eISSN: 2093-8462 http://jesk.or.kr
Open Access, Peer-reviewed

eISSN: 2093-8462 http://jesk.or.kr
Open Access, Peer-reviewed
Su Min Park
, Sa Yup Kim
, Joon Ho Hyeong
, Jong Ryun Roh
10.5143/JESK.2024.43.5.365 Epub 2024 November 04
Abstract
Objective: This study analyzes changes in biomechanical factors, depending on several smartphone usage configurations.
Background: Positioning a smartphone at an appropriate screen height and tilt angle using a holder could reduce physical stress for the user.
Method: Twelve participants watched videos using a smartphone in a recliner chair, with eight configurations (four screen heights, each with the presence or absence of a holder). The head flexion angle, head forward movement, viewing distance, and screen tilt angle were determined from marker data using a motion capture system. Muscular activities were recorded with electromyography sensors.
Results: The preferred screen height of participants using a holder was almost eye level, whereas when the holder was not used, it was approximately 15cm below eye level. The head flexion angle, head forward movement, and vertical viewing distance increased because the screen height was below eye level. The horizontal viewing distance with the holder was approximately 38±6cm, 1.27 times longer than that of 30±6cm when the holder was not used. The activities of the upper limb muscles decreased significantly when the holder was used.
Conclusion: The screen height and tilt angle showed a strong linear relationship. The simple linear regression equation for estimating the screen angle from the screen height was determined. Positioning a smartphone using a holder would reduce muscular pain and relieve visual discomfort for users through a longer viewing distance.
Application: The results of this study could provide design guidelines for developing a holder to adjust the smartphone screen height and screen tilt appropriately.
Keywords
Smartphone holder Screen height Screen tilt angle Viewing distance
1. Introduction Smartphones are one of the most useful devices that offer great convenience in modern society. With a smartphone, which is a hand-held computer, people freely communicate, shop, and be entertained anytime and anywhere. Market research has shown a consistent increase in recliner chair sales, attributed to advancements in smart home technology and shifting lifestyle preferences (IMARC Group, 2021; MarkWide Research, 2024). Additionally, consumers increasingly spend leisure time using their smartphones while seated in recliner chairs. However, using a smartphone for a long time would cause a variety of problems such as headaches, muscular pain, dry eyes, and sleep disorders (Demirci et al., 2015; Falkenberg et al., 2020; Moon et al., 2016; Yoshimura et al., 2017).
In particular, smartphones easily cause eyestrain because they have a smaller screen and induce a shorter viewing distance than computers and tablets (Falkenberg et al., 2020; Long et al., 2017). The viewing distance while using a smartphone is approximately 35cm, which is much shorter than the viewing distance when reading a book (40cm). In addition, the viewing distance for women is even shorter (33cm) because of their smaller body size (Boccardo, 2021). The viewing distance is closely related to tired eye symptoms, and as such, appropriately adjusting the viewing distance has been recommended to reduce the eyestrain (Jaschinski et al., 1998). Furthermore, maintaining an appropriate viewing distance is crucial for maintaining a proper posture. According to research, an inappropriate viewing distance would cause musculoskeletal discomfort by increasing head flexion, trunk flexion, head forward movement, and visual discomfort (Rempel et al., 2007), and habitual bad postures are also related to a short viewing distance (Merbah et al., 2020a). The changes in the viewing distance depending on smartphone usage configurations needs to be investigated to achieve a proper posture and good eye health.
It has been reported that the continuous and repetitive use of digital devices with inappropriate postures and screen positions would cause turtle neck syndrome and pain in a variety of muscles such as the cervical erector, upper trapezius, and brachioradialis (Kang et al., 2012; Kim et al., 2012; Kim and Koo, 2016; Seghers et al., 2003). In addition, positioning digital devices lower than the eye level cause excessive neck and head flexion (Young et al., 2012), which increases the strain of the neck extensor muscle (Straker et al., 2009). Even if the screen height is the same, the activity of the upper limb muscles varies with the screen tilt angle; thus, it has been suggested to change the screen angle of the digital device depending on the individual's musculoskeletal condition (Chiu et al., 2015). Accordingly, physical and mental symptoms that are caused by excessive smartphone use are also becoming evident (Jung et al., 2016; Lee et al., 2014). To decrease these various physical and mental problems, it is essential to maintain the appropriate viewing distance, screen height, and screen tilt angle while using a smartphone.
In particular, placing a smartphone at an appropriate position with assistive tools such as a holder or stand may help relieve musculoskeletal symptoms. Many studies have reported that providing an appropriate screen height and angle using an assistive case helps decrease the activity and pain of the neck, shoulder, back, and arm muscles when using a tablet (Intolo et al., 2019; Young et al., 2013). Studies on biomechanical factors while using a smartphone have reported that positioning a smartphone at the eye level with an armrest and back support could reduce the physical stress (Syamala et al., 2018). Furthermore, according to studies on the presence and absence of a table while using a smartphone, when there is a table, the excessive neck flexion is reduced by changing the posture of the upper body, since the arms and trunk can be supported on the table (Merbah et al., 2020b). These studies show that maintaining an appropriate screen height and angle with assistive tools play an important role in reducing the musculoskeletal discomfort while using digital devices. However, postural changes depending on the presence or absence of a smartphone holder and various screen heights have not been sufficiently investigated. Moreover, to provide user guidelines for an appropriate screen height and angle when using a smartphone, the changes in the viewing distance, muscle activity, and screen tilt angle depending on the screen height needs to be analyzed.
Therefore, the purpose of this study is to investigate the changes in the biomechanical factors depending on the various screen heights and the presence or absence of a smartphone holder. Considering the increasing trends in recliner chairs, this study focused on analyzing biomechanical changes in these chairs and providing guidelines for developing smartphone holders tailored for use with them.
Changes in the preferred screen height, viewing distance, screen tilt angle, head flexion angle, head forward movement, and muscle activity of the upper body were analyzed while using a smartphone with and without a holder. In addition, the changes in the viewing distance, screen tilt angle, head flexion angle, head forward movement, and muscle activity of the upper body depending on the various screen heights were analyzed. Finally, the simple linear regression equation for estimating the appropriate screen tilt angle depending on the screen height was determined.
