트에서 동일하다고 할 수 있다. 그리고 좌석선택 페이지에서의 과업을 마치면 우측 하단의 버튼을 클릭하고 다른 페이지로 이동해야 하기 때문에 시선이동의 마지막은 우측 하단이 될 것이다. 이러한 가정에 입각하여 16개의 시선경로 유형을 예상하였다.
Table 3은 시선경로 유형 16가지를 표시하고 있다. 시선경로 유형의 코드의 첫 번째 영문자는 시선이 처음 머문 위치를 나타낸다. 좌측(좌석선택 공간)에 처음 시선이 머물렀다면, L로 우측 상단에 처음 시선이 머물렀다면, R로 표시하였다. 두 번째 영문자는 이동버튼을 클릭하기 위해 이동할 때의 유형을 표시하며, 좌측(좌석선택 공간)에서 우측 하단(이동버튼)으로 이동했다면, S (slant)로 표시하고, 우측 상단(정보제공 공간)에서 우측 하단(이동버튼)으로 이동했다면, V (vertical)로 표시하였다. 코드의 세 번째에 위치하는 숫자는 좌측(좌석선택 공간)과 우측 상단(정보제공 공간) 사이를 이동했던 반복 횟수를 표시한다. 0의 의미는 어떤 쪽에서 시선의 이동이 시작했던지 상관없이 다른 쪽으로 이동한 적이 없는 경우를 나타내며, 1의 의미는 한번 이동한 경우, 2는 반복적으로 2회 이동했던 경우, n은 3회 이상 반복적으로 이동한 경우를 의미한다. 하나의 AOI 내에서 시선 응시위치를 약간 바꾸면서 연속적으로 이동하는 경우는 동일한 AOI 상의 이동이므로 한번 응시한 것으로 설정하였다.
| Gaze starting position | Gaze ending direction | Number of | ||
Start on | Start on the | Left to right bottom | Right top to right bottom (vertical) | ||
Type LS0 | o |
| o |
| 0 |
Type LS1 | o |
| o |
| 1 |
Type LS2 | o |
| o |
| 2 |
Type LSn | o |
| o |
| n |
Type LV0 | o |
|
| o | 0 |
Type LV1 | o |
|
| o | 1 |
Type LV2 | o |
|
| o | 2 |
Type LVn | o |
|
| o | n |
Type RS0 |
| o | o |
| 0 |
Type RS1 |
| o | o |
| 1 |
Type RS2 |
| o | o |
| 2 |
Type RSn |
| o | o |
| n |
Type RV0 |
| o |
| o | 0 |
Type RV1 |
| o |
| o | 1 |
Type RV2 |
| o |
| o | 2 |
Type RVn |
| o |
| o | n |
3.1 Time wasted in the seat selection page
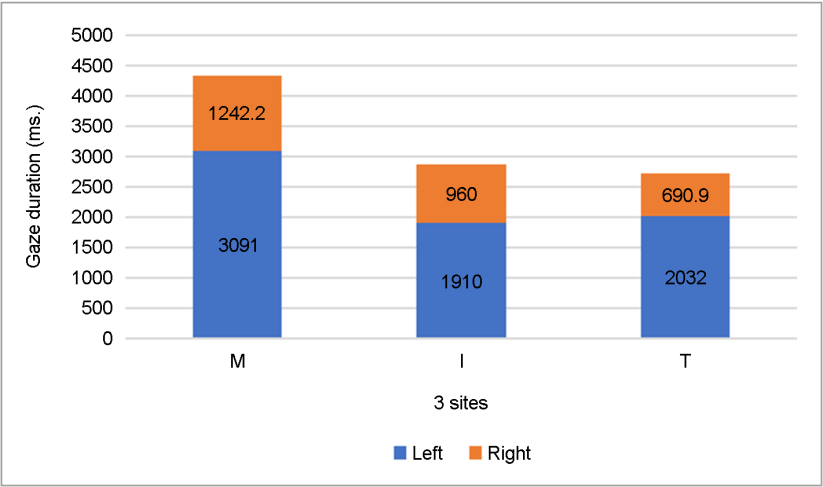
먼저 좌석선택 페이지에 눈이 머무는 시간이 사이트에 따라 그리고 좌측영역/우측영역에 따라 차이가 있는지 알아보기 위해 분산분석을 실시하였다. Figure 4는 각 사이트 별로 우측과 좌측을 응시하는 시간의 평균값을 나타낸다. 눈의 응시시간은 사이트에 따른 차이(F(2, 132) = 8.47, p<0.001)가 있었고, 좌/우측 영역에 따른 차이가(F(1, 132) = 61.08, p<0.001) 있었다. 두 변인 간의 교호작용은 없었다.

