eISSN: 2093-8462 http://jesk.or.kr
Open Access, Peer-reviewed

eISSN: 2093-8462 http://jesk.or.kr
Open Access, Peer-reviewed
Minseo Kim
, Yihun Jeong
10.5143/JESK.2025.44.2.215 Epub 2025 May 05
Abstract
Objective: The aim of this study is to evaluate the usability of physical smartphone buttons based on users' dominant hands and determine the optimal button placement for enhanced ergonomic design.
Background: Smartphone physical buttons significantly impact user interaction, influencing comfort, efficiency, and ease of use. However, current designs often cater to right-handed users, potentially disadvantaging left-handed individuals. Understanding usability differences based on dominant hand preference is crucial for inclusive design.
Method: Forty participants (20 right-handed, 20 left-handed) were recruited. Using 3D-printed smartphone cases with eight different button layouts, participants performed usability tasks while subjective evaluations were recorded. Statistical analyses were conducted to assess the effects of physical button placement and dominant hand on usability.
Results: The layouts in which the volume and power buttons were placed together on the same side showed high usability ratings. In contrast, the layouts with the power button positioned at the top of the smartphone received lower usability ratings compared to layouts where the power button was placed on the right or left side. Analyzing the relationship between dominant hand and physical button placement revealed that usability ratings were higher when the physical buttons were positioned on the dominant hand side. That is, right-handed users recorded higher scores when the buttons were on the right side, while left-handed users recorded higher scores when the buttons were on the left side.
Conclusion: The usability of smartphone physical buttons is closely linked to dominant hand preference. Placing buttons within easy thumb reach enhances ergonomics and reduces discomfort. These findings emphasize the need for adaptable button designs that accommodate both right- and left-handed users.
Application: The study provides insights into ergonomic smartphone design, promoting inclusive usability. The findings can also be applied to other handheld devices to enhance user experience.
Keywords
Smartphone usability Ergonomic design Dominant hand Button placement Preference
스마트폰의 물리적 버튼 배치는 사용자 경험 및 인터페이스 설계에 있어 매우 중요한 요소이다. 전원 버튼이나 볼륨 버튼과 같은 물리적 버튼들이 적절하지 않은 위치에 배치될 경우 사용자가 조작할 때 손가락에 불편함을 느낄 수 있기 때문이다(Finneran and O'Sullivan, 2013; Wobbrock et al., 2008). 또한, 대부분의 사용자는 한 손으로 스마트폰을 조작하는 경향이 있기 때문에, 이러한 버튼들은 우세손에 따라 한 손으로도 안정적이고 효과적으로 사용할 수 있도록 설계되어야 한다(Choi et al., 2021). 한 손으로 스마트폰을 잡는 자세는 양손으로 잡는 것보다 편리성 측면에서 더 선호될 수 있지만, 신체적 부하가 한 손에 집중되면서 파지 자세의 안정성이 떨어질 수 있다. 따라서, 각 개인의 특성과 사용성을 고려한 디자인이 필수적이다(Gold et al., 2012; Kwon et al., 2021).
International Data Corporation (IDC)가 발표한 보고서(IDC, 2024)에 따르면, 세계 시장점유율 1위(2024년 2분기 18.9%)를 차지하는 삼성사의 최근 갤럭시 모델은 전원 버튼과 볼륨 버튼이 스마트폰 전면 기준 모두 오른쪽에 위치해 있으며, 시장점유율 2위(2024년 2분기 15.8%)인 애플사의 최근 아이폰 모델은 전원 버튼이 오른쪽에, 볼륨 버튼이 왼쪽에 위치해 있다. 이러한 배치는 각 제조사의 디자인 철학과 사용자 인터페이스 전략에 따라 다르게 설계되고, 비록 스마트폰이 전면 스크린 터치 버튼의 트렌드를 따라 개발되고 있지만, 제조사들은 여전히 볼륨 버튼, 전원 버튼, 벨소리/무음 버튼과 같은 물리적 버튼을 기기에 포함시키고 있다(Giap et al., 2021). 이러한 물리적 버튼들은 특정 기능을 갖추고 있으며, 한 번 제조된 이후에는 변경할 수 없고, 우세손에 상관없이 고정된 버튼 사용을 요구하기 때문에 초기 설계 단계에서 신중한 고려가 필요하다(Jin and Ji, 2010).
스마트폰의 물리적 버튼에 관한 기존 연구들은 주로 버튼의 일반적인 위치와 사용성, 파지 자세에 초점을 맞추고 있다. Kwon et al. (2021)은 스마트폰의 크기와 사용자의 손 크기 및 우세손에 따라 파지 자세의 상대적인 사용 빈도의 변화를 파악하였으며, Choi et al. (2015)은 오른손으로 스마트폰을 잡을 때 손가락이 기기의 각 부위(좌측면, 우측면, 상단면, 하단면, 전면, 후면)에 위치하는 수에 따라 파지 자세 유형을 분류하였다. Piao et al. (2022)은 플립식 폴더블 폰의 최적 조작을 위한 물리적 버튼의 길이와 돌출부의 유무에 대해 분석하고 플립식 폴더블 폰의 물리적 버튼의 최적 배치를 도출하였으며, Choi et al. (2021)은 스마트폰의 물리적 버튼이 한 손으로 스마트폰을 안정적이고 효과적으로 사용할 수 있는 제어 영역을 통계적으로 분석하였다. 또한, Jang and Yun (2020)은 스마트폰에서 물리적 홈 버튼이 사용자 경험에 미치는 영향과 그 의미에 대해 연구하였다.
위 연구들을 통해 스마트폰의 물리적 버튼 디자인이 사용자 경험에 미치는 영향을 다각도로 조명하였으며, 다양한 사용자 요구를 반영한 버튼 배치와 크기 설계의 중요성을 부각시켰다. 또한, 연구들은 스마트폰 디자인에서 물리적 버튼이 차지하는 역할을 재확인하였으며, 사용자 편의성 및 조작성 향상을 위한 실질적인 지침을 제공하였다. 그러나 사용자별 특성, 특히 우세손에 따른 물리적 버튼 배치에 관한 연구는 여전히 부족하며, 이에 대한 연구가 꼭 필요하다. 대부분의 사용자는 스마트폰을 한 손으로 조작하는 경향이 있으므로, 물리적 버튼은 우세손을 기준으로 한 손으로도 안정적이고 효과적으로 사용할 수 있도록 설계되어야 한다. 최근에는 화면을 터치하여 켜거나 끄는 기능이 보편화되었지만, 여전히 많은 사용자들이 물리적 버튼을 직접 눌러 화면을 제어하고 있으며, 물리적 버튼은 주요한 물리적 입력 수단으로 기능하고 있다. 따라서 본 연구는 스마트폰 물리적 버튼의 사용성을 평가하여 우세손에 따른 물리적 버튼의 인간공학적 배치안을 도출하고자 한다. 이를 통해 스마트폰 물리적 버튼의 배치에 대한 인간공학적 설계 지침을 제시하며, 사용자의 편의성과 사용성을 높일 수 있을 것이다.
2.1 Participants
우세손에 따른 스마트폰 물리적 버튼의 사용성 연구에 참여한 인원은 총 40명(왼손잡이: 20명, 오른손잡이: 20명)이었으며, 우세손과 스마트폰을 사용하는 손이 동일한 참여자를 모집하였다. 우세손 그룹별 성별 구성은 동일하게 편성하였고, 연령 분포 또한 그룹별로 큰 차이가 없도록 모집하였다. 왼손잡이와 오른손잡이 그룹 모두 남성 16명, 여성 4명을 모집하였으며, 왼손잡이의 연령 평균은 26.8세(SD=3.4), 오른손잡이는 26.6세(SD=2.8)였다. 또한, 근골격계 질환(손, 팔, 어깨, 목, 요추, 무릎 등) 및 정신 질환이 없는 건강한 청년층(만 19세 이상, 39세 이하)을 모집 대상으로 하였다. 본 연구는 계명대학교의 생명윤리위원회의 승인을 받고 진행되었다(승인번호: 40525-202406-HR-024-03).