2.1 Participants
The experiment involved seven female and five male participants, all of whom were familiar with watching videos on their smartphones. Their mean age, height, and weight (± deviations) were 26.4(±6.8) years, 166.0(±5.6)cm, and 63.3(±12.3)kg, respectively. The participants reported that their right hand was the dominant hand. The participants reported that they did not have any eye or musculoskeletal diseases and provided written consent to participate in this experiment. The study design was approved by the ethics review board of the Korea National Institute's Bioethics Policy (P01-202104-11-003).
2.2 Experimental equipment and data processing
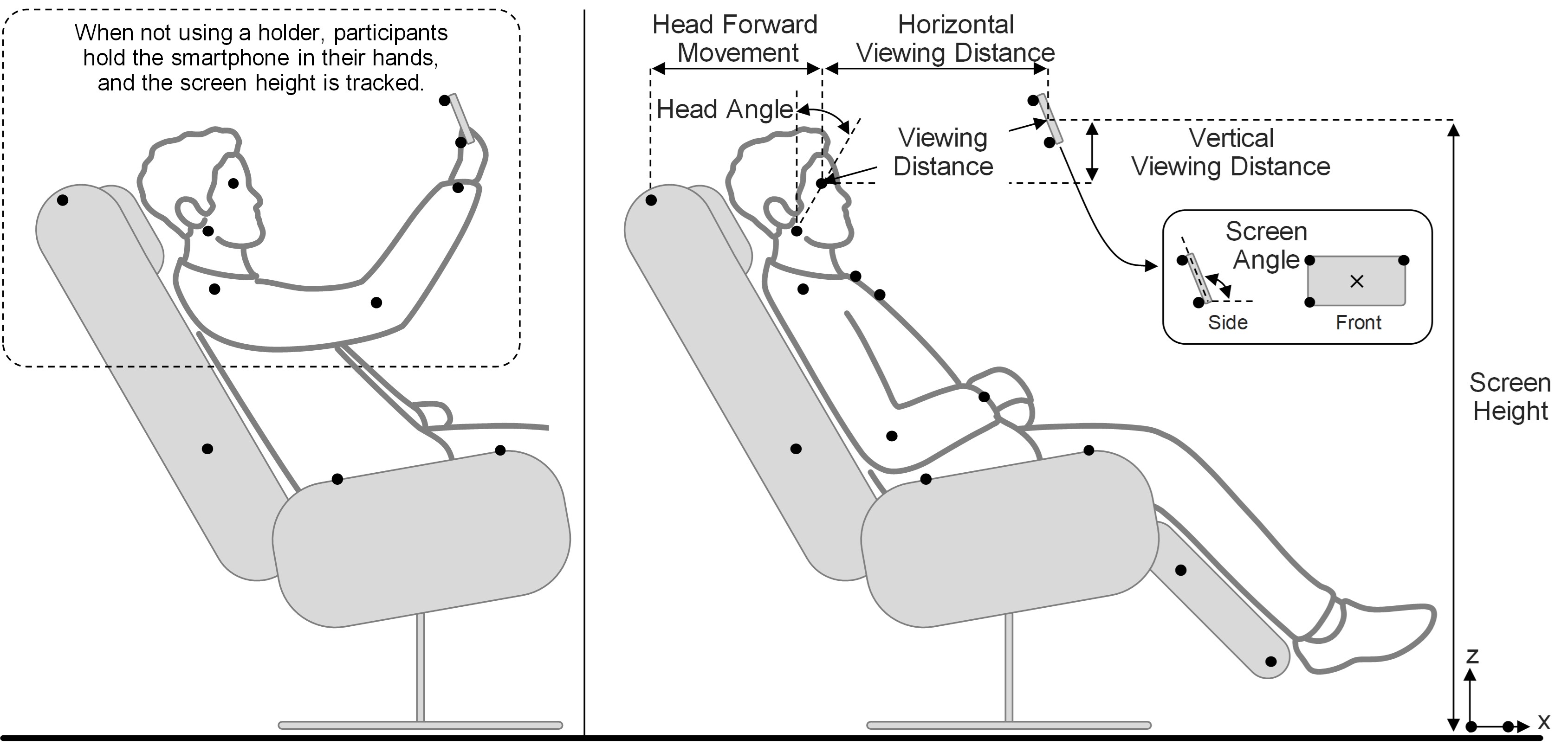
Nineteen reflective markers were attached to the bodies of the participants (eight markers), recliner chairs (six markers), smartphones (three markers), and the ground (two markers) (Figure 1). According to a study by Rempel et al. (2007), the positions of the markers to measure the head flexion angle were determined as the canthus of the eye and just below the ear (Rempel et al., 2007). The head forward movement was calculated as the distance between the marker that was attached to the top of the recliner's back support and the marker that was attached to the canthus of the eye (Figure 1). Markers were also attached to the upper left, lower left, and upper right corners of the smartphone screen to calculate the screen angle and height. The lower right corner is the position for holding the smartphone with a hand. The marker data were recorded at 100Hz with a three-dimensional motion capture system (Osprey, Motion Analysis, USA) with eight cameras, and they were extracted with motion capture software (Cortex 3.6, Motion Analysis, USA). During the experiment, whether the participants assumed the correct posture corresponding to the given experimental conditions was checked using the motion capture software, allowing real-time confirmation. Among the recorded marker data, the data with no marker loss was used for the statistical analysis.

The muscle activities were recorded at 1,500Hz from four muscles by using surface electromyographic (EMG) sensors (Noraxon Desktop DTS, Noraxon, USA). The four muscles were the cervical erector spinae (CES), upper trapezius (UT), anterior deltoid (AD), and biceps brachii (BR) on the right side. The attachment positions for the EMG sensors were determined based on previous studies (Caneiro et al., 2010; Ko et al., 2016). Before attaching the EMG sensors (20mm inter-electrode distance), the skin was cleaned with an alcohol swab and wiped with a prep gel. The skin impedance was less than 20kΩ. The EMG signals were pre-amplified (gain 500) with a software program (MR-XP 1.08 Master Edition, Noraxon, USA), band-pass filtered (10~400Hz), and rectified and processed by using the root mean squares (window 50ms). Among the recorded signals for the muscle activity, 5s of data without noise were used for the statistical analysis.