한편, 좌석선택 페이지에서의 응시시간의 좌측영역의 응시시간의 차이에서 기인하는지 또는 우측영역의 응시시간의 차이에 기인하는지를 알아보기 위해 좌측영역의 응시시간과 우측영역의 응시시간에 대한 분산분석을 다시 실시하였다. 좌측영역의 응시시간은 사이트에 따른 차이(F(2, 66) = 5.56, p=0.006)가 있었으며, 사후검정(Turkey test)의 결과는 M 사이트와 다른 두 개의 사이트(T 사이트와 I 사이트)는 다른 그룹으로 분류될 수 있고, M 사이트가 통계적으로 유의하게 눈 응시시간이 길었다. 또한 한편 우측 응시시간에 대한 분산분석의 결과는 사이트 간에 유의한 차이를 보이지 않았다(F(2, 66) = 4.32, p=0.017). 이러한 결과는 다른 사이트에 비해 M 사이트에서 눈의 응시시간이 길고, 원인은 좌측영역을 응시하는 시간이 길기 때문으로 해석될 수 있다.
3.2 Effects of color contrast on gaze duration
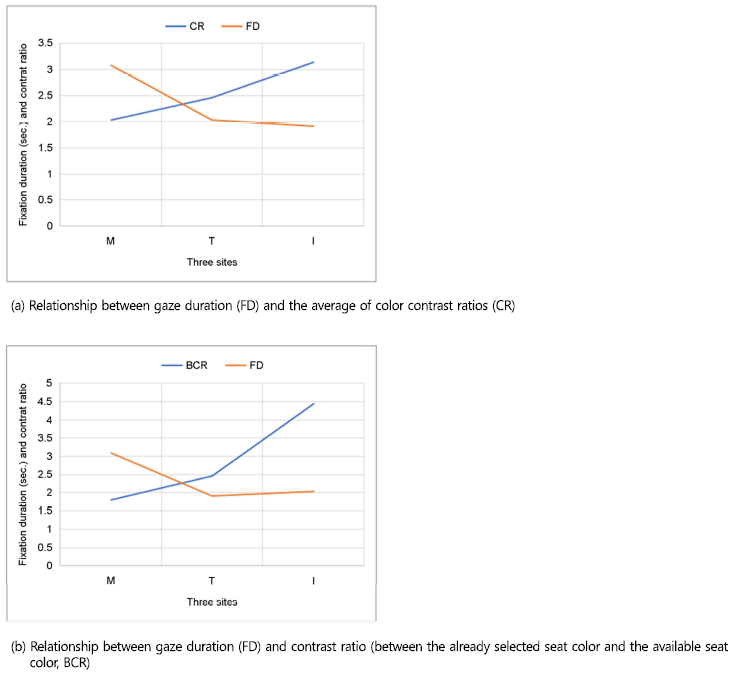
I 사이트와 T 사이트에서의 시선 응시시간에 비해 M 사이트의 시선 응시시간이 긴 원인을 찾기 위해 실험 후에 피실험자들을 대상으로 간단한 인터뷰를 실시하였다. 피실험자들의 94%(23명 중 17명)은 M 사이트의 좌석표시가 다른 사이트에 비해 선명하지 않았다고 응답했다. 한편 3개의 사이트에서 좌석표시 색상 대비율과 좌석선택 시간(좌석선택 페이지 왼쪽의 AOI를 응시하는 시간)의 관계는 Figure 5와 같다. Figure 5의 (a)는 각 사이트의 좌석선택 시간과 색상들의 평균 대비율 간의 관계를 나타내며, (b)는 각 사이트에서 이미 선택된 좌석의 색상과 선택 가능한 좌석 색상들 사이의 대비율과 좌석선택 시간의 관계를 나타낸다. 좌석선택 시간은 색상 대비율과 반비례 관계를 보이고 있다.