2.2 Experimental conditions
대표적인 스마트폰 제조 기업인 삼성과 애플의 최근 10년 간(2013~2024) 출시한 스마트폰의 물리적 버튼 위치(Table 1)를 파악하여, 이를 바탕으로 이번 연구에서 활용할 총 8개의 버튼 위치를 결정하였다.
|
No. |
Manufacture |
Model |
Power button |
Volume button |
Release year |
|
1 |
Samsung |
Galaxy S4 |
Right |
Left |
2013 |
|
2 |
Samsung |
Galaxy S5 |
Right |
Left |
2014 |
|
3 |
Samsung |
Galaxy S6 |
Right |
Left |
2015 |
|
4 |
Samsung |
Galaxy S7 |
Right |
Left |
2016 |
|
5 |
Samsung |
Galaxy S8 |
Right |
Left |
2017 |
|
6 |
Samsung |
Galaxy S9 |
Right |
Left |
2018 |
|
7 |
Samsung |
Galaxy S10 |
Right |
Left |
2019 |
|
8 |
Samsung |
Galaxy S20 |
Right |
Right |
2020 |
|
9 |
Samsung |
Galaxy S21 |
Right |
Right |
2021 |
|
10 |
Samsung |
Galaxy S22 |
Right |
Right |
2022 |
|
11 |
Samsung |
Galaxy S23 |
Right |
Right |
2023 |
|
12 |
Samsung |
Galaxy S24 |
Right |
Right |
2024 |
|
13 |
Apple |
iPhone 4 |
Top right |
Left |
2010 |
|
14 |
Apple |
iPhone 5 |
Top right |
Left |
2012 |
|
15 |
Apple |
iPhone 6 |
Right |
Left |
2014 |
|
16 |
Apple |
iPhone 7 |
Right |
Left |
2016 |
|
17 |
Apple |
iPhone 8 |
Right |
Left |
2017 |
|
18 |
Apple |
iPhone XS |
Right |
Left |
2018 |
|
19 |
Apple |
iPhone 11 |
Right |
Left |
2019 |
|
20 |
Apple |
iPhone 12 |
Right |
Left |
2020 |
|
21 |
Apple |
iPhone 13 |
Right |
Left |
2021 |
|
22 |
Apple |
iPhone 14 |
Right |
Left |
2022 |
|
23 |
Apple |
iPhone 15 |
Right |
Left |
2023 |
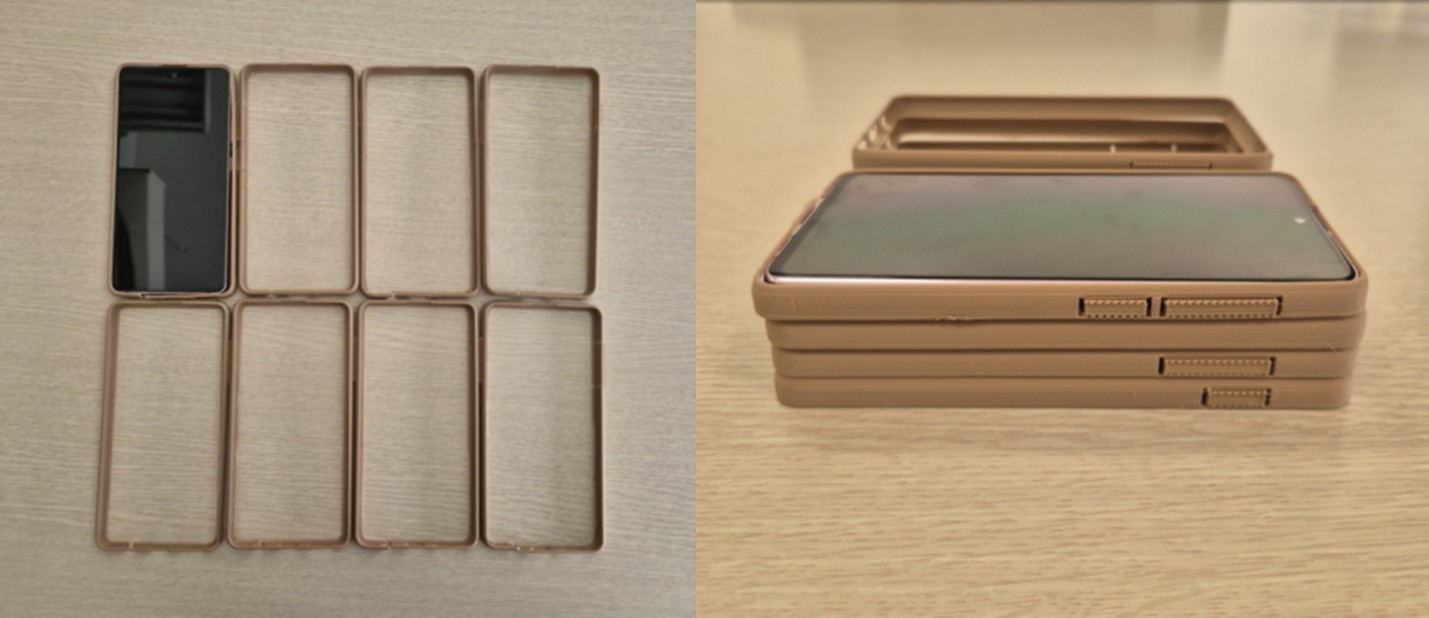
버튼 위치는 볼륨(Volume; V) 버튼 위치 2개[오른쪽(Right; R), 왼쪽(Left; L)], 전원(Power; P) 버튼의 위치 4개[오른쪽(Right; R), 왼쪽(Left; L), 우상단(Top Right; TR), 좌상단(Top Left; TL)]를 고려하여, 8개 조합[(VR_ PR), (VL_PR), (VR_PL), (VL_PL), (VR_PTR), (VL_PTR), (VR_PTL), (VL_PTL)]으로 구성하였다(Figure 1). 실험을 위한 디바이스는 삼성 Galaxy A51 모델의 스마트폰 기기를 사용하였으며, 다양한 버튼 배치 조건을 구현하기 위해 해당 스마트폰에 장착 가능한 3D 프린터 출력 케이스 8종(Figure 2)을 제작하였다. 케이스는 Galaxy A51의 외형(158.5 mm × 73.6 mm × 7.9 mm)을 기준으로 제작되었고, PLA (poly lactic acid) 소재를 사용하였으며, 무게는 약 7g이었다. 각 버튼의 크기는 Galaxy A51의 전원 버튼(10mm × 1mm × 1mm)과 볼륨 버튼(20mm × 1mm × 1mm) 크기와 동일하게 설정하였다. 연구 참여자는 각각의 버튼을 본인의 우세손만을 사용하여 한 손으로 과업을 수행한 후 사용성 평가를 실행하였다.


사용성 평가는 조작 선호도 조사(만족도, 효율성, 오류 방지, 사용 용이성, 직관성, 선호도, 불편도)를 바탕으로 진행하였으며 7점 척도로 평가하였다(Table 2). 또한 과업은 선행연구(Paio et al., 2022; Sereshkeh et al., 2020)를 참고하여 설정하였으며, 총 3가지(음악 앱 조작, 비디오 앱 조작, 문자메시지 읽기 및 작성)로 구성되었다. 각 과업 수행 중 전원 버튼과 볼륨 버튼을 자연스럽게 사용할 수 있도록 세부 과업(sub-task)을 추가로 설계하였다(Table 3). 실험은 3D 프린터로 제작한 버튼 배치 케이스를 장착한 스마트폰 비작동 모형(dead mockup)을 사용하여 진행되었으며, 과업 수행 중 물리적 버튼을 눌러도 기기 내부 기능은 작동하지 않았다. 그러나 다양한 과업을 부여함으로써 연구 참여자가 전원 버튼과 볼륨 버튼을 실제 기능에 맞게 조작하도록 유도하였고, 이를 통해 물리적 버튼 배치에 대한 사용성 평가를 원활하게 수행할 수 있었다.
|
Evaluation
criteria |
Evaluation
questions |
|
Satisfaction |
How
satisfied were you while using this design? |
|
Efficiency |
Is
the design structured to help users perform and complete tasks efficiently? |
|
Error
prevention |
Is
the design built to prevent users from making mistakes or errors? |
|
Ease
of use |
Was
the design easy to use? |
|
Intuitiveness |
Does
the design align well with your experience, thoughts, and expectations? |
|
Preference |
Did
the design make you want to change the button positions? |
|
Discomfort |
Did
you feel any discomfort while using the design? |
|
|
|
|
Task |
Sub task |
|
Music app operation |
1. Press the power button
to turn on the screen and then select to music. |
|
2. Press
the volume button 6 times to increase the volume, then press it 5 times |
|
|
3. Press the power button
to turn off the screen. |
|
|
Video app operation |
1. Press the power button
to turn on the screen and then select to video. |
|
2. Press the volume button
6 times to increase the volume. |
|
|
3. Press the power button
to turn off the screen. |
|
|
Reading and writing |
1. Press the power button
to turn off the screen. |
|
2. Read and write text message. |
|
|
3. Press the power button
to turn off the screen. |
2.3 Experimental procedure
실험 실시 전에 연구 참여자에게 연구 목적, 실험 내용, 절차에 대해 설명한 후 실험 참여자들에게 사전 설문지(나이, 성별, 우세손)를 작성하게 하였다. 사전 설문지 작성 후 연구 참여자들은 8개의 케이스를 장착한 스마트폰(Figures 1 and 2)을 사용하여 케이스마다 3가지 과업(Table 3)을 본인의 우세손만을 사용하여 한 손으로 수행한 후, 각각의 케이스에 사용성 평가(Table 2)를 진행하였다. 또한 반복된 실험에 따른 피로를 제거하기 위해 각 케이스에 대한 평가 후 2분의 휴식시간을 부여하였다.