As for the reference posture for the normalization of muscle activity and head flexion angle, the EMG signals and marker positions were recorded for 10s. The participants were required to stare straight ahead while in a standing position and they held both of their arms forward while the right hand was holding onto a 2kg dumbbell. The EMG signals during the reference posture were used for calculating % RVC (reference voluntary contraction) in place of % MVC (maximum voluntary contraction), according to Li et al. (2020). In addition, the head flexion angle was calculated relative to the head flexion angle during the reference posture.
A commercial smartphone (size: 151.5 × 74.1 × 7.3mm, mass: 172g, Galaxy A7, SAMSUNG, South Korea), recliner chair (seat height: 49cm, Wolke, Fursys, South Korea), and a stand-type smartphone holder (stand holder with a base, mass: 6kg, GANGBLYLIFE, South Korea) were used in this experiment.
2.3 Definition and setting of experimental variables
The smartphone usage configurations consisted of four screen height conditions (preferred, high, middle, and low) and two holder conditions (with/without a holder). While considering the average eye level for women in their 20s, who were in the sitting position (Size Korea, 2015), a height of 113cm from the ground (64cm from the seat height) was chosen as the high screen height (high screen height condition). This decision was made because if the high screen height condition were chosen considering the eye level of men, the height could become too challenging for female participants to view the screen comfortably. For the low screen height condition, a height of 69cm away from the ground (20cm from the seat height) was selected while considering the average thigh and elbow heights of men in their 20s in the sitting position (Size Korea, 2015). This choice was made because if the height were selected based on the thigh and elbow height of women, it might render the experiment impractical for male participants due to the thickness of their thighs. The middle screen height was set as 91cm away from the ground (42cm from the seat height), which is the middle value between the high and low screen heights. The participants reported that they had no difficulty or discomfort when they held the smartphone with their right hand (dominant hand) and positioned it at the high, middle, or low screen height. During the video watching task, the armrest of the recliner chair was not used. Table 1 summarizes the screen height conditions and holder configurations.
|
Variables |
Condition |
From
the ground |
Explanation |
|
Screen |
High |
113 cm |
Average
eye level of women in the sitting position |
|
Middle |
91 cm |
Midpoint
between high and low screen heights |
|
|
Low |
69 cm |
Average
thigh and elbow heights of men in the sitting position |
|
|
Preferred |
- |
Participant's
preferred screen height |
|
|
Holder |
With
a holder |
- |
Smartphone
held using a holder |
|
Without
a holder |
- |
Smartphone
held in the participant's hand |
2.4 Task and procedure
To study the effect of watching streaming video using a smartphone while sitting on a recliner chair, the participants were required to watch videos on YouTube. To reduce the effects of the text size and visual acuity while watching videos (Rempel et al., 2007), the participants were recommended to watch music variety shows or talk shows only. Before the experiment, the participants selected their preferred video and chose whether to wear glasses depending on their normal lifestyle while watching the video. The participants first held the smartphone using only their right hand without using a holder. In addition, they were asked to find their preferred screen height, screen tilt angle, and viewing distance while watching the video (preferred screen height condition). Next, the participants watched the self-selected video for at least 3min, and they were allowed to change their posture if they felt any discomfort. After the preferred screen height condition, the video watching tasks were performed sequentially in the high, middle, and low screen height conditions. Sufficient time was provided for the participants to find a comfortable screen angle and viewing distance at the high, middle, and low screen height conditions, respectively. The participants then watched the self-selected videos for each screen height condition, and the marker data and EMG signals while watching the videos were recorded over 20s for statistical analysis. While watching the videos, the participants were allowed to freely move their left hand (non-dominant hand). After the video watching tasks were completed in each screen height condition without using the smartphone holder, a subjective evaluation was performed to find the most comfortable screen height among the high, middle, and low screen height conditions.
Next, the participants watched videos while using a smartphone holder. In the same manner as the experiments that were previously described, the participants were first asked to find their preferred screen height, screen tilt angle, and viewing distance while watching the videos. Then, the participants watched the self-selected videos in the high, middle, and low screen height conditions while using the smartphone holder. While watching the videos, the participants had sufficient time to find a comfortable screen angle and viewing distance for each screen height condition. While watching the videos, the participants were allowed to freely move both hands, and most of them comfortably put both of their hands on their thighs. The marker data and EMG signals while watching the videos were recorded over 20s for statistical analysis. After the video watching tasks were completed for each screen height condition while using the smartphone holder, a subjective evaluation was performed again to find the most comfortable screen height among the high, middle, and low screen height conditions.
2.5 Statistical analysis
Parametric statistics were performed for the biomechanical factors such as the screen height, screen tilt angle, head flexion angle, head forward movement, and viewing distance, since the data achieved normality and sphericity. To analyze the effect of the presence or absence of the holder while using a smartphone, a paired t-test was performed for each screen height condition. In addition, to analyze the effect of the screen height for the biomechanical factors, a two-way repeated measure analysis of variance (ANOVA) was performed for the data in the high, middle, and low screen height conditions with and without the smartphone holder. The main effect of the screen height was then analyzed from the ANOVA results. For the post-hoc test for ANOVA, Bonferroni multiple comparisons were performed. The effect size was calculated using Cohen's d. When the effect size was greater than 0.8, the effect was determined to be large.
Since the data of the muscle activity did not achieve normality, nonparametric statistics were performed for the EMG data belonging to the CES, UT, AD, and BR muscles. To analyze the changes in the muscle activity for the preferred screen height condition depending on whether the holder was used or not, the Wilcoxon signed-rank test was conducted. To analyze the effect of the screen height on the muscle activity, the Friedman test was performed for the data in the high, middle, and low screen height conditions without the holder, and the Nemenyi test was performed as a post-hoc test.