3.3 Analysis of scanpath
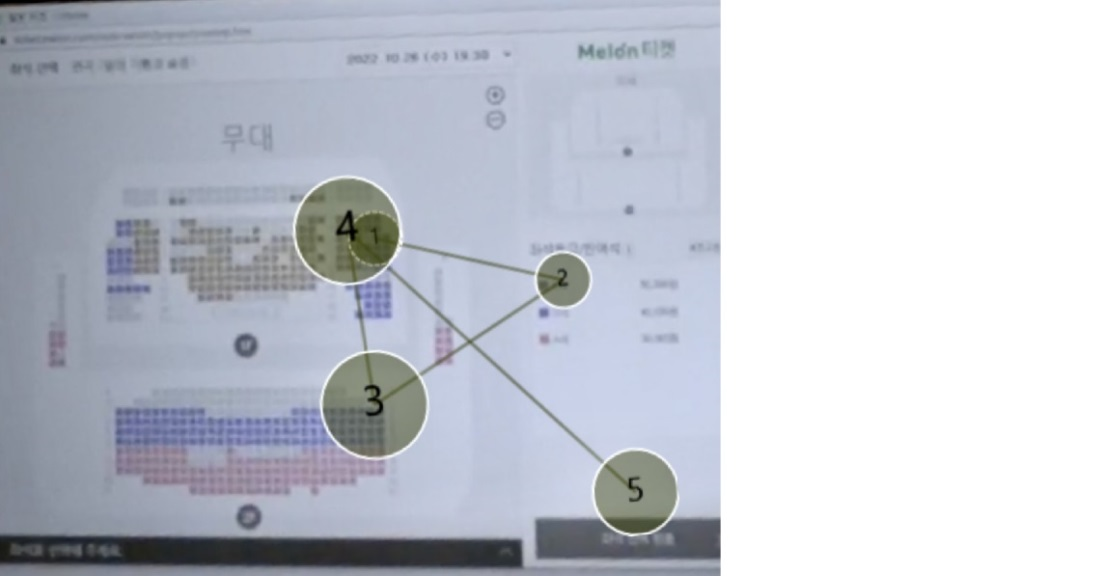
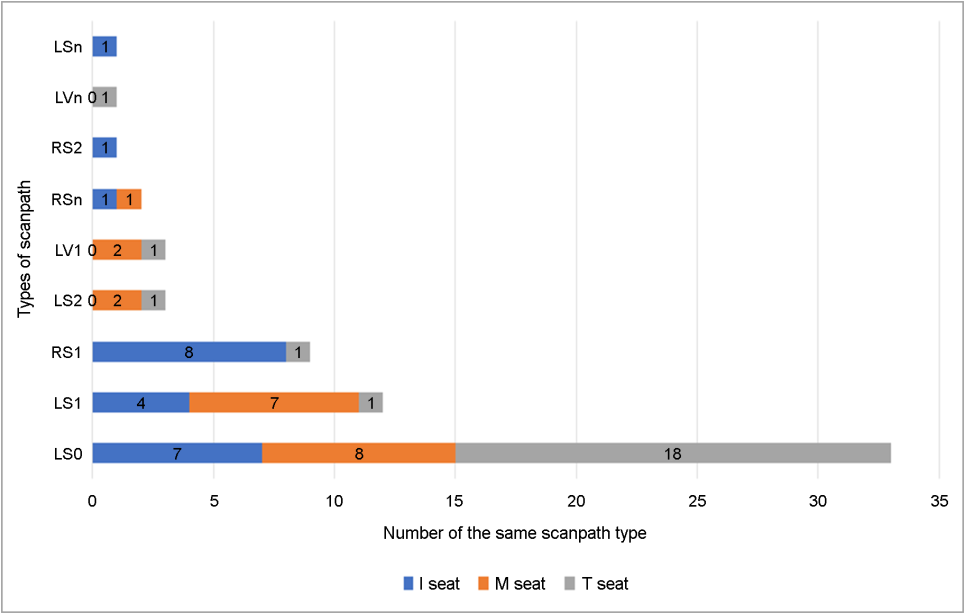
좌석선택 페이지에서 피실험자들의 시선경로를 조사하고 분석하였다. Figure 6은 특정한 피실험자가 좌석선택 페이지에서 시선의 응시위치와 이동경로의 예를 나타낸다. 각 사이트에서 피실험자들의 시선경로 유형을 측정하였다. 23명의 모든 피실험자가 3개 사이트에서 수행한 시선경로 유형을 조사했음에도 불구하고, 예상되는 16개의 유형 중에서 9개의 유형만 나타났다. 3개의 사이트에서 동일한 유형의 시선경로가 나타난 경우는 LS1과 LS0, 2가지 유형 뿐이었다. Figure 7은 조사된 시선경로 유형을 나타낸다. 피실험자들은 LS0 유형, LS1 유형 그리고 RS1 유형의 순으로 시선이동을 많이 수행하였다. LS0 유형이 가장 빈번히 수행되었다는 것은 좌석선택 영역을 처음으로 응시하고, 정보 표시영역은 확인하지 않고, 바로 좌석선택 페이지를 종료하고 다른 페이지로 이동하기 위해 이동버튼 영역으로 이동했다는 것을 의미한다. 즉 대부분의 피실험자들은 자신이 선택한 좌석이 사이트에 제대로 반영되었는지를 오른쪽 정보 표시영역에서는 확인하지 않고, 좌석선택 영역에서만 확인한다고 할 수 있다. LS1 유형은 정보 표시영역을 한번 확인하지만, 종료 전에 확인을 하지 않는다는 의미한다. 또한 RS1 유형은 처음으로 정보표시 영역을 응시한 후에 좌석선택 영역으로 이동하여 좌석을 선택한 후에 다시 제대로 좌석이 선택되었는지를 정보 표시영역에서는 확인을 하지 않는 경향을 보인다.