2.4 Statistical analyses
본 연구에서는 제안된 8가지 레이아웃이 7가지 주관적 평가 항목(만족도, 효율성, 오류 방지, 사용 용이성, 직관성, 선호도, 불편도)에 미치는 영향을 분석하기 위해 일원분산분석(One-Way ANOVA)을 실시실시하였다. 일원분산분석을 통하여 독립 변수인 레이아웃이 종속 변수에 미치는 영향을 개별적으로 분석하여 레이아웃별 특성을 명확하게 파악하고자 하였다. 다음으로 우세손에 따라서 전원 버튼의 위치(Right, Left, Top-Right, Top-Left), 볼륨 버튼의 위치(Right, Left)가 7가지 종속 변수에 미치는 주효과(main effect)를 분석하기 위해 삼원 반복측정 분산분석(Three-way repeated measures ANOVA)을 실시하였다. 독립 변수 간 상호작용 효과가 통계적으로 유의한 경우, 각 독립 변수의 특정 수준에서 다른 독립 변수가 종속 변수에 미치는 영향을 분석하기 위해 단순 주효과 분석(simple main effect)을 추가로 실시하였다. 일원분산분석 수행 간 구형성 평가를 위해 Mauchly 검정이 수행되었다. 구형성이 위반된 경우에는 자유도가 수정되었으며, Greenhouse-Geisser 구형성 추정치가 0.75 미만인 경우 Greenhouse-Geisser 수정을 적용하였으며, 그 외의 경우에는 Huynh-Feldt 수정을 적용하였다(Field, 2009). 통계적으로 유의한 ANOVA 결과가 있는 경우, 사후분석(post-hoc analysis)은 Bonferroni 교정을 적용한 다중 비교(multiple comparisons)를 수행하였다. 모든 통계적 테스트는 SPSS Statistics 29 (IBM, USA)를 사용하여 수행되었으며, 유의수준(α)은 0.05로 설정하였다.
3.1 Main effects
3.1.1 Layout
레이아웃(layout)에 대한 분산분석(ANOVA) 결과, 레이아웃이 7가지 주관적 평가 항목 모두에 통계적으로 유의한 영향을 미치는 것으로 나타났다. 만족도는 F(4.951, 273)=211.861, p<0.001, η2=0.845, 효율성은 F(7, 273)=200.223, p<0.001, η2=0.837, 오류 방지는 F(6.225, 242.770)=227.702, p<0.001, η2=0.854, 사용 용이성은 F(4.855, 189.344)=172.634, p<0.001, η2=0.816, 직관성은 F(7, 273)=169.120, p<0.001, η2=0.813, 선호도는 F(5.308, 243.474)=158.303, p<0.001, η2=0.793, 불편도는 F(7, 273)=140.132, p<0.001, η2=0.782이었다.
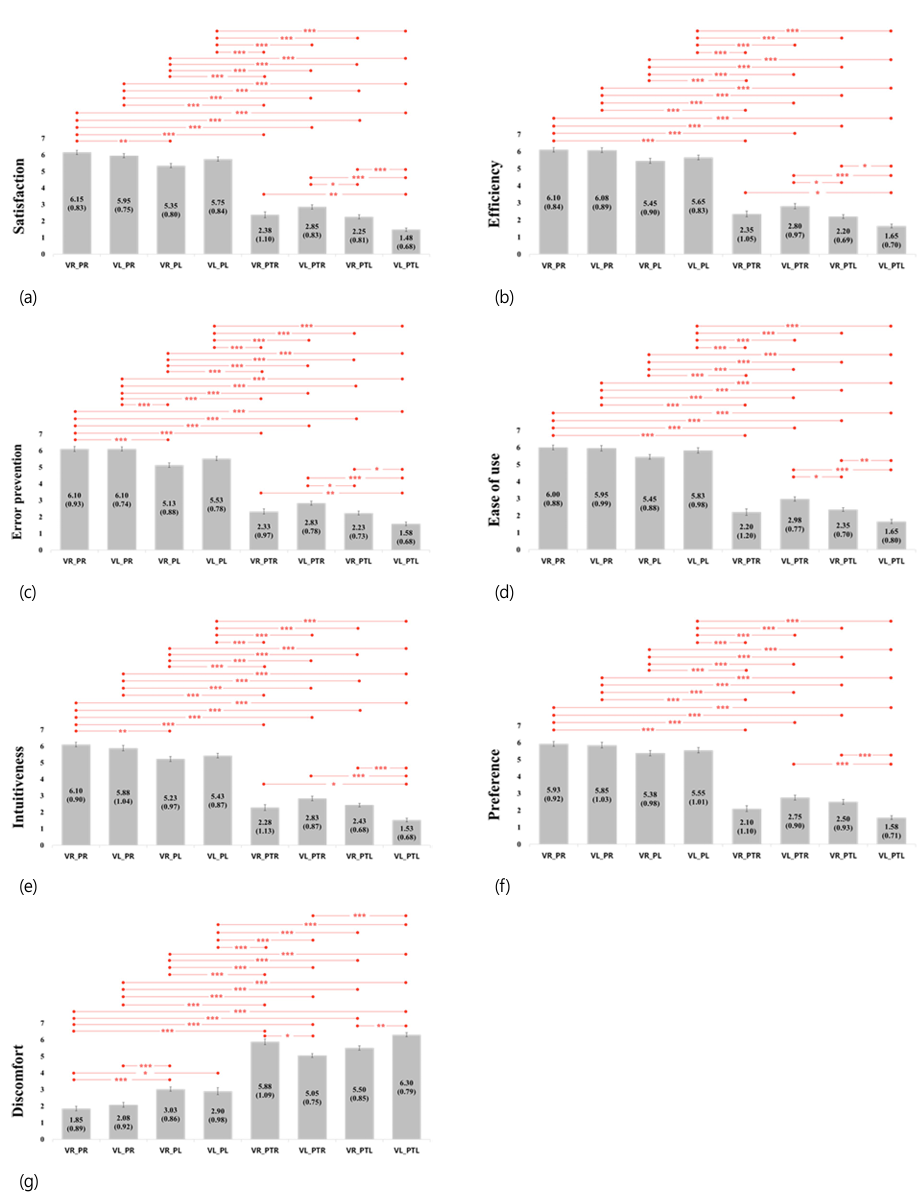
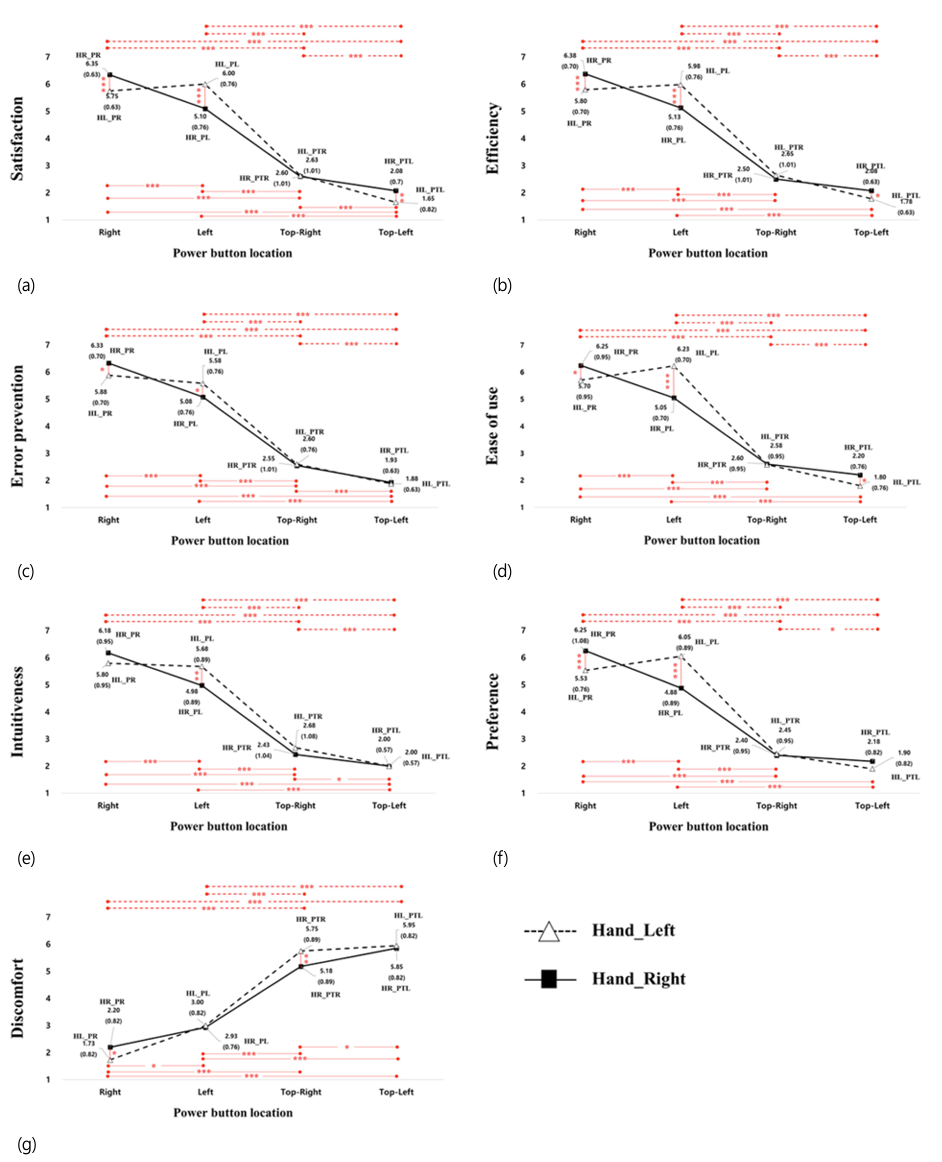
위 7가지 주관적 평가 항목에 대한 각 레이아웃의 평균(mean) 및 표준편차(standard deviation, SD), 다중 비교(multiple comparisons) 결과는 Figure 3에 나타내었으며, 모든 그림에서 오차 막대는 평균 위아래로 표준오차(standard error)를 나타낸다. VR_PR, VL_PR, VR_PL, VL_PL 배치를 갖는 레이아웃이 VR_PTR, VL_PTR, VR_PTL, VL_PTL 배치를 갖는 레이아웃에 비하여 만족도, 효율성, 오류 방지, 사용 용이성, 직관성, 선호도에서 통계적으로 유의하게 높은 결과를 보였으며, 불편도에서는 통계적으로 유의하게 낮은 결과를 보였다(Figure 3).