In addition, a correlation analysis was conducted to understand the relationship between the screen height and screen tilt angle. Then, a simple linear regression analysis was performed to estimate the screen angle depending on the screen height. The significance level was set to p < 0.05. The data processing and statistical analysis were performed using MATLAB (MATLAB R2018b, MathWorks, USA) and Python 3.8.
3.1 Changes in the biomechanical factors and a subjective evaluation depending on the presence or absence of a smartphone holder

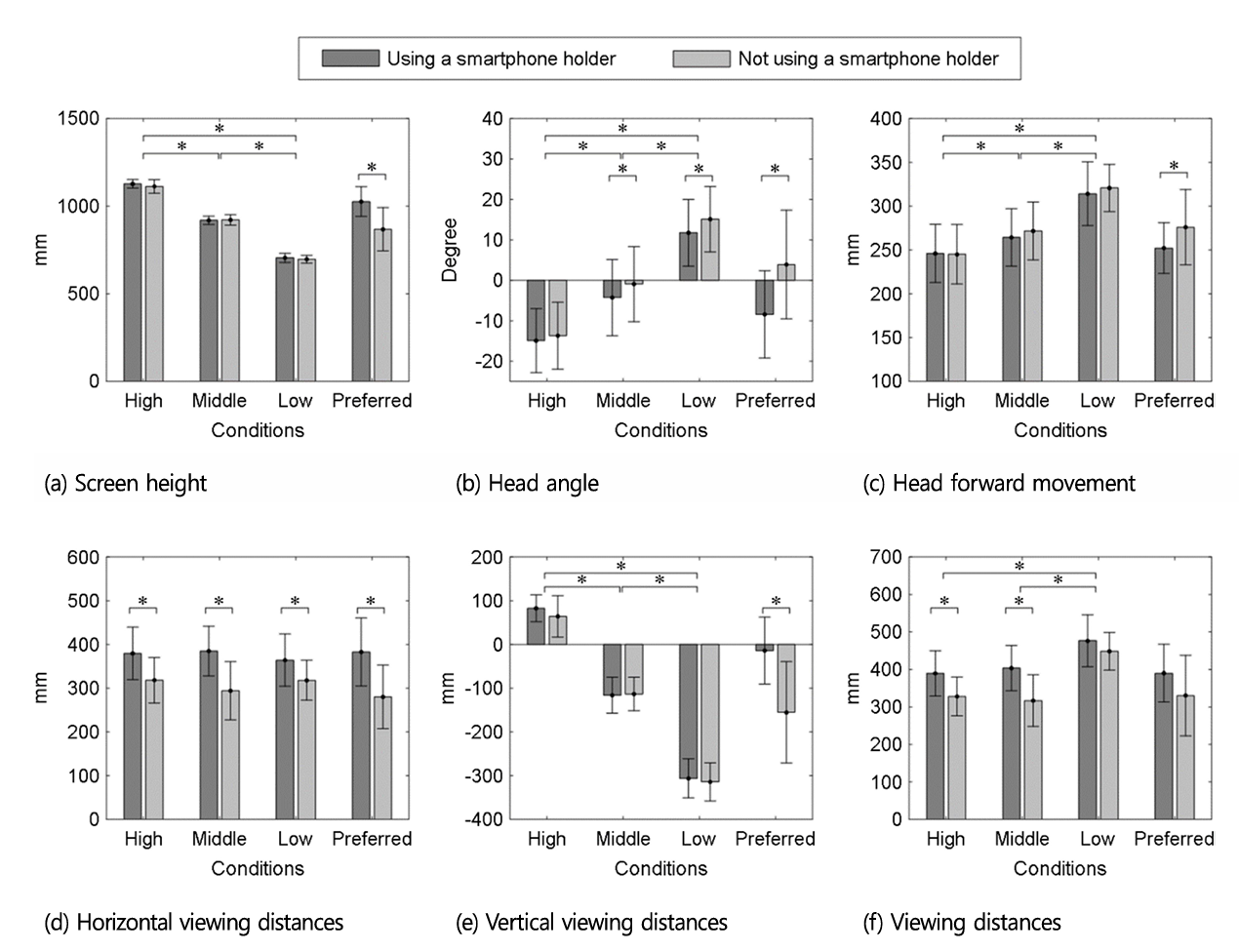
The preferred screen heights with and without the smartphone holder while sitting in a recliner chair were 102.6±8.4cm and 86.8±12.3cm from the ground, respectively (Figure 2(a)). The preferred screen height while using the smartphone holder was approximately 1.2 times higher than that without the holder. The preferred screen heights while using and not using the holder were significantly different (p = 0.0007), with a large effect size of 1.34.
The head flexion angle was considerably greater when the holder was not used than when using the holder (Figure 2(b)). The head flexion angle at the preferred (p = 0.0006), middle (p = 0.0191), and low (p = 0.0124) screen heights showed significant differences between the presence and absence of the smartphone holder. Along with the head flexion angle, the head forward movement increased when the holder was not used in comparison to when it was used (Figure 2(c)). At the preferred screen height, the head forward movement showed a significant difference between the presence and absence of the smartphone holder (p = 0.0035).
Interestingly, the horizontal viewing distance was always longer when the holder was used in all the screen height conditions than when the holder was not used (Figure 2(d)). The horizontal viewing distances at the preferred (p = 0.0050), high (p = 0.0034), middle (p = 0.0010), and low (p = 0.0242) screen heights showed significant differences between the presence and absence of the smartphone holder. The average horizontal viewing distance regardless of the screen height condition was 37.8±6.4cm when using the holder, which was 1.27 times longer than that when not using the holder (30.3±5.9cm). For the preferred screen height, the horizontal viewing distance had a large effect size (1.01) between the conditions of using and not using the holder.