대부분의 피실험자들은 좌석선택 페이지를 응시할 때, 처음 응시하는 위치가 좌석선택 영역(왼쪽)이다. 정보표시 영역의 정보를 먼저 응시한 후에 좌석선택 영역을 응시할 수도 있지만, 일단 먼저 좌석선택 영역을 먼저 응시하고 있었다. 관측된 시선경로 유형 69개 중에서 L 유형이 82.6%(57개)였으며, R 유형은 17.4%(12개)였다. 인간의 시각 정보 탐색패턴이 일반적으로 좌측의 상단 먼저 응시하는 경향 때문일 것이다. 또한 정보표시 영역의 정보를 자주 사용하지 않는 경향을 알 수 있었다. 우측 상단의 정보표시 영역을 전혀 응시하지 않는 경우는 총 65개의 시선경로 유형 중에서 33개, 즉 50.8%에 해당한다. 부가적으로 표시되는 피드백 정보를 응시할 필요성이 느끼지 못하기 때문일 것이다.
사이트 별로 시선경로 유형의 차이를 분석하기 위하여 독립성 검증을 실시하였다. Table 4은 3개의 사이트에서 시선경로 유형을 나타낸다. 반복적으로 좌측과 우측 상단을 응시하는 빈도는 사이트에 따라 상이하지 않았으며, 또한 페이지 이동버튼으로 접근하는 방향도 사이트에 따라 상이하지 않았다. 그러나 좌석선택 페이지를 처음 응시하는 위치는 I 사이트에서 우측을 응시하는 경우가 다른 사이트에 비해 많이 나타났다(χ2(2) = 16.34, p<0.001).
Scanpath types | Category | I site | M site | T site |
Start position | Left | 13 | 22 | 22 |
Right | 10 | 1 | 1 | |
Ending direction | Slant | 23 | 22 | 21 |
Vertical | 0 | 2 | 1 | |
Repeat | 0 | 7 | 8 | 18 |
1 | 11 | 9 | 3 | |
2 | 2 | 2 | 1 | |
n | 2 | 1 | 1 |
본 연구에서는 공연예술 입장권 온라인 예매의 좌석선택 단계에서 피실험자들의 시선의 응시위치와 응시시간 그리고 시선경로 유형을 조사하였다. 페이지의 구성이 유사한 3개의 사이트를 선정하고, 2가지 관점에서 조사 분석하였다. 3개의 사이트에서 좌석에 대한 정보를 읽거나 선택한 좌석을 확인하는 과정에서의 시선 응시시간은 통계적으로 유의하게 다르지 않았다. 그러나 M 사이트의 좌석선택 공간(좌측)을 응시하는 시간이 다른 사이트에 비해 통계적으로 유의하게 길었다. 이러한 결과는 예약된 좌석과 예약 가능한 좌석을 표시하는 좌석표시 색상의 차이에 기인한다고 해석할 수 있었다. 좌석표시 색상들 간의 색상 대비율이 낮았을 때, 찾으려는 좌석의 시인성이 우수하지 않았으며, 시선 응시시간은 증가하였다. 이러한 결과는 온라인 예매 사이트에 좌석표시를 할 때 일정수준 이상의 색상 대비율이 나올 수 있도록 좌석표시 색상을 선택하는 것이 바람직하다는 것을 시사한다.