3.1.2 Power button location
전원 버튼 위치(power button location)는 7가지 주관적 평가 항목 모두에 통계적으로 유의한 영향을 미치는 것으로 나타났다. 만족도는 F(3, 114)=575.284, p<0.001, η2=0.938, 효율성은 F(2.379, 90.409)=591.308, p<0.001, η2=0.940, 오류 방지는 F(2.391, 90.869)=510.447, p<0.001, η2=0.931, 사용 용이성은 F(2.551, 96.937)=491.689, p<0.001, η2=0.928, 직관성은 F(2.556, 97.139)=407.782, p<0.001, η2=0.915, 선호도는 F(3, 114)=438.019, p<0.001, η2=0.920, 불편도는 F(3, 114)=333.627, p<0.001, η2=0.898이었다.
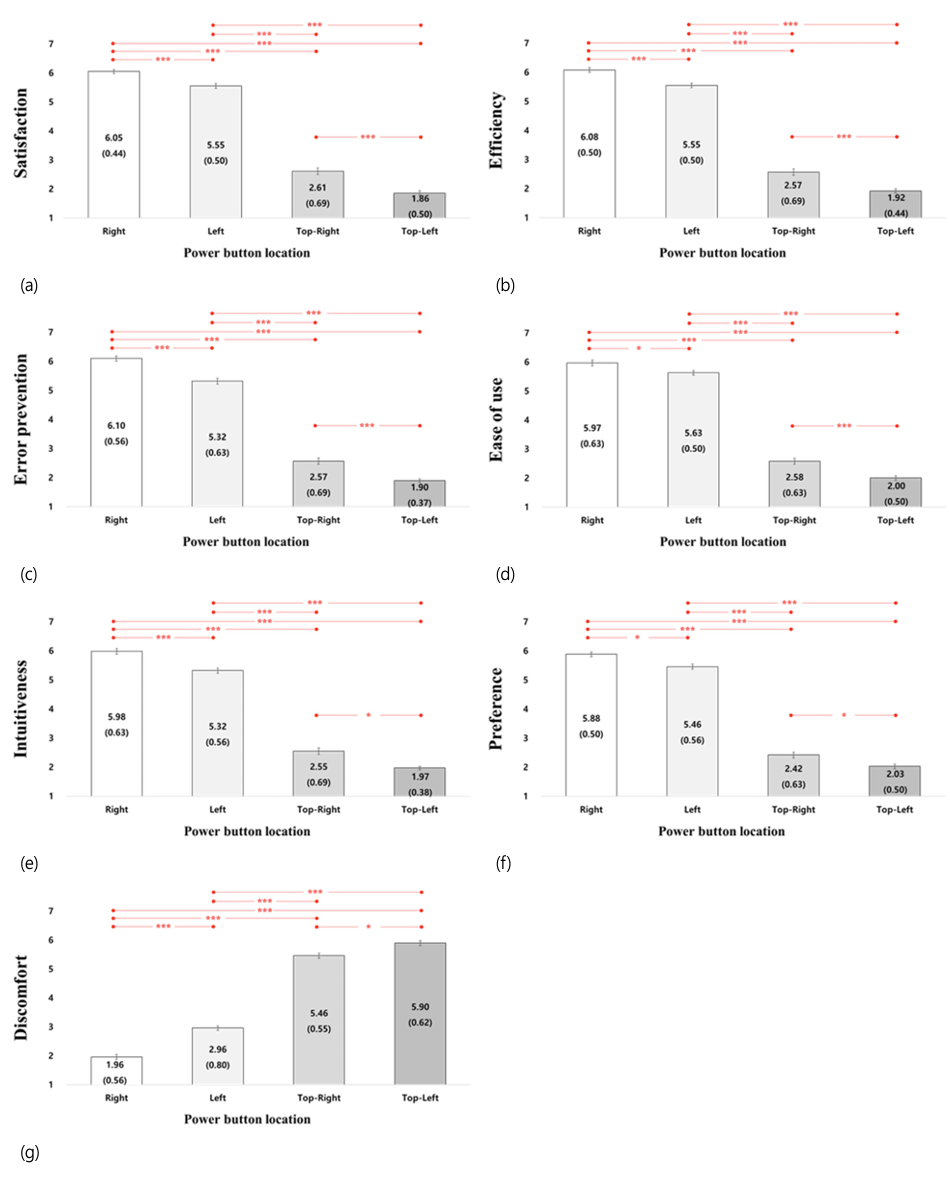
전원 버튼 위치별로 7가지 주관적 평가 항목에 대한 결과를 살펴보면, 전원 버튼이 오른쪽(right)에 위치할 때가 전원 버튼이 왼쪽(left), 우상단(top-right), 좌상단(top-left)에 위치할 때 보다 6가지 평가 항목(만족도, 효율성, 오류 방지, 사용 용이성, 직관성, 선호도)에서 통계적으로 유의하게 높은 결과를 보였으며, 불편도에서는 통계적으로 유의하게 낮은 결과를 보였다(Figure 4).

3.1.3 Volume button location
볼륨 버튼 위치(volume button location)는 7가지 주관적 평가 항목 모두에 통계적으로 유의한 영향을 미치지 않았다. 만족도는 F(1, 38)=0.077, p=0.783, η2=0.002, 효율성은 F(1, 38)=0.055, p=0.815, η2=0.001, 오류 방지는 F(1, 38)=0.312, p=0.767, η2=0.020, 사용 용이성은 F(1, 38)=1.032, p=0.316, η2= 0.026, 직관성은 F(1, 38)=0.703, p=0.760, η2=0.020, 선호도는 F(1, 38)=0.170, p=0.682, η2=0.004, 불편도는 F(1, 38)=0.029, p=0.865, η2=0.001이었다.
3.1.4 Dominant hand
우세손(Dominant hand)은 7가지 주관적 평가 항목 모두에 통계적으로 유의한 영향을 미치지 않았다. 만족도는 F(1, 38)=0.083, p=0.775, η2=0.002, 효율성은 F(1, 38)=0.105, p=0.747, η2=0.003, 오류 방지는 F(1, 38)=0.014, p=0.906, η2=0.000, 사용 용이성은 F(1, 38)=0.290, p=0.594, η2=0.008, 직관성은 F(1, 38)=2.547, p=0.119, η2=0.063, 선호도는 F(1, 38)=0.375, p=0.544, η2=0.010, 불편도는 F(1, 38)=0.494, p=0.486, η2=0.013이었다.