The vertical viewing distance from the eye to the smartphone screen at the preferred screen height with the holder was 1.4±7.7cm, which is near the eye level. However, without the holder, the vertical viewing distance was 15.5±11.6cm, which is much lower than the eye level (Figure 2(e), p = 0.0016). The viewing distance, which is the square root of the horizontal and vertical viewing distances, was also longer at the preferred screen height when the holder was used (39.0±7.7cm) than when the holder was not used (33.0±10.7cm) (Figure 2(f)). However, the difference was not significant due to the large deviations among the participants. Meanwhile, the viewing distances at the high (p = 0.0033) and middle (p = 0.0009) screen height conditions showed significant differences depending on whether the holder was used or not.
Even though there were differences in the head flexion angle and head forward movement depending on whether the holder was used or not (Figure 2 (b) and (c)), the activity of the cervical erector spinae at the preferred screen height was not significantly different depending on whether the holder was used or not. However, the activities of the UT (p = 0.0096), AD (p = 0.0022), and BR (p = 0.0022) muscles, which are the muscles involved in holding a smartphone, decreased significantly while using the holder (Table 2).
|
(%RVC) |
Different screen heights
without a holder |
Preferred screen height |
||||
|
High |
Middle |
Low |
Friedman p |
Without a holder |
With a holder |
|
|
Cervical Erector |
63.81 (37.70) |
43.91a (28.74) |
54.41 (32.32) |
0.0023 |
48.41 (33.12) |
45.75 (30.44) |
|
Upper Trap. |
35.13 (16.00) |
13.98a (10.22) |
7.29a (5.48) |
< 0.0001 |
10.36 (10.02) |
5.17b (4.81) |
|
Ant. Deltoid |
52.24 (9.66) |
26.13a (12.63) |
7.97a (10.72) |
< 0.0001 |
12.66 (13.35) |
1.59b (0.58) |
|
Biceps Br. |
23.58 (12.07) |
31.30 (16.03) |
27.31 (20.41) |
0.5580 |
22.56 (18.16) |
3.36b (1.54) |
|
The values indicate the means (deviation) a is significant compared to the
condition of a high screen height without a holder b is significant compared to the
condition of the preferred screen height without a holder |
||||||
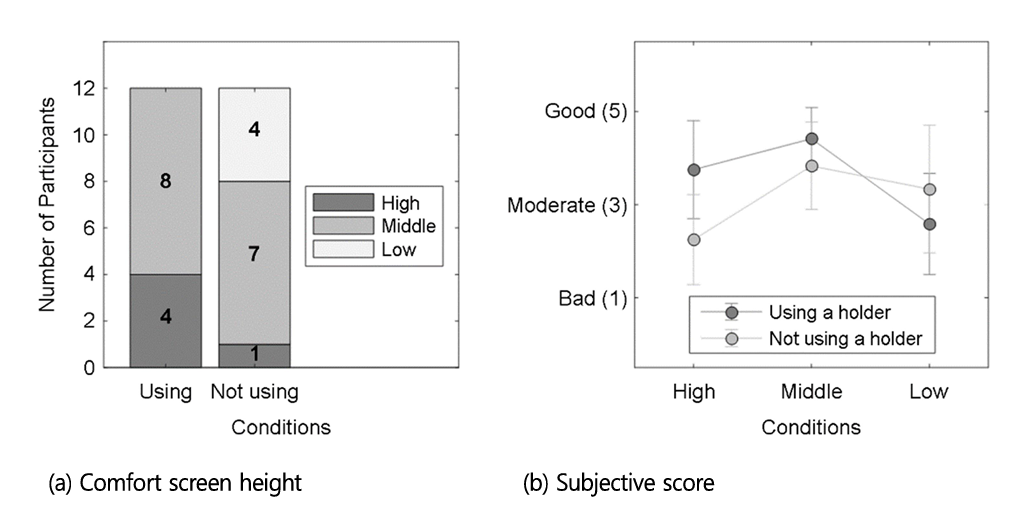
Figure 3(a) shows the screen height that the participants selected as the most comfortable height while using a smartphone with and without the holder. In the case of not using the holder, four participants indicated that the low screen height was the most comfortable height while using a smartphone. With the holder, however, no participant indicated that the low screen height condition was comfortable (Figure 3(a)). Whether using a smartphone holder or not, most participants reported that the middle screen height, which is close to the eye level, is the preferred screen height (Figure 3(a)). In the subjective evaluation of the participants, the subjective score in case of the condition when using the holder was higher than that when not using the holder, except for the low screen height condition (Figure 3(b)). The participants stated that using a smartphone holder in the low screen height condition was unnecessary and inefficient; thus, they reported lower scores than in the case where a holder was not used.

3.2 Changes in the biomechanical factors depending on the screen height
The ANOVA results revealed that there were significant differences in the head flexion angle, head forward movement, vertical and horizontal viewing distances, and viewing distance depending on the screen height. As a result, a post-hoc test was conducted for the biomechanical factors.
The average high, middle, and low screen heights for the conditions of using and not using a smartphone holder were 112.1± 3.2cm, 92.1±2.6cm, and 70.1±2.4cm, respectively (Figure 2(a)). The participants' preferred screen height for the conditions of using and not using a smartphone holder was 94.7±13.1cm. This is not statistically different from the middle screen height condition (p = 0.3430).
As the screen height decreased from the high to the low height condition, the head flexion angle gradually increased (Figure 2(b)) and it was significantly different for each screen height condition (high vs. middle, middle vs. low, and high vs. low, p < 0.0001). Furthermore, as the screen height changes from the high height condition to the low height condition, the head forward movement increased accordingly (Figure 2(c), high vs. middle, middle vs. low, and high vs. low, p < 0.0001, respectively). The effect sizes of the head flexion angle and head forward movement between the high and low screen heights were remarkably large, at 4.58, and 2.42, respectively. The head flexion angle (p = 0.8589) and head forward movement (p = 0.4355) for the preferred screen height condition were not significantly different from those in the middle height condition.
Interestingly, the horizontal viewing distance was constant regardless of the screen height (Figure 2(d)). In contrast, the vertical viewing distance was 7.4±4.0cm above the eye level in the high screen height condition, whereas it was 11.4±3.9cm below the eye level in the middle screen height condition. In the low screen height condition, the vertical viewing distance was 31.0±4.3cm below the eye level. There were significant differences in the vertical viewing distances depending on the screen height conditions (Figure 2(e), high vs. middle, middle vs. low, and high vs. low, p < 0.0001). The horizontal viewing distance did not show a statistical difference between the screen height conditions. However, the viewing distance, which is the square root of the horizontal and vertical viewing distances, showed statistical differences due to the distinguishable differences in the vertical viewing distance (Figure 2(f), middle vs. low and high vs. low, p < 0.0001).