한편 좌석선택 페이지에서의 시선경로 유형을 조사한 결과는 연구자들의 예상과는 다른 결과를 보였다. 시선이동은 다양한 요인에 의해 영향을 받기 때문에 다양한 유형이 관측될 것으로 예상하였으나 예상 시선경로 유형 16가지 중에서 3가지 유형이 주로 나타났으며, 3가지 유형이 차지하는 비율은 83%였다. 그리고 3가지 유형의 특징은 페이지에서 제공되는 정보를 반복적으로 응시하지 않는 경향을 보이며, 페이지의 정보구성과는 상관없이 우측 상단을 먼저 응시하는 경향을 보였다. 이러한 경향은 피실험자들이 동일한 사이트를 사용한 경험은 부족하지만, 좌석선택을 하는 다양한 다른 사이트를 방문했던 경험이 있기 때문으로 해석될 수 있다. 결론적으로 좌석선택 페이지의 구성은 좌석선택 과업의 순서에 준하여, 먼저 응시해야 하는 정보를 우측 상단에 배치하고, 시선의 이동이 반복적으로 이루어지지 않게 설계하는 것이 바람직할 것이다. 이러한 정보의 배치방법은 사용자들이 빈번히 사용되는 다른 웹 페이지의 정보배치에도 적용될 수 있을 것으로 예상된다.
References
1. Chen, M., Alves, N. and Sol, R., "Combining spatial and temporal information of eye movements in goal-oriented tasks", Human Factors in Computing and Informatics: First International Conference, SouthCHI 2013, Maribor, Slovenia, July 1-3, 2013. Proceedings, 827-830, 2013.
Google Scholar
2. Cooke, L., "Eye tracking: How it works and how it relates to usability", Technical Communication, 52(4), 456-463, 2005.
Google Scholar
3. Cortinas, M., Cabeza, R., Chocarro, R. and Villanueva, A., "Attention to online channels across the path to purchase: An eye-tracking study", Electronic Commerce Research and Applications, 36, 100864, 2019.
Google Scholar
4. Dzeng, R.J., Lin, C.T. and Fang, Y.C., "Using eye-tracker to compare search patterns between experienced and novice workers for site hazard identification", Safety Science, 82, 56-67, 2016.
Google Scholar
5. Eraslan, S., Yesilada, Y. and Harper, S., "Eye tracking scanpath analysis techniques on web pages: A survey, evaluation and comparison", Journal of Eye Movement Research, 9(1), 2016.
Google Scholar
6. Greco, M., Stucchi, N., Zavagno, D. and Marino, B., "On the portability of computer-generated presentations: The effect of text-background color combinations on text legibility", Human Factors, 50(5), 821-833, 2008.
Google Scholar
7. Hall, R.H. and Hanna, P., "The impact of web page text-background colour combinations on readability, retention, aesthetics and behavioural intention", Behaviour & Information Technology, 23(3), 183-195, 2004.
Google Scholar
8. O'Regan, J.K., Lévy-Schoen, A. and Jacobs, A.M., "The effect of visibility on eye-movement parameters in reading", Perception & Psychophysics, 34, 457-464, 1983.
Google Scholar
9. Pashkevich, A., Szarata, A., Burghardt, T.E., Jaremski, R. and Šucha, M., "Operation of Public Transportation Ticket Vending Machine in Kraków, Poland: An Eye Tracking Study", Sustainability, 13(14), 7921, 2021.
Google Scholar
10. Poole, A. and Ball, L.J., Eye tracking in HCI and usability research. In Encyclopedia of human Computer Interaction (pp. 211-219). IGI global., 2006.
Google Scholar
11. Rayner, K., "Eye movements in reading and information processing: 20 years of research", Psychological Bulletin, 124, 372-422, 1998.
Google Scholar
12. Rayner, K., Reichle, E.D., Stroud, M.J., Williams, C.C. and Pollatsek, A., "The effect of word frequency, word predictability, and font difficulty on the eye movements of young and older readers", Psychology and Aging, 21, 448-465, 2006.
Google Scholar
13. Underwood, G., Humphrey, K. and Foulsham, T., "Knowledge-based patterns of remembering: Eye movement scanpaths reflect domain experience", HCI and Usability for Education and Work: 4th Symposium of the Workgroup Human-Computer Interaction and Usability Engineering of the Austrian Computer Society, USAB 2008, Graz, Austria, November 20-21, 2008. Proceedings 4, 125-144, 2008.
Google Scholar
14. Web Contents Accessibility Guidelines 2.0 1.4.3, https://www.w3.org/TR/UNDERSTANDING-WCAG20/visual-audio-contrast-contrast.html
15. Wedel, M. and Pieters, R., "A review of eye-tracking research in marketing", Review of Marketing Research, 123-147, 2017.
Google Scholar
16. Yang, S.F. and Lin, H.H., "Effects of attribute framing varying with the elaboration in online shopping: An eye-tracking approach", In 2014 47th Hawaii International Conference on System Sciences (pp. 3083-3092). IEEE, 2014.
Google Scholar
PIDS App ServiceClick here!