3.2 Interaction effects
이원 교호작용(two-way interaction)에서는 (전원 버튼 위치 × 볼륨 버튼 위치), (전원 버튼 위치 × 우세손), (볼륨 버튼 위치 × 우세손)에서 통계적으로 유의한 효과가 나타났으며, 삼원 교호작용(three-way interaction)에서는 오류 방지를 제외하고는 통계적으로 유의한 효과가 나타나지 않았다.
3.2.1 Power button location x Volume button location
전원 버튼 위치와 볼륨 버튼의 교호작용 효과는 7가지 측정 항목 모두 통계적으로 유의한 결과를 보였다. 만족도는 F(3, 114)=11.822, p<0.001, η2=0.237, 효율성은 F(3, 114)=4.650, p=0.004, η2=0.109, 오류 방지는 F(3, 114)=9.189, p<0.001, η2=0.195, 사용 용이성은 F(2.521, 95.785)=11.201, p<0.001, η2=0.228, 직관성은 F(3, 114)=10.995, p<0.001, η2=0.224, 선호도는 F(3, 114)=11.130, p<0.001, η2= 0.227, 불편도는 F(3, 114)=11.767, p<0.001, η2=0.236이었다.
Simple main effects of power button location
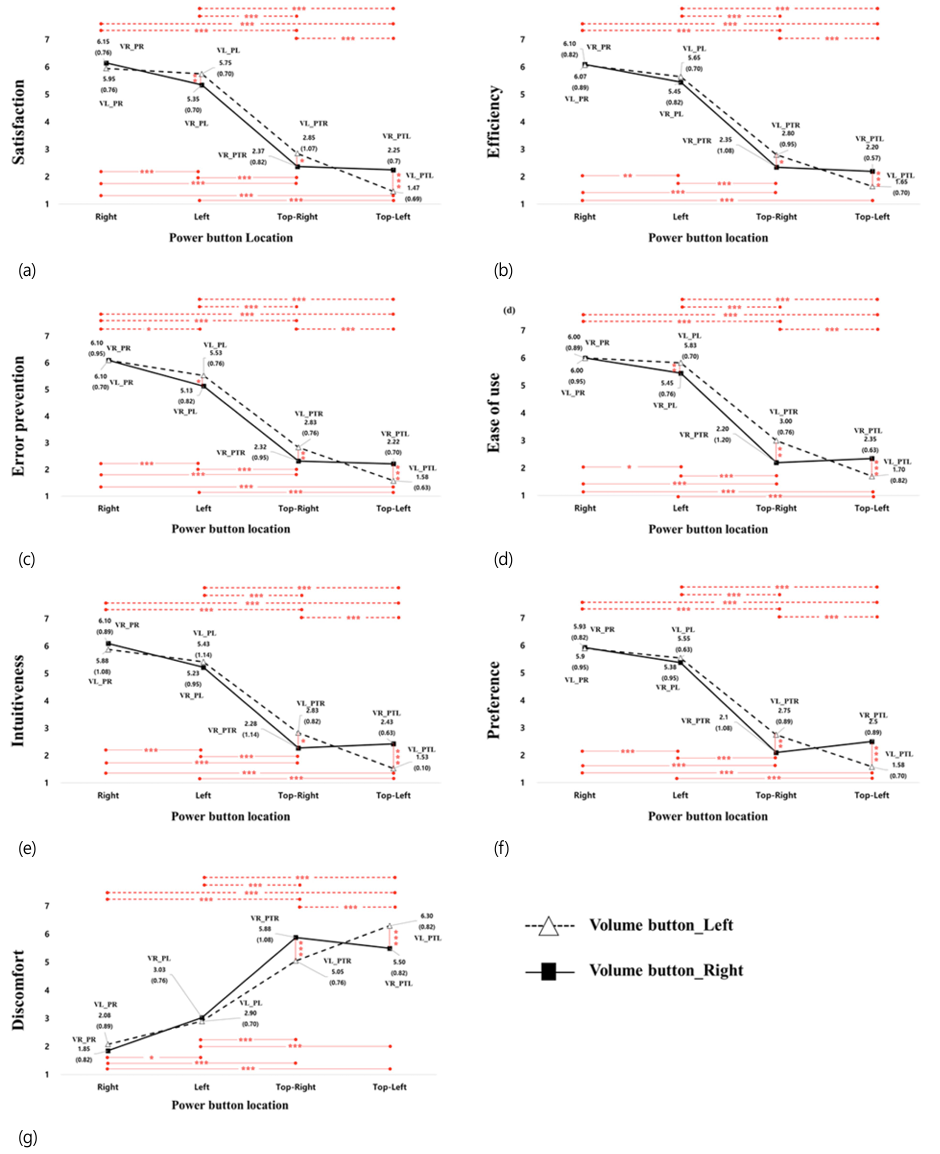
전원 버튼 위치와 볼륨 버튼의 교호작용에서 전원 버튼에 대한 단순 주효과(simple main effects) 결과는 아래와 같다(Figure 5).

전원 버튼이 오른쪽에 위치해 있는 경우에는 볼륨 버튼의 위치(좌, 우)에 따른 유의한 차이가 없었다(7가지 모든 평가 항목).
전원 버튼이 왼쪽에 위치해 있는 경우에는 볼륨 버튼이 왼쪽에 위치하는 것이 오른쪽에 위치하는 것보다 3가지 평가 항목(만족도, 오류 방지, 사용 용이성)에서 유의하게 높은 값을 기록하였다.
전원 버튼이 우상단에 위치해 있는 경우에는 볼륨 버튼이 왼쪽에 위치하는 것이 오른쪽에 위치하는 것보다 6가지 평가 항목(만족도, 효율성, 오류 방지, 사용 용이성, 직관성, 선호도)에서 유의하게 높은 값을 기록하였으며, 불편도에서는 유의하게 낮은 값을 보였다.
전원 버튼이 좌상단에 위치해 있는 경우에는 볼륨 버튼이 오른쪽에 위치하는 것이 왼쪽에 위치하는 것보다 6가지 평가 항목(만족도, 효율성, 오류 방지, 사용 용이성, 직관성, 선호도)에서 유의하게 높은 값을 기록하였으며, 불편도에서는 유의하게 낮은 값을 보였다.
Simple main effects of volume button location
전원 버튼 위치와 볼륨 버튼의 교호작용에서 볼륨 버튼에 대한 단순 주효과(simple main effects) 결과는 아래와 같다(Figure 5).
볼륨 버튼이 오른쪽에 위치해 있는 경우에는 전원 버튼이 오른쪽에 위치하는 것이 왼쪽, 우상단, 좌상단에 위치하는 것보다 6가지 평가 항목(만족도, 효율성, 오류 방지, 사용 용이성, 직관성, 선호도)에서 가장 높은 값을 기록하였으며, 불편도에서는 가장 낮은 값을 기록하였다.
볼륨 버튼이 왼쪽에 위치해 있는 경우에는 전원 버튼이 오른쪽에 위치하는 것이 왼쪽, 우상단, 좌상단에 위치하는 것보다 6가지 평가 항목(만족도, 효율성, 오류 방지, 사용 용이성, 직관성, 선호도)에서 가장 높은 값을 기록하였으며, 불편도에서는 가장 낮은 값을 기록하였다.
3.2.2 Power button location x Dominant hand
전원 버튼 위치와 우세손의 교호작용 효과는 7가지 측정 항목 모두 통계적으로 유의한 결과를 보였다. 만족도는 F(2.728, 103.664)= 14.810, p<0.001, η2=0.280, 효율성은 F(2.379, 90.409)=13.118, p<0.001, η2=0.257, 오류 방지는 F(2.391, 90.869)=4.626, p=0.008, η2= 0.109, 사용 용이성은 F(2.551, 96.937)=17.936, p<0.001, η2=0.321, 직관성은 F(2.556, 97.138)=5.122, p=0.002, η2=0.119, 선호도는 F(2.747, 104.374)=17.956, p<0.001, η2=0.321, 불편도는 F(2.491, 94.651)=4.210, p=0.012, η2=0.100이었다.
Simple main effects of power button location
전원 버튼 위치와 우세손의 교호작용에서 전원 버튼에 대한 단순 주효과(simple main effects) 결과는 아래와 같다(Figure 6).

전원 버튼이 오른쪽에 위치해 있는 경우에는 우세손이 오른손인 것이 왼손인 것보다 6가지 평가 항목(만족도, 효율성, 오류 방지, 사용 용이성, 선호도, 불편도)에서 유의하게 높은 값을 기록하였다.