The screen height of the smartphone significantly influenced the activities of the CES, UT, and AD muscles (Table 2). The activity of the CES muscle increased in the high and low screen height conditions compared to the middle height condition, and there was a significant difference between the high and middle screen height conditions (p = 0.0071). The activities of the UT and AD muscles gradually increased with an increasing screen height, and there were significant differences between the high and low screen height conditions (p = 0.0010 for UT, p = 0.0010 for AD). The activity of the BR muscle, which is involved in elbow bending, did not show a significant difference depending on the screen height.
3.3 Relationship between the screen height and screen angle

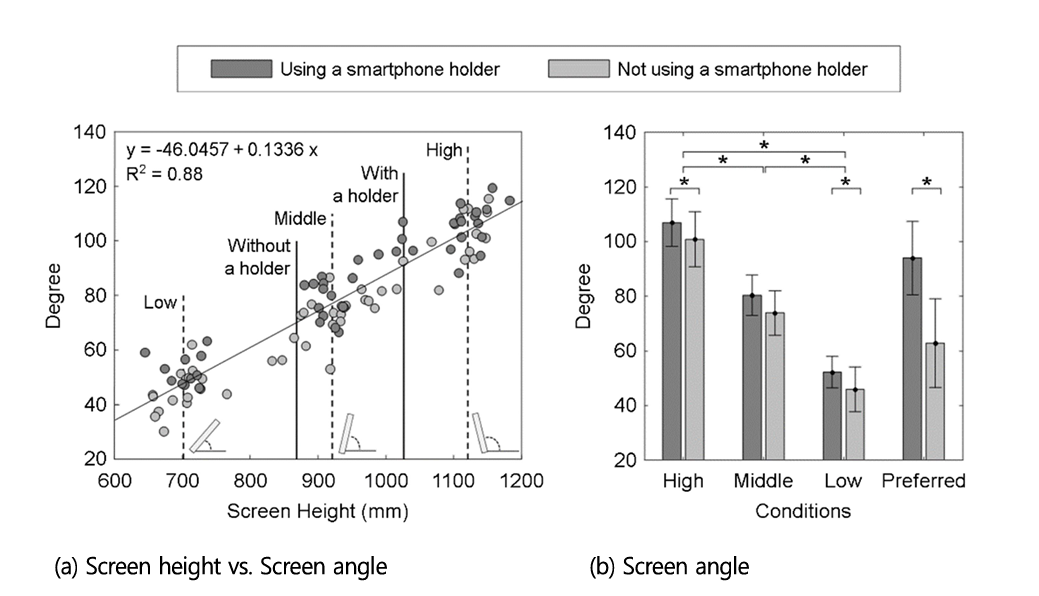
Figure 4 shows the changes in the screen angle depending on the screen height. The screen height and screen angle showed a highly strong correlation (R = 0.94, p < 0.0001).
As the screen height increased, the angle of tilting the screen forward increased (Figure 4(a)). The average screen angles were 49.1±7.0°, 77.2±7.8°, and 103.9±9.4° in the low, middle, and high screen height conditions, respectively, regardless of whether the holder was used. There were significant differences in the screen angles depending on the screen height (Figure 4(b), high vs. middle, middle vs. low, and high vs. low, p < 0.0001, respectively). The simple linear regression equation ( = 0.88, p < 0.0001) for estimating the screen tilt angle from the screen height was
where is the screen tilt angle and
is the screen height.
The screen angle tended to be larger while using the smartphone holder than when the holder was not used. There were significant differences between the screen angles when using and not using the holder in each screen height condition, except for the middle height condition (Figure 4(b), p = 0.0371 for the high condition, p = 0.0637 for the middle condition, p = 0.0396 for the low condition, and p = 0.0002 for the preferred condition). In the preferred height condition, the screen angle was 94.0±13.4° while using the holder, and 62.9±16.2° when the holder was not used. The simple linear regression equations used to estimate the screen angle from the screen height, when the holder was used ( = 0.90, p < 0.0001) and not used (
= 0.90, p < 0.0001), were:
and
where is the screen tilt angle and
is the screen height, when using the holder;
and
are the respective parameters when not using the holder.
This study aimed to investigate the changes in the biomechanical factors depending on the various screen heights and the presence or absence of a smartphone holder. The results of this study showed that significant changes occur in the head flexion angle, head forward movement, viewing distance, and muscle activities of the upper trapezius and anterior deltoid depending on whether a holder is used while watching a video with a smartphone (Figure 2 and Table 2). Interestingly, the preferred screen height was closer to the eye level while using a smartphone holder (Figure 2(e)), and the preferred horizontal viewing distance between the eye and screen increased significantly (Figure 2(d)). When the holder was not used, the preferred screen height was significantly lower than when using the holder, and the head flexion and forward movement increased because of the increased vertical viewing distance (Figures 2(b) and 2(c)). These changes in the vertical and horizontal viewing distances are considered to have positive effects on the muscles as well as eye health.
Using a smartphone holder could reduce the head flexion angle and head forward movement (Figures 2(b) and 2(c), preferred condition) by providing the opportunity to adjust the screen height to the eye level (Figure 2(e), preferred condition). As a result, a smartphone holder helps to maintain proper posture (Young et al., 2012). In this experiment, the participants reported that when the screen height was at eye level with a holder (the middle screen height condition), they may lean their head and back on the recliner chair to watch the video more comfortably than when the screen height was low. In the middle screen height condition, the neck muscle had the most decreased activity (Table 2). Consequently, the participants reported high satisfaction scores in the middle screen height condition, in which the screen height was close to the eye level (Figure 3(b)). In addition, using a holder could help reduce eyestrain symptoms by increasing the horizontal viewing distance (Figure 2(d)) (Long et al., 2017). In this study, the preferred viewing distance without a smartphone holder was approximately 33cm (Figure 2(f)), which is similar to the results of a previous study (Boccardo, 2021). However, the preferred viewing distance while using the holder was 39cm, which is approximately 6cm longer (Figure 2(f)). This is attributed to the increased horizontal viewing distance (Figure 2(d)). The result that the preferred viewing distance changes depending on whether a holder is used or not implies that the viewing distance is considerably affected by the comfort of the posture and the fatigue of the arm and neck muscles (Table 2). It is believed that using a smartphone holder could reduce the burden on the upper body muscles and relieve visual discomfort.