전원 버튼이 왼쪽에 위치해 있는 경우에는 우세손이 왼손인 것이 오른손인 것보다 6가지 평가 항목(만족도, 효율성, 오류 방지, 직관성, 사용 용이성, 선호도)에서 유의하게 높은 값을 기록하였다.
전원 버튼이 우상단에 위치해 있는 경우에는 우세손이 왼손인 것이 오른손인 것보다 불편도에서 유의하게 높은 값을 기록하였다.
전원 버튼이 좌상단에 위치해 있는 경우에는 우세손이 오른손인 것이 왼손인 것보다 3가지 평가 항목(만족도, 효율성, 사용 용이성)에서 유의하게 높은 값을 기록하였다.
Simple main effects of dominant hand
전원 버튼 위치와 우세손의 교호작용에서 우세손에 대한 단순 주효과(simple main effects) 결과는 아래와 같다(Figure 6).
우세손이 오른손일 때, 전원 버튼이 오른쪽에 위치하는 것이 왼쪽, 우상단, 좌상단에 위치하는 것보다 6가지 평가 항목(만족도, 효율성, 오류 방지, 직관성, 사용 용이성, 선호도)에서 가장 높은 값을 기록하였으며, 불편도에서는 가장 낮은 값을 기록하였다.
우세손이 왼손일 때, 전원 버튼이 왼손에 위치하는 것이 오른쪽, 우상단, 좌상단에 위치하는 것보다 4가지 평가 항목(만족도, 효율성, 사용 용이성, 선호도)에서 가장 높은 값을 기록하였다.
3.2.3 Volume button location x Dominant hand
볼륨 버튼 위치와 우세손의 교호작용 효과는 7가지 측정 항목 모두 통계적으로 유의한 결과를 보였다. 만족도는 F(1, 38)=12.050, p=0.001, η2=0.241, 효율성은 F(1, 38)=8.415, p=0.006, η2=0.181, 오류 방지는 F(1, 38)=7.851, p=0.008, η2=0.171, 사용 용이성은 F(1, 38)=6.452, p=0.015, η2=0.145, 직관성은 F(1, 38)=6.248, p=0.017, η2=0.141, 선호도는 F(1, 38)=9.755, p=0.003, η2=0.204, 불편도는 F(1, 38)=0.265, p=0.610, η2=0.007이었다.
Simple main effects of volume button location
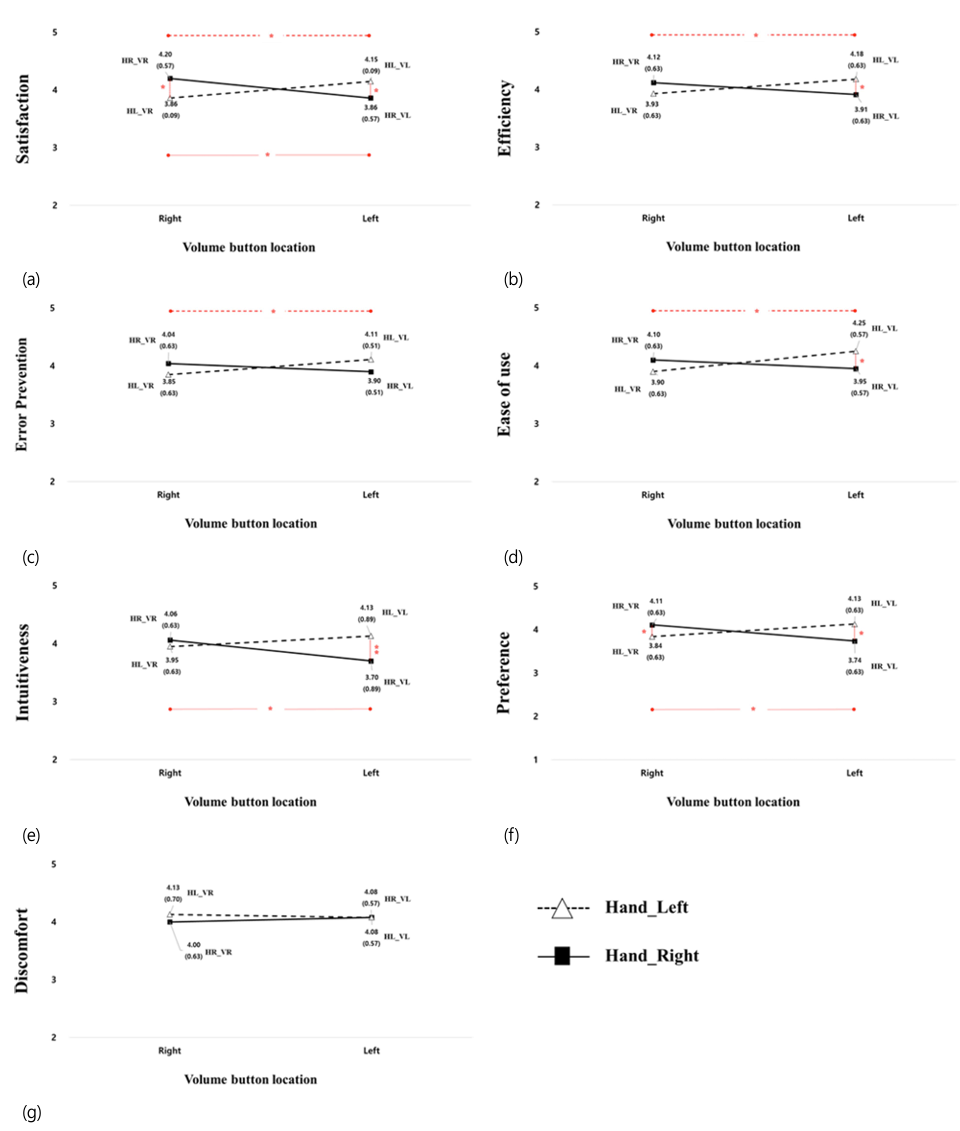
볼륨 버튼 위치와 우세손의 교호작용에서 볼륨 버튼에 대한 단순 주효과(simple main effects) 결과는 아래와 같다(Figure 7).

볼륨 버튼이 오른쪽에 위치해 있는 경우에는 우세손이 오른손인 것이 왼손인 것보다 만족도와 선호도에서 유의하게 높은 값을 기록하였다.
볼륨 버튼이 왼쪽에 위치해 있을 때, 우세손이 왼손인 것이 오른손인 것보다 5가지 평가 항목(만족도, 효율성, 사용 용이성, 직관성, 선호도)에서 유의하게 높은 값을 기록하였다.
Simple main effects of dominant hand
볼륨 버튼 위치와 우세손의 교호작용에서 우세손에 대한 단순 주효과(simple main effects) 결과는 아래와 같다(Figure 7).
우세손이 오른손일 때, 볼륨 버튼이 오른쪽에 위치하는 것이 왼쪽에 위치하는 것보다 3가지 평가 항목(만족도, 직관성, 선호도)에서 유의하게 높은 값을 기록하였다.
우세손이 왼손일 때, 볼륨 버튼이 왼쪽에 위치하는 것이 오른쪽에 위치하는 것보다 4가지 평가 항목(만족도, 효율성, 오류 방지, 사용 용이성)에서 유의하게 높은 값을 기록하였다.
본 연구는 스마트폰의 물리적 버튼 배치가 사용성에 미치는 영향을 분석하고, 우세손과 스마트폰 크기에 따른 사용성 차이를 평가하였다. 전원 버튼 위치와 볼륨 버튼의 위치를 고려하여 8개 조합으로 구성된 레이아웃에 대한 평가 결과 레이아웃이 7가지 사용성 평가 항목(만족도, 효율성, 오류 방지, 사용 용이성, 직관성, 선호도, 불편도)에 유의한 영향을 미쳤다. 볼륨 버튼과 전원 버튼이 모두 오른쪽에 위치한 VR_PR 레이아웃, 볼륨 버튼이 왼쪽에 있고 전원 버튼이 오른쪽에 위치한 VL_PR 레이아웃, 볼륨 버튼과 전원 버튼이 모두 왼쪽에 위치한 VL_PL 레이아웃이 전반적으로 높은 사용성 점수를 기록하였다(Figure 3). 또한 주효과 분석에서 전원 버튼의 배치가 7가지 사용성 평가 항목 모두에 유의한 영향을 미치는 것으로 나타났다. 전원 버튼이 스마트폰 상단(Top-Right, Top-Left)에 배치된 레이아웃은 전원 버튼이 오른쪽(Right) 또는 왼쪽(Left)에 배치된 레이아웃에 비해서 6가지 사용성 평가 항목(만족도, 효율성, 오류 방지, 사용 용이성, 직관성, 선호도)에서 유의하게 낮은 점수를 기록하였으며, 불편도에서는 유의하게 높은 점수를 기록하였다(Figure 4). 교호작용 분석 결과, (전원 버튼 위치 × 볼륨 버튼 위치), (전원 버튼 위치 × 우세손), (볼륨 버튼 위치 × 우세손)에서 통계적으로 유의한 효과가 나타났으며, 특히 우세손과 일치하는 방향에 볼륨 버튼과 전원 버튼이 배치될 때 사용성이 높은 것으로 확인되었다(Figures 5-7).
본 연구에서 평가한 8가지 버튼 배치 레이아웃에 대한 평가 결과를 살펴보면, 볼륨 버튼과 전원 버튼이 모두 오른쪽에 위치한 VR_PR 레이아웃, 볼륨 버튼이 왼쪽에 있고 전원 버튼이 오른쪽에 위치한 VL_PR 레이아웃, 볼륨 버튼과 전원 버튼이 모두 왼쪽에 위치한 VL_PL 레이아웃이 전반적으로 높은 사용성 점수를 기록하였다(Figure 3). VR_PR은 삼성 갤럭시 모델에서 채택하고 있는 버튼 배치로, 한 손으로 모든 버튼을 조작할 수 있도록 설계되어 있다. 또한, 모든 항목에서 가장 높은 점수를 받았다. VL_PR은 애플 아이폰 모델에서 사용되는 배치로, 전원 버튼과 볼륨 버튼이 서로 반대 측면에 위치해 있어 실수로 버튼을 누르는 빈도를 줄이는 효과가 있는 것으로 보인다. 따라서, 이 배치는 오류 방지에서 높은 점수를 기록하였고 손의 안정성을 유지하면서도 버튼 입력의 실수를 줄일 수 있는 레이아웃으로 해석이 된다. VL_PL 레이아웃의 경우, 시중에 널리 사용되는 스마트폰 모델에서는 찾아볼 수 없는 배치임에도 불구하고 높은 사용성 점수를 기록하였다. 이는 전원 버튼과 볼륨 버튼이 동일한 측면에 배치될 경우 한 손 조작이 더욱 용이해질 수 있으며, 특히 왼손잡이 사용자들이 이 레이아웃을 선호하는 경향이 있는 것으로 해석할 수 있다. 한쪽 방향에 두 개의 버튼이 함께 배치되면 손가락 이동 범위가 최소화되며, 자연스러운 엄지 조작이 가능해진다. 또한, 왼손잡이들은 기존의 스마트폰 레이아웃이 오른손잡이 중심으로 설계된 경우가 많아 조작이 불편할 수 있는데, VL_PL 배치는 이를 보완하는 역할을 할 수 있을 것으로 생각된다.
전원 버튼이 스마트폰 상단(Top-Right, Top-Left)에 배치된 레이아웃(VR_PTR, VL_PTR, VR_PTL, VL_PTL)들은 전원 버튼이 오른쪽(Right) 또는 왼쪽(Left)에 배치된 레이아웃(VR_PR, VL_PR, VR_PL, VL_PL)들에 비해서 6가지 사용성 평가 항목(만족도, 효율성, 오류 방지, 사용 용이성, 직관성, 선호도)에서 유의하게 낮은 점수를 기록하였으며, 불편도에서는 유의하게 높은 점수를 기록하였다(Figure 3). 또한 전원 버튼 배치에 대한 주효과 분석 결과에서도 동일한 결과가 나왔다(Figure 4). 이는 전원 버튼이 스마트폰 상단에 위치할 경우 버튼을 조작하기 위해 손가락의 이동 범위가 증가하고, 손목의 부담이 커져서 불편함을 느낄 수 있기 때문이다. Piao et al. (2022)의 연구에서도 플립형 폴더블 스마트폰의 물리적 버튼 배치를 분석한 결과, 전원 버튼이 상단에 위치할 경우 사용성이 낮아지는 경향을 보였었다. 따라서 스마트폰 버튼 설계 시, 전원 버튼이 한 손으로 자연스럽게 조작될 수 있도록 손가락의 도달 범위를 고려하는 것이 중요하다.
우세손과 전원 버튼 배치의 관계를 살펴본 결과, 전원 버튼이 오른쪽에 있을 때는 오른손잡이가 왼손잡이보다 높은 점수를 기록하였으며, 전원 버튼이 왼쪽에 있을 때는 왼손잡이가 오른손잡이보다 높은 점수를 보였다(Figure 6). 또한 우세손과 볼륨 버튼 위치의 관계를 살펴보면, 전원 버튼과 마찬가지로 볼륨 버튼이 우세손 방향에 위치할 때 일부 항목에서 유의하게 높은 점수를 보였다(Figure 7). 즉, 오른손잡이는 물리적 버튼이 오른쪽에 있을 때, 왼손잡이는 물리적 버튼이 왼쪽에 있을 때 더 높은 점수를 기록하였다. 이는 물리적 버튼을 조작할 때에는 해당 손의 엄지손가락이 쉽게 닿을 수 있는 위치에 있을 때 조작성이 향상되기 때문이다. 스마트폰을 한 손으로 조작 시 검지손가락과 중지가 스마트폰을 잡고 지지하는 역할을 수행하는 반면, 엄지손가락은 주요 버튼 조작을 담당한다(Lai et al., 2018; Le et al., 2016). 일반적으로 엄지손가락은 검지나 중지보다 누름력이 크기 때문에, 버튼 조작 시 사용자들은 자연스럽게 엄지를 활용하게 된다. 따라서, 엄지손가락은 버튼 조작에서 가장 중요한 역할을 하며, 버튼이 엄지가 자연스럽게 닿을 수 있는 위치에 배치될 경우 조작 속도가 증가하고 손의 부담이 줄어드는 경향이 나타난다. 이러한 점을 고려할 때, 전원 버튼과 볼륨 버튼은 우세손 방향에 위치하여 엄지손가락이 자연스럽게 닿을 수 있도록 설계되어야 하며, 이는 스마트폰 버튼 배치가 손가락의 자연스러운 움직임과 우세손을 고려하여 설계될 필요가 있음을 시사한다.
본 연구의 결과는 향후 스마트폰을 비롯한 기타 휴대용 전자기기의 물리적 버튼을 인간공학적으로 설계하는데 활용될 수 있다. 본 연구를 통해 스마트폰의 버튼은 사용자가 쉽게 접근할 수 있는 위치에 배치되어야 하며, 손목 부담을 줄일 수 있도록 설계될 필요가 있음을 확인하였다. 또한 오른손잡이와 왼손잡이가 선호하는 버튼 배치에 차이가 있음을 확인하였고, 이에 따라 버튼은 오른손 사용자 뿐만 아니라 왼손 사용자도 불편함 없이 조작할 수 있도록 설계되어야 함을 확인하였다. 현재 많은 도구(제품)들이 왼손잡이용을 별도로 제작하고 있다. 예를 들어, 가위, 마우스, 키보드와 같은 도구들은 왼손잡이용 제품을 설계한 대표적인 사례이다. 따라서 스마트폰 버튼 또한 이러한 점을 반영할 필요가 있다. 구체적으로는, 사용자 우세손을 고려하여 오른손잡이용과 왼손잡이용 두 가지 방식으로 스마트폰을 제작할 수 있으며, 오른손잡이용은 전원 버튼과 볼륨 버튼을 오른쪽에, 왼손잡이용은 왼쪽에 배치하는 방식이다. 또한 두 버튼은 함께 배치하되, 기능 간 간섭을 최소화하기 위해 일정 거리 이상 이격하여 설계하는 것이 바람직하다. 이러한 물리적 버튼 배치와 사용성 간의 관계는 웨어러블 디바이스, 태블릿, 게임 컨트롤러 등 다양한 휴대용 인터페이스 설계에서도 적용할 수 있으며, 우세손을 고려한 버튼 배치 전략을 통해 사용자의 조작 편의성을 극대화하고 오류 발생률을 줄이는 데 기여할 수 있을 것이다.