When the holder was not used, the postures of the participants were divided into two groups. One group stretched their arms and placed their hands on their thighs (arm-comfortable posture). Another group bent the arm and placed the screen of the smartphone at eye level (neck-comfortable posture). The arm-comfortable posture was similar to the usage configuration in the low screen height condition. This posture reduced the burden of the arm in which the hand was laid down while holding the smartphone; however, it showed excessive head flexion and head forward movement (Figures 2(b) and (c)). The neck-comfortable posture was similar to the usage configuration in the middle screen height condition. With this posture, the head flexion, head forward movement, and the activity of the neck muscle were decreased in comparison to the arm-comfortable posture, but the activities of the arm and shoulder muscles were increased (Table 2) and the viewing distance decreased (Figure 2(f)). In the case of the neck-comfortable posture, the participants tended to hold their upper arms tightly to their trunk or back of the recliner chair in order to reduce the burden and fatigue of their arm and shoulder muscles. The short viewing distance without the holder condition (Figure 2(f)) is believed to be attributed to the close contact between the upper arm and the trunk or the back of the recliner chair. Without a holder, people may maintain the distance between the screen and the eye so that it is shorter than their preferred viewing distance to reduce the burden on their arm and shoulder. The results from this study demonstrate the necessity of providing a holder or an appropriate support to help position the screen height at eye level in order to comfortably use a smartphone.
In addition, the results from this study may be used as reference data to suggest an appropriate screen tilt angle depending on the screen height. The screen height and tilt angle of the smartphone showed a strong linear relationship (Figure 4(a)). The lower the screen height of the smartphone, the smaller the screen tilt angle (Figure 4(b)). Since the change in the screen height is related to the change in the vertical viewing distance between the eye and the screen, a small screen tilt angle in the low screen height condition is considered to be the result of an increase in the vertical viewing distance and gaze angle (Young et al., 2012). It has been reported that the increase in the gaze angle is closely related to an increase in head and neck flexion (Straker et al., 2008; Young et al., 2012). To reduce excessive head flexion and fatigue of the cervical erector spinae, it is important to maintain a screen tilt angle that is perpendicular to the gaze angle (Intolo et al., 2019; Young et al., 2012). In this study, the participants changed the screen tilt angle appropriately in accordance to the gaze angle in the low screen height condition to reduce excessive head flexion and the burden of the neck muscles (Figure 4(a)). Nevertheless, the screen angle without a holder tended to be more flattened than the screen angle with a holder, even with an identical screen height (Figure 4(b)). This difference depending on the presence or absence of a holder in the screen tilt angle is believed to be caused by the difference in the horizontal viewing distance: a longer distance when using a holder (Figure 2(d)). The results of the relationship between the screen height (or vertical viewing distance between the eye and screen) and the screen tilt angle in this study are expected to be applicable for the appropriate use of digital devices. An avenue for future research should be the study of smart recliner and holder systems that automatically change the screen tilt angle depending on the back angle of the recliner chair and the screen height.
As the neck and trunk angles were not directly calculated in this study, the calculated head forward movement may include changes in the neck and trunk flexions, in addition to head flexion. In this study, it is not clearly demonstrated which part among head, neck, and trunk has the largest effect on the head forward movement. Further research is necessary to understand the relationship between forward head movement and the changes in the neck and trunk flexions. A video watching test was selected as the experimental task in this study. If gaming or texting was chosen as the experimental task, the changes in the posture, viewing distance, and muscle activity may be different from the results in this study. During the video watching task, the hand was used less frequently than that when texting or playing a game. The difference in the frequency of hand use may affect the preferred screen position and viewing distance. Furthermore, the data that was reported in this study may change depending on the back angle of the recliner chair or when using the arm rest. Further research needs to be conducted under various experimental tasks, back angles of the recliner chair, and arm rest conditions. Furthermore, the participants in this study are young individuals with an average age of 26.4 years and are presumed to have a corrected visual acuity of approximately 1.0, as many of them wore glasses, indicating the absence of eye diseases. Therefore, the influence of differences in visual acuity among the participants is considered insignificant compared to the effects of changes in the screen height or the presence of the smartphone holder.
The findings of this study demonstrate that placing the smartphone at an appropriate position with a holder could have positive effects on the viewing distance, head flexion, head forward movement, and upper limb muscle activity. Since the user's posture and biomechanical factors change greatly depending on the smartphone usage configurations, it is recommended to use assistive tools such as a holder and stand while using a smartphone to relieve physical stress. Moreover, the screen height and tilt angle have a strong linear relationship. This implies that it is possible to automatically control the screen angle depending on the screen height. The results of this study could be used as design guidelines to present a proper screen tilt angle depending on the screen height or for developing smartphone support tools.
References
1. Boccardo, L., Viewing distance of smartphones in presbyopic and non-presbyopic age. Journal of Optometry, 14, 120-126, 2021.
Google Scholar
2. Caneiro, J.P., O'Sullivan, P., Burnett, A., Barach, A., O'Neil, D., Tveit, O. and Olafsdottir, K., The influence of different sitting postures on head/neck posture and muscle activity. Manual Therapy, 15, 54-60, 2010.
Google Scholar
3. Chiu, H.P., Tu, C.N., Wu, S.K. and Chien-Hsiou, L., Muscle activity and comfort perception on neck, shoulder, and forearm while using a tablet computer at various tilt angles. International Journal of Human-Computer Interaction, 31, 769-776, 2015.