이번 연구는 스마트폰 물리적 버튼의 사용성을 평가하여 우세손에 따른 물리적 버튼의 인간공학적 배치안을 도출하였으며, 스마트폰 물리적 버튼의 배치에 대한 인간공학적 설계 지침을 제시하였다. 그럼에도 불구하고 이번 연구는 몇 가지 한계점을 가지고 있다. 첫째, 연구 참여자의 손 크기의 차이를 고려하지 않아서 버튼 배치와 조작성 간의 관계를 보다 정밀하게 분석하는 데 제한이 있었다. 손 크기가 다르면 버튼을 누르는 방식이나 손가락의 이동 범위가 달라질 수 있기 때문에, 향후 연구에서는 다양한 손 크기를 고려한 분석이 필요할 것이다. 둘째, 본 연구는 참여자가 현재 사용 중인 스마트폰 모델을 고려하지 않았다. 사용 중인 기기의 레이아웃에 익숙할수록 선호도가 높아질 수 있으므로, 추후 연구에서는 사용자의 기존 경험이 사용성 평가에 미치는 영향을 보다 체계적으로 분석할 필요가 있다. 셋째, 전원 버튼 및 볼륨 버튼의 근접 배치에 따른 인적오류(human error)를 고려하지 못하였다. 실제 사용자 환경에서는 물리적 버튼이 동일한 측면에 근접하게 배치될 경우, 기능 간 간섭으로 인해 의도치 않은 오작동(예: 캡처, 화면 꺼짐 등)이 발생할 수도 있다. 따라서 향후 버튼 설계 시에는 인적오류 예방을 위한 버튼 간 거리나 기능 분리와 같은 측면도 함께 고려할 필요가 있다. 넷째, 본 연구에서는 전원 버튼과 볼륨 버튼의 주요 기능인 전원 및 볼륨 제어에 대해서만 조작 및 평가를 진행하였다. 그러나 현재의 스마트폰에서는 이러한 버튼들이 주요 기능 외에도 다양한 부가 기능을 수행한다. 예를 들어, 전원 버튼과 볼륨 버튼을 함께 사용하여 화면을 캡처하거나, 전원 버튼을 이용해 카메라 촬영을 수행할 수 있다. 따라서 추후 연구에서는 이러한 다양한 활용 방식 또한 함께 고려할 필요가 있다. 다섯째, 본 연구에서는 사용성 평가 항목으로 만족도, 효율성, 오류 방지, 사용 용이성, 직관성, 선호도, 불편도 등 7개의 주관적 평가 항목만을 고려하였다. 추후 연구에서는 심미성, 가시성, 일관성 등 다른 주관적 평가 항목도 포함할 필요가 있으며, 완료 시간이나 오류 횟수와 같은 객관적 지표 또한 함께 고려할 필요가 있다. 마지막으로, 연구 참여자의 성별과 연령에 따른 특성을 고려하지 않았다. 성별과 연령에 따라 선호하는 배치가 다를 수 있으므로, 추후 연구에서는 이러한 점을 고려하여 분석할 필요가 있다.
본 연구는 스마트폰의 물리적 버튼 배치가 사용성에 미치는 영향을 분석하고, 우세손과의 관계를 평가하였다. 볼륨 버튼과 전원 버튼이 동일한 측면에 함께 배치된 레이아웃이 높은 사용성 평가 결과를 보였다. 이는 전원 버튼과 볼륨 버튼이 동일한 측면에 배치될 경우 한 손 조작이 더욱 용이해질 수 있으며, 손가락 이동 범위가 최소화되며, 자연스러운 엄지 조작이 가능해지기 때문이다. 이에 반하여 전원 버튼이 스마트폰 상단에 배치된 레이아웃은 전원 버튼이 오른쪽 또는 왼쪽에 배치된 레이아웃에 비해서 낮은 사용성 평가 결과를 보였다. 이는 전원 버튼을 조작하기 위해 손가락의 이동 범위가 증가하고, 손목의 부담이 커지는 점이 불편함으로 작용했을 가능성이 크기 때문이다.
우세손과 물리적 버튼 배치의 관계를 살펴본 결과, 물리적 버튼이 우세손 방향에 위치할 때 높은 사용성 평가 결과를 보였다. 즉, 오른손잡이는 물리적 버튼이 오른쪽에 있을 때, 왼손잡이는 물리적 버튼이 왼쪽에 있을 때 더 높은 점수를 기록하였다. 이는 스마트폰을 한 손으로 조작 시 검지손가락과 중지가 스마트폰을 잡고 지지하는 역할을 수행하는 반면, 엄지손가락은 주요 버튼 조작을 담당하기 때문이다. 따라서 버튼이 엄지가 자연스럽게 닿을 수 있는 위치에 배치될 경우 조작 속도가 증가하고 손의 부담이 줄어드는 경향이 나타나므로 전원 버튼과 볼륨 버튼은 우세손 방향에 위치하여 엄지손가락이 자연스럽게 닿을 수 있도록 설계되어야 한다.
본 연구를 통하여 스마트폰 버튼은 사용자가 쉽게 접근할 수 있는 위치에 배치되어야 하며, 손목 부담을 줄일 수 있도록 설계될 필요가 있음을 확인하였다. 또한, 오른손잡이와 왼손잡이가 선호하는 버튼 배치가 다름을 확인하였으며, 스마트폰 버튼 배치는 오른손 사용자 뿐만 아니라 왼손 사용자도 불편함 없이 조작할 수 있도록 설계되어야 함을 확인하였다. 본 연구의 결과는 향후 스마트폰 및 기타 휴대용 전자기기 물리적 버튼의 인간공학적 설계에 활용될 수 있으며, 우세손을 고려한 버튼 배치 전략을 통해 사용성을 항상 시키는데 기여할 수 있을 것이다.
References
1. Choi, Y., Yang, X., Park, J., Jung, H., Lee, W. and You, H., Development of an ergonomic design process for smartphone hard key locations, Applied Ergonomics, 97, 103532, 2021.
Google Scholar
2. Choi, Y., Jung, H. and You, H., Grip Posture Analysis for Ergonomic Smartphone Interface Design, Proceedings of the Fall Conference of the Ergonomics Society of Korea, 127-131, 2015.
Google Scholar
3. Field, A., Discovering Statistics Using SPSS: Introducing Statistical Method, 2009.
4. Finneran, A. and O'Sullivan, L., Effects of grip type and wrist posture on forearm EMG activity, endurance time and movement accuracy, International Journal of Industrial Ergonomics, 43(1), 91-99, 2013.
Google Scholar
5. Giap, D.B., Le, T.N., Wang, J.W. and Wang, C.N., Wavelet subband-based tensor for smartphone physical button inspection, IEEE Access, 9, 107399-107415, 2021.
Google Scholar
6. Gold, J.E., Driban, J.B., Thomas, N., Chakravarty, T., Channell, V. and Komaroff, E.G., Postures, typing strategies, and gender differences in mobile device usage: An observational study, Applied Ergonomics, 43(2), 408-412, 2012.
Google Scholar
7. IDC, Worldwide Smartphone Market Grew 6.5% in the Second Quarter of 2024 as Momentum Continues to Build, IDC Media Center, 2024. https://www.idc.com/getdoc.jsp?containerId=prUS52436724 (retrieved July 15, 2024).
8. Jang, S.K. and Yun, J.Y., User experience and usability of physical controls (home button) on front of smartphones, Archives of Design Research, 33(2), 137-153, 2020. doi:10.15187/adr.2020.05.33.2.137
Google Scholar
9. Jin, B.S. and Ji, Y.G., Usability risk level evaluation for physical user interface of mobile phone, Computers in Industry, 61(4), 350-363, 2010.
Google Scholar
10. Kwon, D.H., Choi, Y.G., Kim, M.J. and You, H.C., Effects of hand dominance, hand size, and device size on the grip posture of smartphone for physical and graphical user interfaces, Journal of the Ergonomics Society of Korea, 40(5), 259-268, 2021.
11. Lai, J., Zhang, D., Wang, S., Yakut Kilic, I. and Zhou, L., A thumb stroke-based virtual keyboard for sight-free text entry on touch-screen mobile phones, Proceedings of the 51st Hawaii International Conference on System Sciences, 293-302, 2018.
Google Scholar
12. Le, H.V., Mayer, S., Wolf, K. and Henze, N., Finger placement and hand grasp during smartphone interaction, Proceedings of the 2016 CHI Conference Extended Abstracts on Human Factors in Computing Systems, 2576-2584, 2016.
Google Scholar
13. Piao, G.J., Oh, H.S. and Eui, S.J., Ergonomic design of physical buttons for flip-type foldable phones, Journal of the Ergonomics Society of Korea, 41(3), 251-263, 2022.
14. Sereshkeh, A.R., Leung, G., Perumal, K., Phillips, C., Zhang, M., Fazly, A. and Mohomed, I., VASTA: A vision and language-assisted smartphone task automation system, Proceedings of the 25th International Conference on Intelligent User Interfaces, 22-32, 2020.
Google Scholar
15. Wobbrock, J.O., Myers, B.A. and Aung, H.H., The performance of hand postures in front- and back-of-device interaction for mobile computing, International Journal of Human-Computer Studies, 66(12), 857-875, 2008.
Google Scholar
PIDS App ServiceClick here!