Google Scholar
4. Demirci, K., Akgönül, M. and Akpinar, A., Relationship of smartphone use severity with sleep quality, depression, and anxiety in university students. Journal of Behavioral Addictions, 4, 85-92, 2015.
Google Scholar
5. Falkenberg, H.K., Johansen, T.R. and Thorud, H.S., Headache, eyestrain, and musculoskeletal symptoms in relation to smartphone and tablet use in healthy adolescents. Scandinavian Journal of Optometry and Visual Science, 13, 8-14, 2020.
Google Scholar
6. IMARC Group (The International Market Analysis Research and Consulting Group). Recliner Chair Market Report by Product Type, 2021. https://www.imarcgroup.com/recliner-chair-market/
7. Intolo, P., Prasongsansuk, N., Srilabutr, P., Sittichoksakulchai, W., Khutok, K. and Baxter, D.G., Pain and muscle activity of neck, shoulder, upper back, and forearm during touch screen tablet use by children. Work, 64, 85-91, 2019.
Google Scholar
8. Jaschinski, W., Heuer, H. and Kylian, H., Preferred position of visual displays relative to the eyes: a field study of visual strain and individual differences. Ergonomics, 41, 1034-1049, 1998.
Google Scholar
9. Jung, S.I., Lee, N.K., Kang, K.W., Kim, K. and Lee, D.Y., The effect of smartphone usage time on posture and respiratory function. Journal of Physical Therapy Science, 28, 186-189, 2016.
Google Scholar
10. Kang, J.H., Park, R.Y., Lee, S.J., Kim, J.Y., Yoon, S.R. and Jung, K.I., The effect of the forward head posture on postural balance in long time computer based worker. Annals of Rehabilitation Medicine, 36, 98-104, 2012.
Google Scholar
11. Kim, G.Y., Ahn, C.S., Jeon, H.W. and Lee, C.R., Effects of the use of smartphones on pain and muscle fatigue in the upper extremity. Journal of Physical Therapy Science, 24, 1255-1258, 2012.
Google Scholar
12. Kim, S.Y. and Koo, S.J., Effect of duration of smartphone use on muscle fatigue and pain caused by forward head posture in adults. Journal of Physical Therapy Science, 28, 1669-1672, 2016.
Google Scholar
13. Ko, P.H., Hwang, Y.H. and Liang, H.W., Influence of smartphone use styles on typing performance and biomechanical exposure. Ergonomics, 59, 821-828, 2016.
Google Scholar
14. Lee, Y.K., Chang, C.T., Lin, Y. and Cheng, Z.H., The dark side of smartphone usage: psychological traits, compulsive behavior and technostress. Computers in Human Behavior, 31, 373-383, 2014.
Google Scholar
15. Li, H., Yoon, S.H., Lee, D. and Chung, H., Relation between preoperative electromyographic activity of the deltoid and upper trapezius muscle and clinical results in patients treated with reverse shoulder arthroplasty. Journal of Shoulder and Elbow Surgery, 29, 195-201, 2020.
Google Scholar
16. Long, J., Cheung, R., Duong, S., Paynter, R. and Asper, L., Viewing distance and eyestrain symptoms with prolonged viewing of smartphones. Clinical and Experimental Optometry, 100, 133-137, 2017.
Google Scholar
17. MarkWide Research, Recliner Chair Market Analysis, 2024. https://markwideresearch.com/recliner-chair-market/
18. Merbah, J., Gorce, P. and Jacquier-Bret, J., Interaction with a smartphone under different task and environmental conditions: emergence of users' postural strategies. International Journal of Industrial Ergonomics, 77, 102956, 2020a.
Google Scholar
19. Merbah, J., Jacquier-Bret, J. and Gorce, P., Effect of the presence or absence of upper limb support on posture when a smartphone user is in a seated position under ambient light conditions. International Journal of Industrial Ergonomics, 80, 103050, 2020b.
Google Scholar
20. Moon, J.H., Kim, K.W. and Moon, N.J., Smartphone use is a risk factor for pediatric dry eye disease according to region and age: a case control study. BMC Ophthalmology, 16, 188, 2016.
Google Scholar
21. Rempel, D., Willms, K., Anshel, J., Jaschinski, W. and Sheedy, J., The effects of visual display distance on eye accommodation, head posture, and vision and neck symptoms. Human Factors, 49, 830-838, 2007.
Google Scholar
22. Seghers, J., Jochem, A. and Spaepen, A., Posture, muscle activity and muscle fatigue in prolonged VDT work at different screen height settings. Ergonomics, 46, 714-730, 2003.
Google Scholar
23. Size Korea, The 7th Human Dimension Survey Report, http://sizekorea.kats.go.kr (Retrieved Apr 4, 2019).
24. Straker, L., Skoss, R., Burnett, A. and Burgess-Limerick, R., Effect of visual display height on modelled upper and lower cervical gravitational moment, muscle capacity and relative strain. Ergonomics, 52, 204-221, 2009.
Google Scholar
25. Straker, L.M., Coleman, J., Skoss, R., Maslen, B.A., Burgess-Limerick, R. and Pollock, C.M., A comparison of posture and muscle activity during tablet computer, desktop computer and paper use by young children. Ergonomics, 51, 540-555, 2008.
Google Scholar
26. Syamala, K.R., Ailneni, R.C., Kim, J.H. and Hwang, J., Armrests and back support reduced biomechanical loading in the neck and upper extremities during mobile phone use. Applied Ergonomics, 73, 48-54, 2018.
Google Scholar
27. Yoshimura, M., Kitazawa, M., Maeda, Y., Mimura, M., Tsubota, K. and Kishimoto, T., Smartphone viewing distance and sleep: an experimental study utilizing motion capture technology. Nature and Science of Sleep, 9, 59-65, 2017.
Google Scholar
28. Young, J.G., Trudeau, M., Odell, D., Marinelli, K. and Dennerlein, J.T., Touch-screen tablet user configurations and case-supported tilt affect head and neck flexion angles. Work, 41, 81-91, 2012.
Google Scholar
PIDS App ServiceClick here!